
- Video Marketing
- Case Studies
- Create a video


Wait! Did you know these 3 things?
Make Super Cool Animated videos in no time

Speech bubbles and their meaning in animated videos

Sangeetha - March 3, 2015 - Leave your thoughts.
Animated Video Making , Animated video making tutorial , speeh bubble , video tips
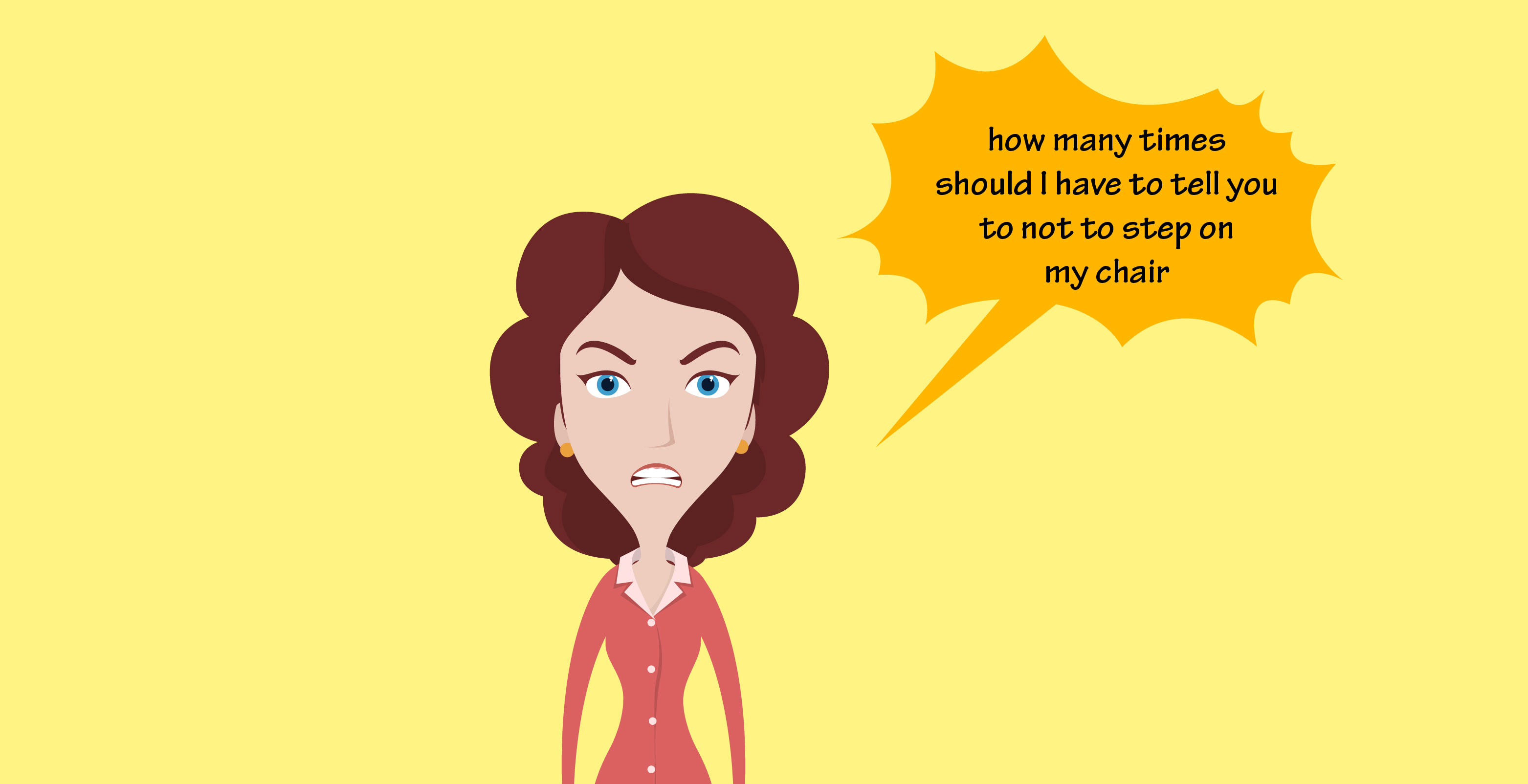
Dialogue delivery:
Shout/scream.

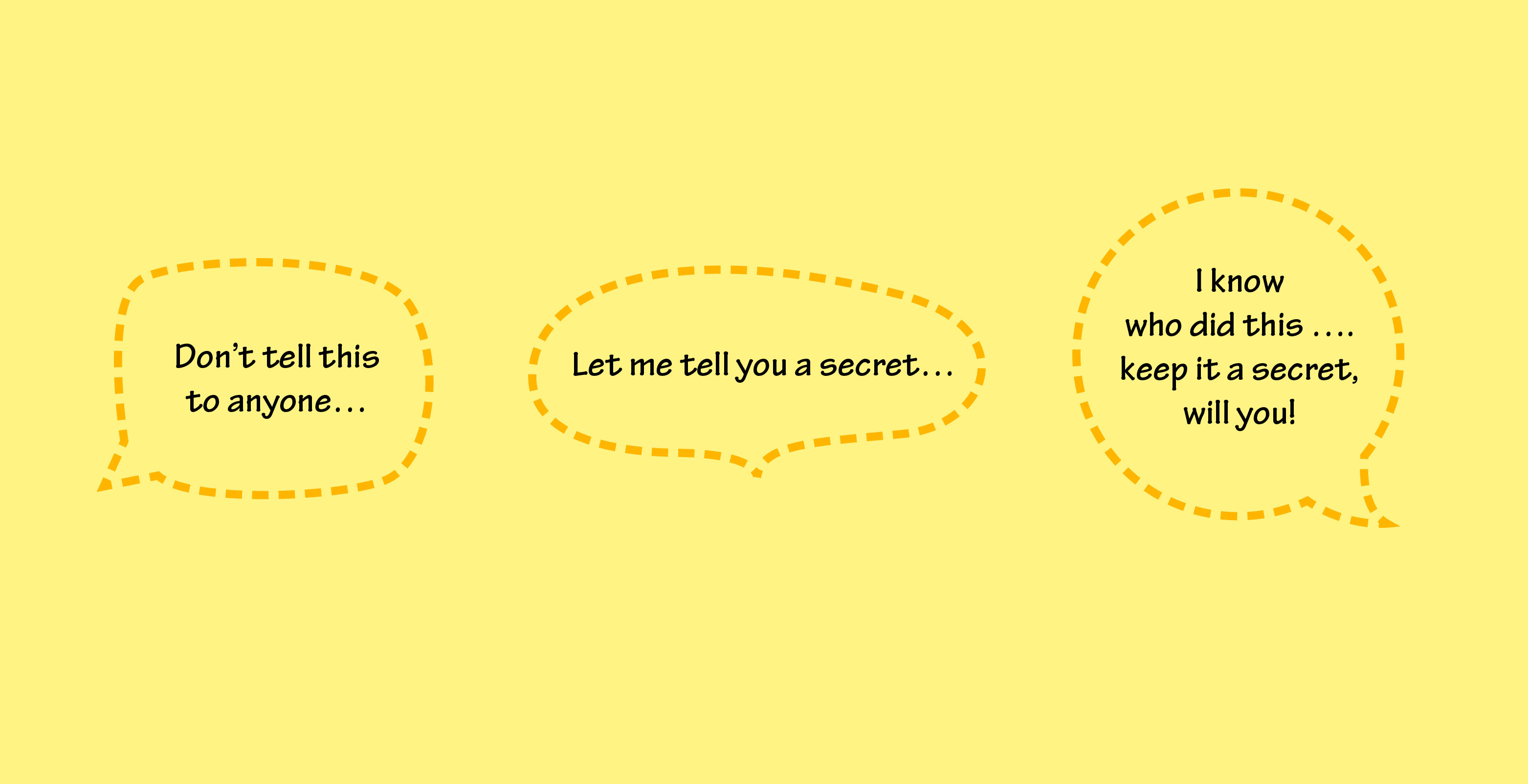
Whisper/Secret

Thought bubbles:

Transmit/broadcast:

Related Posts

A Beginner’s Guide to Animated Video Making for business

A Beginner’s Guide to Script Writing for Animated videos

20 Tips for Creating Video That Gets Watched, Shared and Talked
Read Article
Read Next Article

Subscribe to get awesome DIY tips that could break the boundaries of other DIY tools.
Online Speech Bubble Maker
To get started, choose one of the two options below. You can create a speech bubble image with your own photo or choose a random stock photo.
- 3D & FILLING
No results with this search yet.
There are no results with this search.
The effect to curve the text noticeably increases the file creation time.
- PNG TRANSPARENT
- .TEXTSTUDIO
- PUT ON AN IMAGE
With the FREE option, you must make an attribution link to textstudio.com :
TextStudio PREMIUM
Unleash your creativity with all the features of the PREMIUM option.
- No attribution required
- HD Download
- Exclusive text templates
- Browsing without ads
PREMIUM Offers
Style palette
Drag and drop an image.
- Transparent
- Change background

Bubble Text
Comic speech bubbles text effect editable with our free online font generator.
- speech bubble font
- speech bubble
- comics font
- cartoon font
- bubble font
Author: TextStudioTeam
Transform your text into captivating comic book masterpieces with our innovative font style text effect generator. Create eye-catching speech bubbles, vibrant fonts, and dynamic text effects that bring your words to life, making your designs truly pop with a touch of cartoon-inspired magic.

SPECIAL OFFER
Enjoy an exceptional discount of over 50% on the PREMIUM offer!

Kapow! Zap! Splat! How comics make sound on the page
Teaching Associate / Filmmaker, Monash University
Disclosure statement
Victor Araneda Jure does not work for, consult, own shares in or receive funding from any company or organisation that would benefit from this article, and has disclosed no relevant affiliations beyond their academic appointment.
Monash University provides funding as a founding partner of The Conversation AU.
View all partners
- Bahasa Indonesia
Typically, comics are considered a silent medium. But while they don’t come with an aural soundtrack, comics have a unique grammar for sound.
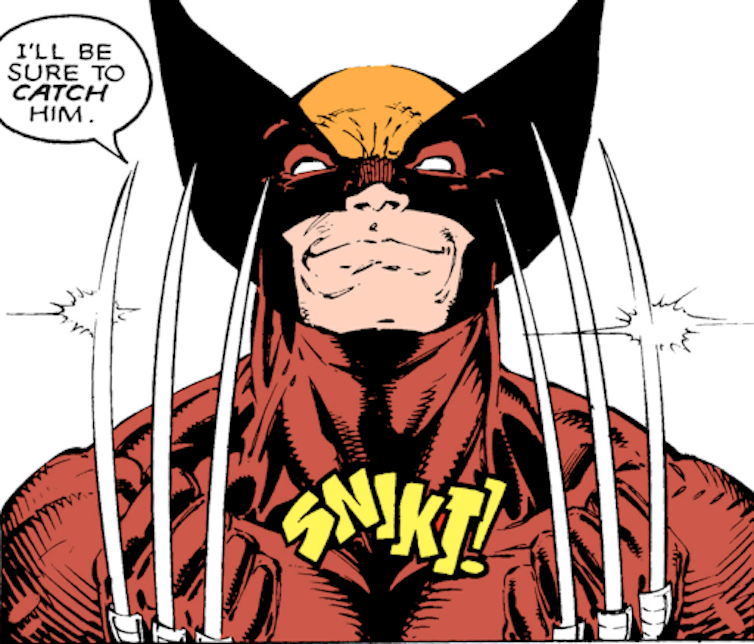
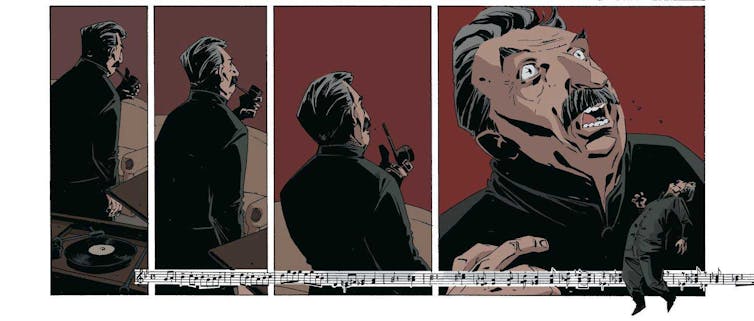
From Wolverine’s SNIKT! when unsheathing his claws, to Mozart’s Piano Concerto No. 23 in The Death of Stalin (later made into a film) the use of “textual audio” invites comics readers to hear with their eyes .
Fundamental elements such as symbols, font styles and onomatopoeia (where words imitate sounds) mean reading comics is a cross-sensory experience. New and old examples show the endless potential of the artform.

Holy onomatopoeia Batman!
Onomatopoeia — isn’t unique to comics but comic artists have certainly perfected this figurative form of language . POW! BAM! BANG! appear on the page when Batman and Robin land a punch. BLAM! is the sound made by the Penguin’s umbrella when it shoots from a distance.
The list of sounds represented by onomatopoeia is limitless in terms of creative potential. There are words that mimic sounds directly, such as SPLOSH! (the sound made by an object falling into water) and made-up sounds like that of Wolverine’s adamantium claws (as we will see further below).
The language of comics offers creative freedom to expand the aural lexicon. One online database lists over 2500 comic book sounds with links to comics images in which they’ve been used.

This can also present special challenges for translators . Sounds represented in comics can range from speech sounds (subject to language rules including those governing how syllables can be formed) to human-made non-verbal sounds like sneezes, to sounds made by objects and environments.
Visual context is important too. We only recognise the warning of Wolverine’s violent retribution in SNIKT! when the word is drawn and displayed next to the hairy mutant.

Likewise, the word THWIP! by itself may not mean much. But when positioned in context it can imbue a comic page with excitement and adventure.
Imagine a young man dressed in a tight red-and-blue bodysuit diving at high speed from the top of the Empire State building. Suddenly, just before hitting the ground, THWIP! he shoots spider webs from his wrists, using them to swing from building to building. Both readers and the crowd of enthusiastic fans on the page react: “Here comes Spidey!”
The way they say it
Comic creators also use font style and size and different speech bubble shapes and effects to shout, whisper or scream language.
Bold, italics, punctuation, faded or irregular letters are used to emphasise different features of the written words: fear, courage, loudness or quietness.
In My Friend Dahmer , created by a school friend of the infamous serial killer, the protagonist is seen carrying a dead cat on his way home by a group of kids. Comics creator John “Derf” Backderf applies bigger-bold words in one of the kids’ speech balloon to emphasise the shouting and surprise of onlookers.

Read more: Heroes, villains ... biology: 3 reasons comic books are great science teachers
Music to my eyes
The 1973 manga Barefoot Gen , written by Keiji Nakazawa, explores his firsthand experience of the bombing of Hiroshima and its aftermath.
Gen, the main character, sings through several pages of the story. The author uses a musical note symbol ( ♪ ) to indicate where speech bubbles are sung. By the final pages of the fourth volume, Gen sings to celebrate that his hair is beginning to grow again after being affected by radiation poisoning.
When preceded by the easily recognisable musical symbol, it’s virtually impossible to read the dialogue without “hearing” a melody:
♪ “Red roof on a green hilltop … A bell tower shaped like a pixie hat… The bell rings, ding-dong-ding … The baby goats sing along, baa-baa-baa …” ♪
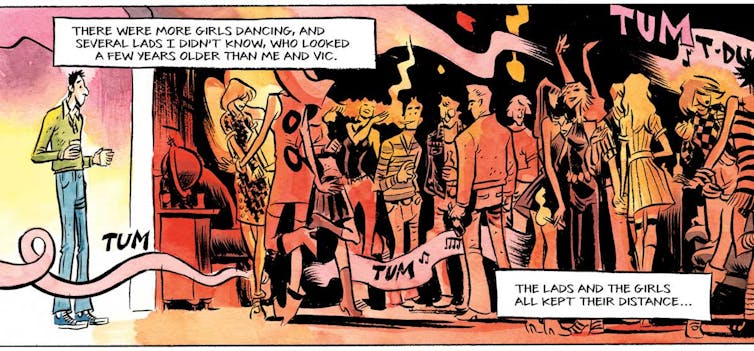
Expanding on this concept, How to Talk to Girls at Parties by Neil Gaiman contains musical panels where the combination of drawings, words and signs present a soundtrack.

In film terminology, this is diegetic sound — noises or tunes from within the storyworld — as opposed to a narrative voiceover or a musical soundtrack the characters can’t hear within the story.
In Gaiman’s comic a combination of illustrations, musical notes and words (including the onomatopoeic TUM for a base drum beat) convey the sense that music fills every room of the house where a party is taking place.
In the political satire comic that inspired a movie , The Death of Stalin creator Fabien Nury and illustrator Thierry Robin show lines from Mozart’s orchestral score for his Piano Concerto No. 23 at the bottom of two pages. This adds drama to a climactic scene where Russian leader suffers a stroke.

Next time you read a comic book, make sure you listen carefully. KABOOM!
- Comic books
- Comic book artists

Lecturer / Senior Lecturer - Marketing

Communications and Engagement Officer, Corporate Finance Property and Sustainability

Assistant Editor - 1 year cadetship

Executive Dean, Faculty of Health

Lecturer/Senior Lecturer, Earth System Science (School of Science)
100s of free hints and tips to make the most of your Photoshop experience
Master the Art of Adding Speech Bubbles in Photoshop: A Step-by-Step Guide [with Statistics and Examples]
![speech bubble effect Master the Art of Adding Speech Bubbles in Photoshop: A Step-by-Step Guide [with Statistics and Examples]](https://essential-photoshop-elements.com/wp-content/uploads/2023/04/tamlier_unsplash_Master-the-Art-of-Adding-Speech-Bubbles-in-Photoshop-3A-A-Step-by-Step-Guide--5Bwith-Statistics-and-Examples-5D_1681666210.webp)
Short answer: Adding a speech bubble in Photoshop can be done using the Custom Shape Tool or creating a vector shape using the Pen Tool. Then, add text and a pointer to complete the speech bubble effect.
Walkthrough:
Master the Art of Adding Speech Bubbles in Photoshop
Frequently asked questions about adding speech bubbles in photoshop, 5 surprising facts about adding speech bubbles in photoshop, beginner’s guide: adding speech bubbles to your photos with photoshop, effortlessly add expression to your images with these tips for using speech bubbles in photoshop, making a statement: enhancing your graphics by including speech bubbles in adobe photoshop., table with useful data:, historical fact:.
Photoshop is an incredible software that enables you to do almost anything with a photo or image. One of the most popular uses of photoshop is adding speech bubbles. Speech bubbles can be seen everywhere these days, from social media posts and blogs to comics and memes; they are fun, engaging, and an effective way to convey messages in a creative way. However, creating speech bubbles in Photoshop requires skill and knowledge of the software.
If you’re looking forward to mastering this art, here’s a witty and clever guide on how you can add speech bubbles in Photoshop like a pro!
Step 1: Choose the Right Image
Before you start adding speech bubbles, choose the right image for your design. Make sure that the image has enough space surrounding it where you want to place your bubble.
Step 2: Decide on Your Bubble Shape
Now that you have your image ready, decide on what type of bubble shape you want to create – whether it be circular or rectangular. Next, select the “Custom Shape Tool” from the toolbar on the left-hand side of your screen.
Step 3: Drawing Your Bubble
Draw out your chosen shape for your bubble by clicking and dragging across the area where you want it placed on top of the photo. Holding down shift while drawing will keep proportions consistent.
Step 4: Add Text
Now we have our speech bubble! Select “T” too if it’s not already selected from left sidebar. Click inside of our newly created speech bubble canvas – this creates a text layer just inside our new shape!
Type in whatever message or text desired until satisfied.
To adjust size and/or font style its easy using some tools located right beside every editing screen once chosen everything correctly (size & font) then go ahead fill color field too which lies among other options like Bold/Italic – just beneath them.
Next aligning text again heading towards top toolbar people looking something quick could click Align Center, while advanced users may choose remaining options from the dropdown.
Step 5: Adjusting Text and Speech Bubble
Now that we’ve added text to our speech bubble, it’s time to adjust both by selecting them both at the same time (Click on Text or Shift + Click) now in order resize, drag each side/edge. Also add any further changes by using the keyboard shortcut “CTRL” and “T.”
Voila! You have created your own custom speech bubble in Photoshop.
Step 6: Save Your Work
Before concluding your work, make sure to save your project thoroughly in case if you want to alter anything later after once saving even you can convert these designs into different other formats.! Just click on ‘File’ menu option and select “Save As…”. Choose a suitable file format like JPG for easy sharing or PNG & others pertaining multiple purposes where transparency is required.
Conclusion:
Adding speech bubbles in Photoshop is an art that requires practice but with this witty guide, you’ll be able to master it quickly. Once you’ve learned how to create speech bubbles, congratulations! You will have opened up a whole new world of possibilities for creative expression. Use these tips to create amazing ideas like comics/memes/speeches etc. We hope this tutorial has been helpful; let us know what works best for you, share some pictures of what you’ve created with us!
Adding speech bubbles to images can add extra depth and context to a picture. Photoshop provides a creative platform for designers and social media experts to experiment with various designs, colours, and styles. However, before trying any method, you may have several questions in your mind.
Here are some frequently asked questions about adding speech bubbles in photoshop:
1) How to create a speech bubble in Photoshop?
Photoshop has many ways of creating speech bubbles. You can start by drawing a shape with the pen tool or using vector shapes. Then, you can use layer effects such as Bevel & Emboss, Stroke, and Drop Shadow effects to make the bubble look more natural.
2) Can I customize my Speech Bubble?
Yes! With different shapes and sizes available from custom designs or pre-designed templates online- Your imagination is your limit! You could also choose your font colours and backgrounds that best match your image design .
3) How do I get rid of tail end points from my bubble?
It’s quite easy! Use Pen Tool on Add Anchor Point mode (hold Alt / Option key ) at each point where it needs to be deleted- then delete using Delete Key/Trash Icon
4) Are there any pitfalls when adding Speech Bubbles?
Sometimes text size does not fit inside the bubble and becomes too large for it- resultantly making it less attractive! It would be best if you balanced the size of Text Bubble while keeping in mind how much space is left for images without crowding.
5) How do I insert text into my Speech Bubble?
Using Type Tool Keyboard shortcut T will give you access to add text[ Inside-Speech(The Round Part), Outside-Speech(Tail End)]. Once added- adjust font size according to Space available inside speech bubbles
6) How do I create 3D effect on Speech Bubbles?
In order to achieve a realistic look/depth perception – use a combination of Bevel & Emboss, Inner Shadow and Gradient effect – to achieve a raised 3D effect.
Adding speech bubbles in photoshop is a fun way to give your images more meaning and creativity. With the right tools and techniques, you can add professional-looking bubbles that perfectly fit into any design . It’s an opportunity to add your personal touch and customize it, so take advantage of it!
As a photo editing software, Adobe Photoshop is well-known for its comprehensive features and tools. One of the useful tools included in this respected program is the Speech Bubble feature. Most people think that adding speech bubbles to photos can only be done through specialized software or applications, but not with Photoshop.
With this incredible feature, you can make your images come alive by adding witty dialogue or thoughts via speech bubbles. Besides adding personality and pizzazz to your photos, here are five surprising facts about using speech bubble feature in Photoshop:
1. It’s easy to use
The first thing to love about this feature is that it’s straightforward to use. You don’t need any specialized skills since it’s just a matter of selecting the custom shape tool from the toolbar and choosing the bubble shape you want.
You can also select different styles like tail length, stroke width, color or personalized fonts depending on your preference . Once you click on an area where you want the bubble, Type Tool option will pop up then type whatever information or message you would like people to understand better.
2. Wide range of speech bubbles
When working with Photoshop’s speech bubbles tool, creativity gives existence limitless options when creating various looks for messages throughout pictures you may work with. There are different shapes and sizes available ranging from small circles to large rectangles which can all convey different meanings depending on how they’re used with text or images.
On top of that, there are numerous pre-made shapes suitable for different occasions – such as comic book-style conversation bubbles often used as part of slogans promoting specific products/services etc., giving endless freedom when it comes down styling out messages through image content assistance.
3. Perfect for branding Adding a logo within a speech bubble creates unique visual breaking points helps tremendously improving brand recognition across Marketing Strategies while reinforcing marketing campaigns repeat value awareness after sales offering.
4. Catchy headlines Using catchy headlines in bolded texts provides readers more pronounced understanding at a glance; the ability to hook potential readers of your work with anything from high-impact questions, play on words or statements that convey a sense of urgency, connecting them with deeper emotional connection & engaging taglines instantly.
5. Expressive tool The Speech Bubble feature in Photoshop offers tremendous flexibility to unleash your creativity while visually portraying emotions or information conveyed by people for effective communication. It’s a perfect way to add zest, humor and excitement to images when representing dialogue or storytelling through graphics .
In conclusion, these five facts highlight how the Speech Bubble feature in Photoshop could add an additional touch of finesse to your images . From straightforward shapes and sizes up to customizable bubbles that perfectly suit your style; this feature offers different ways you can connect with viewers in specific ways, so feel free to sit back and experiment using it as much as possible!
As photographs continue to dominate our social media feeds, it’s important to make them engaging and interactive. One way to do this is by adding speech bubbles to your photos! They can convey a message, add humor or emphasize sarcasm. The good news is that you don’t need any special software besides Adobe Photoshop and some basic knowledge on how to manipulate images.
Here’s a step-by-step guide on how to add speech bubbles:
Step 1: Choose the photo
The first step is selecting the photograph that you want to add a speech bubble in. Look for something appropriate that compliments the text you have in mind. Once chosen, open it Photoshop.
Step 2: Create a new layer
Creating a new layer allows you to work on your image without altering the original photo . Click on the “Layer” menu and select “New Layer”. You can also use the shortcut key Ctrl+Shift+N (Command+Shift+N for Mac users).
Step 3: Draw your Speech Bubble
Next up, select the Ellipse Tool. To draw an ellipse that matches the shape of a speech bubble, hold down Shift + Alt while dragging with Left Mouse Button pressed down. This will create an incomplete oval shape which you can drag into becoming the exact size of your preference but avoid making it too big or small lest it becomes comical.
Step 4: Add text into your Speech Bubble
After creating your desired oval outline for your speech bubble with its accompanying tail, select the Text Tool from Photoshop’s toolbar box located at either side or at top depending on layout preferences applied earlier.
Once selected from options bar where tool resides by default settings aligning around screen’s edges under File Menu > Edit > Preferences > Type (Ctrl/Cmd-K before accessing) if formatting edits needed beforehand such as Font Family/Size/Style etc., click directly on top of either edge inside bubble or outside tail endpoint so blinking vertical marker, which is your text cursor, appears. Type in your preferred message in the speech bubble.
Step 5: Style your Speech Bubble
To give prominence to the bubble and make it more stylish, use layer styles. Double click on the new layer you just created (Layer 1) to open up layer options then click “Layer Styles”. Changing the sub-attributes such as Gradient Overlay and Stroke on the same window can help customize bubbles depending on personal preference .
Step 6: Make some adjustments
Now that you’ve added your speech bubble to your photo, you may need to make some adjustments like repositioning or resizing. Using Move Tool and Free Transform command accessed via clicking menu bar Edit > Free Transform or pressing Ctrl+T (Cmd+T for Mac user), resize and fit as preferred.
Step 7: Save Your Work
Last but not least, save everything by clicking File > Save As. Choose a file type that supports transparency like PNG or PSD (Photoshop Document) so that when you place it over another image, there won’t be any unpleasant white box surrounding your speech bubble!
There you have it — an easy step-by-step guide on adding speech bubbles to your photos using Photoshop. Now start getting creative!
If a picture speaks a thousand words, then adding speech bubbles to your images can add character, personality and even narrative to them. Being able to convey emotion, dialogue or context with a simple speech bubble or thought bubble in Photoshop is not only useful for graphic designers or illustrators but also photographers who want to express their subject’s thoughts or feelings.
Here are some tips for using speech bubbles in Photoshop that will allow your images to speak without actually saying anything.
1. Choose the right font
The font you choose for your speech bubble is essential in setting the tone of communication within the image. A comic-style “Bang” probably wouldn’t work too well on an image of a business meeting, right? Use fonts like Comic Sans MS, Brush Script MT or even hand-written styles if looking for cartoon-like effects. However, if creating something more elegant, go for fonts like Helvetica Neue Light or Myriad Pro Regular as these give off a sleeker look giving it more sophistication.
2. Use colors wisely
Choosing the right color palette is another aspect of designing speech bubbles incorporating it into your overall image. Bolder colors make instant impacts; soft colors cater better in emotional situations and pastel tones when conveying stories with strong characters require subtlety. When picking color schemes always take into account the background elements and use contrasting colours so that they pop.
3. Placement of Speech Bubbles
Placement should be placed next to its corresponding speaker’s mouth so that the reader knows intuitively where each person’s dialogue comes from. Often seen as vertical bars next to text characters speaking indicates which direction it flows within panels left-to-right (for Western languages) horizontally-oriented flow while Japanese manga uses top-to-bottom panel flow because it follows traditional Japanese Scroll techniques drawing inspiration form calligraphy styles too. Place Thought bubbles further away than pointy/speech balloons down close enough so they don’t clutter up/interfere with other parts of the image . Adding arrows pointing to speakers and captions make sense of any changes in perspective or which character is speaking next.
4. Mimicking Facial Expressions, Voice Tone, Sound Effects
By adding in speech textures such as comic-style sound effects (like *BANG!* or *POW!*), facial expressions that compliment the words said inside the speech bubble gives off an overall impression of humour, drama or sarcastic expressions To further enhance this even more you can choose different shapes like waves depending on how loud they are or being whispered into each other’s ear with easier-to-read fonts using bold sizing for emphasis with a bit of flavour reflecting sounds within your images such water-bubbles depicting someone taking a bath.
5. Making sure size and spacing is kept appropriate
Keep text within balloons not too much area covered for too many words in order to allow visual cues point out whether it’s a question, statement, command or unsure of what to say. Balancing white space lets characters breathe continues flow thought conversation/monologue keeping panels sizes proportional consistently – keeps things looking neat tidy while allowing focal points directed singular characters if necessary.
In conclusion, speech bubbles are tools that help convey emotion and context visually without needing additional narration from text overlays. By following these tips and playing around with design elements on Adobe Photoshop software—fonts colours placement sound effects drawings—speech bubbles will be surel add interest increasing engagement level upon your visuals!
In today’s fast-paced digital world, it is becoming increasingly important for businesses and individuals to create engaging and visually appealing graphics that can capture the attention of their target audience. One of the most effective ways to do this is by incorporating speech bubbles into your designs.
Speech bubbles are a great way to add context and personality to your graphics, whether you are designing posters, social media visuals, or infographics. By adding a few words or phrases in a speech bubble, you can convey a message or an emotion in a simple yet creative way.
Fortunately, Adobe Photoshop offers powerful tools and techniques that can help you create stunning speech bubbles that will make your graphics stand out in the crowd.
Here are some tips on how to use Adobe Photoshop to enhance your graphics through speech bubbles:
1. Start with a Blank Canvas
Create a new document in Adobe Photoshop and set the dimensions as per your requirements. You can also choose from pre-set templates if you are not sure about the size of your design . Make sure that you have enough room for the speech bubble and other relevant elements.
2. Sketch Your Speech Bubble
Before diving into creating the actual speech bubble in Photoshop, it’s always helpful to sketch out your ideas on paper first. This will give you a clear idea of what type of shape and text layout would work best for your design .
3. Customize Your Shape
Using different shape tools like Ellipse Tool, Custom Shape Tool, etc., customize a shape that suits best with yours requirements for Speech Bubble.
4. Choose Your Text Style
Once you’ve created the shape of your speech bubble, it’s time to add text ! Selecting an appropriate font style for your text is crucial here as it impacts how well people will read and understand your message.
5.Add Some Creative Effects
To create an even better effect on speaking challenges on their images or logos etc., try experimenting with different effects such as gradients fills , drop shadows, outlines, and more.
6. Incorporate Your Speech Bubble
Now that you have created your perfect speech bubble design use the “Move” tool from the toolbar to drag and drop the bubble over the desired part of your graphic design.
By adding speech bubbles in Adobe Photoshop, not only can you convey a message, you can also add some humor or personality into your designs. It’s ultimately about selecting the right text material that will resonate with your target audience.
In summary, adding a speech bubble in Photoshop is an effective way to make a statement and enhance your graphics for all occasions. With these few simple steps, you can easily create unique bubble effect on images using Adobe Photoshop – it’s time to get creative!
Information from an expert: Adding speech bubbles in Photoshop is a great way to add more personality and context to your images. By using the shape tool and customizing it to your liking, you can create unique speech bubbles that match the style of your image. There are also various options for adding text within the bubble itself or as a separate layer . With practice, adding speech bubbles in Photoshop can be quick and easy, allowing you to elevate your images with dynamic dialogue.
The first version of Adobe Photoshop was released in 1988, and since then it has become the go-to software for photo editing and manipulation.

- Privacy Policy
- Terms And Conditions

Press ESC to close
Or check our popular categories....

43 CSS Speech Bubble Design Examples
Imagine landing on a webpage and being greeted by a plain chunk of text—boring, right? Now, picture a stylish CSS speech bubble that seems to pop off the screen, guiding you through a conversation or highlighting key information. That’s web design with personality!
In the digital landscape, interactive elements like speech bubbles can transform a user interface from mundane to memorable.
Crafting these CSS tooltips or chat boxes not only enriches the user experience but showcases a savvy blend of aesthetics and function in web design.
By the end of this read, you’ll be equipped with the know-how to implement your very own CSS speech bubble —those snazzy, eye-catching pieces of UI that make users take notice.
Diving into everything from pure CSS talk bubbles to responsive designs adaptable to various devices, you’ll become the maestro of dynamic, on-screen conversations.
Expect to explore HTML speech bubble integration, CSS3 animations , and even scalable shapes that make responsiveness a breeze. Strap in; your UI is about to get a whole lot livelier.
CSS Speech Bubble Examples To Check Out
Pure css speech bubble by chonnychu.
See the Pen pure css speech bubble by ChonnyChu ( @chonny ) on CodePen .
Alternating Speech Bubbles by Kevin Østerkilde
See the Pen Alternating speech bubbles by Kevin Østerkilde ( @Kosai106 ) on CodePen .
This ain’t your typical speech bubble. Kevin spun it around, giving it a dash of mystery. Seriously, you gotta check it out.
Speech Bubble by skoupidia12000
See the Pen speech bubble by Panos ( @skoupidia12000 ) on CodePen .
Mad props to skoupidia12000. They whipped up this snazzy script and turned it into a bubble of brilliance.
Clean CSS Speech Bubble by projectxmatt
See the Pen Clean CSS Speech Bubble. by projectxmatt ( @projectxmatt ) on CodePen .
Yo, shout out to projectxmatt. He served up this sleek CSS speech bubble, whipped up using just HTML and CSS.
Speech Bubble Caret by grayghostvisuals
See the Pen Speech Bubble Caret by GRAY GHOST ( @grayghostvisuals ) on CodePen .
Got an online store? Need a sleek way for peeps to drop comments? This pen’s got you. That dark blue? Pops against the light blue speech bubble.
Pure CSS Speech Bubble with a Shadow by Ron
See the Pen Pure CSS Speech Bubble with a Shadow by Ron ( @keith0305 ) on CodePen .
Ron’s on the scene with this one. It’s pure, it’s CSS, and it’s rocking a subtle shadow. All done with HTML and CSS.
Speech Bubble Testimonial by Symbolic
See the Pen Speech bubble testimonial by Symbolic ( @symbolicx ) on CodePen .
Online sellers, where you at? Symbolic’s got this bubble that’s just perfect for showcasing customer love.
Animated Speech Bubble (Bouncy) by KhaledAhmedYounes
See the Pen Animated Speech Bubble (Bouncy) by Khaled Ahmed Younes ( @KhaledAhmedYounes ) on CodePen .
KhaledAhmedYounes has this bubble bouncing around using some jQuery and CSS magic. It’s alive!
Speech Bubble Outline by Florian Geierstanger
See the Pen CSS Speech Bubble Outline (svg data uri) by Florian Geierstanger ( @fgeierst ) on CodePen .
Florian’s got the game on lock with this outlined gem. Sleek, stylish and popping with just HTML and CSS.
Animated Speech Bubble Nav
See the Pen Animated Speech Bubble Nav by schadeck ( @schadeck ) on CodePen .
Online merchants, want something quirky? This speech bubble animation is all the rage right now.
Speech Bubble Wow by bchiang7
See the Pen Speech Bubble wow by Brittany Chiang ( @bchiang7 ) on CodePen .
bchiang7 jumped in and said “Wow!” with this jaw-dropping script.
Circular Speech Bubbles
See the Pen circular speech bubbles by rajeshdn ( @RajRajeshDn ) on CodePen .
RajRajeshDn’s circular masterpieces? A game changer. Boost sales, delight customers.
Speech Bubbles 3 by cool_lazyboy
See the Pen speech bubbles 3 by rajeshdn ( @RajRajeshDn ) on CodePen .
cool_lazyboy’s in the house! This script? Pure gold.
Speech Bubble Slider by Marc
See the Pen Speech Bubble Slider by Marc ( @mburgess0899 ) on CodePen .
Slide into Marc’s world with this slider speech bubble. A work of art for online shops.
Shakespearean Insult Generator by Kris Bocz
See the Pen Shakespearean Insult Generator – CodePen challenge by Kris Bocz ( @kbocz ) on CodePen .
A bit off-topic but, Kris Bocz went all Shakespeare on us with this one. Respect!
Flat Responsive Speech Bubbles by Faunk
See the Pen Flat Responsive Speech Bubbles by Fabian Fink ( @Faunk ) on CodePen .
Faunk’s doing things right. Simple, yet oh-so effective speech bubbles for client testimonials.
Responsive Speech Bubble by Peros
See the Pen responsive speech bubble by peros ( @perossing ) on CodePen .
Peros’ creation? It’s easy on the eyes. Super useful, super stylish speech bubbles.
Chat Bubbles by Dave Alger
See the Pen chat bubbles by Dave Alger ( @run-time ) on CodePen .
Chat it up with Dave’s creation. Chat bubbles made simple with HTML and CSS.
CSS Speech Bubble by Rm.satrya
See the Pen CSS Speech Bubble by Ga Satrya 🇮🇩 ( @satrya ) on CodePen .
Need something snappy? Rm.satrya’s got the answer. This CSS speech bubble? Minimal, yet so effective. The color play? Spot on!
Pure CSS Speech And Thought Bubbles by Joe Hastings
See the Pen Pure CSS speech and thought bubbles by Joe Hastings ( @JoeHastings ) on CodePen .
Alright, so, Joe nailed it with this one. A speech bubble that’s just straight up different from the rest. Fresh, neat and super user-friendly.
Speech Bubble W/ Drop Shadow by Syahrasi
See the Pen CSS speech bubble w/ dropshadow by Syahrasi ( @syahrasi ) on CodePen .
Whoa! A speech bubble with some sweet shadow action going on? Yep, that’s right. Stylin’ with just some good ol’ HTML and CSS.
Rik Schennink’s Speech Bubble
See the Pen Speech bubble by Rik Schennink ( @rikschennink ) on CodePen .
Picture this: A background that’s smooth with shades of grey and white. And then, BAM! That super lit white box in the middle. Super eye-catching and definitely does wonders for any conversation.
Skew’d Bubble Dink by Jase
See the Pen Skew’d Bubble Dink (CSS) by Jase ( @jasesmith ) on CodePen .
So Jase went all out and decided, “Why stay inside the box?” This design? Completely breaks it. It’s got that edgy skew thing going on. Funky, right?

SVG Speech Bubble by Timothy Miller
See the Pen SVG speech bubble by Timothy Miller ( @webinspect ) on CodePen .
Timothy dropped this bomb design. Straight up masterpiece.
Comic Book Speech Bubbles with Dudley Storey
See the Pen Comic Book Speech Bubbles with SVG by Dudley Storey ( @dudleystorey ) on CodePen .
For real, if you’re into popping designs, Dudley’s got you covered. It’s like a trip straight into a comic book. Super nostalgic.
Hello, World by kirsten allen
See the Pen Hello, World by kirsten allen ( @kirstenallen ) on CodePen .
kirsten brought this to the table. It’s sleek. It’s simple. It just works.
Black Lives Matter Dialog Boxes by Rio Jos
See the Pen Black Lives Matter Dialog Boxes by Rio Jos ( @riojosdev ) on CodePen .
Rio came through with a design that’s more than just a style. It’s a statement. Crafted beautifully with HTML and CSS.
CSS Stacked Chat Bubbles by J.M. CIery
See the Pen CSS stacked chat bubbles (Messenger style) by J.M. CIery ( @jmpp ) on CodePen .
Okay, here’s a thing by J.M. – Stacked chat bubbles that are so on point, they remind you of those messenger chats. Love it!
Dustin Dowell’s Pure CSS iOS Chat Bubbles Sass Mixin
See the Pen Pure CSS iOS Chat Bubbles Sass Mixin by Dustin Dowell ( @dustindowell ) on CodePen .
Dustin decided to sprinkle some of his magic on the iOS style. And guess what? It’s all CSS. Mind = blown.
Ana Tudor’s Speech Bubble
See the Pen Speech bubble by Ana Tudor ( @thebabydino ) on CodePen .
Ana’s creation? Off the charts! It’s got a dark backdrop, a popping square bubble, and the word “Hello” packed right in. It’s like 3D but better.
Pure CSS WhatsApp Desktop Speech Bubble by Benni
See the Pen Pure CSS WhatsApp Desktop Speech Bubble by Benni ( @8eni ) on CodePen .
And lastly, Benni served us with a speech bubble that screams WhatsApp Desktop vibes. And guess what? No extra stuff, just CSS.
CSS Chat Bubbles by Andrew
See the Pen CSS Chat Bubbles by Andrew ( @andrewerrico ) on CodePen .
Okay, you know those super engaging full-page chat convos? Andrew’s got you. This theme? Perfect to show off those back-and-forths. Whether you’re building a chat app or adding some chat vibes to your site, this one’s a keeper.
Sassy Right Triangles? Katherine G Shaw’s Speech Bubble Blockquote
See the Pen Speech Bubble Blockquote with Sassy Right Triangles by Katherine G Shaw ( @KatherineGShaw ) on CodePen .
Katherine’s come up with something slick. It’s not just a project, it’s the project.
Mrbnsn’s Clip-Path Magic: Speech Bubble W/ Hover Effects
See the Pen Clip-path speech bubble w/ hover effects by Michael Robinson ( @mrbnsn ) on CodePen .
If you want your online shop visitors to stick around, mrbnsn’s got the trick. Simplicity + a splash of hover effects? Sold!
Just the Speech Bubble by Fivera
See the Pen Speech bubble by Fivera ( @fivera ) on CodePen .
Clean. Simple. Done right with HTML and CSS. It’s not just any bubble; it’s Fivera’s vision.
Jamesbarnett’s Take on CSS Speech Bubble
See the Pen CSS speech bubble by James Barnett ( @jamesbarnett ) on CodePen .
James dropped this super cool script. No biggie, just some stellar speech bubble action.
Convo Boxes Galore with Carles Codony
See the Pen speech bubbles by Carles Codony ( @bitblitter ) on CodePen .
Talk about leveling up stores with speech bubbles! Carles’ technique is killer. Grey boxes, a pop of green and red, and a design that feels like a list but looks a hundred times cooler.
Depthdev’s Callouts & Speech Bubbles
See the Pen CSS Callouts/Speech Bubbles by Adam ( @depthdev ) on CodePen .
Depthdev’s doing things differently. Four directions, one element, all CSS. It’s kind of the Swiss Army knife of speech bubbles.
Chat Bubbles on an iPhone by Stephen Zuniga
See the Pen Chat bubbles in iPhone by Stephen Zuniga ( @stezu ) on CodePen .
If you’re after that iPhone look but with a speech bubble twist, Stephen’s got your back. For those perfect two-party chats.
Grant’s Pure CSS Thought Bubbles
See the Pen Pure CSS Thought Bubbles by Grant ( @quadbaup ) on CodePen .
Thought bubbles? With just HTML and CSS? Yep, Grant went there and crushed it.
Apple iMessage Vibes by Matt Smith
See the Pen Apple iMessage in CSS by Matt Smith ( @AllThingsSmitty ) on CodePen .
Imagine the sleekness of Apple’s iMessage, but made by Matt. Done with HTML and CSS. Super chic.
Patrick Kleckner’s 8-Bit Balloon
See the Pen 8-Bit by Patrick Kleckner ( @pkleckner ) on CodePen .
Patrick’s hitting us with some nostalgic vibes. An 8-bit speech balloon? Count us in.
Argyleink’s Animated Comic Director Splash
See the Pen Comic Director Splash Animation by Adam Argyle ( @argyleink ) on CodePen .
It’s comic. It’s splashy. It’s animated. Argyleink’s mixing things up with HTML and CSS for this super fun piece.
Wanna jazz up your site or app? Dive into these CSS speech bubbles. Different vibes for different tribes!
FAQ On CSS Speech Bubble
How do i create a css speech bubble.
Alright, let’s get this show on the road. Crafting that nifty CSS speech bubble is all about the fine art of styling. You’re gonna play with CSS properties—think borders, pseudo-elements like ::after and ::before for that slick tail, and position to place it just right.
Use border-radius for rounded corners to soften the edges, and remember to add a pinch of box-shadow for depth.
Can I make speech bubbles responsive?
Absolutely. Welcome to the era of responsive design . Make sure your bubbles are flexible by using relative units like percentages or ems for width, and max-width for scaling smarts.
Media queries are your best pals here; they’ll help you adjust the bubble size based on the device’s screen.
What’s the simplest method for adding arrows to speech bubbles?
Keep it simple, folks. Use the CSS pseudo-element ::after to create a small triangle that acts as the arrow. Position it snugly against your bubble with position: absolute and let border-width and border-color do the heavy lifting.
It’s like origami with code—folding edges to point the way.
Are CSS speech bubbles accessible for screen readers?
Now, we’re speaking the right language—accessibility matters. While the visuals are cool, ensure screen readers understand by using proper HTML structure.
Put your speech bubble text within an element that conveys its importance, like an aria-live region for dynamic content. It’s a blend of form and function.
How do animations enhance CSS speech bubbles?
Here’s where it gets vivid. CSS animations bring that pop to your bubbles, giving them life. Whether it’s fading in, bouncing, or sliding—it’s about grabbing attention smoothly.
Just a couple of keyframes for entrance or attention, and you’ve got movement that’s both eye-catching and professional.
Is it possible to have multi-line CSS speech bubbles?
Why stop at one when you can have more, right? Dynamic speech bubbles handle that chat-like look with ease.
Use display: inline-block and white-space: pre-wrap to respect line breaks and let your bubble grow with each new line, keeping those conversations flowing and natural.
How can CSS pseudo-elements be used in speech bubbles?
Think of pseudo-elements as your special toolkit. ::before and ::after make for crafty craftsmen in creating those extra details like tails or decorative marks, without additional HTML .
With CSS, they position and style seamlessly, adding layers to your speech bubble masterpiece.
Do I need images to create speech bubbles in CSS?
Wave goodbye to image files! Pure CSS speech bubbles are totally doable and definitely recommended. Borders, shadows, and the magical pseudo-elements handle all the visuals.
It’s a performance-friendly approach—faster load times, and better scalability. A win-win scenario for today’s sleek web.
Can CSS speech bubbles include interactive elements?
Certainly! It’s the digital age; static is so last season. Make those interactive web components play nice within your speech bubbles. Think buttons, forms, or even links. With a dab of JavaScript, trigger them to appear on click or hover—interactivity is king.
What’s the best practice for positioning CSS speech bubbles?
Positioning can be tricky, but it’s all about context. Relative and absolute combos work wonders.
Nest your bubble inside a positioned container (hello, position: relative ) and then, give yourself the freedom to move that bubble to your heart’s content with position: absolute . Keep it contained, yet free-floating.
And that’s a wrap on the CSS speech bubble journey. You’ve crossed the bridge from simple text blocks to engaging conversational UI pieces. Throwing in some CSS3 sparkle has hopefully felt like mixing just the right ingredients for a gourmet visual dish.
Here’s the rundown:
- Crafted bubbles with tailor-made CSS tooltips ? Check.
- Navigated the responsiveness rapids using media queries? Done.
- Aimed for the stars with accessible web design ? Absolutely.
You’ve come a long way. Those bubbles are now less of a mystery and more of a tool in your belt, ready to be whipped out when your web page starts feeling like a silent movie that’s dying for dialogue. Whether it’s the party pop of an animation or the slick stealth of a tooltip, user conversations on your sites just got a whole lot snazzier.
Remember, it’s all about breathing life into pages. With these tips, go on, make the web not just informative but also undeniably interactive.
If you liked this article about CSS speech bubbles, you should check out this article about CSS range sliders .
There are also similar articles discussing javascript text animation , CSS dashboard , product card design , and CSS pagination .
And let’s not forget about articles on CSS scroll effects , CSS shadow effects , CSS lists , and CSS search boxes .
Categorized in:
Share Article:
Bogdan Sandu
I've been passionately working with WordPress since 2008 both as a publisher and as a theme developer. I know, the grey hairs on my head say that's a long time ago.
Related Articles
34 css tooltip examples to enhance user experience, 42 stunning css animation examples to inspire you, 38 effective css headers examples you can use, 37 inspiring css carousels for modern websites, other stories, 18 bootstrap tooltips you need to check out, 39 creative css masonry layouts.
Write some text and click Create to make your own pixel speech bubble.
Inspired by the style of Diesel Sweeties by R. Stevens. Questions or comments? twitter @pxlspeechbubble / email [email protected]
Take up to 50% off SFX • Use code SFX50 • First Purchase Only
- Music Tracks
- Sound Effects
- After Effects
- Illustrations
- Photoshop PSD
speech bubble Royalty-Free Sound Effects
50 speech bubble royalty-free sfx results.
Turn your images into speech bubble memes with ease!
Drag 'n' drop your image here, or click to select one
Frequenty asked questions
What is Speechmeme?
Speechmeme is a tool that allows you to easily turn images into trendy and popular speech bubble memes, often seen in chat messages on social platforms like discord.
What type of images do you support?
You can currently use any image format such as JPEG, PNG, GIF, BMP, SVG, WEBP, TIFF, AI, PSD, EPS, PDF, SVG, and more.
Why did you make this?
I made this tool because I often found content on Discord and other social media platforms that needed to be turned into a speech bubble meme. However, when I tried to find a reliable speech bubble meme generator on Google, I couldn't find any suitable websites. Let's be honest, nobody wants to search for a template and then go through the trouble of editing it to fit their needs. That's why I created this tool.
Why is the output image always of type '.gif'?
Discord only permits you to star/favorite gifs. Since many people enjoy favoriting speech bubble memes, I concluded it was the optimal choice to make.
Can I delete my images?
Images uploaded to our public gallery can be easily deleted by clicking on the little trash can icon in the top right corner of your post.
Is this free?
This speech bubble meme maker will forever stay free. I hope you enjoy using it!
- Manage Account
- The Courier ePaper
- Evening Telegraph ePaper
New Stagecoach timetable comes into effect across Perthshire
The bus company was forced to backtrack on many of their brutal cuts across the region after a campaign of pressure.

The new Stagecoach timetable comes into effect today (Monday May 13) after the bus company backtracked on plans to decimate routes throughout Perthshire.
The operator had threatened to withdraw all commercial services from the Carse of Gowrie and reduce routes in other areas like Bertha Park and Highland Perthshire.
However, following public outcry and a campaign of pressure from The Courier, residents and politicians, the bus company put forward a new proposal last month.
The biggest change sees the removal of the 16 and X7 services from the Carse of Gowrie to be replaced with the 39 .

The new timetable for Perthshire was met with a mixed reaction when first unveiled on April 5.
Newly-appointed First Minister and Perthshire North MSP John Swinney called the new service “a victory for commuters” after Stagecoach’s climbdown.
But Carse of Gowrie Labour councillor Alasdair Bailey said the new timetable left “an awful lot to be desired”.
The 39 bus service
The 39 will run between Arbroath and Ninewells and will operate every 30 minutes Monday to Saturday during the day.
These journeys will extend to Invergowrie.
One journey per hour will extend from Ninewells to Perth Royal Infirmary and these journeys will operate via villages in the Carse currently serviced by route 16/16X.

For some communities this will retain the existing hourly frequency.
Stagecoach say Errol and Glendoick will be served approximately every two hours.
Monday to Saturday evening journeys, and Sunday journeys that were numbered 16B will be renumbered to 39B, operating between Perth bus station and Dundee bus station.
New Stagecoach timetable
Services 1/1A Services 2/2A Minor changes to the daytime timetables Monday – Sunday; evening timetable revised to incorporate North Muirton.
Service 4 Monday – Saturday revised timetable. Sundays now covered by 34C.
Services 5/6 7.45am from Mill Street Monday – Friday retimed to operate five minutes earlier.
Services 7/7A/7B/7C Revised timetable and route. Journeys between Scone and City centre now operate every 15 minutes (up from every 20 currently) Revised route will omit Scone Park & Ride (bus some journeys on 57 will connect this site with Perth city centre).
Service between City centre and Broxden Park & Ride revised including some journeys now via Aviva. Some journeys will continue beyond Broxden to service Hillend.
Services 8/8S Revised timetable to operate up to every 30 minutes via existing route. Early morning and some evening journeys will be replaced by service 7B, operating via Broxden Park & Ride.
Service 9 Minor changes to the daytime timetable Monday – Sunday; evening timetable withdrawn, replaced by 1A & 2A. Connections now available to PRI from North Muirton without changing bus.
Services 14/14A Monday – Saturday revised timetable, some additional journeys now serve Huntingtower View near Dobbies. Additional journeys on service 14A extend to Almondbank. All services will operate along A85 between Tesco and Almondbank. Sunday service replaced by some journeys on service 15.
Services 15/15A Revised Monday – Sunday timetable. Some additional Sunday journeys will operate via Pitcairngreen and Almondbank.
Services 16/16B Service replaced by service 39/39A, see details below. 16B renumbered 39B.
Service 18 Withdrawn and replaced by journeys on service 7.
Services 23/23A/23X/27/27X Most Monday – Saturday daytime journeys withdrawn with service 34/34A providing partial replacements. Some remaining journeys will operate at slightly different times.
Service 24 Revised timetable to provide connections at Ballinluig from services to Perth/Aberfeldy.
Services 34/34A/34C Monday – Saturday revised timetable and route; service extends beyond Stanley to Bankfoot, Birnam, Dunkeld up to every hour and to Ballinluig (for Pitlochry) and Aberfeldy up to every two hours. Service between Blairgowrie and Spittalfield withdrawn. Sunday journeys on 34C revised to operate via Bertha Park.
Services 39/39A/39B
Service between Arbroath and Ninewells will operate every 30 minutes Monday – Saturday during the day. These journeys will extend to Invergowrie, giving this area a 30-minute service.
One journey per hour will extend from Ninewells to Perth Royal Infirmary to retain a link for the Carse to both hospital sites using a low floor bus.
Some journey opportunities from Kingoodie to Ninewells and Dundee will also be maintained.
Monday – Saturday evening journeys, and Sunday journeys that were numbered 16B will be renumbered to 39B, operating between Perth bus station and Dundee bus station.
Services 57/57A//57U
Minor changes to Monday – Saturday evening timetables; extra journeys added between Perth and Blairgowrie have been added on a Saturday. Some journeys now operate via Scone Park & Ride.
Service 70 0640 service from Inveralmond bus depot Monday – Friday extends to Bertha park arriving at 0738.
Service X7 Service between Perth Royal Infirmary and Dundee bus station will be withdrawn and partially replaced by revised service 39/39A.
More from Perth & Kinross

Man, 26, arrested after 'car chase' in Perth

Passengers stranded in Perth after gas leak closed railway line to Inverness

Taylor Swift Edinburgh: Last train times for Tayside, Fife and Stirling revealed

Perth Races Ladies' Day: All you need to know including times, tickets, what to…

Aberfeldy shooting: Timeline of events in Brian Low murder

Roofer fined for months of abusive conduct against ex-wife in Dundee

Perth hot tub holiday flat told to close in fresh blow for Deans restaurant…
Police descend on perth street after car 'chase'.

Police chief admits Aberfeldy shooting response was 'not what we wanted'

Man dies after taking unwell on Perth street
Conversation.
Comments are currently disabled as they require cookies and it appears you've opted out of cookies on this site. To participate in the conversation, please adjust your cookie preferences in order to enable comments.

IMAGES
VIDEO
COMMENTS
📖 With this tutorial I would like to show you the simpliest technique in the world to create a speech bubble for a character in After Effects. A hands on ac...
Step 2 Choose the Bubble Template for Your Video/Pics. Next, go to the Text option, browse through the text effects, and find the Speech Bubbles or Comic Bubbles. Here are various text bubble animation templates that you can use for free, just pick your desired text bubble effect freely. FlexClip Add Speech Bubbles - Select.
Check out my Freebies & Premium Products!https://gumroad.com/boonelovesvideoHere's how to create comic book style speech bubbles in Adobe After Effects. Get ...
Top 1. FlexClip. FlexClip is an excellent online that helps you make speech bubbles and add them to your photo, video, and even GIF. You can make one with the shapes provided, apply the dynamic speech bubble elements, or directly add one from speech bubble text effects to your photo/video/GIF.
Step 1. Another common type of bubble is used to convey not speech, but thought. Usually the oval shape has a bubbly, cloudlike shape to it. Creating a brush to achieve that effect is easy. Just make a Pattern Brush from a circle object. Apply it to an oval shape, and there you have it! Well, almost.
After weeks of hard work I am happy to release these 30 Speech Bubbles available in After Effects and Premiere Pro. I have tried to come up with thought bubb...
Adjustable Speech Bubbles is an awesome After Effects template that allows you to create your own unique looking speech bubbles. This template contains 8 creative text layouts, 6 speech bubbles, 2 thought bubbles and 2 shout bubbles These AE speech bubble animations are perfect for your explainer videos, web clips, social media posts, cartoons, YouTube videos and so much more!
Customize your speech bubble's colors to accent your photos. Harmonize your design by customizing the colors of your speech bubble. Select the bubble and click on the colored circles to choose new colors from the color palette, or get the exact right hue from the color wheel. For example, if your friends are perched among autumn foliage ...
Speech Bubbles is the perfect 4K After Effects template for adding comic style conversation titles to your next video. This super easy to use template comes with 10 different animations. Each one comes complete with it's own controller for easily changing the colors, scale, position, background opacity, and more!
Speech bubbles are used as text holders and there are a variety of them.The context in which they are used differ according to the type of the speech bubble Dialogue delivery: when a video is conversational, these speech bubbles are used to contain text (dialogues).A speech bubble can be divided into two parts- The bubble and the tail.Where the bubble holds text, the tail indicates the source ...
Speech balloons (also speech bubbles, dialogue balloons, or word balloons) are a graphic convention used most commonly in comic books, comics, and cartoons to allow words (and much less often, pictures) to be understood as representing a character's speech or thoughts. A formal distinction is often made between the balloon that indicates speech and the one that indicates thoughts; the balloon ...
Phrase.It is a simple and free speech bubble photo generator. Add speech bubbles to photos and create your own comic strips online within seconds. Great looking results guaranteed, completely free, no sign-up required. To get started, choose one of the two options below. You can create a speech bubble image with your own photo or choose a ...
Transform your text into captivating comic book masterpieces with our innovative font style text effect generator. Create eye-catching speech bubbles, vibrant fonts, and dynamic text effects that bring your words to life, making your designs truly pop with a touch of cartoon-inspired magic. Comic speech bubbles text effect editable with our ...
Comic creators also use font style and size and different speech bubble shapes and effects to shout, whisper or scream language. Bold, italics, punctuation, faded or irregular letters are used to ...
After Effects Tutorial - Effect of the speech bubble to appear
Short answer: Adding a speech bubble in Photoshop can be done using the Custom Shape Tool or creating a vector shape using the Pen Tool. Then, add text and a pointer to complete the speech bubble effect. Walkthrough: Step 1: Step 2: Step 3: Step 4: Step 5: Step 6: Step 7: Step 8:
Speech Bubble Blockquote with Sassy Right Triangles by Katherine G Shaw (@KatherineGShaw) on CodePen. Katherine's come up with something slick. It's not just a project, it's the project. Mrbnsn's Clip-Path Magic: Speech Bubble W/ Hover Effects. See the Pen Clip-path speech bubble w/ hover effects by Michael Robinson on CodePen.
Beyond Speech Balloons and Thought Bubbles 2 1. Introduction One of the most emblematic tropes associated with the visual language of comics is the "speech balloon," depicting speech through a bubble that then extends back with a line towards the speaker's mouth. Speech balloons are so associated with the medium of comics that in Italy
Write some text and click Create to make your own pixel speech bubble. spike left spike right: speech bubble thought bubble: animated: download ...
Download Speech Bubble sound effects. Choose from 50 royalty-free Speech Bubble sounds, starting at $2, royalty-free and ready to use in your project.
In this video we create a new generator template based on existing speech bubble macro in DaVinci Resolve 18.👉Download Essential Speech Bubble Template: htt...
Turn your images into speech bubble memes with ease! Drag 'n' drop your image here, or click to select one. Advanced settings NEW. FAQ. Frequenty asked questions. What is Speechmeme? Speechmeme is a tool that allows you to easily turn images into trendy and popular speech bubble memes, often seen in chat messages on social platforms like discord.
The Oxford-AstraZeneca Covid vaccine is being withdrawn worldwide, months after the pharmaceutical giant admitted for the first time in court documents that it can cause a rare and dangerous side ...
️ Here's the link to the template if you just want to save some time: https://bit.ly/3A14SvNIn this After Effects tutorial we look at how to create a text b...
An icon of a speech bubble, denoting user comments. An icon of 3 horizontal dots. An icon of a paper envelope. ... The new Stagecoach timetable comes into effect today (Monday May 13) after the ...