

26 best website design ideas for your 2024 projects
If you're looking for website ideas, here are 26 website projects that you can launch to bring in some extra revenue.

Use Webflow's visual development platform to build completely custom, production-ready websites — or high-fidelity prototypes — without writing a line of code.

Get inspired with 26 fresh project ideas you can start building today.
Whether you’re a beginner web developer or an experienced builder, launching a new website project is a great way to sharpen your development skills, build out a web design portfolio , and even earn some revenue — depending on the type of website.
If you’re not sure what type of web page to launch, you’re in the right place. We put together 26 different web development project ideas that you can start building today.
What kind of websites are in high demand?
Websites serve various purposes, often falling into one of three main categories: informational, transactional, or interactive. Each category has distinct characteristics and functionalities tailored to meet specific user needs.
- Informational websites provide users with valuable content such as articles, blog posts, news updates, and educational resources. These platforms educate, inform, or entertain visitors on specific topics or subjects of interest.
- Transactional websites facilitate online transactions, enabling users to buy or sell products/services, make reservations, or conduct financial transactions. E-commerce platforms, booking sites, and financial services websites are common examples of this category.
- Interactive websites encourage active engagement from users through social interaction, user-generated content, or multimedia sharing. Social media platforms, online forums, and multimedia-sharing are just a few examples.
While many websites may incorporate elements of each category, understanding these distinctions clarifies their primary functions and user interactions.
What skills do I need to launch a website project?
Basic knowledge of web development languages and frameworks is essential. This knowledge includes HTML, CSS, and JavaScript for front-end development, as well as server-side languages like Python, Ruby, or PHP for back-end development. Familiarity with web development frameworks such as React, Angular, or Vue.js can also be beneficial.
But with website builders like Webflow, beginners and professionals alike can put their skills into action — no matter how developed their skills are.
Build a website with Webflow →
26 best website ideas you can start in 2024
Check out these 26 different website design ideas to see what’s possible.
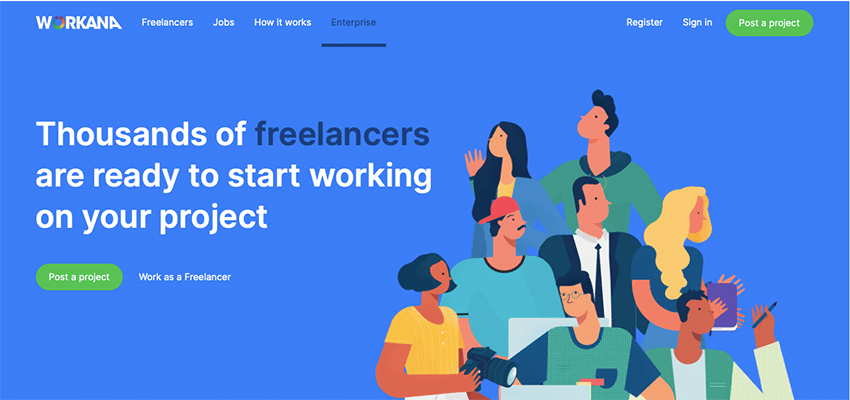
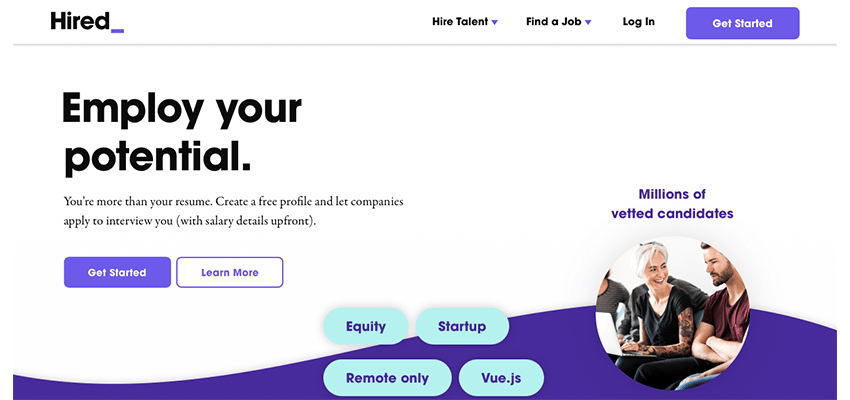
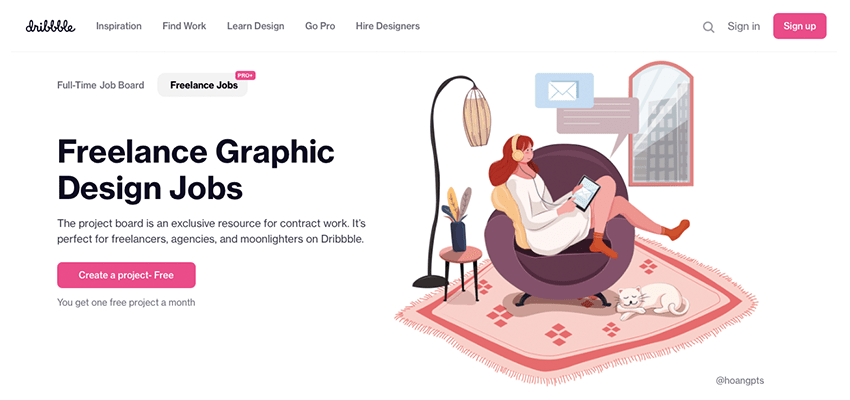
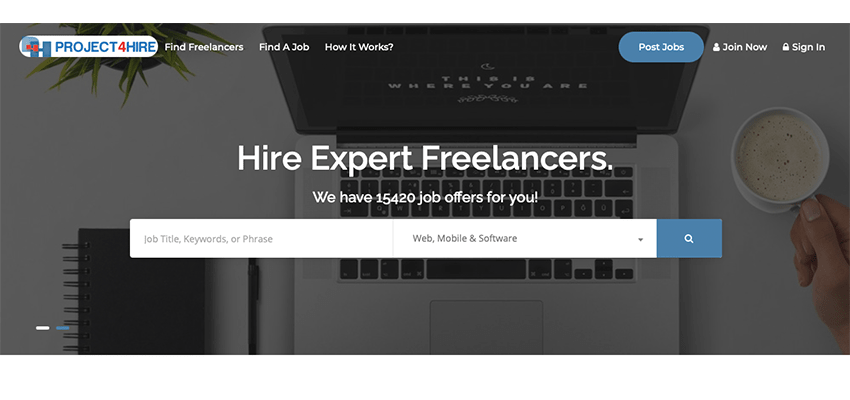
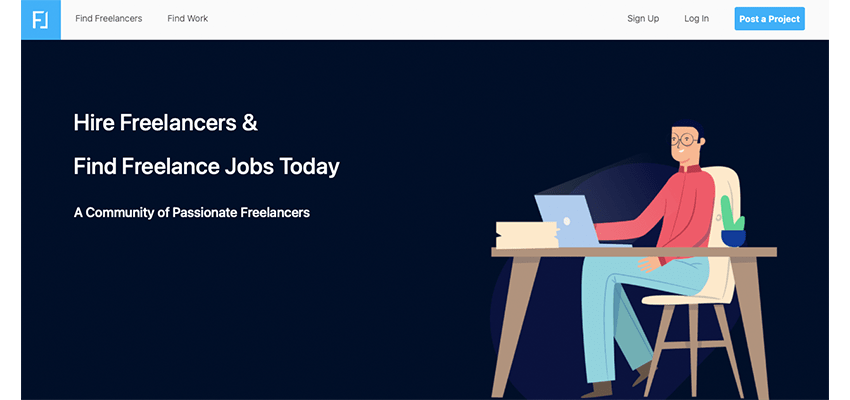
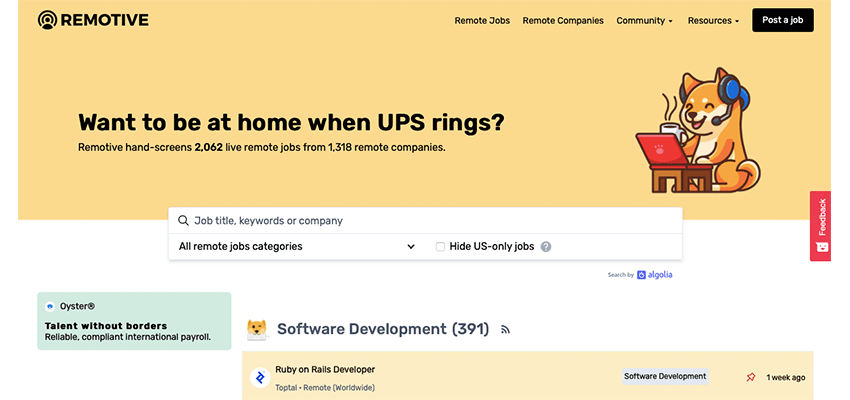
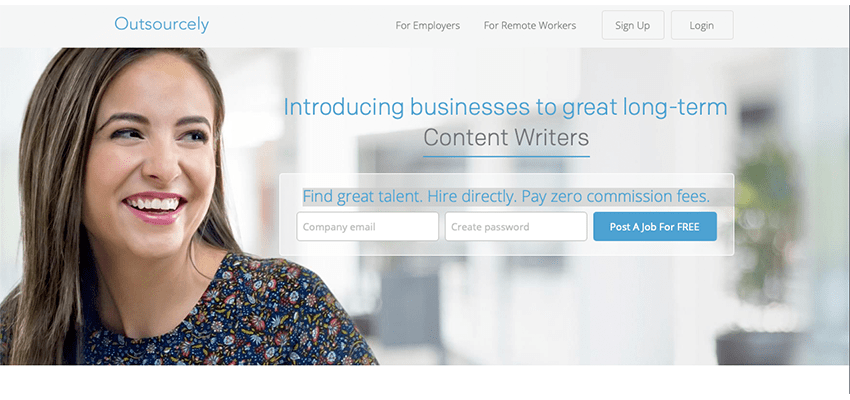
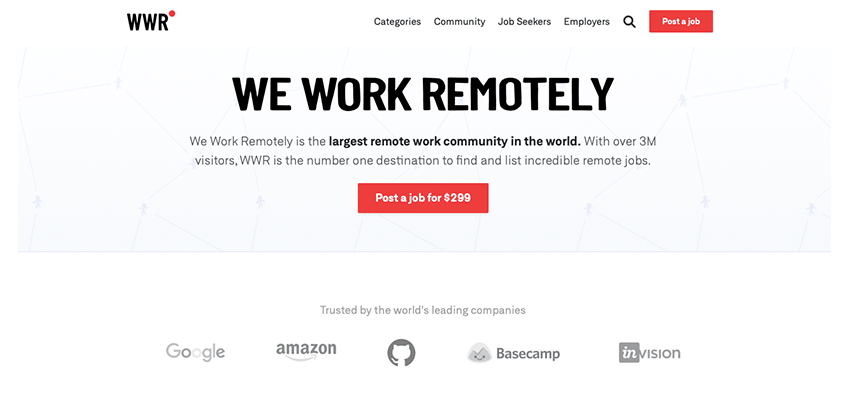
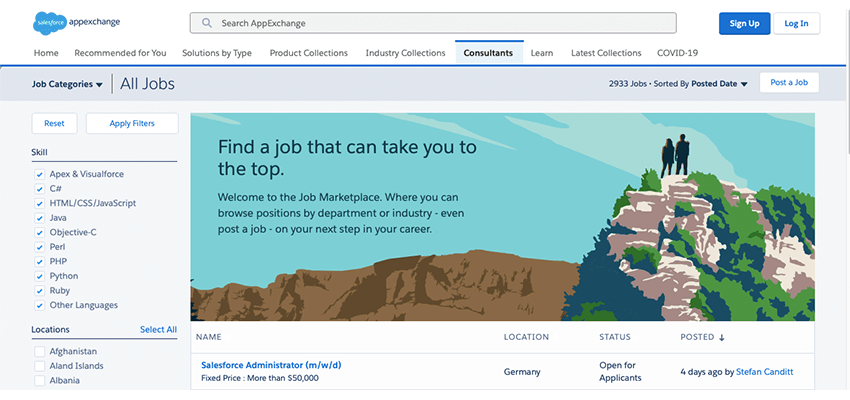
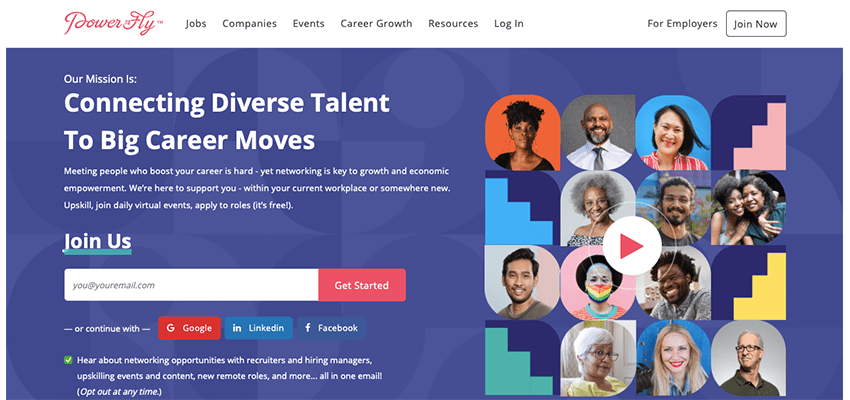
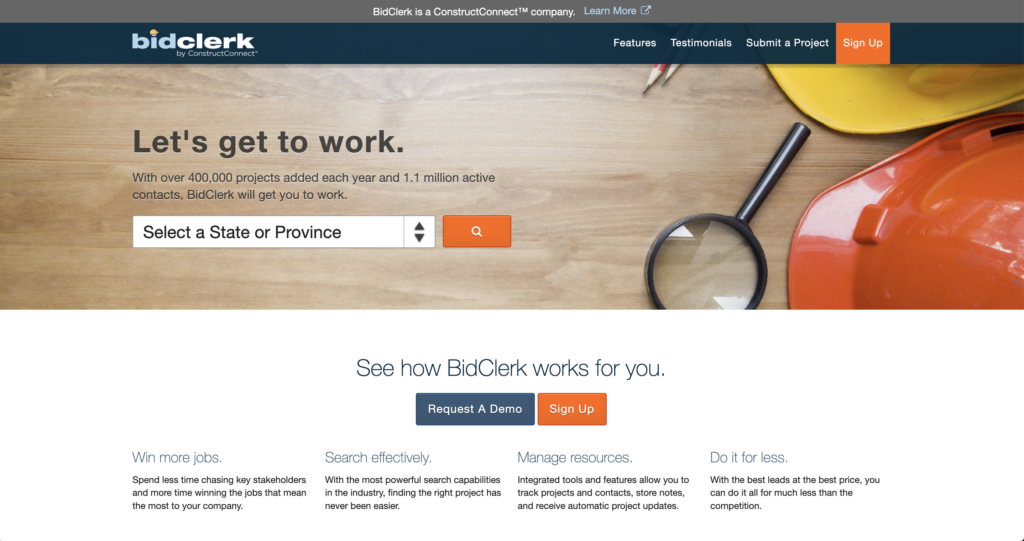
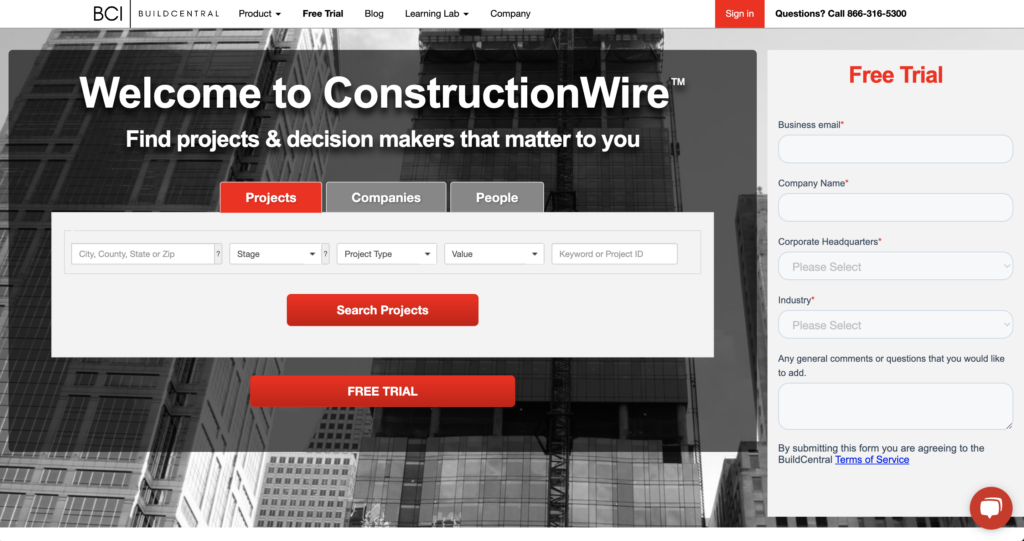
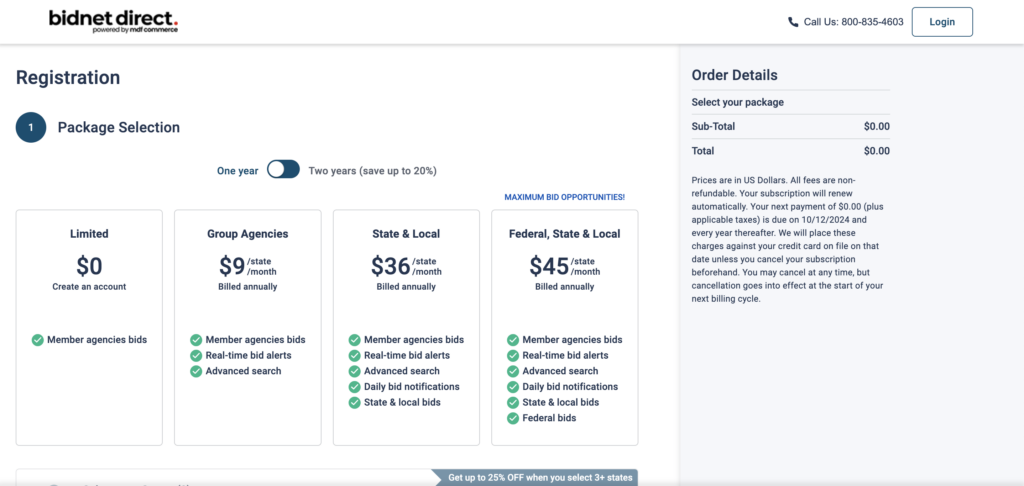
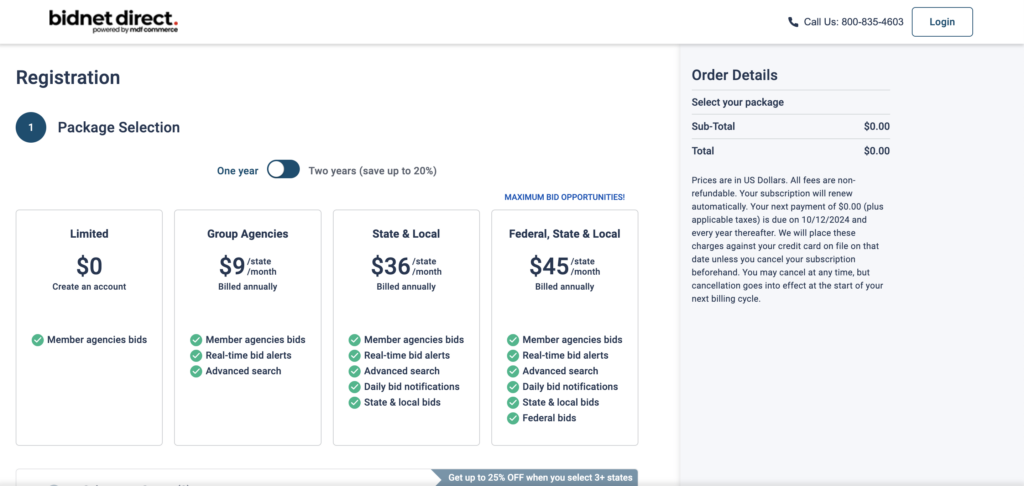
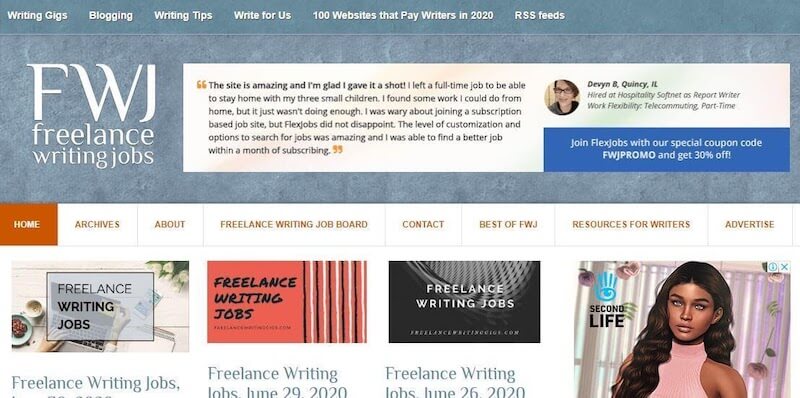
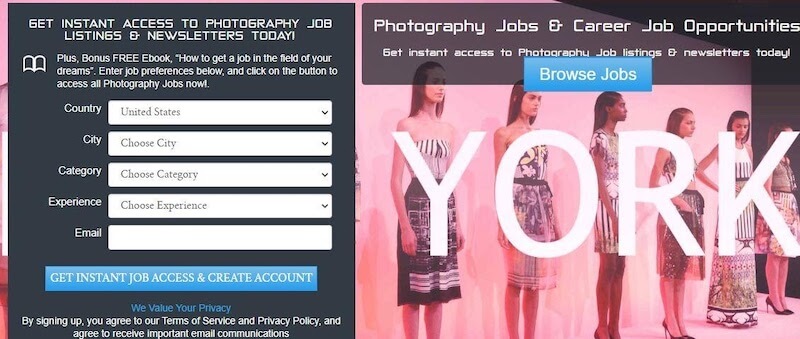
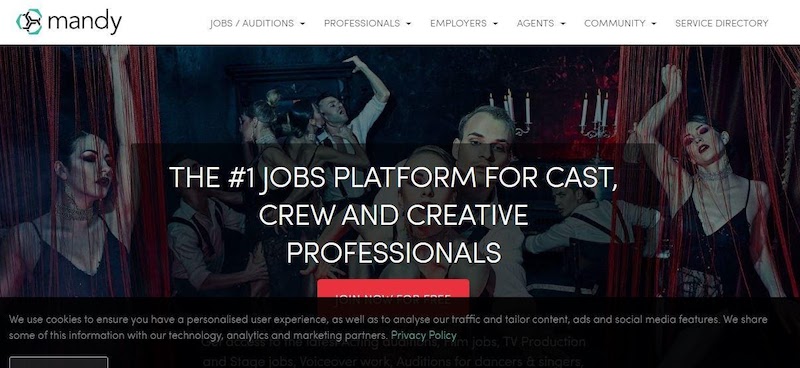
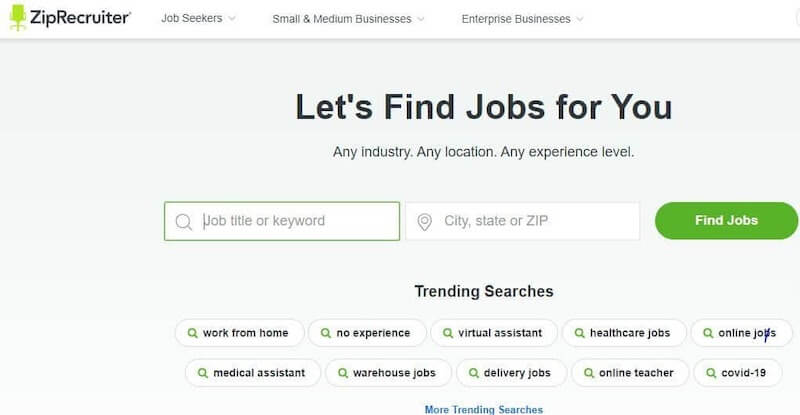
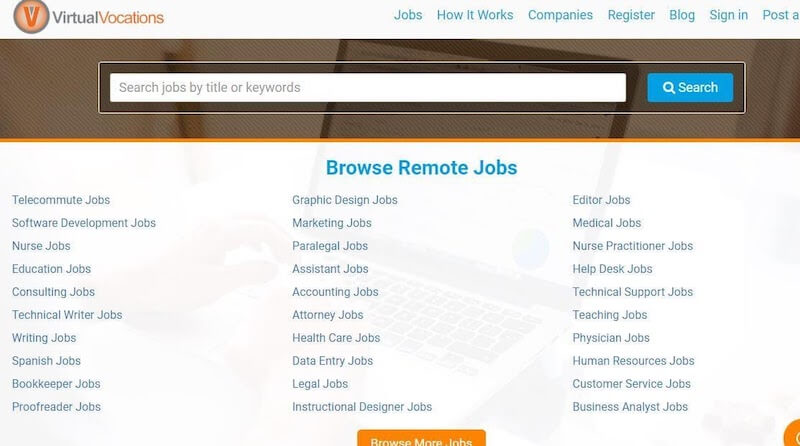
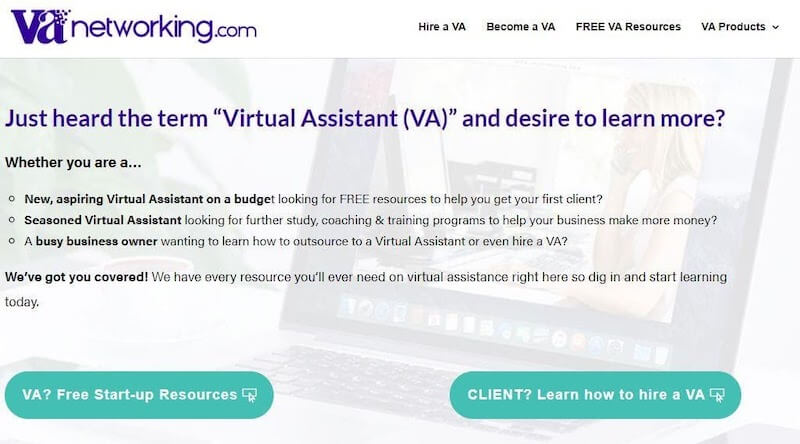
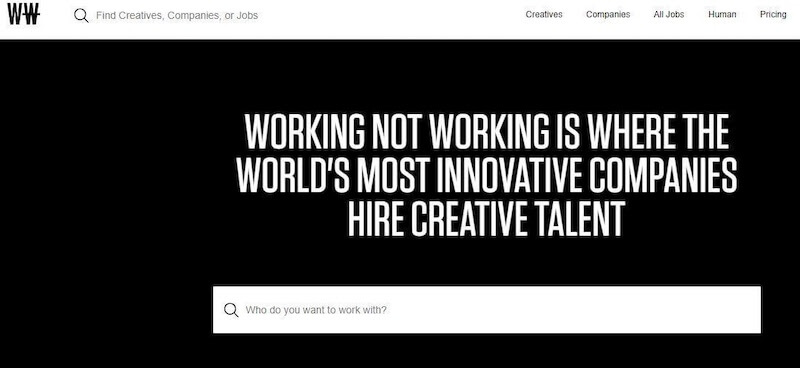
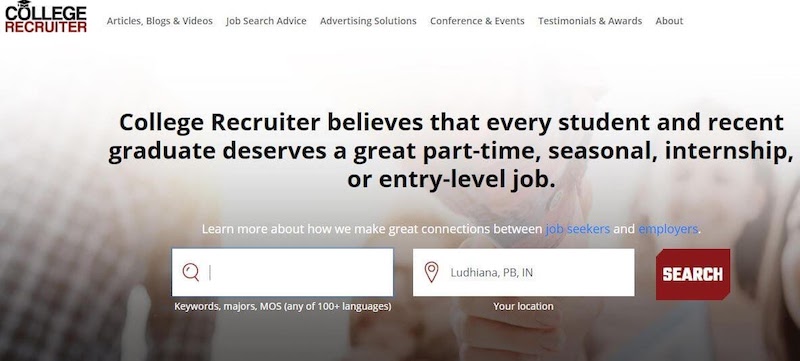
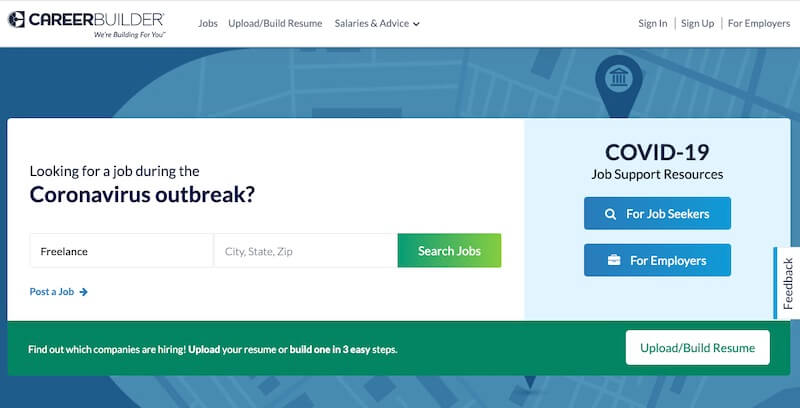
1. Job site

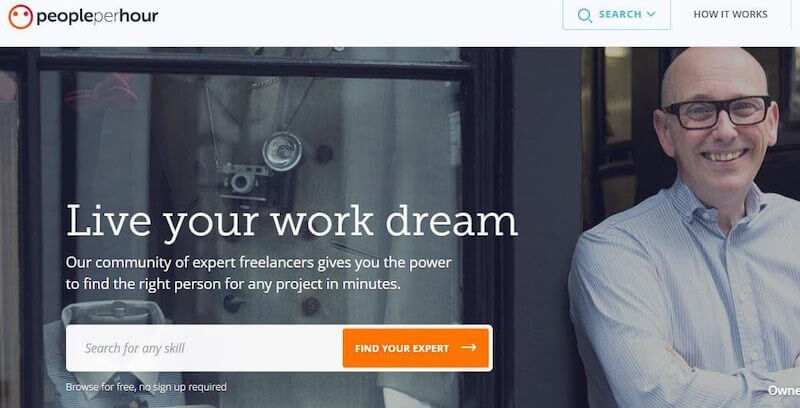
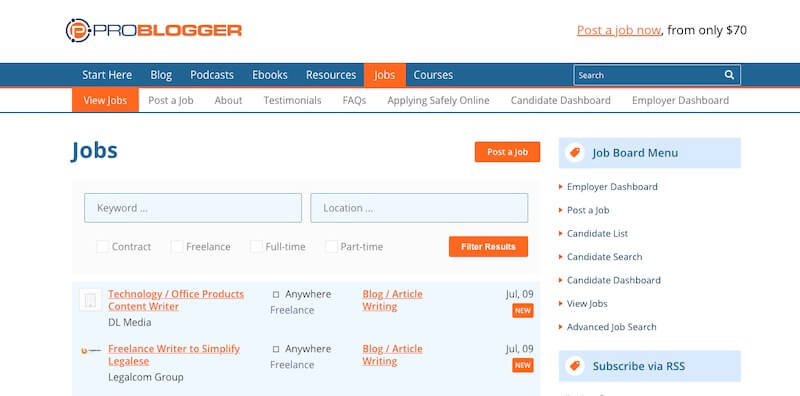
Looking for an evergreen website idea that will never go out of style? Job sites are a great, beginner-friendly website project that’s sure to bring in some major traffic.
Most job sites, though, are not very user-friendly and frustrate job hunters. A well-designed job site, however, has the potential to receive lots of website visitors and even generate some income.
Best Writing stands out as a great example. This website includes a minimalist website design that focuses on usability and the quality of its leads. It offers a seamless user experience and stellar user interface free from the clunkiness that bogs down so many other job boards.
Plus, unlike other job sites, Best Writing offers a search function to simplify the job search, giving users a quick way to find the specific type of job that they’re after.
Here’s where the revenue comes in: Best Writing also offers users the chance to sign up for a paid monthly membership that gives members advanced notice about new job postings. Additionally, the site also charges job posters a fee. Charging these fees allows the site to bring in revenue without relying on ads.
Related reads: How to build (and grow) a job board with Webflow
2. Affiliate site

An affiliate website offers an online store of products and resources in a specific niche. Think of them as digital boutiques catering to the tastes and interests of a select demographic.
A great example of an affiliate site is Raymmar’s Reads — which functions as a digital book club where Raymmar shares books he likes and includes Amazon affiliate links. Raymmar uses 3D animations and color-shifting background transitions to make this simple site stand out.
Affiliate sites are a great way to bring in extra money, too — using Raymmar’s Reads for example, users can purchase products using his posted links. In return, the site owner receives part of the income from that purchase.
3. Membership website

Membership websites are another great revenue-generating website idea. Members pay for a subscription in order to unlock premium content or tools that are not available anywhere else.
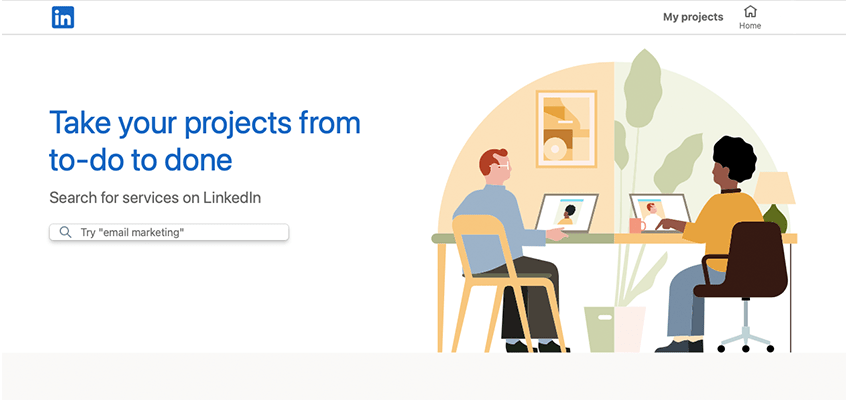
LinkedIn , the professional networking platform, offers a membership program called "LinkedIn Premium," which provides enhanced features and tools for users who subscribe to the service.
With LinkedIn Premium, members gain access to advanced search filters to find and connect with professionals, see who's viewed their profile, access personalized insights on job postings, and send InMail messages to contacts outside their network, among other benefits. LinkedIn Premium also offers different tiers of membership tailored to different needs, such as Premium Career, Premium Business, and Premium Sales Navigator, catering to individuals, businesses, and sales professionals, respectively.
This membership model allows LinkedIn to generate revenue by providing additional value to users who are willing to pay for enhanced features and tools beyond the basic free service.
If you’re looking for a great website idea to make money off of your content, building a membership website is a solid avenue.
4. Online learning website

Quite a few platforms out there will host online courses for you. But they come at a price. Why not launch your own site and avoid having to pay someone for what you could do on your own with a website builder like Webflow?
Master the Handpan offers everything you need to learn how to play the handpan metal drum. The site includes three different levels of paid lessons — beginner, intermediate, and master class — plus a music theory course. Along with their instructional materials, Master the Handpan also has a buyer’s guide, discussion forum, and blog. There’s plenty of free content here to pique the interest of any aspiring handpan player.
If you’re offering an online course for a niche interest like the handpan, someone may find your website faster through a search engine than if it was part of a larger online course platform where it may get less visibility. If there’s not a lot of competition for what you’re teaching, being able to quickly attain a high level of SEO may be feasible if you create your own website.
If you want to have complete control over monetizing your online courses, launching a website of your own is the way to go.
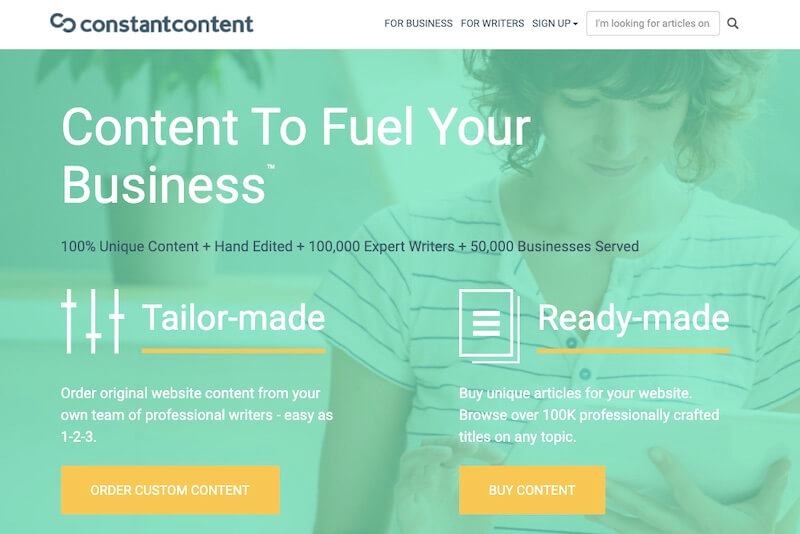
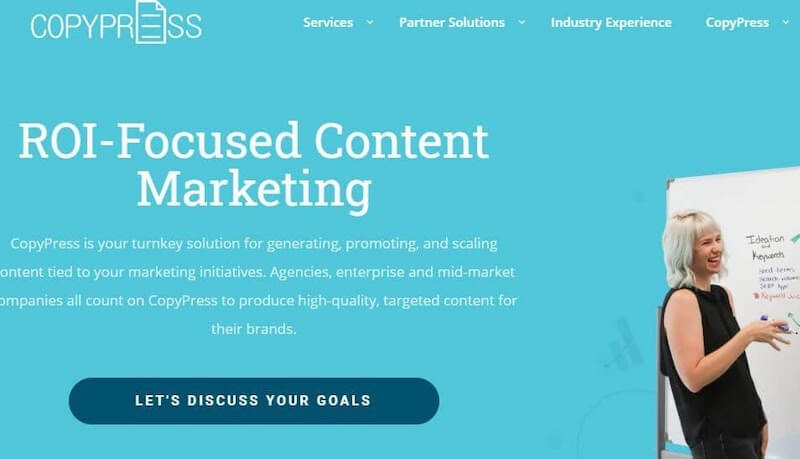
5. Marketing blog

A blog is a rather simple project that doesn’t take too many technical skills to build. The website functions as a space to share knowledge and showcase your expertise. It’s also a place where you can sell products and services such as online courses, consulting sessions, books, and merch. Plus, a blog is a great place to earn your target audience’s trust so you can promote the products and services you sell.
Owned and designed by Emma Peacock, Honey Pot Digital 's primary goal is to showcase her digital marketing services to business owners. Emma provides resources on her blog, touching on everything from social media to how to market one's business online.
Emma's blog positions her as an authority on digital marketing, which complements Emma's paid services. Making the leap from her free content to her paid services should be easy for anyone who finds her blog posts informative.
Blogs are great for drawing attention to paid content and other services you provide. They not only help you build your reputation, they also act as an SEO beacon that brings in organic traffic.
6. Ecommerce website

Online shops are a great side business that almost anyone can launch. Keep in mind that with so many ecommerce websites out there, you’ll be entering a competitive space — so make sure you have a solid brand identity and niche so you can set your online shop apart from the rest.
An ecommerce store can range from a few items to hundreds, and it’s well within the capabilities of anyone to set up. You can always start as a small business and scale up as you gain more customers.
Skinlabs , for example, is a boutique skincare site that sells everything from cleaning balms to soothing toners. With crisp photography and a clean and bright web design, there’s a freshness to their website.
7. AI website

If you’re a web developer, you’re probably beginning to be familiar with the power of AI. Given its increasing popularity, an AI website is another great project to launch.
DataCamp is a great example of an AI website in action. This online platform offers interactive courses and tutorials for data science and analytics. It provides a membership-based service where users can access a vast library of courses, projects, and assessments related to data science, machine learning, programming languages like Python and R, and related topics.
Upon joining, users can set their learning goals and preferences, allowing DataCamp's AI algorithm to tailor personalized learning paths suited to their skill levels and career aspirations. The platform's hands-on projects and case studies simulate real-world scenarios, enabling members to apply their knowledge practically and build a robust portfolio.
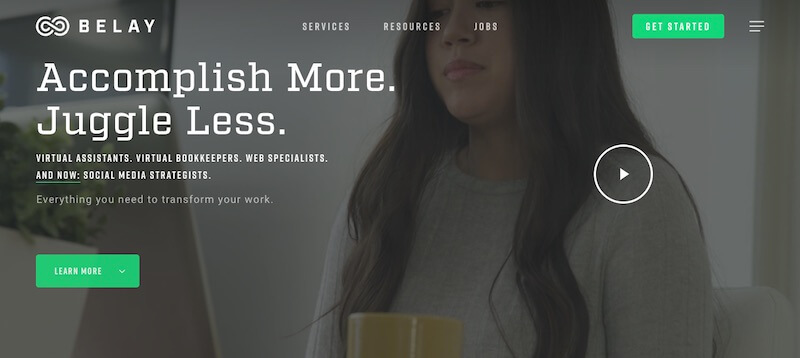
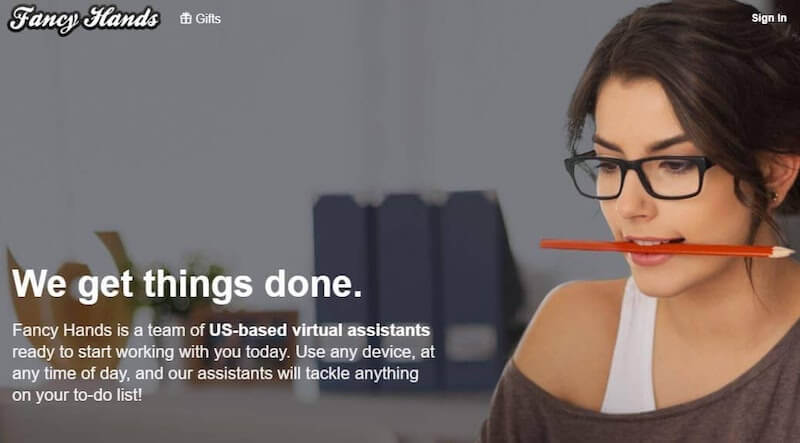
8. Service-based website

A service-based business is just a fancy name for a business that can do something for you that you can’t do yourself — for example, real estate agents or interior decorators.
Service-based businesses also occupy the digital realm. Scribly Media offers the service of content. For companies who don’t have an in-house content creation team or have a need for extra wordsmiths, Scribly provides writing, social media management, and content strategy.
If you have a special skill and there’s a demand for it, starting your own service-based business can help put a bit of extra money in your pocket.
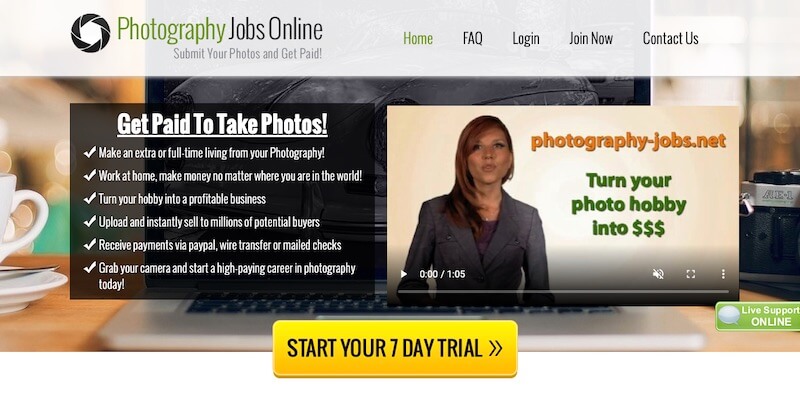
9. Photography website

Like any creative pursuit, putting together a photography website is essential in bringing exposure to your art. A photography portfolio website not only gives you a platform to show off your art, but can also market it to a wider audience.
Built in Webflow, Rita Harper ’s photography website showcases Rita’s documentary photographers and photojournalism work.
Like Rita, whether you’re a wedding photographer, photojournalist, or specialize in personal portraits — your photography portfolio should communicate your specific niche so it stands out to your ideal customer.
You can also use your photography website to sell prints of your work. Don’t miss out on potential customers who might love to have your photos hanging up in their homes or workspaces.
10. Portfolio website

Let’s face it, as creatives, we sometimes depend too much on our artistic sensibilities rather than business acumen. We can all benefit from having a design portfolio website when pursuing new full time gigs or landing new clients.
This portfolio for designer Lise Kyle Chapman showcases her work in an upbeat design, capturing both her expertise and personality.
If you do web design, writing, or another visual art, a portfolio website is essential for bringing visibility to your skills and talents — and potentially leveling up your revenue.
11. Niche search engine

Another great website project idea is a niche search engine site. Unlike Google, for example, a niche search engine site focuses on a very specific target audience or subject.
Zomato stands as a real-life example of a niche search engine tailored specifically for the restaurant and food industry. Originally conceived as a platform for discovering restaurants, Zomato has evolved into a multifaceted search engine catering to various aspects of dining experiences. Users can explore a plethora of dining options by location, cuisine, and price range, aided by comprehensive restaurant profiles featuring menus, photos, and user reviews.
Through advertising partnerships and commission fees from facilitated transactions, Zomato generates revenue while providing valuable services to users and stakeholders in the food industry.
12. Review website

If you enjoy movies, music, books, or some niche product and have opinions you’d like to share, consider building a review website. Writing reviews and making videos are fun ways to share your thoughts with others and connect with other fans.
Let’s say you’re into movies. You could start your own movie review blog and become the next Leonard Maltin .
Including some well-placed affiliate links and appropriate ads will help you generate a bit of passive income off of your own review site. Once you gain a following, you can also reach out to brands for freebies like movie passes or industry-related products in exchange for an honest review on your website.
13. Comparison website

Comparison websites like Camelcamelcamel provide an easy way for consumers to find the best deals on what they’re after.
Comparison sites allow consumers to compare similar products based on different variables. These sites present product specs, pricing, and other information in infographics, making it easier for people to quickly understand the similarities and differences between products.
While comparison websites aren’t an ideal web design project for beginners, they can be lucrative for designers who feel confident building and managing many moving parts. Once you set up the site to pull in relevant information so consumers can easily view similar products side-by-side, you can focus on monetization.
Comparison websites bring in money through affiliate marketing. It’s not uncommon to link out to products hosted on Amazon or other big name online retailers and collect affiliate earnings from sales.
Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.
14. Recipe/food blog

A food blog, like Half Baked Harvest, is a great way to share your creations with a greater audience. If you’re looking for website ideas for beginners, this website idea is relatively simple to create and easy to monetize.
Through your blog, you can provide step-by-step instructions for your favorite recipes along with your experience making them. If you love cooking, writing, and photography, a food blog is a fantastic way to share your culinary passion with others.
Food blogs and recipe websites can generate revenue in a few ways. Most food bloggers rely on affiliate links for everything from recommended cookware to specialty ingredients. Just be sure to add a disclaimer to your site about those affiliate earnings so your visitors don’t feel duped. You can also bring in extra money by selling ebooks, physical books, virtual cooking classes, and more.
15. Fan website

Fan websites focus on a specific fandom such as Potterheads, Whovians, or Trekkies. If you want to turn your favorite fandom into a side hustle , a fan website is a great option.
For hardcore Star Wars fans TheForce.net has news, an active message board, and plenty of other excellent content. While the focus of the site is clearly all things Star Wars, you’ll notice ads throughout that drive revenue for the site.
Whether you’re a comic book fan, self-proclaimed video game nerd, or part of another niche fandom — a fan website can be fun to create, maintain, and use to communicate with your fellow fans. Plus, if your website gets popular enough, there are always opportunities to make money through advertising or affiliate links related to your area of interest.
16. Podcast website

If you produce a podcast, you might depend on social media as the main means of promoting it. Having a podcast website is another important marketing channel, providing an opportunity to create search engine optimized content that will bring in organic traffic. The bigger your podcast gets, the more likely the chance of getting sponsors and advertisers.
This website for the podcast Real Python not only provides multiple ways to listen to their episodes, but also offers courses, books, and other Python-related learning materials. The website includes plenty of free materials as well as a store that features a paid membership, books, and more.
17. Travel blog

Travel blogs aren’t just for social media influencers. Whatever your background, you have a perspective that’s unique. Document your journeys on your own travel website and share your experiences exploring the world.
Wandering Earl has been blogging about travel and working abroad for a long time and his website is a great resource for anyone wanting to explore the world. Earl also uses his travel blog to promote and sell his tours.
Of course, you don’t have to run a tour company to make money from a travel blog. You can earn money by selling travel guides such as physical books or ebooks, offering travel consulting services, and through ads and affiliate links. Travel blogs can also serve as a writing portfolio that helps you land paid gigs with travel outlets.
18. Fashion blog

For those with a passion for fashion, a fashion blog is a great website that’s easy to get up and running. Write about the latest trends, share photos of your own outfits, and create content for your fellow fashion enthusiasts.
Tiffany Battle’s fashion website The Werk! Place focuses on her unique perspective on fashion. Along with great content, Tiffany takes affiliate marketing to the next level with her “Shop my Instagram” option along with her branded discount codes for different stores.
Most fashion blogs monetize their content through affiliate links. As always, be selective about what products you endorse on your fashion website, and always let people know that you're including affiliate links.
19. Events website

Create an events website that has a specific focus. It could be for concerts, comedy open mics, art openings, or some other event people would be interested in. This is a great avenue for generating revenue through ads or making money through affiliate links, referrals, or partnerships with the events you feature.
For example, Los Angeles Theater provides its visitors with an easy way to see what’s going on entertainment-wise in the city.
20. Nonprofit website

Building nonprofit websites is a great way to expand your development skills, as they often require lots of different functionality, like the ability to accept donations.
EduCares Foundation , for example, is a nonprofit organization dedicated to providing educational opportunities and support to underprivileged children and communities worldwide. The foundation aims to break the cycle of poverty through education, empowering individuals to build brighter futures for themselves and their communities.
The website lets individuals and organizations donate online to the foundation's programs and initiatives. The website also features success stories and testimonials from beneficiaries of EduCares Foundation's programs to highlight the positive impact of education on individuals and communities.
If you want to make a difference while sharpening some of your web development know-how, a nonprofit site might be the perfect fit.
21. Resume site

Not everyone needs or wants to put up an entire portfolio or personal website. Sometimes all you need is a resume site. A resume site is generally just a single page where you can include social media links, biographical information, and a contact form or other way to get in touch. Though the ROI may not always be obvious, it’s helpful to have a central place to send visitors who want to keep up with you or get in touch.
A great example of a resume site is this free link in bio template . Creator JP Dionisio used this template to create a sleek and informative resume site that lists their qualifications and skills so prospective employers can quickly glean important information. A resume site like this is great for adding to social media accounts that limit you to a single bio, too.
22. Web application

Web applications are some of the most popular tools around, making them a great website idea for developers.
Trello , for example, is a popular no-code web app for project management that helps teams organize tasks, collaborate, and stay productive using custom to-do lists. It provides a visual platform where users can create boards, lists, and cards to manage their projects and workflows.
Plus, the software offers responsive design, meaning it works on mobile devices like iPhones or Androids.
23. SaaS website

Creating a business website for a SaaS product is a great way to improve your design skills and even find freelance work in the tech industry. SaaS is a software as a service product — think tools like Webflow, Zapier, or Buffer.
Users of these platforms pay a subscription to get access to tools and resources. Creating an actual SaaS product takes a lot of time and engineering resources. However, all of these platforms need a marketing site that shows off their product.
Webflow is one of the most popular tools out there for creating these SaaS marketing websites.
SaaS websites are more comprehensive websites, just like ecommerce websites. They usually require a homepage, feature and use case pages, and a blog. They are a key part to a SaaS company’s marketing strategy — making them a valuable website idea.
24. Newsletter website

Creating a newsletter website is a great idea to provide useful information to any target audience. The key with this idea is to pick a niche and serve a small group of people with news-worthy content.
There are two different ways you can approach this website idea — write articles yourself or curate them from the web.
For example, Marketer Milk is a marketing newsletter website that curates marketing news and resources around the web. This concept is very similar to the curation idea mentioned earlier. However, the goal of this website is to get people onto an email list from your website.
You could start a newsletter simply by using a tool like Substack, but the key is to own your own digital real estate. So, creating a website for your newsletter is a great way to not rely on newsletter platforms to attract subscribers. It also gives you different marketing avenues, like writing SEO blog posts, to grow your website traffic.
25. Gallery

Online galleries can also bring in some major traffic and revenue, if they’re set up properly.
Grafit , for example, is an online platform and gallery website that showcases and discovers SaaS sites across different industries like education and e-commerce. Marketers and developers can use this portfolio platform to find inspiration for their own SaaS website and see how some of the top-performing companies attract customers.
26. Dropshipping

A dropshipping site is another popular revenue-generating website idea. A dropshipping site is an e-commerce platform or website where products are sold without the need for the seller to keep inventory in stock. Instead of purchasing and storing products upfront, the seller partners with suppliers or wholesalers who handle the inventory and shipping logistics.
Printful , for example, is a dropshipping and print-on-demand fulfillment service that enables individuals and businesses to create and sell custom-designed products online. It offers a wide range of customizable items, including apparel, accessories, home goods, and promotional products.
Printful seamlessly integrates with popular e-commerce platforms like Shopify, WooCommerce, and Etsy. Users can easily sync their online stores with Printful, automating the order fulfillment process.
Launch your next website project with Webflow
Whether you’re looking for a place to host your portfolio or resume, or bring in some extra revenue through affiliate links or e-commerce sites, Webflow makes it possible to bring your best web development project ideas to fruition. With an intuitive visual canvas, templates, a powerful CMS, and Webflow University to help you learn, we give you all the tools required to launch your next online venture.
From the fundamentals to advanced topics — learn how to build sites in Webflow and become the designer you always wanted to be.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

How to monetize your website: 11 smart ways (with examples)
A candid guide on how to monetize a website in 2024. Understand how to build a profitable website or blog. Spoiler: a lot of hard work!

6 best side hustles to start on a shoestring budget
Want to start a side hustle that won’t break the bank? Check out these 6 ideas.

10 knockout fitness website ideas to help you create your own
The demand for fitness websites is set to surge over the next few years. Here are some ideas to help you take your fitness sites to the next level.

26 Y Combinator startups that use Webflow
26 up-and-coming YC companies that are using Webflow.
.jpeg)
5 modeling portfolio websites that shine
A modeling portfolio website is a must-have for aspiring models. Here’s how to make a professional website for your model portfolio (with examples).

9 different ways to overcome creative block
Creative block can often mask itself as fear. If you feel like you're in a rut with your creative process, we put together 9 ideas to help you get unstuck.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate

- Join for Free

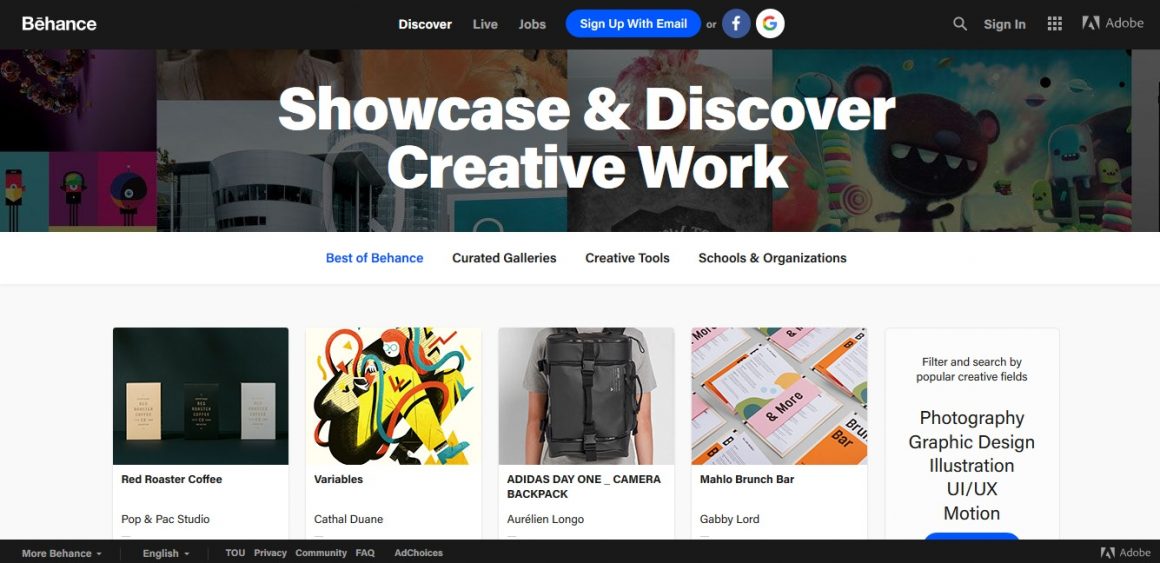
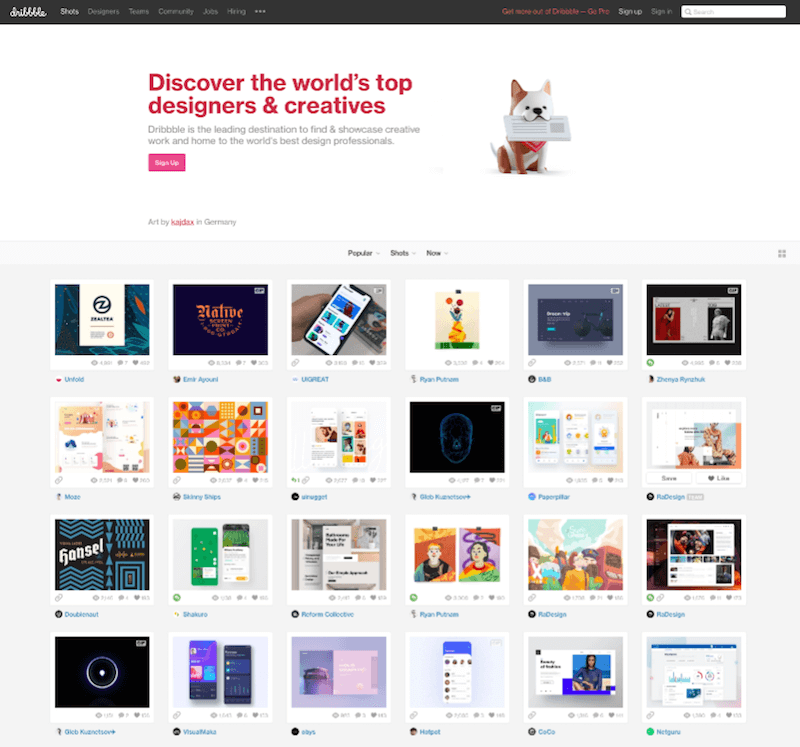
20 Useful Free Websites for Designers to Discover in 2021
- by Ingrid Constant @inuin
These resources will prove very useful at different stages of the design process and help you start 2021 off on the right foot
If you’re looking to create a library of useful resources for design projects, this list features websites that will help you fulfill your professional goals.
Below you’ll find a list of websites organized into categories: from web design and branding to graphic design. If you want to discover additional recommendations for each category, just click on the category title in red.
Free Websites for Creating Color Palettes
Upload any image and Colormind will turn it into a harmonious color palette. Unlike other automated websites, instead of selecting the dominant colors in the image, this free website uses an algorithm to find the colors that go well together. You can also browse a selection of ready-created color palettes.

Adobe Color
Upload either a reference photo or an image you’ve created yourself and Adobe Color will extract a color palette. This website also allows you to save palettes and gradients so you can use them in your Photoshop or Adobe XD projects. The tool is free, but you will need to log into a Creative Cloud account to save themes and palettes.

If you’re after a quick and easy solution, then this tool is ideal for you. Enter a color code or search for it manually, and the generator will come up with options for different palettes made up of different numbers of colors.

Free Websites for Downloading Mockups
This is a royalty-free online mock-up generator for portfolios, web design, print design, and many other commercial or personal projects. If you use the free version, your designs will be watermarked–you will have to subscribe to remove it.

CreativeBooster
This platform is of particular interest to those looking to create a strong brand image: not only does it offer mock-ups in .psd format, but also templates for logos and briefs. It has a catalog of over 18,000 graphic resources for packaging, all of which are available for free.

This collection features thousands of high-quality mock-ups, which you can preview before downloading. You'll find great options for stationery, packaging, apparel, and more.

Website for Free Fonts
Google fonts.
This library features over a thousand different font families. It allows you to preview phrases in order to test out which font is right for you. It is a great resource for editorial design.

Font Squirrel
This popular site has a great collection of fonts in various styles that have been tagged to make browsing easier. You can preview phrases.

This much-loved site boasts a collection of fonts that are ideal for beginners or those on the hunt for eye-catching fonts for diverse projects. You can search the collection, which also features icon fonts, by style.

Free Stock Images
This website is very popular among creatives. A source of inspiration for thousands of designers and artists around the world, it allows users to download high-quality stock photos in exchange for crediting the author.

DesignersPics
This website has a variety of traditional stock images. While this catalog is not as extensive as others, on the plus side, DesignersPics often doesn’t require the user to credit the authors of the images they use, and it offers a strong selection of food-related photography.

When it comes to finding stock photographs for creative projects, Picjumbo is the go-to source. Totally free, it offers thousands and thousands of images from a range of categories, such as travel photography, animals, or the world of business.

Free Open-source Design Software
Known as the free version of Photoshop, GIMP is an image manipulation program. Available for all operating systems, it is open-source software that allows you to edit all kinds of images.
It is ideal for graphic design, retouching, and digital illustration projects. If necessary, you can install external plugins to improve your experience.

This free vector graphics editor is useful for illustrators, designers, and web developers. It’s compatible with various file formats and features a text creation tool and curve control. This free software is available for Linux, Mac, and Windows.

Free Websites For Web Design
This site presents a free (under a Creative Commons license) collection of HTML5 templates, all of which are responsive, customizable, and built with HTML5 and CSS3. Find the template you like the most and either test out a demo or download it right away.

InVision App
This tool is ideal for product design, workflow design, and team collaboration. Gather information and inspiration and then start developing your project. It also offers free web design tools.

This website allows you to create eye-catching infographics, charts, and reports with time to spare. Lighten your workload by creating templates for each one of your clients with the correct fonts, logos, and color palettes ready to use. You can also create simple animations, interactive graphs, and maps, and collaborate in teams.

Free Websites with Diverse Graphic Design Resources
Browse over two million free vector icons in a great range of styles, created by hundreds of designers. You can download them as SVG, PSD, PNG, or EPS file formats, and icon fonts.
Once you choose an icon, you can customize the colors. You can also access collections and search collections by author. To download icons and packages, you will need to is create an account and register.
This intriguing platform offers content created by illustrator Pablo Stanley, which can be used for both commercial and personal projects. You decide how much you want to pay to access this library and use his illustrations at no extra charge. You can create your own characters–choosing their hairstyles, clothing, accessories, and poses–and incorporate them into your own designs and projects.

Photo Creator
This site takes stock photos to the next level: it allows you to choose models, props, and backgrounds to create new compositions. Once you’ve registered, you can save your photos and view them later. After creating your unique composition, you can download the image for free (in high-res PNG format). To access the version offering files with layers that are editable in Photoshop, you will need to pay a monthly subscription.

What other websites for design resources do you recommend?
English version by @eloise_edgington .
You may also like:
– What Is the Color Wheel? – What Most Websites Have In Common – What is Creative Block and How to Overcome It?
Recommended courses

Introduction to AI with Python
A course by Rodrigo Montemayor
Learn the basics of artificial intelligence and how to apply it in problem-solving
- 99% ( 184 )

Introduction to Python Programming
Learn programming foundations for python from scratch and find out how to code your first program.
- 97% ( 114 )

Creation of a Professional Website with WordPress
A course by Ignacio Cruz Moreno
Create your own website without any programming by using simple plugins on WordPress
- 95% ( 3.1K )
- Follow Domestika

25+ Web Resources to Help You Build Your Projects
Share this article

- 1. Tickera – WordPress Event Ticketing System
- 2. LayerSlider – Responsive WordPress Slider Plugin
- 3. Pagely – Managed WordPress Hosting
- 4. Goodie – Web Development Service
- 5. Ultra – the Most Powerful WordPress Theme
- 7. Colorlib – Apply
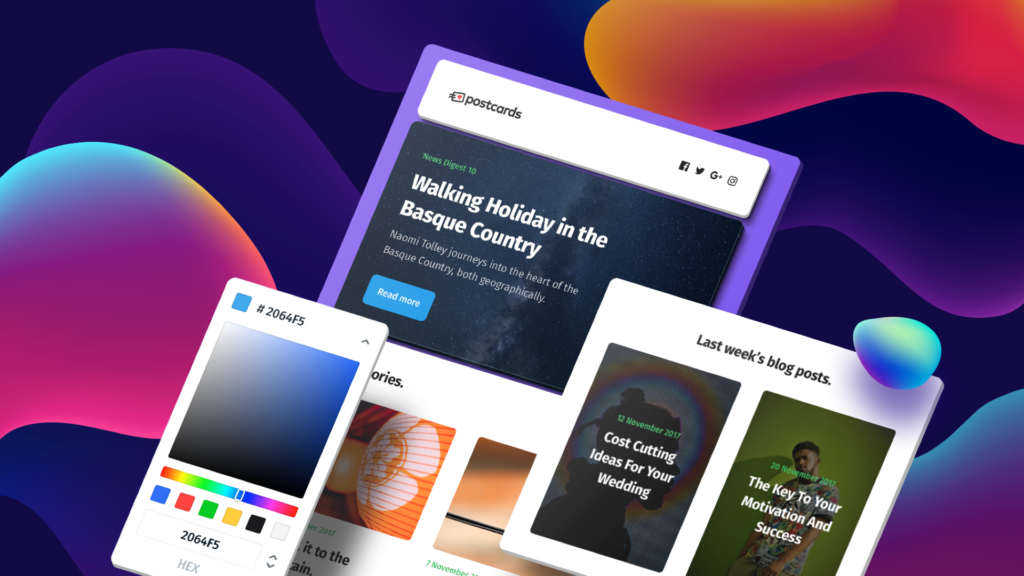
8. Postcards
10. codester, 11. meridianthemes.
- 12. uiCookies – Frame
14. MailMunch
15. whatfontis, 17. superbwebsitebuilders, 20. im xprs, 21. invoiceberry, 22. salesmate, 24. controlio.net, 25. evergreenfeed.
- 27. RumbleTalk – WordPress Social Chat
Frequently Asked Questions (FAQs) about Web Resources for Building Projects
This article was created in partnership with Mekanism . Thank you for supporting the partners who make SitePoint possible.
The competitiveness between web designers and developers has reached a crescendo. There are several ways to beat your competition. One is to have more knowledge and become an expert. Another is to get help from the tens of extremely useful web apps and services which are delivering outstanding results for its users.
In this showcase, we’ll show you 25+ web resources which will help you day-by-day to build and complete your projects. You will save time and money by using them.
Check the mini-reviews and start using these solutions.
1. Tickera – WordPress Event Ticketing System

Tickera is the most affordable, complete, professional and ultra-simple to use WordPress ticketing plugin on the market. Other than all the included features and great interface, a big advantage for Tickera is that it doesn’t take a cut from your profits — its strategy is to have a yearly cost plus a onetime fee, both numbers being small.
Tickera allows you to check in attendees easily by using simple iPhone and Android mobile applications as well as barcode readers, or even its powerful premium platform-independent Chrome desktop application to speed up the whole check-in process. Create stunning floor plans of your venue to make it easier for your attendees to pick the best seat for your show. Make seating groups, standing areas, round or square tables, points of interest… anything you need, any way you like. Just pick, drag and drop — it is as simple as it sounds.
This solution allows you to have a shopping cart where customers can buy any number of tickets at once. You can easily boost your sales by offering discount codes. Using the ticket builder, you can design fully customized tickets to differentiate the standard one from the VIP.
Pricing starts from $49 per year plus a one-time cost of $70, and it can be used forever, for any number of websites.
2. LayerSlider – Responsive WordPress Slider Plugin

LayerSlider is probably the best solution on the market to easily create stunning sliders, image galleries, slideshows with mind-blowing effects, landing pages, animated page blocks, or even a full website. LayerSlider can be used for WordPress – the cost is $24 with lifetime updates and 6 months support, and for jQuery where the cost is $15.
Using the drag and drop editor which is packed with tons of great features (preview mode, undo-redo, Photoshop-like image editor and others) you can fully customize the existing templates (personal and corporate themes) or start from scratch. It’s super simple to use and professional results can be achieved by those without any coding experience or special knowledge.
On their website, you will find lots of information that will help you and a dedicated, friendly support team which will quickly assist you.
3. Pagely – Managed WordPress Hosting

Pagely is a managed WordPress hosting solution that launched as the first of its kind to market 10 years ago. Since then, it has become a market leader using cutting-edge technology in its hosting stack, which is built upon Amazon Web Services. That means even more power and near infinite resources.
What was, and still is, different at Pagely is the human power. Since day one as pioneers in the market, they have worked hard to be kind to customers and competition alike and to always act with a conscience. Pagely continues to offer superior solutions for managed WordPress hosting with adaptive, seasoned engineers who consistently bring a flexible, friendly, and first-rate experience to customers, employees, and colleagues.
4. Goodie – Web Development Service

Goodie is a professional web development service which will help you have a gorgeous website starting from $999. If you need more features than the basic package, you will receive an affordable quote from the developer you have selected. If your request is super-simple to realize, the web developer will add value to your project so every cent you have invested will be worthwhile.
The team who built Goodie has been running small businesses for the last decade. They know how important it is to have people you can trust by your side. Goodie has 10 years of experience launching beautiful websites for businesses like yours.
5. Ultra – the Most Powerful WordPress Theme

The Themify Builder is the most powerful and easy-to-use page designer and builder for WordPress. Design any layout that you can imagine, bring it to life using the drag & drop interface, and watch it come together right in front of your eyes with live preview. Select, drag, and drop, and you have built beautiful pages — without any coding!

WPKube is a professional WordPress theme developer which has invested a lot to deliver excellent templates on the market. All its themes are responsive, load fast, are SEO friendly and can be quickly customized to fit your project perfectly.
7. Colorlib – Apply

Optimized for ultra-fast speeds, SEO-friendly and pixel perfect, Apply is a free one-page WordPress theme that looks great. It has a modern and clean design that will be perfect for your next project. Download it and start customizing it.

With Postcards, you can quickly create beautiful and responsive emails using their professional and easy-to-use drag-and-drop builder which has more than 70 components. Making custom designs is easier than ever and you don’t need coding skills or any special knowledge.
Keep in mind that its template modules have been tested to render perfectly across all major email clients, with support on the popular web, desktop, and mobile platforms.

Using Slides, you can get a beautiful site up and running in no time. Just choose slides you like and start tweaking the design — it is super simple to use, and excellent results will be achieved in minutes. Work efficiently from a clean code base that’s easily understandable and highly customizable. You will never go back to the usual website builders after using slides.

Codester is a great marketplace for web designers, developers and for everybody who is looking to buy and sell PHP scripts, app templates, themes for different platforms, plugins and much more. There are thousands of products and the marketplace is quickly growing every month.

MeridianThemes is a popular WordPress theme developer which creates pixel-perfect, multipurpose templates that can be fully customized in a couple of minutes to fit your projects. In its collection, you will find free and premium themes with mobile responsive designs, compatibility with the popular plugins and plenty of options. Check out Meridian’s portfolio.
12. uiCookies – Frame

Frame is a free HTML5 and multipurpose WordPress theme made by the highly reputed developer uiCookies. The one-page template is easy to customize, and it has a modern and clean design. You will improve your conversion rate once you start using Frame.

Whenever you are looking for a new logo design, but you don’t want to spend a fortune, LogoAI is a great place to go. It uses artificial intelligence to create a professional logo design and you will get the file in multiple file formats, and with brand guidelines including colors and fonts. LogoAI delivers everything a designer would.

MailMunch is a quick and popular way to capture leads from your website, with more than 50,000 websites using this solution every day. Choose from professionally designed themes that can fully match your website or blog and start converting. MailMunch offers a free-forever plan and the pricing per month starts from $15.

Looking for a new font? No matter what font are you searching for, WhatFontIs will show you over 60 similar free or commercial fonts. It’s super simple to use and lightning fast. Its font match gen platform uses a unique artificial intelligence and it learns new fonts every day.

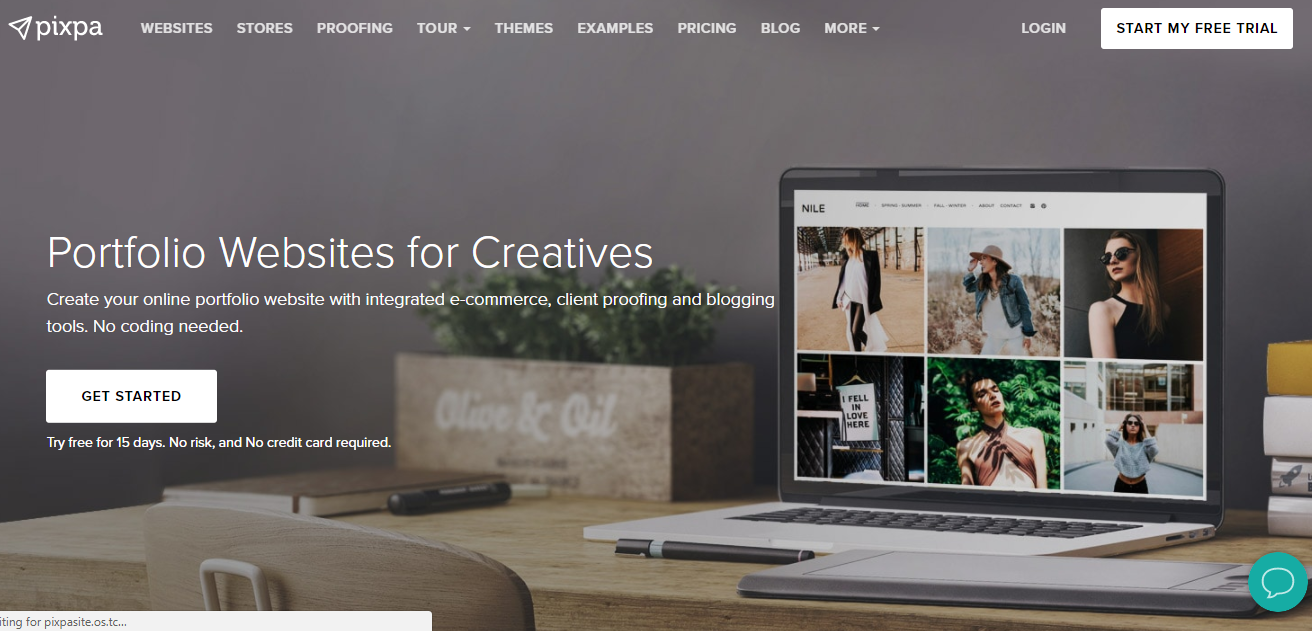
Pixpa is an all-in-one platform for photographers, artists, and designers. Get your online portfolio with built-in eCommerce, client proofing, and blogging tools, using Pixpa’s powerful drag-and-drop builder.
Try it for free for 15 days — you will be impressed.

SuperbWebsiteBuilders is a top-notch destination for users looking for a simple yet powerful web building solution. The website offers dozens of quality website builder reviews, unveiling the overview, characteristics, distinctive features, pros, and cons of well-known services. For users who cannot decide on the most suitable system, the website has a category containing comparisons of similar services as well as their ratings. The reviews and comparisons are updated on a regular basis.

uKit is a fresh website builder that empowers businesses to create a professional looking website, be it a landing page, online business card, eCommerce site and more. The platform lets you get started free of charge and offers a wide library of designs that ensure a great multi-device viewing experience. Thanks to specialized built-in marketing and SEO tools for DIY website owners, creating a successful site has never been this easy!

uCalc is a modern, yet robust web calculator designer that lets you create and embed calculators into your website, hassle-free. The building process is a piece of cake and doesn’t require any development skills. It doesn’t matter what you want to calculate, uCalc handles it all — be it a pizza delivery quote calculator, window cost calculator, estimating the volume of concrete for foundation or the body mass index.

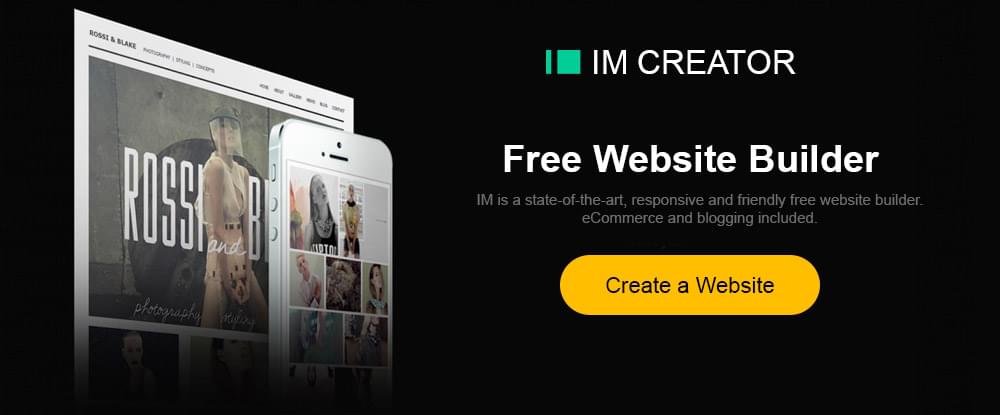
IM XPRS is a website builder, which allows you to solve a broad array of web building tasks and launch different types of websites. The system offers a wide spectrum of responsive thematic templates and customization tools to give the templates the desired look. The website builder is absolutely free, yet it has a perfect White Label solution for advanced web designers and owners of large businesses.

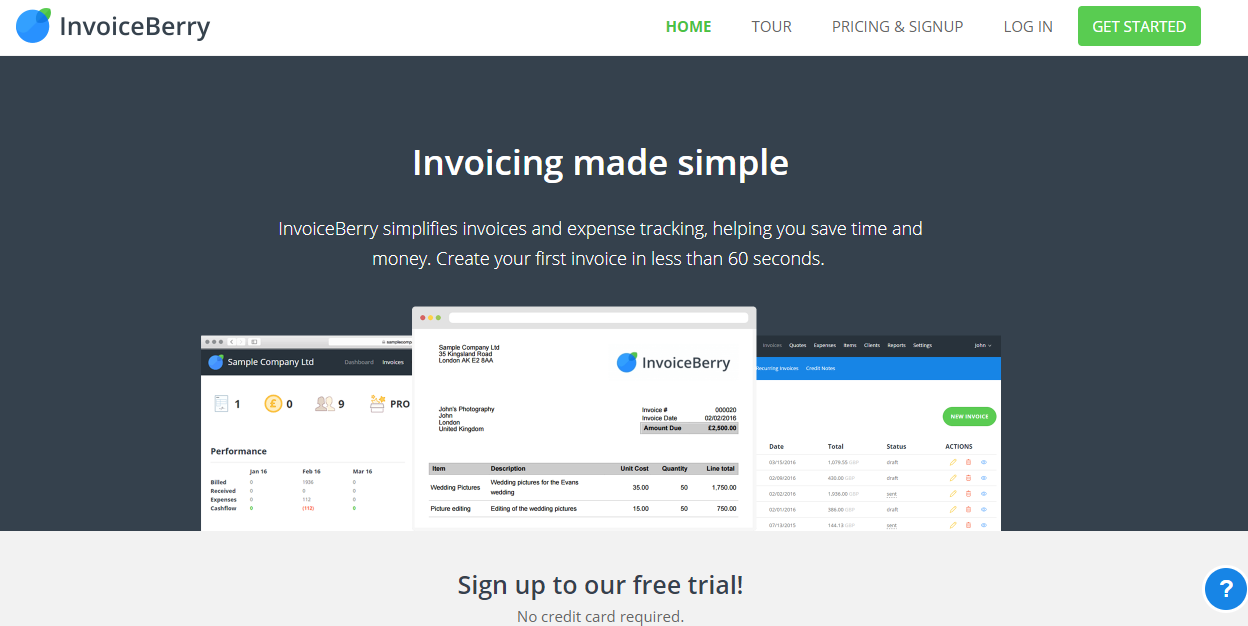
InvoiceBerry is a complete invoicing solution for small companies and freelancers which can be quickly used to create and send fully customized invoices, track expenses, create reports, track payments and much more. They offer a free-forever plan which you can start using today.

SalesMate is an all-in-one CRM app which web designers and developers may use to increase their sales and manage all the information in one place. Focus on the right contacts, save critical info about them and have a better sales process. The pricing starts from $15/month.

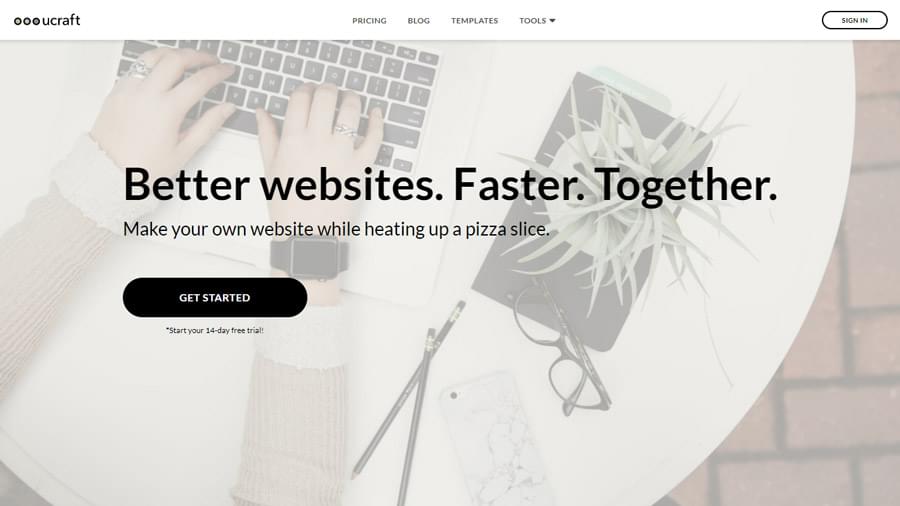
Ucraft is a cloud-based website builder, with a range of features and tools that allows the creation of high-quality websites with stunning functionality. The service ensures an intuitive and simple web design process, which always triggers an excellent result. It is possible to build responsive websites to cover all your business and personal needs here. Special attention should be given to the Free Landing Page Creator the service offers, advanced Designer Tools and eCommerce engine for easy online store creation and management.

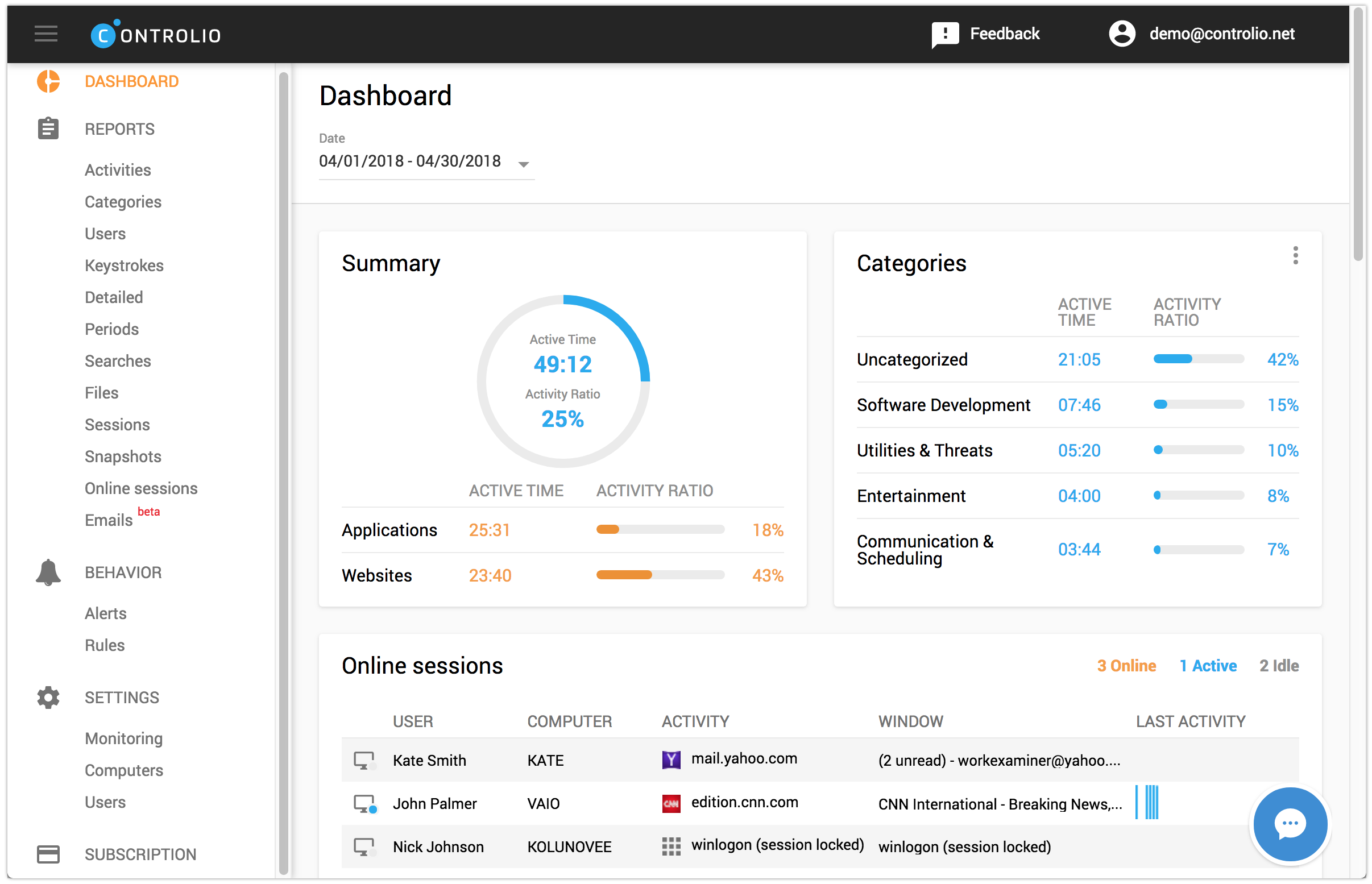
Controlio is a popular computer and internet monitoring cloud-based software that allows you to track user activities on PC, remotely, from any location and device in 100% stealth mode. For small and medium companies they have a cost of $7.99 per user per month.

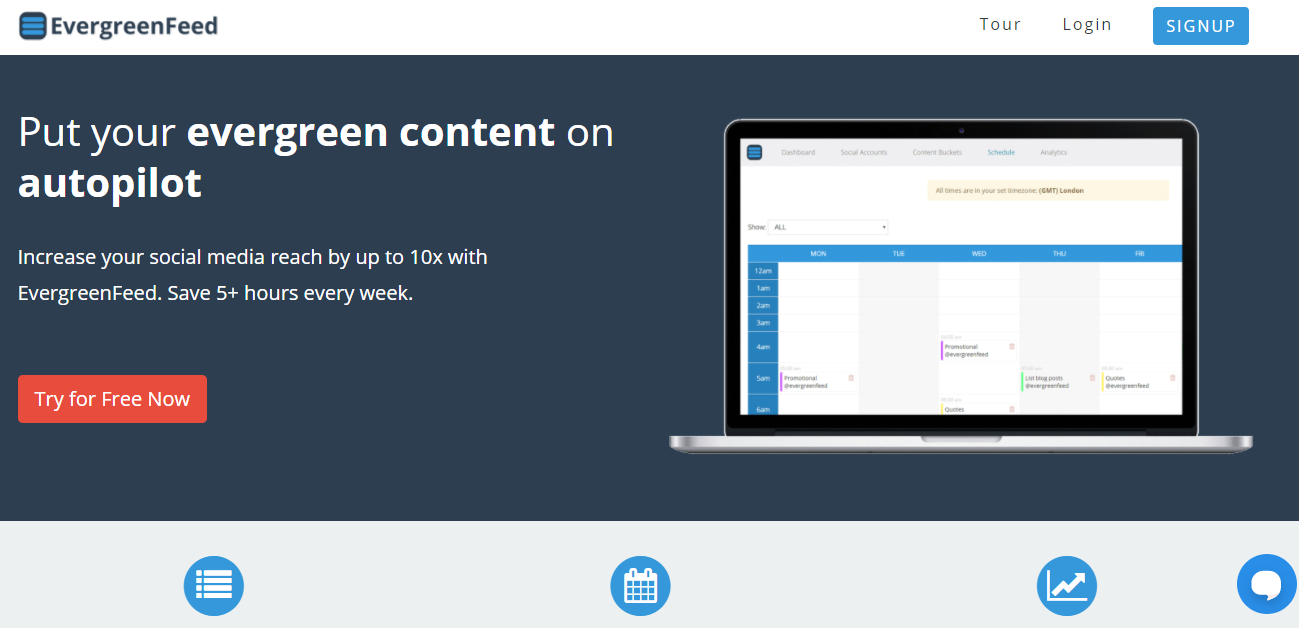
Using EvergreenFeed, you can put your social media presence on autopilot. It is as simple as it sounds, and you will save more than 5 hours every week. You add new posts by selecting the content, you choose the schedule for each social media account and you increase the reach by automatically posting the best content and the right times.

Uncode is a powerful, multi-scope and pixel-perfect WordPress theme that will make your life easier and your projects better. Loaded with a drag-and-drop builder, tons of features and options, Uncode will be a perfect fit for your next project.
27. RumbleTalk – WordPress Social Chat

RumbleTalk meets the needs of websites and companies to engage their website or event visitors in real-time chat as a group. It is proven that this is an easy and enjoyable way to quickly increase conversions.
It is super simple to implement, and the results come fast.
Whenever you are looking to get things done quickly while having excellent results, any of the above web resources are great options. Some of them have free trials or even free-forever plans, so testing them is easy and free of cost.
As a final note, these web tools and services were manually selected and represent the best 26 web resources in the first quarter of 2018.
What are some free web resources I can use to build my projects?
There are numerous free web resources available to help you build your projects. Some of these include GitHub, a platform for version control and collaboration, and CodePen, a social development environment for front-end developers. Other resources include Glitch, a friendly community where you can build the app of your dreams, and Stack Overflow, a platform for learning and sharing knowledge about coding.
How can I choose the right web resource for my project?
Choosing the right web resource for your project depends on the nature of your project and your specific needs. Consider factors such as the complexity of your project, the programming languages you’re using, and the level of collaboration required. Research each platform’s features, community, and support options to make an informed decision.
Are there web resources that offer project templates?
Yes, several web resources offer project templates. For instance, Canva provides a variety of website templates that you can customize to suit your project. Similarly, CodePen offers a collection of project templates created by other developers, which you can use as a starting point for your own projects.
Can I use these web resources if I’m a beginner?
Absolutely! Many of these web resources are designed to be user-friendly and cater to users of all skill levels. For instance, Glitch offers a hands-on learning environment for beginners, while Stack Overflow has a community of experts ready to answer your questions.
Are there web resources for DIY projects?
Yes, there are several web resources specifically designed for DIY projects. Websites like Instructables and Make: Projects provide step-by-step instructions for a wide range of DIY projects, from home decor to tech gadgets.
Can I collaborate with others on these web resources?
Yes, many of these web resources offer collaboration features. For instance, GitHub allows you to work with others on your projects, while Glitch lets you collaborate in real-time with your team.
Are there web resources that offer tutorials or learning resources?
Yes, many web resources offer tutorials or learning resources. For example, CodePen has a collection of tutorials and guides, while Stack Overflow offers a wealth of knowledge in its community Q&A.
Can I share my projects on these web resources?
Yes, most of these web resources allow you to share your projects. For instance, you can share your projects on GitHub, showcase your work on CodePen, or share your DIY projects on Instructables.
Are there web resources for specific programming languages?
Yes, there are web resources that cater to specific programming languages. For instance, Stack Overflow has dedicated sections for different programming languages, while GitHub supports virtually all programming languages.
Can I get feedback on my projects from these web resources?
Yes, many of these web resources have active communities where you can get feedback on your projects. For instance, you can get feedback from other developers on CodePen or from the community on Stack Overflow.

{{ activeMenu.name }}
- Python Courses
- JavaScript Courses
- Artificial Intelligence Courses
- Data Science Courses
- React Courses
- Ethical Hacking Courses
- View All Courses
Fresh Articles

- Python Projects
- JavaScript Projects
- Java Projects
- HTML Projects
- C++ Projects
- PHP Projects
- View All Projects

- Python Certifications
- JavaScript Certifications
- Linux Certifications
- Data Science Certifications
- Data Analytics Certifications
- Cybersecurity Certifications
- View All Certifications

- IDEs & Editors
- Web Development
- Frameworks & Libraries
- View All Programming
- View All Development
- App Development
- Game Development
- Courses, Books, & Certifications
- Data Science
- Data Analytics
- Artificial Intelligence (AI)
- Machine Learning (ML)
- View All Data, Analysis, & AI
- Networking & Security
- Cloud, DevOps, & Systems
- Recommendations
- Crypto, Web3, & Blockchain
- User-Submitted Tutorials
- View All Blog Content
- JavaScript Online Compiler
- HTML & CSS Online Compiler
- Certifications
- Programming
- Development
- Data, Analysis, & AI
- Online JavaScript Compiler
- Online HTML Compiler
Don't have an account? Sign up
Forgot your password?
Already have an account? Login
Have you read our submission guidelines?
Go back to Sign In
Want To Learn Web Development? Build Web Development Projects!
In this article, we share the 11 best web development projects in 2024 with source code.
Whether you’re trying to become a web developer or improve your current portfolio, we’ve included web development projects for beginners and experienced devs.
In 2024, web development is a broad field, so we’ve included some of the best web development projects for various tech stacks, including HTML/CSS/JS, ASP.NET, Django, MEAN, MERN, and more.
Plus, when you consider that the Bureau of Labor Statistics reports a median annual salary of over $85,000 for web developers , building web development projects can be highly rewarding for your career.
If you’re looking to pick up valuable web development skills, one of the best approaches is project-based learning by building web development projects. So, if you’re ready, fire up your favorite web development IDE , and let’s check out the best web development projects .
- Why Build Web Development Projects?
Web development is a constantly evolving field, and staying ahead of the curve can be challenging.
Project-based learning is one of the best ways to keep learning engaging. You can even overlap your web development project with a web development course .
By looking for and building real-world web development project ideas, you can develop new skills, gain experience, and create a portfolio of work to showcase to potential employers.
Let’s take a look at the primary benefits of building web development projects.
- Project-based learning: You're not just learning theory; you're applying knowledge in a practical context to develop a deeper understanding.
- Build your portfolio: You can demonstrate your versatility and adaptability.
- Career opportunities: Building your skills and creating a portfolio of work will put you in a better position to land your dream job.
- Problem-solving: Web development projects are inherently challenging, and building them will enhance your problem-solving skills.
- Creative expression: You can use your imagination and creativity to build projects that are unique and visually appealing.
If you’re a web dev beginner, a pro tip for you is that it’s really important to work on multiple web development projects. This is ideal for gaining experience with different technologies, languages, and web development frameworks .
This can also help you develop a broad set of skills to apply in various contexts, whether e-commerce, social media, education, healthcare, finance, and more.
- Best Web Development Project Ideas for Beginners
1. Landing Page - HTML & CSS

Download source code
This is a tried and tested idea for beginner web development projects that you can use to develop your understanding of layout and design and how to use different HTML and CSS elements to build the page's structure.
This HTML project includes elements like headings, paragraphs, images, and forms.
You'll also get to use your knowledge of responsive design to ensure your landing page displays correctly across different devices and screen sizes.
Overall, if you want to become a web developer , this is a great project to get hands-on experience with HTML and CSS, allowing you to apply your knowledge in a practical setting and solidify your understanding of web development concepts.
This project also gives you the opportunity to try different hosting resources. You could try Amazon for cloud hosting on a site built for high-volume traffic, for example, or stick with a free hosting platform for a smaller project.
Prerequisites:
- Basic understanding of web development concepts
- Familiarity with HTML tags and CSS selectors
- Knowledge of responsive design techniques
Stack Required:
2. Personal Portfolio Website - HTML, CSS, & JavaScript

This beginner-level project will help you develop your skills in HTML, CSS, and JavaScript as you'll design and code a personal portfolio website.
This JavaScript project will also require you to create a responsive design that not only works flawlessly across different devices but also optimizes it for fast loading and SEO.
By tackling this project, you'll gain hands-on experience using HTML to structure the content, CSS to style it, and JavaScript to add interactivity. Making this ideal for building real-world websites that can help jumpstart your web development career.
Our research also uncovered several types of web-building software with discounts at AppSumo. These resources often take the coding out of the process though, so use them only once you’re comfortable with your skills.
- Knowledge of layout and typography design
- Understanding of JavaScript functions and event handling
3. To-do List App - Ruby on Rails

This project is an excellent way to enhance your web development skills with Ruby on Rails, HTML, CSS, and JavaScript, as you’ll be creating a functional web application that enables users to create, manage, and track their to-do lists. It’s also one of the best web development projects for students to stretch their current skill set.
Now, for newcomers to Rails, it might seem daunting to try out, but if you're coming over from another language, you could always use an AI coding assistant to help out during the building process. This is a great way to learn a new language on the fly.
Expect to be implementing CRUD functionalities, RESTful routing, and database queries in Ruby on Rails, as well as working with HTML forms, CSS styling, and JavaScript functions, and event handling.
Throughout this project, you’ll also utilize your technical skills in creating Ruby scripts and implementing an MVC architecture, alongside gaining experience in front-end development by creating responsive and visually appealing interfaces with HTML and CSS.
By completing this project, you'll have the opportunity to hone your web development skills and gain practical experience in building a full-stack web application.
And remember, don't be put off by a tech stack that seems unfamiliar, as you can always use something like GitHub Copilot to help out!
- Familiarity with HTML forms and CSS styling
- Knowledge of JavaScript functions and event handling
- Knowledge of Ruby on Rails
- Understanding of database relationships and migrations
- Ruby on Rails
4. Cinema Website - ASP.NET

This project is a great opportunity for beginners to strengthen their skills by working on a real-world web application with ASP.NET and Bootstrap, which are two powerhouses in the field of web development.
This project is a great way to challenge yourself, as you’ll need a basic grasp of web development concepts, familiarity with HTML and CSS, and of course, knowledge of C#, object-oriented programming (OOP), and the .NET framework. It also helps to have an understanding of JavaScript functions and event handling.
By the end of this project, you will have built a fully-functional cinema web app that includes ticket booking functions, movie information display, and user authentication. All of which are great analogs to real-world applications and the skills you’ll need as a web developer.
- Knowledge of C# programming and object-oriented programming (OOP) concepts
- Knowledge of ASP.NET
5. URL Shortener - PHP

This beginner-friendly web development project will help you develop your skills in PHP, JavaScript, CSS, and HTML as you build a web application that shortens URLs and tracks the number of clicks on each shortened link. You can even run this open-source project on your own server, providing full control over data and statistics.
By working on this PHP project , you'll gain practical experience in web development alongside database management as you’ll need to implement SQL data storage and retrieval. Overall, this project is an excellent opportunity to apply common technologies to build a real-world web application that would look great in your portfolio.
- Knowledge of PHP programming and object-oriented programming (OOP) concepts
- Understanding of database systems and SQL
- Intermediate Web Development Projects
6. Job Board - Laravel
This intermediate-level web development project is great for improving your skills in CSS, HTML, JavaScript, and the Laravel PHP framework. By building a job board web application, you’ll allow employers to post job listings and job seekers to search and apply for jobs.
If you're still new to PHP, you might want to check out a PHP course to bolster your skills for building this project.
On the other hand, if you have PHP knowledge, you’ll get to experiment with commonly used web application features like user authentication, data search and filtering, job application tracking, and email notifications.
This is also a great way to improve your understanding of database management and SQL.
By the end of this project, you’ll have gained practical exposure to web development with Laravel and various front-end technologies.
- Strong understanding of web development concepts
- Proficiency in HTML and CSS, including responsive design and CSS grid/flexbox
- Familiarity with JavaScript, including DOM manipulation and AJAX
- Experience with PHP and the Laravel framework
- Understanding of SQL and database systems
- Laravel PHP framework
7. Quiz App - MEAN Stack
This MEAN stack app is an intermediate-level project that’s excellent for improving your full-stack development skills by integrating M ongoDB, E xpress, A ngular, and N odeJS.
Expect to challenge yourself with this project, as you’ll be creating a RESTful API for a quiz application with some of the most popular JavaScript libraries .
Yep, you will need to build the front end using Angular, combining TypeScript, HTML, and CSS to develop a dynamic web app for users to take quizzes and view their results.
You’ll also need to work with NoSQL and integrate each of the MEAN stack components to create a seamless full-stack application. By the end of this project, you’ll have solid experience using these technologies to create a fully functional application.
- Experience with the MEAN stack
- NodeJS installed on your machine
- MongoDB installed and running on the default port (27017)
- Express, Mongoose, Body Parser, and CORS packages installed
- Angular 4 and Angular CLI installed
- [MEAN Stack]
- MongoDB
- Express
- Angular
8. Weather Forecasting App - JavaScript

This intermediate project is a great way to level up your HTML, CSS, and JavaScript skills to create a fully functional weather app that allows users to search for weather conditions and forecast information in any location around the world.
To do this, you’ll be integrating with a weather API like OpenWeatherMap and then polling this service to fetch and display data within your app. API integration is a foundational skill for web dev pros, making this project a great way for you to hone these skills.
You can also get to grips with Bootstrap to style a responsive app front-end that looks great on any device.
- Good understanding of HTML, CSS, and JavaScript
- Familiarity with NPM and Webpack
- Basic knowledge of API integration
- Familiarity with Bootstrap is a plus, but not required.
- A weather API such as OpenWeatherMap
- Advanced Web Development Projects
9. Content Management System - Django
If you’ve ever thought about building your own version of WordPress, this advanced web development project creates a fully functional Content Management System (CMS) for managing website content via Django, Python, JavaScript, HTML, SCSS, and Shell scripting.
This is a great way to gain experience building a web app that allows web admins to create, edit, and publish content in a structured manner. You’ll also include support for hierarchical pages, multi-language and multi-site capabilities, draft/publish workflows, version control, and a customizable navigation system.
If you're a little rusty with Django or still learning to use it, I'd definitely recommend having a Django book on hand to tackle any challenges you might encounter.
If you’re already familiar with Python, this is an excellent way to branch out into web development, as you’ll use Django to create the content management logic. You’ll also need to use JavaScript for the frontend interactivity, HTML/CSS for the overall structure and styling, and Shell scripting for any automation.
Our experience shows that you’ll need a foundation in Python to succeed with this project. For novices, we recommend enrollment in Python with Dr. Johns for an introduction to the fundamentals of the language.
- Basic knowledge of HTML, CSS, and JavaScript
- Proficiency in Python programming language
- Familiarity with the Django web framework
- Knowledge of Shell scripting
- Understanding of version control systems such as Git
- Familiarity with database concepts and design
- Basic knowledge of web development principles and architecture.
10. Slack Clone - TypeScript & Next.js

This Slack clone project is an exciting way for more experienced web developers to get to grips with building a real-time messaging app with a modern web stack.
Expect to test your TypeScript skills, use Next.js for server-side rendering and SEO, implement Firebase for real-time database and authentication, create and style components with Material UI, manage app state with MobX, and use Git with Shell commands to manage version control and deployment.
As you’d expect with the real Slack app, you’ll need to implement user authentication and authorization to ensure secure communication between users. You’ll also add the ability to create and manage channels.
If you're making the leap from JS to TypeScript, you might want to consider taking a TypeScript course to fill any knowledge gaps.
When it comes to UX, you’ll include infinity scrolling to provide users with a seamless way to view messages, and you’ll also optimize the app for search engines using SEO best practices.
By the end of this project, you’ll have an excellent understanding of what goes into creating something like Slack, along with a portfolio-worthy project. Win-win!
- Proficient in JavaScript
- Familiarity with React.js and CSS
- Understanding of TypeScript syntax
- Knowledge of Git and Shell commands
- Material UI
11. Facebook Clone - MERN Stack

This Facebook clone project is a great way to learn the ins and outs of building a social media platform like truly global Facebook. What’s more, you’ll be doing this with the MERN (MongoDB, Express, React, Node) stack, which is one of the most prevalent in modern web development.
As an advanced web development project, you’ll also be able to enhance your skills in HTML, CSS, and JavaScript, as well as gain hands-on experience with MongoDB for NoSQL and implementing authentication and authorization with Node.js and Express.js.
By the end of this React project , you'll have experience working with third-party UI libraries like Chakra UI, you’ll know how to develop real-time search functionality for user profiles using debounce, and you’ll know how to handle sign-up and login validations.
If you’re interested in full-stack web development, this is a great project to level up your skills while also adding something solid to your portfolio.
If you're unsure whether you're ready to tackle this project, consider taking a React course to level up your skills, then return and take it on!
- A solid understanding of HTML, CSS, and JavaScript.
- Experience with building web applications using the MERN stack.
- Familiarity with Chakra UI or similar UI libraries.
- Understanding of database design and usage with MongoDB.
- Experience with authentication and authorization using Node.js and Express.js.
- [MERN Stack]
- What Is A Web Development Project?
At their core, web development projects encompass a diverse range of tasks aimed at creating and maintaining dynamic websites or web applications.
Ranging from simple web pages to sophisticated digital platforms, web development projects blend coding, design, and strategic planning.
They also provide a unique opportunity for developers to apply theoretical knowledge in real-world scenarios, honing their skills across various technologies and frameworks.
Web development projects also serve as a canvas for innovation, problem-solving, and showcasing your talent.
By diving into the projects we've included in this article – from HTML/CSS/JS basics to advanced MEAN and MERN stack applications – you can gain hands-on experience and build a portfolio that showcases your versatility and expertise.
Whether building a responsive portfolio website, developing a feature-rich e-commerce platform, or crafting a social media clone, have fun, and use these projects to master the intricacies of web design and programming.
- What Projects Do Web Developers Work On?
Web developers can work on a wide array of projects, each demanding a unique set of skills and creativity.
Typically, web developers take on varied workloads, from constructing straightforward websites to developing complex, interactive web applications.
Web developers are also often tasked with creating responsive user interfaces, integrating backend databases, and implementing interactive features that enhance user experience.
And as you've seen in this article, web development projects can range from personal blogs and small business websites to large-scale e-commerce platforms and social networking sites.
Depending on your current skill level and preferred tech stack, some popular web development projects that you might get to work on include developing web applications with real-time data processing, creating APIs, and crafting solutions for specific industries like healthcare, education, or finance.
Remember this: whether the project is a simple content management system or an intricate enterprise application, it offers a platform for you to showcase your technical acumen, problem-solving skills, and adaptability in a rapidly evolving digital landscape.
This diversity not only challenges you as a web developer to stay on top of the latest technologies, but it also provides the opportunity for creative expression and innovation in solving real-world problems through digital solutions.
- Wrapping Up
There you go, the 11 best web development projects in 2024, including a range of web development projects for beginners and experienced devs alike.
We’ve even included web development projects for a range of popular tech stacks, including HTML/CSS/JS, ASP.NET, Django, MEAN, MERN, and more.
Whether you’re just beginning your career in web development or you want to level up your portfolio, each of the web development projects on our list is ideal for learning web development while also demonstrating your skills to future employers.
Whichever web development project you choose to tackle, have fun, and best of luck with your career in web development!
Looking for a web development course to take while building web development projects? Check out:
Dr. Angela Yu's Web Development Bootcamp on Udemy
- Frequently Asked Questions
1. What Are 3 Types of Web Development?
Web development can be categorized into three main types: front-end development, which involves creating the user interface of a website or web application; back-end development, which involves creating the server-side components of a website or web application; and full-stack development, which encompasses both front-end and back-end development.
2. How Do I Find Web Developer Projects?
There are several ways for web developers to find projects, depending on your experience level and goals. One common approach is to create a portfolio website or online presence to showcase your skills and attract potential clients or employers. You can also search for web developer jobs or freelance projects on job boards, social media, or online marketplaces.
3. How Much Does a Web Developer Charge Per Project?
The cost of a web development project can vary widely depending on factors such as the project's complexity, the scope of work involved, and the developer's experience level. However, with an average annual salary of more than $85K , you can use this as a starting point to reverse-engineer a project rate, depending on the time you think it will take you.
People are also reading:
- What is Web Application Architecture?
- How to Become a Backend Developer?
- Top Javascript Frameworks
- How to Learn Javascript Quickly?
- Best PHP Frameworks
- Best Java Frameworks
- PHP Cheat Sheet
- Top PHP Alternatives

Technical Editor for Hackr.io | 15+ Years in Python, Java, SQL, C++, C#, JavaScript, Ruby, PHP, .NET, MATLAB, HTML & CSS, and more... 10+ Years in Networking, Cloud, APIs, Linux | 5+ Years in Data Science | 2x PhDs in Structural & Blast Engineering
Subscribe to our Newsletter for Articles, News, & Jobs.
Disclosure: Hackr.io is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
In this article
- The 8 Best Web Design Courses Online in 2024: Top 8 [Free + Paid] Courses Web Development Web Design
- Top 20 Full Stack Developer Interview Questions and Answers [2024] App Development Web Development Career Development Interview Questions
- What is Web Development? The Ultimate Guide Web Development
Please login to leave comments
Always be in the loop.
Get news once a week, and don't worry — no spam.
{{ errors }}
{{ message }}
- Help center
- We ❤️ Feedback
- Advertise / Partner
- Write for us
- Privacy Policy
- Cookie Policy
- Change Privacy Settings
- Disclosure Policy
- Terms and Conditions
- Refund Policy
Disclosure: This page may contain affliate links, meaning when you click the links and make a purchase, we receive a commission.
32 HTML And CSS Projects For Beginners (With Source Code)

updated Apr 17, 2024
If you want to feel confident in your front-end web developer skills, the easiest solution is to start building your own HTML and CSS projects from scratch.
As with any other skill, practicing on simple, realistic projects helps you build your skills and confidence step-by-step.
But if you are new to HTML and CSS, you may be wondering:
Where can I find ideas for beginner-level HTML and CSS projects?
Even if you are just starting out with HTML and CSS, there are some fun and easy projects you can create.
Whether you are new to learning web development or have some experience under your belt, this guide is the perfect place to start improving your skills.
In this article, I’ll walk you through 32 fun HTML and CSS coding projects that are easy to follow. We will start with beginner-level projects and then move on to more demanding ones.
If you want to become a professional front-end developer, the projects below will help you expand your portfolio.
When it’s time to apply for your first entry-level job, you can showcase your skills to potential employers with a portfolio packed with real-life project examples.
Let’s get started!
Please note: This post contains affiliate links to products I use and recommend. I may receive a small commission if you purchase through one of my links, at no additional cost to you. Thank you for your support!
What are HTML and CSS?
HTML and CSS are the most fundamental languages for front-end web development.
Learning them will allow you to:
- Build stunning websites
- Start a coding blog
- Make money freelancing
Let’s take a quick look at both of them next:
What is HTML?
HTML or HyperText Markup Language is the standard markup language for all web pages worldwide.
It’s not a “typical” programming language – like Python or Java – since it doesn’t contain any programming logic. HTML can’t perform data manipulations or calculations, for example.
Instead, HTML allows you to create and format the fundamental structure and content of a web page.
You will use HTML to create:
- Page layouts (header, body, footer, sidebar)
- Paragraphs and headings
- Input fields
- Checkboxes and radio buttons
- Embedded media
Thus, HTML only allows you to determine the structure of a web page and place individual content elements within it.
For more details, check out my post on what HTML is and how it works .
You can’t format the look and feel of your web page with HTML, though.
Your HTML web page will look dull and boring. Sort of like this:

The example above is the first web page every built for the WWW , by the way.
This is how websites used to look in the ’90s. But we’ve come a long way since then – luckily.
To make your HTML content visually appealing and professional-looking, you need another language: CSS. Let’s look at that next.
What is CSS?
CSS or Cascading Style Sheets is a style sheet language that allows you to adjust the design and feel of your HTML content.
Thus, you can turn your pure-HTML pages into stunning, modern websites with CSS. And it’s super easy to learn, too!
Here’s how it works:
CSS allows you to target individual HTML elements and apply different styling rules to them.
For example, here’s a CSS rule that targets H2 headings, their font-size property, and sets it to a value of 24px:
You can use CSS to adjust:
- Backgrounds
- Fonts and text styling
- Spacings (paddings, margins)
- CSS animations
- Responsiveness (media queries)
If you want to create stunning websites and become a front-end web developer, CSS is one of the first tools you must learn and master.
For more details, check out my post on what CSS is and how it works .

Why build HTML and CSS projects?
Practicing on realistic, hands-on projects is the best way to learn how to create something useful and meaningful with HTML and CSS.
The more projects you build, the more confident you will feel in your skills.
To build a web page from scratch , you need a basic understanding of how HTML works. You should be comfortable with writing the necessary HTML code to create a page without copying a boilerplate or following a tutorial.
Thus, if you want to become a front-end web developer , building HTML and CSS projects will teach you how to use these two languages in real life.
Therefore, practising your skills with the projects in this article will give you a competitive edge against anyone who’s simply following tutorials and copy-pasting other people’s code.
Finally, building HTML and CSS projects helps you build a professional portfolio of real-world projects.
When it’s time to start applying for your first job, you will have 10 to 20 cool projects to showcase your skills to potential employers. Not bad!
32 HTML and CSS projects: Table of contents
Here’s an overview of the HTML and CSS projects we’ll go through:
Beginner project: CSS radio buttons
Beginner project: css toggle buttons, beginner project: hamburger menu, beginner project: pure css sidebar toggle menu, beginner project: animated css menu, beginner project: custom checkboxes, beginner project: pure css select dropdown, beginner project: modal/popup without javascript, beginner project: animated gradient ghost button, beginner project: css image slider, basic html & css website layout, tribute page, survey page with html forms, sign-up page / log-in page, job application form page, landing page, product landing page, interactive navigation bar, responsive website header, restaurant menu, restaurant website, parallax website, custom 404 error page, personal portfolio website, blog post layout.
- Photography website
Music store website
Discussion forum website.
- Event or conference website
Technical documentation website
Online recipe book, website clone.
Share this post with others!

This quick project is a great example of what you can do with pure CSS to style radio buttons or checkboxes:
See the Pen CSS radio buttons by Angela Velasquez ( @AngelaVelasquez ) on CodePen .
☝️ back to top ☝️
This HTML and CSS project teaches you how to create custom CSS toggle buttons from scratch:
See the Pen Pure CSS Toggle Buttons | ON-OFF Switches by Himalaya Singh ( @himalayasingh ) on CodePen .
Every website needs a menu, right?
This hamburger menu is beautiful and clean, and you can build it with just HTML and CSS:
See the Pen Pure CSS Hamburger fold-out menu by Erik Terwan ( @erikterwan ) on CodePen .
Placing your website navigation inside a sidebar toggle is an easy way to clean up the overall look and feel of your design.
Here’s a modern-looking solution to a pure-CSS sidebar toggle menu:
See the Pen PURE CSS SIDEBAR TOGGLE MENU by Jelena Jovanovic ( @plavookac ) on CodePen .
If you want to build a more dynamic, interactive website navigation, try this animated CSS menu:
See the Pen Animate menu CSS by Joël Lesenne ( @joellesenne ) on CodePen .
Styling your checkboxes to match the overall design is an easy way to elevate the look and feel of your website.
Here’s an easy HTML and CSS practice project to achieve that:
See the Pen Pure CSS custom checkboxes by Glen Cheney ( @Vestride ) on CodePen .
Standard select dropdowns often look dull and boring. Here’s a quick CSS project to learn how to create beautiful select dropdowns easily:
See the Pen Pure CSS Select by Raúl Barrera ( @raubaca ) on CodePen .
Modals and popups often use JavaScript, but here’s a pure HTML and CSS solution to creating dynamic, interactive modals and popups:
See the Pen Pure css popup box by Prakash ( @imprakash ) on CodePen .
Ghost buttons can look great if they fit the overall look and feel of your website.
Here’s an easy project to practice creating stunning, dynamic ghost buttons for your next website project:
See the Pen Animated Gradient Ghost Button Concept by Arsen Zbidniakov ( @ARS ) on CodePen .
This image slider with navigation buttons and dots is a fantastic HTML and CSS project to practice your front-end web development skills:
See the Pen CSS image slider w/ next/prev btns & nav dots by Avi Kohn ( @AMKohn ) on CodePen .
Now, before you start building full-scale web pages with HTML and CSS, you want to set up your basic HTML and CSS website layout first.
The idea is to divide your page into logical HTML sections. That way, you can start filling those sections with the right elements and content faster.
For example, you can break up the body of your page into multiple parts:
- Header: <header>
- Navigation: <nav>
- Content: <article>
- Sidebar: <aside>
- Footer: <footer>

Depending on your project, you can fill the article area with a blog post, photos, or other content you need to present.
This layout project will serve as a starting point for all your future HTML and CSS projects, so don’t skip it.
Having a template like this will speed up your next projects, because you won’t have to start from scratch.
Here are two tutorials that will walk you through the steps of creating a basic website layout using HTML and CSS:
- https://www.w3schools.com/html/html_layout.asp
- https://www.w3schools.com/css/css_website_layout.asp
Building a tribute page is fantastic HTML and CSS practice for beginners.
What should your tribute page be about?
Anything you like!
Build a tribute page about something you love spending time with.
Here are a few examples:
- a person you like
- your favorite food
- a travel destination
- your home town
My first HTML-only tribute page was for beetroots. Yes, beetroots. I mean, why not?

HTML and CSS concepts you will practice:
- HTML page structure
- basic HTML elements: headings, paragraphs, lists
- embedding images with HTML
- CSS fundamentals: fonts and colors
- CSS paddings, margins, and borders
Here’s a helpful tutorial for building a HTML and CSS tribute page .
Whether you want to become a full-time web developer or a freelance web designer, you will use HTML forms in almost every project.
Forms allow you to build:
- Contact forms
- Login forms
- Sign up forms
- Survey forms
Building a survey page allows you to practice HTML input tags, form layouts, radio buttons, checkboxes, and more.
Pick any topic you like and come up with 10 pieces of information you want to collect from respondents.
Perhaps an employee evaluation form? Or a customer satisfaction form?
- form elements: input fields, dropdowns, radio buttons, labels
- styling for forms and buttons
Here’s an example survey form project for inspiration:
See the Pen Good Vibes Form by Laurence ( @laurencenairne ) on CodePen .
Let’s practice those HTML forms a bit more, shall we?
For this project, you will build a sign-up or log-in page with the necessary input fields for a username and a password.
Because we can create a user profile on almost every website, forms are absolutely essential for allowing people to set their usernames and passwords.
Your forms will collect inputs from users and a separate back-end program will know how to store and process that data.
Creating a clean and clear sign-up page can be surprisingly difficult. The more you learn about HTML and CSS, the more content you want to create to showcase your skills. But the thing is: a sign-up page needs to be as clean and easy-to-use as possible.
Thus, the biggest challenge with this project is to keep it simple, clear, and light.
Here’s an example project to get started with:
See the Pen Learn HTML Forms by Building a Registration Form by Noel ( @WaterNic10 ) on CodePen .
For more inspiration, check out these 50+ sign-up forms built with HTML and CSS .
Using a HTML form is the best way to collect information from job applicants.
You can also generate and format a job description at the top of the page.
Then, create a simple job application form below to collect at least 10 pieces of information.
Use these HTML elements, for example:
- Text fields
- Email fields
- Radio buttons
Here’s an example job application page you can build with HTML and CSS:
See the Pen Simple Job Application Form Example by Getform ( @getform ) on CodePen .
One of your first HTML and CSS projects should be a simple landing page.
Your landing page can focus on a local business, an event, or a product launch, for example.
Landing pages play an important role for new businesses, marketing campaigns, and product launches. As a front-end developer, you will be asked to create them for clients.
For this project, create a simple HTML file and style it with CSS. Be sure to include a headline, some text about the company or its services, and a call-to-action (CTA) button.
Make sure that your landing page is clean and clear and that it’s easy to read.
If you build a landing page for a new product, highlight the product’s key benefits and features.
To get started, follow this freeCodeCamp tutorial to build a simple landing page . You will need JavaScript for a few features. If you are not familiar with JavaScript, leave those features out for now and come back to them later.
For more inspiration, check out these HTML landing page templates .

A product landing page is a page that you build to promote a specific product or service.
For example, if you want to sell your ebook about how to use CSS to build an animated website, then you would create a product landing page for it.
Your product landing page can be very simple to start with. When your skills improve, add some complexity depending on what kind of information you need to present.
One of the most iconic product landing pages is the iPhone product page by Apple, for example:

Of course, the iPhone landing page is technically complex, so you won’t build it as your first project. But still, it’s a good place to find inspiration and new ideas.
The best way to design your first product landing page is to create a simple wireframe first. Sketch your page layout on paper before you start building it.
Wireframes help you maintain a clear overview of your HTML sections and elements.
To get started, browse through these product landing page examples for some inspiration .
Building an interactive navigation bar will teach you how to create an animated menu with dropdowns using HTML and CSS.
This is another great project for beginners, because it will teach you how to create menus using HTML and CSS. You’ll also learn how to style them with different colors, fonts, and effects.
You’ll also learn how to use anchors and pseudo-classes to create the menu navigation, as well as how to create the dropdown menus from scratch.
If you aren’t familiar with CSS media queries yet, building a responsive navigation bar is a smart way to learn and practice them.
CSS media queries allow you to create a responsive navigation menu that changes its size and layout depending on screen width.
To get started, check out this tutorial on how to build an interactive navigation bar with HTML and CSS .
One of the best ways to practice your HTML and CSS skills is to create custom website headers. This is a great project to add to your portfolio website, as it will show off your skills and help you attract new clients.
There are a number of different ways that you can create a stylish and responsive website header. One option is to use a premade CSS framework such as Bootstrap or Foundation. Alternatively, you can create your own custom styles by hand.
No matter which option you choose, be sure to make your header mobile-friendly by using media queries. This will ensure that your header looks great on all devices, regardless of their screen size or resolution.
To get started, check out this simple example for a responsive HTML and CSS header .
If you’re looking to get into web development, one of the best HTML and CSS projects you can build is a simple restaurant menu.
Align the different foods and drinks using a CSS layout grid.
Add prices, images, and other elements you need to give it a professional, clean look and feel.
Choose a suitable color palette, fonts, and stock photos.
You can also add photos or a gallery for individual dishes. If you want to add an image slider, you can create one with HTML and CSS, too.
Here’s an example of a very simple restaurant menu project:
See the Pen Simple CSS restaurant menu by Viszked Tamas Andras ( @ViszkY ) on CodePen .
Once you’ve built your restaurant menu with, it’s time to tackle a more complex HTML and CSS project.
Building a real-life restaurant website is a fun way to practice a ton of HTML and CSS topics.
Not only will you learn the basics of creating a beautiful, professional web page, but you also get a chance to practice responsive web design, too.
And if you’re looking to land your first front-end web developer job, having a well-designed business website in your portfolio will help you stand out from the crowd.

Make sure your website matches the restaurant’s menu and target clientele. A fine-dining place on Manhattan will have a different website than a simple (but delicious!) diner in rural Wisconsin.
Here are a few key details to include on your restaurant website:
- Clear navigation bar
- Restaurant details
- Menu for food and drinks
- Location and directions
- Contact details
- Upcoming events
To get started, check out this free tutorial on how to build a restaurant website with HTML and CSS .
To build a parallax website, you will include fixed background images that stay in place when you scroll down the page.
Although the parallax look isn’t as popular or modern as it was a few years back, web designers still use the effect a lot.
The easiest way to build a parallax HTML and CSS project is to start with a fixed background image for the entire page.
After that, you can experiment with parallax effects for individual sections.
Create 3-5 sections for your page, fill them with content, and set a fixed background image for 1-2 sections of your choice.
Word of warning: Don’t overdo it. Parallax effects can be distracting, so only use them as a subtle accent where suitable.
Here’s an example project with HTML and CSS source code:
See the Pen CSS-Only Parallax Effect by Yago Estévez ( @yagoestevez ) on CodePen .
404 error pages are usually boring and generic, right?
But when a visitor can’t find what they’re searching for, you don’t want them to leave your website.
Instead, you should build a custom 404 error page that’s helpful and valuable, and even fun and entertaining.
A great 404 page can make users smile and – more importantly – help them find what they are looking for. Your visitors will appreciate your effort, trust me.
For some inspiration, check out these custom 404 page examples .
Any web developer will tell you that having a strong portfolio is essential to landing your first job.
Your portfolio is a chance to show off your skills and demonstrate your expertise in front-end web development.
And while there are many ways to create a portfolio website, building one from scratch using HTML and CSS will give you tons of valuable practice.
Your first version can be a single-page portfolio. As your skills improve, continue adding new pages, content, and features. Make this your pet project!
Remember to let your personality shine through, too. It will help you stand out from the crowd of other developers who are vying for the same jobs.
Introduce yourself and share a few details about your experience and future plans.
Employers and clients want to see how you can help them solve problems. Thus, present your services and emphasize the solutions you can deliver with your skills.
Add your CV and share a link to your GitHub account to showcase your most relevant work samples.
Make sure to embed a few key projects directly on your portfolio website, too.
Finally, let your visitors know how to get in touch with you easily. If you want, you can add links to your social media accounts, too.
In this project, you’ll create a simple blog post page using HTML and CSS.
You’ll need to design the layout of the page, add a title, a featured image, and of course add some content to your dummy blog post.
You can also add a sidebar with a few helpful links and widgets, like:
- An author bio with a photo
- Links to social media profiles
- List of most recent blog posts
- List of blog post categories
Once your HTML structure and content are in place, it’s time to style everything with CSS.
Photography website with a gallery
If you’re a photographer or just enjoy taking pictures, then this project is for you.
Build a simple photo gallery website using HTML and CSS to practice your web design skills.
Start with the basic HTML structure of the page, and figure out a cool layout grid for the photos. You will need to embed the photos and style everything beautiful with CSS.
My tip: Use CSS Flexbox and media queries to create a responsive galleries that look great on all devices.
Here’s a full tutorial for building a gallery website with HTML and CSS:
If you love music, why not practice your HTML and CSS skills by building a music store web page?
Before you start, make a thorough plan about your website structure. What’s the purpose of your music store? What genres will you cover?
Pick a suitable color palette, choose your fonts, and any background images you want to use.
My tip: If you feature album cover images, keep your colors and fonts as clean and simple as possible. You don’t want to overpower the album covers with a busy web page with tons of different colors and mismatching fonts.
Create a user-friendly menu and navigation inside the header. Fill the footer with helpful links for your store, career page, contact details, and newsletter form, for example.
Building a music store website with HTML and CSS is a great opportunity to practice your skills while you are still learning.
Start with very basic features, and add new ones as your skills improve. For example, you can add media queries to make your website responsive.
A forum is a great way to create a community around a topic or interest, and it’s also a great way to practice your coding skills.
In this project, you’ll create a simple forum website using HTML and CSS.
You’ll need to design the layout of the site, add categories and forums, and set up some initial content.
Of course, you should start with creating the basic layout and structure with HTML first. You will need a navigation bar, at least one sidebar, and an area for the main content.
To make your discussion forum website more interesting, add new content and remember to interlink related threads to make the site feel more realistic.
Event or conference web page
Creating a web page for an event is a fun HTML and CSS project for beginners.
You can either pick a real event and build a better landing page than the real one, or come up with an imaginary conference, for example.
Make sure to include these elements:
- Register button
- Venue details
- Dates and schedule
- Speakers and key people
- Directions (how to get there)
- Accommodation details
Divide the landing page into sections, and create a header and a footer with menus and quick links.
Come up with a suitable color palette, pick your fonts, and keep your design clean and clear.
Every programming language, software, device and gadget has a technical documentation for helpful information and support.
Creating a technical documentation website with just HTML and CSS allows you to build a multi-page site with hierarchies, links, and breadcrumbs.
The main idea is to create a multi-page website where you have a sidebar menu on the left, and the content on the right.
The left-hand side contains a vertical menu with all the topics your documentation covers.
The right-hand side presents the description and all the details for each individual topic.
For simplicity, start with the homepage and 2–3 subpages first. Come up with a clean layout and make sure your links are working properly.
Then, start expanding the website with additional sub-pages, content, and elements.
- HTML hyperlinks and buttons
Creating an online recipe book as an HTML and CSS project requires a similar setup than the previous project example.
You will need to create a homepage that serves as a directory for all your recipes. Then, create a separate subpage for each recipe.
If you want to challenge yourself, add recipe categories and create separate directory pages for each of them.
- embedding recipe photos
One of the best ways to practice HTML and CSS is to clone an existing web page from scratch.
Use your browser’s inspecting tools to get an idea of how the page is built.
As with any HTML and CSS project, start by creating the basic page template with:
Then, divide your page into sections, rows, and columns.
Finally, fill your page with individual elements like headings, paragraphs, and images.
Once the HTML content is in place, use CSS to style your page.
Start with something simple, like the PayPal login page.
Then move on to more demanding cloning projects, such as a news website. Try the BBC homepage, for example.
Where to learn HTML and CSS?
There are no prerequisites required for you to learn HTML and CSS.
Both languages are easy to learn for beginners, and you can start building real-life projects almost right away.
Here are a few courses to check out if you want to learn HTML and CSS online at your own pace:
1: Build Responsive Real World Websites with HTML5 and CSS3

Build Responsive Real World Websites with HTML5 and CSS3 was my first online web development course focused 100% on HTML and CSS.
You don’t need any coding or web development experience for this course. But if you have watched some online tutorials but you’re not sure how to create a full-scale website by yourself, you are going to love it.
2: The Complete Web Developer Course 2.0

The Complete Web Developer Course 2.0 changed my life back when I started learning web development.
This course takes you from zero to knowing the basics of all fundamental, popular web development tools. You’ll learn:
- HTML and CSS
- JavaScript and jQuery
- and much more
3: Modern HTML & CSS From The Beginning (Including Sass)

I’m a big fan of Brad Traversy, and I really can’t recommend his Modern HTML & CSS From The Beginning course enough.
Even if you have never built a website with HTML and CSS before, this course will teach you all the basics you need to know.
4: The Complete 2023 Web Development Bootcamp

One of my most recent favorites, The Complete 2023 Web Development Bootcamp by Dr. Angela Yu is one of the best web development courses for beginners I’ve come across.
If you’re not quite sure what area or language to specialize in, this course is the perfect place to try a handful of tools and programming languages on a budget.
5: Learn HTML (Codecademy)

Learn HTML is a free beginner-level course that walks you through the fundamentals with interactive online lessons.
Codecademy also offers a plethora of other web development courses. Check out their full course catalog here .
6: Responsive Web Design (freeCodeCamp)

The Responsive Web Design certification on FreeCodeCamp is great for learning all the basics of web development from scratch for free.
You start with HTML and CSS to get the hang of front-end web dev fundamentals. Then, you start learning new tools and technologies to add to your toolkit, one by one.
Also, check out these roundups with helpful web development courses:
- 27 Best Web Development Courses (Free and Paid)
- 20+ Web Development Books for Beginners
- 120+ Free Places to Learn to Code (With No Experience)
- 100+ Web Development Tools and Resources
Final thoughts: HTML and CSS project ideas for beginners
There you go!
When it comes to learning HTML and CSS, practice really makes perfect. I hope you found a few inspirational ideas here to start building your next project right away.
Learning HTML and CSS may seem intimidating at first, but when you break it down into small, less-intimidating projects, it’s really not as hard as you might think.
HTML and CSS are easy to learn. You can use them to create really cool, fun projects – even if you are new to coding.
Try these beginner-level HTML and CSS project ideas to improve your front-end web development skills starting now. Do your best to build them without following tutorials.
Remember to add your projects to your portfolio website, too.
It’s possible to learn how to code on your own, and it’s possible to land your first developer job without any formal education or traditional CS degree.
It all boils down to knowing how to apply your skills by building an awesome portfolio of projects like the ones above.
So, which project will you build first? Let me know in the comments below!
Once you feel comfortable with HTML and CSS, it’s time to start learning and practising JavaScript .
To get started, check out my guide with 20+ fun JavaScript projects ideas for beginners . I’ll see you there!
Share this post with others:
About mikke.

Hi, I’m Mikke! I’m a blogger, freelance web developer, and online business nerd. Join me here on MikkeGoes.com to learn how to code for free , build a professional portfolio website , launch a tech side hustle , and make money coding . When I’m not blogging, you will find me sipping strong coffee and biking around town in Berlin. Learn how I taught myself tech skills and became a web dev entrepreneur here . And come say hi on Twitter !
Leave a reply:
Download 15 tips for learning how to code:.
GET THE TIPS NOW
Sign up now to get my free guide to teach yourself how to code from scratch. If you are interested in learning tech skills, these tips are perfect for getting started faster.


The Best 30 Websites for Creative Inspiration

Of course we are in the list.
Any creative professional will need some daily inspiration to overcome the occasional roadblock at work. It’s just the way things are – we need to look at art to remain inspired .
Whether you are a designer, an illustrator, a photographer, a web designer, a video maker or any other kind of creative, we have collected a list of the top 30 websites for creative inspiration below .
The best websites for creative inspiration
Sometimes, looking for inspiration can be as hard as digging through a coal mine looking for some gold. Unless you’re playing Minecraft, of course. The best websites for daily inspiration can seem hard to find , but there are a lot of platforms, magazines and blogs out there that can help you get inspired.
Here we go!
Best Websites for Designers
- Abduzeedo - Abduzeedo was founded as a personal blog, but it soon developed into a collective of individual writers. There you’ll find articles about design, photography, UI/UX, architecture and more.
- Brand New - Every branding expert should have Brand New high in their bookmarks. This lovely blog hosts reviews and news of the best rebrands in the industry – and some of the worst too!
- Creativepool - Of course we are the best website for design inspiration ! Using the Discovery mode in our Talent and Companies tabs, you will be able to scroll through the endless stream of projects uploaded on Creativepool, covering all your design and inspiration needs.
- Pttrns - Pttrns! A colourful, delightful collection of mobile screenshots for all your UX/UI needs. Great to find some references for your app screens.
- Adobe Color - This isn’t really just for graphic designers, but for any kind of visual creative out there. Adobe Color lets you create colour palettes in the blink of an eye. Extremely useful for illustrations, web designs and graphic designs.

Photo credit: Daniel Da Hora
Best websites for illustrators.
- Directory of Illustration - Literally what the name says: a directory of incredible illustrations, to be filtered by keywords, style or categories to find some references for your drawings.
- Central Illustration Agency - The CIA (yes, you read that right) is a curated platform and an incredible website for all the illustrators out there. You can also submit your art to be published on the homepage!
- DeviantArt - DeviantArt used to be much bigger a few years ago, but it’s still a great place to find some references for your illustrations and designs. Especially if you are a geek!
- Global Street Art - If you are into street art, you need to check Global Street Art as one of your one-stop-shops for inspiration. There is no better place to find some Street Art illustrations!
- ArtStation - A portfolio site and a great resource for both 2D and 3D artists , especially from the video games industry. It has everything from game art to concepts, storyboards and visualisations.

Photo credit: Javier Medellin Puyou
Best websites for photographers.
- 500px - With a community of over 60 million members, 500px is an amazing place for photographers wanting to share their work. Great to inspire your next shots… And share your own!
- Flickr Blog - An almost natural complement to the main Flickr site, the blog by Flickr is both a great resource for inspiration and for news about the photography scene.
- 1X - Elegant, premium and visually stunning. And we haven’t even mentioned the photos yet! 1X is a curated platform with great resources for all the best photographers out there.
- Ain’t Bad - A great place for photography art. There you can find news and articles glorifying the beauty of photography, including interviews with top artists from around the world.
- Instagram - It’s Instagram! What else do you need to know? It’s the most popular platform to share visual work out there, and a great place for photographers too. Just be careful with usage rights !

Photo credit: Ken Gerhardt - The Artist
Best websites for video professionals & filmmakers.
- IndieWire - IndieWire is the website for independent filmmakers. Period. It’s a great source of news, reviews, interviews and videos about the art of filmmaking – it even has its own awards!
- Go Into The Story - Screenwriters, beware. Go Into The Story is yet another place for you to procrastinate. But it is one of the best curated Medium blogs, perfect to delve deeper into the art of screenwriting.
- r/Filmmakers - Reddit has saved our lives many times. The Filmmakers Subreddit is no different! A trove of memes, videos, great discussions and inspiration for any filmmaker out there.
- PremiumBeat - If you are tight on budget, you can always count on Royalty Free music. PremiumBeat is a great platform for high-quality soundtracks, and a great option for your next short film.
- NoFilmSchool - No film school? No problem! This site believes that anyone can become a filmmaker, and it provides all the necessary resources to help you do so. Amazing to find some sudden inspiration.

Photo credit: ITV Creative
Best websites for web designers.
- Web Design Inspiration - Simple, isn't it? A great place to find inspiration for your web designs! The website is very colourful and easy to use too, with categories, Editor's Picks and more tools to find your daily inspiration.
- Awwwards - What better source of inspiration than web design awards? Looking at the winners of the Awwwards can really kickstart your creative juices and set you off on the right path for a great user design experience!
- Commerce Cream - This delicate, pastel website is a curated platform for everything Shopify. It collects and highlights the best examples of eCommerce experience for any web designer’s delight.
- Land-book - Another curated platform, this time showing a variety of different websites from around the Internet. And of course it is a great example of web design itself!
- CSS Nectar - As the name suggests, this site is pure nectar for anyone looking for CSS inspiration. It has examples of websites from gaming, photography, agencies and more, and it also gives the opportunity to submit your own site!

Photo credit: Cheddar Creative
Best websites for artists, writers, game designers and more.
- Medium - If you are a writer or dabble in writing, you have to have Medium. It is a great platform to connect with other writers, perfect to find some inspiration or make some practice with the finest of all crafts.
- Creative Boom - If you're looking for art & design news, you have to know Creative Boom. It has features, interviews and more inspiring articles for any creative out there. Plus, we'd spend hours playing with those little eyes at the top!
- Behance - Behance is a good source of inspiration for anything creative, including web design, UI/UX, graphic design and more. It has pages and pages of projects for you to get inspired with.
- Dribbble - Dribbble is a direct competitor of Behance, though some believe it is more visual and more focused on UI/UX than its counterpart. Regardless of that, it is a must-have website for any creative.
- Open Game Art - If you are a game dev, you probably heard about the Unity Asset Store . But did you know Open Game Art? It is a collection of free game art, perfect for when your design muscle is a bit dormant!

Photo credit: Kevin Relf
Header image: ambassadors .
- Antonino Lupo
- websites for inspiration
- daily inspiration
- how to find inspiration
- best websites for inspiration
- websites for graphic designers
- websites for illustrators
- websites for creatives
- best websites for creatives
- websites for photographers

JUL JUL January 4th, in the afternoon
More inspiration.

Inspiration
#memberspotlight on freelance graphic artist andrea calsolaro.
How did you get into the industry? I've grown up surrounded by creativity, raised in a family deeply rooted in the arts. My father, who started out as a street artist and then as an actor, had such a strong artistic influence on me as a child and...

#MemberSpotlight on 'Pixel Professor' Matthew Flaherty
How did you first get into the industry? It has been a really long road. I always wanted to be a graphic designer, ever since I was little. My studies were taking me in this direction, but life has a way of changing your direction. I was an IT...

Ukrainian Agency Bickerstaff.734 Uses "Bomb Shelter Map" to Challenge Venice Biennale Audience
Ukrainian creative agency Bickerstaff.734 implemented a campaign targeting the influential art world during Venice Biennale preview days. At the 60th Venice Biennale, Ukrainian creative agency Bickerstaff.734 sparked conversations with their...

9 Best Websites to Find HTML and CSS Projects for Beginners
Searching for web development projects is easy if you know what you are looking for. But often these projects also include Javascript which you may not want. Maybe, you are a beginner and just want to concentrate on web design more than development? Here are some resources to find HTML and CSS projects.
Best Websites to Find HTML and CSS Projects
Let’s begin with the most beginner-friendly website.
1. Frontend Mentor
This website provides a list of challenges to help develop different design styles. While some of the challenges need Javascript, you can easily spot them as it is mentioned right away below the project name. You can filter results to only display HTML and CSS projects if that’s what you are after. Projects are divided into Newbie, Junior, and Intermediate sections making it easier to choose a project according to your experience.

Upon opening the project, you can download the starter files for images and other design details. You can complete the project and submit it to the website to access the project files from other people. Analyzing their work will show you other ways of completing it. HTML and CSS projects in this website do not ask you to use a specific way, so you are free to use the grid, flex-box, or even any CSS framework if you prefer to.
Open Frontend Mentor
2. Frontend Practice
While Frontend Mentor provides projects for intermediate levels, it does offer more advanced projects. The service basically will display a demo webpage from real sites and wants you to recreate it. For example, Ableton’s about page, Starbucks’s rewards page, Monstercat Album release page, etc.

Except for details about the color palette, you do not get any starter files to begin with. You are asked to find similar photos on the web or download them directly from the demo page. The service does not provide any solution code but you can open the webpage and use the browser’s dev tools to find it. The popular HTML and CSS project site only features 10 unique projects.
Open Frontend Practice
3. Daily UI
Daily UI comes with a completely different concept. Open the site and sign up for the newsletter. You will receive a newsletter every day with details of the project that you need to complete on that same day. You will receive up to 100 projects but only on weekdays. Daily UI Challenge will be completed when you finish and submit all 100 projects.

These are not massive projects. Most ask you to create one section on a webpage like creating a price table, checkout page, recipe card, flight ticket, etc.
Open Daily UI
4. Codewell
You will find only around 25 CSS and HTML projects here but they are a bit different compared to others in the list. For example, creating a layout for the comment section, sign-up page, dashboards, social media feed, etc. are some of the projects listed by Codewell. These projects generally need Javascript, but Codewell only challenges you to create a layout. This means your sign-in pages and dashboards you create don’t have to work.

The app also has a premium subscription of $8/month. Premium subscription will unlock challenges and also showcase Figma design files.
Open Codewell
Dribble is a marketplace where you can work as a freelance designer. This is where you can start thinking about going one step forward and making money. Dribble is not just for web designers either. You can find all types of designers like graphic designers, video editors, fashion designers, photographers, illustrations, and more. But web design is a major part of the platform where you will find many jobs. Though some advanced designs require Javascript, you can take up small gigs that only require HTML and CSS to create.

It is also a sort of social media platform for web developers. Many people just upload their designs to their profiles. You can create your own design and upload it too or just recreate the designs that are already published for practice.
Open Dribble
Behance is just like Dribble for all sorts of designers. Just like Dribble, you can also find jobs in the jobs section and also projects in the Discover section. What makes Behance unique is its filtering option. You can narrow down your search to show only web designs, projects with only HTML and CSS, choose a color to get projects designed in a specific color, location to get projects submitted from a specific location, etc.

Some projects also come with source files included, so that you can check out the code of that project for analysis.
Open Behance
7. CSS Battle
CSS Battle is the perfect website if you are trying to be a professional in CSS design. The service provides a target and you need to use your HTML and CSS skills to deliver an output that looks exactly like the source. Unlike other HTML and CSS sites, you are not designing tables or layouts here, you get an icon style or abstract art-like design as a target. The rules are simple, you should not use javascript, show not include any images, and should achieve the target design with as much less code as possible.

The one who achieves the target with the least code will be higher on the leaderboard. You don’t have to use any code editor, the app provides an online editor that shows you the output in real-time. Once you think your output looks exactly like the target, hit the submit button to check the score.
Open CSS Battle
8. Pinterest
Pinterest is a great way to find and collect images of web designs. Here you may not get the source code or any downloadable files, but you do get a sheer number of designs to choose from. Just search for web design and you should find a lot of results that you can turn into projects. Pinterest’s recommendation engine will tailor search results in the future to cater to your interests better.

Apart from designs, it is also a great platform to find tips about web development, infographics, suggestions, etc.
Open Web Designs on Pinterest
While most services simply list projects as a challenge with the source code, YouTube, on other hand, has a lot of tutorials for using HTML and CSS. Just search for HTML and CSS projects on the YouTube search to get started.

Most of the projects also provide the link to source code and provide you starter files for images. As these are tutorials, they are a great option for the beginner who wants to code while learning. Also, the tips and tactics provided in the middle will be useful in the long run.
Open HTML and CSS Projects in YouTube
HTML and CSS Play Ground
As a budding programmer, you should consider Google your best friend. So a quick Google search for HTML and CSS projects will bring you are a lot of projects from different websites. Needless to mention, you can also recreate popular websites like YouTube, Apple, Tesla, Amazon, Netflix, Starbucks, etc. or any website that you feel has a great design. Anyhow, these days you have options to create websites without using any code .

Ravi Teja KNTS
Tech Enthusiast & Cinephile by Nature | Writing about technology for 3+ years on TechWiser| Currently interested in AI, PWAs, Cloud, Ecosystems & Esthetics. But I keep changing my mind faster than Google's Messaging apps.
You may also like
7 fixes for microsoft teams audio is not..., accidentally closed an important chrome tab – here’s..., how to manage collaborative collections on instagram, 3 fixes for whatsapp status not showing, how to block adult websites on windows and..., 2 best discord bots (or apps) to delete..., how do i enlarge a photo without losing..., watch netflix together with your long distance partner..., how to stream netflix on discord for watch..., i tried meta ai on whatsapp: 5 things....
The 10 Best Websites to Find Volunteer Work and Opportunities
Volunteer work and opportunities have never been easier to find! Here are the best websites to find volunteer work and invest your time.
Giving back to the community makes yourself and others feel great. Thanks to the internet, volunteer opportunities have never been easier to find. Whether you want to help animals, the environment, or people in need, volunteer websites can match you with specific opportunities.
Ready to lend a helping hand? Check out these sites to find volunteer opportunities near you or abroad.
1. VolunteerMatch
VolunteerMatch has matched millions of people with wonderful volunteer opportunities. When you type your location in the search bar, VolunteerMatch lists all the work possibilities near you.
You can sort several possibilities by cause—animals, children, seniors, women, and the arts are just some of the filters you can use to find the right volunteer work for you.
Since we live in an age where smartphone apps can help someone , VolunteerMatch also allows you to check out virtual opportunities. This lets you do volunteer work from the comfort of your home. Once you find work that you want, sign up to the site and let the organization know that you want to help.
Engage (formerly All for Good) uses your location to find opportunities near you. Enter the kind of volunteer work you want to do in the Keyword s field, and then input your location. But if you're not looking for a specific type of opportunity, omit any keywords, enter your location, and hit Search .
Engage provides you with thousands of results for you to choose from. The site also lets you filter the results by remote projects, issue area, and skills required.
3. JustServe
JustServe makes signing up for volunteer work a breeze. Once you find an opportunity, sign up for an account on the website and show up at the event when the day comes.
Type in the location of your choice to view opportunities. Then, filter the events by age group, volunteer skills, and your own interests. JustServe not only displays one-time events, but it'll show you ongoing opportunities as well.
4. United Way
If you ever volunteered, you've probably heard of United Way. This nonprofit organization specializes in giving back to the community, especially in education, healthcare, and fundraising.
United Way connects you with a wide range of opportunities that involve supporting children, gardening, construction, therapy, disaster services, and even working at a food bank. The huge variety of work makes it simple to use your preexisting skills to help your community.
When you search for opportunities, you'll find that United Way in your area sponsors most events. To get involved in volunteer work overseas, make sure to contact your local United Way .
5. Do Something
Do Something empowers young people to get involved in their community and fight for social change. The entire organization helped register over 100,000 new voters in 2018 and even cleaned up a total of 3.7 million cigarette butts. Do Something's movements directly affect the community and make an immediate difference.
You don't have to live in a specific area to get involved in its events. Most movements ask you to do your part to help the cause and guide you on how to do so. For example, some events might ask you to clean up litter around you, while others instruct you to collect food for the needy.
6. Habitat for Humanity
Do you have a knack for construction or have an interest in learning about interior design ? In either case, you should definitely check out the opportunities at Habitat for Humanity. This organization specializes in building houses for underprivileged people across the United States and around the world.
When you search for opportunities, Habitat for Humanity lists its offices in your area. From here, you can select the branch closest to you and sign up for any current or future activities. On the other hand, you can also search for global opportunities , enabling you to build shelters around the world.
To volunteer at Habitat for Humanity, you don't have to know anything about construction to get involved. It encourages women, children, and veterans to join in as well.
7. GivePulse
GivePulse offers a whole database of volunteer opportunities. Type in your location, and scroll through a list of valuable volunteer work. As you spend your time helping others, it can become an educational experience for both you and the people in need. For example, work as a volunteer yoga instructor or become a caregiver for children with special needs.
If you need to keep track of your volunteer hours, GivePulse can help you with that too. GivePulse shows the amount of time you've worked, verifies your hours, and even calculates your volunteer statistics.
8. AARP Create the Good
AARP is one of the United States' biggest nonprofit associations. It aids Americans age 50 or older by helping them feel more comfortable and confident during the aging process.
AARP allows you to volunteer with people from all walks of life. Become a senior companion, tutor young children, or even assist veterans. As you uncover the secrets of generosity , you'll get addicted to the satisfaction of volunteering your time.
9. Feeding America
Connect with your local food bank through Feeding America. Since most food banks actually rely on volunteers to do most of the work, this organization can really use your help. By spending a small amount of time sorting through and stocking food, you can help the hungry families in your city.
10. American Red Cross
The American Red Cross specializes in providing emergency services and disaster relief to those affected by medical conditions or natural disasters. When you sign up for the Red Cross, you can choose from a variety of roles.
Opt to take a short quiz that places you in a specific position or choose to browse through opportunities by category. While some roles have to do with finances, education, and IT, other roles allow you to help people face-to-face.
Find the Most Fulfilling Volunteer Opportunities
Nothing beats the amazing feeling that comes along with volunteering. By taking a couple of hours out of your day, you can help improve your community or your environment. In the end, volunteering is always worth it.

15+ Web Development Projects With Source Code [2024]
Introduction, what is web development, use of web development, top web development projects, web development projects for beginners, web development projects for intermediate, web development projects for advanced, additional resources.
As per an estimate, more than 1.7 billion websites exist, the number fluctuates daily. The web is super massive and 4.5 billion people across the world contribute with online interactions. All credit to the rapid development towards taking our businesses on the web and the digital revolution. The development did not take place all of a sudden, it was a rather slow process.
The users entered the era of the World Wide Web only when the visual-oriented web browsers came in the 1990s, and since then there has been an exponential increase in web technology, the craze for web development is at its peak now. Sounds pretty exciting, right?
This blog will help you to make your career in the field of web development by guiding exactly what you need to study, and how to implement them by making projects and starting your career in this domain. The blog covers web development projects and web development project ideas for you, by making these you will be able to master all the skills required to master web development and next to a successful career in the field. So what are you waiting for?
Confused about your next job?
Before working on the projects it is essential to know what web development is. Web development is the work involved in developing a website or web application for the internet, it mainly covers the non-design markup aspects of building websites. The professionals divide it into three categories:
- Front-end web development
- Back-end web development
- Full-stack web development
While front-end web development deals with the visual aspect of a website, what users see its look and feel, back-end web development is concerned with the connection to the server, databases, etc. And full stack web development is a combination of both the frontend and backend types of web development.
Well, we know what web development is, but what are its uses of it? Obviously, to make websites!
Making websites is the most important use of web development. However, there are many other reasons as well for which people learn web development :
- Building real-world projects.
- A great income source
- Creative and fun.
Whether you’re an aspiring or junior front-end, back-end, or full-stack developer, building real-world projects is not only one of the best ways to learn and improve your coding skills but is also crucial for you to build an attractive portfolio to advance your career. But what projects can I work on? Will they be unique enough?
Don’t worry we have got you covered, we will provide you with the list of 20 web development projects and ideas that you can develop independently.
Let’s explore the top 20 web development projects and ideas.
One-Page Layout or design
How about building an attractive one-page responsive layout by using Simple HTML and CSS. Sounds great, right.
In Fact, this is the simplest web development project that you can start with. The conquer template can be used to build this project.
Source Code – One Page Layout Skills Required – HTML, CSS, Responsive Layout.
Product Landing Page
You now know how to make a simple one-page layout, how about building a product landing page then as a second step??
But how does it differ from the above project? The answer is in a product landing page you will use columns and align the components of the landing page within columns. Basic editing tasks like cropping images and making use of design templates are also covered in this.
Source Code – Landing Page Skills Required – CSS, Image editing.
Netflix Home Page Clone
Let’s master our CSS skills a little more by making a Netflix home page clone using HTML, CSS, and JavaScript This will not only help you to master your skills, in addition, you will also learn about Positioning, and CSS Grids as well.
You will also get a feel as to how developers work when they are given a design and are to make an exact copy of it.
Source Code – Netflix Clone Skills Required – CSS Grid, Styling Tables, Tabs with JavaScript, Positioning
Background Generator
As a Next step, it’s time to have an understanding of some basic JavaScript. How about making a basic background or gradient color generator, where you will choose a color from the palette and that color will become the background.
This project aims to find the best-looking background gradient for your project. You just have to select the colors you want from the color picker and then copy the code displayed and paste it into your code as a background color. It’s That Simple!
Source Code – Background Generator Skills Required – HTML, CSS and JavaScript
It’s time to master JavaScript with a minor project of making a quiz application.
Optionally you can add the ability to give a score to the user at the end of the game, if the score is above a threshold value you declare the player to be a winner, using some gifs corresponding to winning and losing the game. This can be a very interesting project to work on.
Source Code – Quiz App Skills Required – HTML, CSS, JavaScript
Temperature Converter Website
You can make a simple yet attractive temperature converter website using HTML, CSS, and JavaScript as a next step.
It will involve validation of the user input, using the dropdown menu to know if the input is celsius or Fahrenheit. You can add more functionality to it.
Source Code – Temperature Converter Skills Required – Input Validation, Form designing, HTML, CSS, JavaScript.
Restaurant Website
Do you always wonder how I design a Restaurant Website had I been given a chance to do so?
We cannot give you a chance to do so now, however, you can make one for yourself and add it to your portfolio using your skills.
This project aims to create a fully responsive restaurant website, you can add many pages and links to your website. You can extend the functionality by connecting it with a real-time database and allowing users to order food online.
You must also deploy this using Netlify or Github Pages to showcase to the world that you are a great web developer.
Source Code – Restaurant Website Skills Required – Responsiveness, UX design, HTML, CSS
Basic Portfolio Website
After building a complete restaurant website by yourself, you should now be confident in your skills. However, Practice makes Perfect.
In the next step, you must try making your own portfolio website for yourself. Showcase your projects, your social media handles, your experience on the website. You can refer to some templates available for free on Google for that.
Source Code – Portfolio Website Skills Required – Responsiveness, UX design, HTML, CSS, Icons
Responsive Blog Website
Let’s make another responsive website and add it to our portfolio. A blog website is the one where users can add a new blog, edit it and view other blogs published on the platform.
At first glance, it may feel that we will have to use some kind of database for storing the blogs. However, it’s not the case. Using LocalStorage you can store the data with no expiration date, even when the browser is closed. Alternatively, you can use the database for storing the blogs.
That means it will be available even when you close the browser and come back to the page.
Source Code – Blog Page Skills Required – HTML & CSS, JavaScript.
Covid Awareness
It’s been so long since covid came, we witnessed the first wave, then the super dangerous delta variant and now there is the Omicron variant. All glories to the great scientists and doctors for making vaccines in such a short duration and to the government for making the vaccine available at such a large scale that we are in a safer state now than we could have been without the vaccines.
You might be wondering why I am discussing this now. Well, this is the idea for our tenth project, making a covid 19 awareness website. This will involve the general guidelines that people must follow, the need and importance of vaccination, and the need to stay in isolation in case one experiences symptoms. In short a general-purpose awareness website.
Source Code – Covid Awareness Skills Required – HTML, CSS, Bootstrap
To do List App
This is a common project that all web developers have done at least once in their lifetime. Not only will this help you to keep track of your daily tasks but is a good project too at least at the beginner level. You can connect it with a database to store the daily tasks, the benefit of storing daily tasks in a database will be, you can, later on, add delete functionality to it. If a user by mistake deletes a todo, you can give the privilege to restore it.
Source Code – To-Do List Skills Required – HTML, CSS, JavaScript
Dear Fellow developers, fasten your seat belt if you are doing projects in the sequence we advised you, till now you have done a total of 10 projects. This deserves appreciation!!
So far so good, however, all the projects we did till now are easy ones, it’s time to level up our web development skills and make some even better projects.
So you have been using one or the other browser extension for a long and did not know that they are made using JavaScript.
You can make extensions to make your day-to-day tasks well organized. As an example, you can make a notes extension that would let the user make a note directly in the browser without opening any other application. You can also build extensions like finding the meaning of any word that a user enters it would help users to read online.
Github Explorer
As a next step, you can make a GitHub explorer for yourself. This will fetch the details of the GitHub user just by entering his/her username. You can use the Github API to do so.
Using the API you can find details regarding the name of the user, the number of repositories, the number of followers, and so on.
In addition, upon clicking the username, you will be redirected to the GitHub profile.
Source Code – GitHub Explorer Skills Required – Promises in JavaScript, API
Weather Forecast Website
In this project, you will make a web application to check out the weather forecast for the current day and for the next few days. You will use an API to fetch real-time data and then add it to your application. The user will input his/her location and the weather forecast for the next 5 days will be displayed. In addition, a feature to automatically detect the location can add to the versatility of the project.
Source Code – Weather Forecast Skills Required – JavaScript, Node.js, ReactJS.
Link Shortener
In this project, you will be required to make an API to build short URLs. The functionality will be similar to bitly. Using Node, Express, and MongoDB you can make your own URL Shortener service. However, you can use any backend language also depending on your expertise. The project is not specific to any particular backend language.
Source Code – Link Shortener Skills Required – Node, MongoDB,JavaScript
Sorting Visualizer
The first step to learning Data Structures and Algorithms is to use Sorting Algorithms, they form the base for all the advanced topics ahead, However, it’s sometimes overwhelming to actually figure out how sorting algorithms work.
How about making a sorting visualizer?
A project that will help you to visualize how various sorting algorithms work. For example, in insertion sort, The array is virtually split into a sorted and an unsorted part. Values from the unsorted part are picked and placed at the correct position in the sorted part. This is something that college professors and all youtube instructors do in order to explain the concept. This is a great idea and making it live will help many students out there.
Source Code – Sorting Skills Required – HTML, CSS, JavaScript, Sorting Algorithms
Transcript Summarizer for Youtube
As a Computer Science student, you learn on a daily basis from videos, articles, documentation, and so on. A majority of learning happens through Youtube as well. PS Youtube also provides entertainment.
A lot of time can be saved if you can summarize the content of the youtube videos. In this project, you will be creating a Chrome Extension which will make a request to the backend REST API where it will perform NLP and respond with a summarized version of a YouTube transcript.
Source Code – Youtube Transcript Skills Required – Python API, Hugging Face Transformers, Flask.
DSA Tracker
Always want to practice a lot of DSA Questions, but failed to keep track of each and every question that you did?
In this project, you will make a DSA Tracker for you, wherein questions will be divided into different categories and upon selection of one, you will be able to solve that. The project features:
- Topic-wise question search
- Topic-wise progress
- Complete local storage
- Mobile-first design
Source Code – DSA Tracker Skills Required – React, React-Reveal, Bootstrap, Localbase
Online Code Editor
Do you wish to build something Online Compiler ?
Online code editors feature all the common functionalities of complete IDEs, they run on browsers. Building an online code editor for you after building so many projects is the right step and will ace your skills to the next level, If done well this can be ideal for your next start-up as a free online interviewing platform.
Building an online code editor and compiler seems too complicated, but we can break it down into two pieces.
API running on the backend server, which will take a piece of code and language as input and output the answer after running the code on the server Frontend code editor, we can choose the language and edit and modify the code here. Then we make a post request to the backend API and show output on the website.
Keeping it simple, in the front end part, you can add a simple dropdown menu for selecting the language of your choice. Whenever a language is selected, the corresponding event listener will be triggered.
Source Code – Code Editor Skills Required – HTML, CSS, ReactJS, Hosting Services
Slack Clone
Slack is one of the widely used communication channels used by corporates for work-related communication. Making a slack clone is a great project for your resume and will surely catch the eye of the recruiters.
For the frontend and core functionalities, you can use React. Use Redux for effective state management and Firebase for real-time databases.
Source Code – Slack Clone Skills Required – Advanced React, Redux, Firebase, Web Application Development, Website Hosting.
In this blog we have presented you with the 15 web development projects that you need to ace your development skills, they were presented in a structured format and with increasing levels of difficulty. The objective was to make you realize that nothing is difficult if you take the right approach and truly want to learn something.
Q1) What are 3 types of web developments? Ans 1) There are 3 types of web development:
- Front end web development
- Back end web development
Q2) Few unique web development projects for students? Ans 2) You can try making your portfolio website, In addition, projects that require API Calls are a great way of impressing the recruiters, so you can try out making clones of popular social media websites like Instagram, Linkedin.
Q3) Is Web development a dying career? Ans 3) Web development is still regarded as one of the most promising and rewarding careers in terms of professional growth as well as freelancing.
Q4) Is web development in demand in 2023? Ans 4) There is an increasing demand for skilled web developers in 2023
- Best Web Development Courses
- How to Become a Web Developer
- Web Developer Interview Questions
- Web Developer Skills
- Best Web Development Books
- Web Development
- Web Development Projects
Previous Post
Top 20 iot projects with source code [2024], top 15 java projects with source code [2024].
40+ Unique Website Ideas for College Students, Beginners and Startups

Are you a college student, beginner, or a startup in need of captivating website ideas to establish a strong and impactful online presence? Look no further! We understand the importance of making a lasting impression in the vast digital landscape, and that’s why we have meticulously curated a comprehensive list of over 40 unique and innovative website ideas.
Our list goes beyond just setting you apart from the competition; it aims to empower and inspire you to unleash your creativity and achieve your goals. Whether you aspire to showcase your exceptional portfolio, embark on an exciting e-commerce venture, or create a thriving online community, our thoughtfully crafted list encompasses a diverse range of options to cater to every individual’s aspirations and dreams.
With our carefully selected website ideas, you can explore endless possibilities and embark on an exhilarating journey into the fascinating realm of online presence. We believe in your potential and are here to support you every step of the way. So, without any further delay, let’s dive into this exciting adventure and discover the perfect website idea that will make your online presence shine!
When You Think of a Website Idea, What Generally Comes to Your Mind?
When we think of website ideas, we often envision a visually appealing and user-friendly interface that not only captures attention but also caters to our specific needs and interests. We imagine a seamless browsing experience, intuitive navigation, and eye-catching design elements that leave a lasting impression.
However, a successful website idea goes beyond just aesthetics. It should prioritize providing immense value to its target audience. This means understanding their pain points, addressing specific challenges, and offering practical solutions. By truly empathizing with your users, you can create a website that becomes an indispensable resource, helping them overcome obstacles and achieve their goals.
Moreover, a truly outstanding website idea is one that aligns with your passions, skills, and expertise. It should be a reflection of your unique personality, setting it apart from the sea of generic websites. By infusing your website with your own distinctive touch, you create an authentic connection with your audience, fostering trust and loyalty.
So, before diving headfirst into any website idea, take some time to reflect on what truly resonates with you. Consider your own experiences, interests, and areas of expertise. Identify how you can leverage your strengths to provide value and make a meaningful impact. By doing so, you can create a website that not only stands out but also becomes a true representation of who you are and what you have to offer.
Why Should You Build a Website for School Project or Business?
Building a website for a school project or business can have numerous benefits. First and foremost, it allows you to showcase your skills and knowledge in a visually appealing and interactive manner. This can be especially useful for students looking to impress teachers or potential employers.
Additionally, having a website for your business can help establish credibility and increase brand awareness. In today’s digital age, having an online presence is crucial for reaching a wider audience and staying competitive. It also provides a convenient platform for customers to learn more about your products or services, make purchases, and engage with your brand.
Furthermore, building a website can also serve as a valuable learning experience. As a college student or beginner, creating and managing a website requires you to acquire new skills in areas such as web design , content creation, and digital marketing . These skills can be highly transferable and beneficial for future academic or career opportunities.
1. Finding Best Website Developers to Build Your Site
If you are a beginner and don’t have the technical skills to build your own website, don’t worry. There are many website developers and design platforms available that can help you create a professional-looking site without any coding knowledge. Some popular options include Wix, Squarespace, WordPress, and Weebly.
2. Content Diversity
When it comes to website ideas, the possibilities are endless. Some popular options among college students and startups include portfolio websites, e-commerce sites, blogs, and online learning platforms. However, it’s important to choose a concept that aligns with your interests and goals. This will not only make the process more enjoyable but also increase your chances of success.
3. Be Clear Regarding Your Website’s Purpose
Before diving into the website building process, it’s essential to determine your website’s purpose. Are you creating a portfolio to showcase your work? Do you want to sell products or services online? Or are you simply looking to share your thoughts and knowledge through blogging? By defining your website’s purpose, you can ensure that all aspects of your site, including design, content, and marketing strategies, are aligned with your goals.
4. Good SEO Practices
Having a visually appealing website is not enough if it doesn’t attract traffic. This is where search engine optimization (SEO) comes into play. By implementing good SEO practices, you can improve your website’s ranking on search engines and increase its visibility to potential visitors. Some basic SEO strategies include using relevant keywords, creating quality content, and obtaining backlinks from reputable sources.
Creative Website Ideas for Students Project
As a college student, you have a unique opportunity to showcase your skills and creativity through building a website. Whether it’s for personal use or as part of a class project, here are some creative website ideas that can help you stand out:
Unique Website Ideas for Beginners
1. e-learning website for students.
With the rise of online learning, creating an e-learning website can be a great idea for beginners looking to share their knowledge and expertise. By offering courses on various topics, ranging from academic subjects like mathematics, science, and literature, to practical skills such as cooking, photography, and even coding, you can cater to a wide range of learners. This opens up opportunities to connect with individuals seeking to expand their horizons, enhance their skills, or simply pursue their passions from the comfort of their own homes. The flexibility and accessibility of e-learning platforms provide a convenient and engaging way for students to learn at their own pace, while also fostering a sense of community through interactive discussions, feedback, and collaborative projects. So, whether you’re a teacher, an expert in a particular field, or simply someone passionate about sharing knowledge, creating an e-learning website can not only be a fulfilling endeavor but also a valuable resource for learners worldwide.
2. School or University Website for Students
Another website idea for beginners is to create a school or university website that caters specifically to students. This can be done in collaboration with your institution, as part of a project or initiative, or independently as a platform for student-led activities and events. The website can serve as a hub for important information and resources such as class schedules, academic calendars, campus news and updates, and academic support services. It can also feature student clubs and organizations, sports teams, and other extracurricular activities, providing a space for students to showcase their talents and interests. Additionally, the website can offer forums or discussion boards where students can connect with each other, ask questions, seek advice, or collaborate on projects. A school or university website for students not only benefits the current student body but also future students and alumni, making it a valuable resource for years to come.
3. Online Study Forums Idea for Students
Continuing with the theme of education and learning, another website idea for college students is to create an online study forum. These forums can serve as a platform for students to ask and answer questions, discuss course material, share study tips and resources, and collaborate on assignments or projects. This type of website can be particularly helpful for virtual or distance learners who may not have access to in-person study groups. It can also be beneficial for students who are struggling with a particular subject or looking for additional support outside of the classroom. The forum can also feature expert moderators or tutors who can provide guidance and facilitate discussions. Not only does this website idea help students academically, but it also fosters a sense of community and peer-to-peer learning among students. Overall, an online study forum has the potential to make learning more interactive, engaging, and accessible for college students.
4. Career Counselor Website for Students
As college students near graduation, many start to think about their career options and seek guidance on finding a job. A website that offers career counseling services can be immensely valuable for this demographic. This type of website can provide students with resources such as resume building tips, interview preparation advice, networking opportunities, and job search strategies. It can also feature blog posts or articles on career-related topics and offer one-on-one counseling sessions with experienced professionals. Additionally, the website can partner with companies or organizations to provide internship or job opportunities for students. This idea not only helps college students prepare for their future careers but also supports them in achieving their goals and aspirations. It can be a helpful tool for students at any stage of their academic journey, whether they are just starting to explore career options or about to graduate.
Best Personal Website Ideas for Beginners
5. fashion website for beginners.
For those interested in fashion and style, creating a personal fashion website can be a great way to showcase their creativity and skills. This type of website can feature outfit ideas, fashion tips, and styling advice for different occasions or body types. It can also include product reviews, collaborations with brands, and links to online shopping sites. Beginners can start by documenting their own personal style and gradually expand to incorporate fashion-related content such as makeup tutorials, haircare tips, or even starting their own clothing line. This idea can be a fun and creative outlet for beginners looking to express themselves through fashion and connect with like-minded individuals. It can also serve as a portfolio for those interested in pursuing a career in the fashion industry.
6. Online Journal Website Idea
For those who enjoy writing and want to share their thoughts with the world, creating an online journal website can be a great idea. This type of website can serve as a personal blog where beginners can document their daily experiences, thoughts, and reflections. They can also include articles on various topics such as travel, food, self-improvement, or any other subject that interests them. This idea allows beginners to improve their writing skills, connect with a wider audience, and potentially generate income through advertising or sponsored content. It can also be a therapeutic outlet for individuals looking to express themselves and connect with others through their writing.
7. Hobbies Website Idea
We all have hobbies that we are passionate about, and creating a website dedicated to our favorite pastime can be a fun and fulfilling idea. This type of website can include tutorials, tips, and resources for beginners looking to learn the hobby or improve their skills. It can also feature personal stories or experiences related to the hobby, as well as product recommendations and reviews.
8. Website for Photography Enthusiasts
For those interested in photography, creating a website to showcase their work and share tips with others can be a rewarding idea. This type of website can feature galleries of the beginner’s best photographs, as well as tutorials on different photography techniques and equipment reviews. It can also serve as a platform for beginners to receive feedback on their work and connect with other photographers. Additionally, the website can offer services such as photo editing or selling prints to generate income.
9. Portfolio Website for Freelancers
Freelancing has become a popular career choice for college students and beginners. Creating a portfolio website to showcase their skills, projects, and services can help them stand out in the competitive market. This type of website can include a detailed description of the freelancer’s expertise, examples of their work, and client testimonials. It can also feature a blog section to share insights and tips on freelancing, attracting potential clients.
10. Online Vision Board Website
Many people have goals and aspirations, but struggle to stay motivated or visualize their dreams. Creating an online vision board website can be a unique way for college students and beginners to set and track their goals. This type of website can include different sections for short-term and long-term goals, with images or quotes that represent them. Users can also add notes or progress updates to keep themselves accountable and inspired.
Easy Website Ideas School and College Project
11. budgeting website for beginners.
Managing finances can be overwhelming, especially for beginners and college students who are still in the process of learning to budget effectively. Recognizing the need for practical financial education, a great project idea for school or college students is to create a comprehensive budgeting website. This website can serve as a valuable resource to educate individuals on the importance of financial planning and provide practical tools to enhance their money management skills.
The budgeting website can encompass a wide range of features to cater to different financial needs. For instance, it can include user-friendly budget calculators to help individuals track and organize their income and expenses. Additionally, the website can offer insightful savings tips, strategies, and techniques to help users maximize their savings potential and achieve their financial goals.
Furthermore, the website can provide informative guides on managing debt, offering step-by-step instructions on how to navigate through the complexities of debt repayment and develop effective strategies to reduce financial burdens. By providing comprehensive information and resources, the budgeting website can empower individuals to make informed financial decisions, avoid common pitfalls, and cultivate healthy financial habits.
In conclusion, the creation of a budgeting website by school or college students can play a significant role in promoting financial literacy and empowering individuals to take control of their finances. By offering a wide range of features and resources, such a website can prove to be an invaluable asset for individuals seeking to improve their financial well-being.
12. Affiliate Program Website Idea
Affiliate marketing has become a popular way for individuals and businesses to earn passive income. It involves promoting products or services through affiliate links and receiving a commission for every sale made through those links. As such, an affiliate program website can be a lucrative idea for college students, beginners, and startups.
The website can offer a platform for companies to list their affiliate programs, allowing interested individuals to sign up and start promoting their products or services. The website can also provide resources such as marketing tips, best practices, and success stories from top affiliates to help guide beginners in their journey towards becoming successful affiliates.
13. Dropshipping Website to Make Money
Dropshipping is another popular way for individuals to earn money online. It involves selling products without having to hold any inventory or handle shipping and fulfillment. A dropshipping website can be an excellent idea for college students, beginners, and startups looking to make money online.
The website can offer a platform for individuals to set up their dropshipping stores, connect with suppliers and start selling products. It can also provide resources such as product research tools, marketing strategies, and success stories from top dropshippers to help guide beginners in their journey towards building a successful dropshipping business.
14. eCommerce Website for Local Businesses
With the rise of e-commerce, many small and local businesses are looking to establish an online presence. However, not all of them have the resources or technical knowledge to create their own website. This is where a platform that offers eCommerce websites specifically designed for local businesses can come in.
The website can offer customizable templates and user-friendly tools for businesses to easily set up and manage their online store. It can also provide marketing and SEO resources to help promote the businesses’ products or services. This idea can not only provide a valuable service for local businesses, but it can also be a profitable venture for college students, beginners, and startups.
15. Real Estate Website for Rental Properties
Another idea for a website that can cater to both college students and startups is a platform for rental property listings. Many college students are often on the lookout for affordable housing options, and startups may also need temporary office spaces or apartments for their employees.
A real estate website dedicated to rental properties can provide an efficient way for individuals to find available properties in their desired location, budget, and preferences. It can also offer additional features such as virtual tours, neighborhood information, and reviews from previous tenants. This website can generate revenue through advertising fees from landlords or property management companies.
16. Construction Website for Home Improvement
For college students or beginners who are interested in home renovation and DIY projects, a construction website can be a valuable resource. This platform can offer tutorials, guides, and tips on various home improvement projects, as well as provide a marketplace for buying and selling construction materials.
Additionally, this website can also connect homeowners with local contractors or skilled laborers for their home improvement needs. It can generate revenue through advertisements, sponsored content from construction companies, and commission fees on material sales.
17. Restaurant Website for Food Delivery Services
With the rise of food delivery services , a website dedicated to connecting local restaurants and customers can be a successful venture for college students, beginners, and startups. This platform can allow users to browse menus, place orders, and track their deliveries from different restaurants in one convenient location.
The website can also offer features such as reviews, ratings, and recommendations to help customers make informed decisions. Revenue can be generated through commission fees from restaurants for each successful order, as well as advertising space for local businesses looking to reach a targeted audience.
18. Car Selling Website for College Students
For college students looking to buy or sell used cars, a dedicated website can be a valuable resource. This platform can provide listings of various car models and connect buyers with sellers in their local area.
In addition to facilitating transactions, the website can offer resources such as car reviews, tips for buying and selling, and financing options. Revenue can be generated through listing fees for sellers, as well as sponsored content and advertisements from car dealerships and insurance companies.
19. Healthcare Website Ideas
With the increasing importance of healthcare, a website that provides resources and information can be highly beneficial for college students. This platform can offer articles, videos, and webinars on various health topics, as well as connections to local healthcare providers.
The website can also feature tools such as symptom checkers and appointment scheduling services. Revenue can be generated through sponsored content from healthcare companies, as well as partnerships with insurance providers and healthcare facilities.
20. Cleaning Services Website
For college students who are short on time or simply do not enjoy cleaning, a website that offers cleaning services can be a lifesaver. The platform can connect customers with local cleaning companies and individual cleaners, as well as offer reviews and ratings to help users make informed decisions.
In addition to booking services, the website can also sell cleaning supplies and tools for at-home use. Revenue can be generated through a commission fee for each booking, as well as advertising space for cleaning companies on the website.
The website can also offer tips and tricks for maintaining a clean living space, and even feature blogs from professional cleaners sharing their insights and expertise. This can make the website a one-stop destination for all things related to cleaning.
21. Travel Agency Website
With the increasing interest in travel among college students, a website that offers affordable vacation packages and deals can be highly appealing. The platform can feature different destinations and experiences for all budgets, catering to both solo and group travelers.
In addition to booking services, the website can also offer resources such as travel guides, packing lists, and tips for budget-friendly travel. Revenue can be generated through commissions from bookings, as well as partnerships with airlines, hotels, and tour companies.
To make the website stand out, it can also offer unique travel experiences such as volunteer trips or cultural immersion programs. This can attract a niche market of socially-conscious and adventurous college students.
22. Advertising Website
With the increasing use of technology and social media, there is a high demand for digital marketing and advertising services. A website that offers advertising solutions for small businesses, startups, and individuals can be highly profitable.
The platform can offer various advertising packages such as social media management, targeted online ads, and content creation. It can also provide resources and tutorials for those looking to learn about digital marketing.
To set the website apart, it can also offer personalized advertising services for college students looking to promote their own projects or businesses. This can include creating custom ads and managing ad campaigns on different platforms.
23. Stock Market Website
With the rise of interest in investing and financial literacy among college students, a website dedicated to the stock market can be highly beneficial. The platform can feature resources such as stock market news, educational articles, and analysis tools.
Additionally, the website can also offer virtual trading simulations for students to practice investing without risking real money. This can be a valuable learning experience for those interested in the stock market.
The website can also have a community forum where users can discuss and share their investment strategies and tips. This can create an engaging environment for students to learn from each other and potentially collaborate on future investments.
24. Cryptocurrency Website
As the popularity of cryptocurrency continues to grow, a website dedicated to this topic can be highly relevant for college students. The platform can provide resources such as news, educational articles, and analysis tools for various cryptocurrencies.
Additionally, the website can offer opportunities for users to buy and sell different cryptocurrencies through partnerships with reputable exchanges. It can also feature a virtual trading simulator for students to practice trading with cryptocurrency without risking real money.
The website can also have a forum for discussions related to cryptocurrency, providing a space for students to learn and share their knowledge with others. This can be especially useful for those interested in pursuing careers in the cryptocurrency industry.
25. Job Hunting Website
For college students preparing to enter the workforce, a job hunting website can be a valuable resource. The platform can feature job listings from various industries and locations, making it easier for students to find relevant opportunities.
Additionally, the website can offer resources such as resume building tips, interview preparation guides, and career advice articles. It can also include a section for internships and entry-level positions, catering to students with little or no work experience.
Moreover, the website can provide a platform for employers to connect with potential candidates through job fairs or virtual networking events. This can help bridge the gap between students and employers, increasing their chances of finding suitable job opportunities.
Also, read: How Web Development Agency Can Help to Grow Your Business
Creative Website Topics for Students in 2024
With the rapidly evolving digital landscape, there are endless possibilities for creating unique and engaging websites for college students.
26. Gaming Website
For students who enjoy gaming, a website dedicated to all things gaming can be a great way to connect with like-minded individuals and stay up-to-date on the latest releases and trends. The website can feature reviews, walkthroughs, and tips for popular games, as well as forums for discussions and friendly competitions.
Additionally, the website can offer resources for aspiring game developers, such as tutorials and design tools. It can also host online gaming tournaments with prizes, providing an opportunity for students to showcase their skills and have fun.
27. Humour Website Idea for Projects
College can be stressful, and sometimes students just need a good laugh. A humor website can provide a much-needed break from the rigors of academics and offer a platform for sharing memes, jokes, and funny videos.
The website can also feature original content created by students, such as comics or satirical articles. This not only provides entertainment but also allows students to showcase their creativity and sense of humor.
28. Sports News Website
For sports enthusiasts, a website dedicated to covering the latest news and updates on their favorite teams and players can be a valuable resource. The website can feature articles, videos, and live score updates for various sports leagues.
Additionally, the website can provide opportunities for students interested in sports journalism or broadcasting to gain experience by contributing content or hosting podcasts. This can also help build a community of sports fans within the college.
29. Fandom Website
Many college students have a passion for books, movies, TV shows, or other forms of entertainment. A fandom website can provide a platform for fans to come together and share their love for a particular series or franchise.
The website can feature news and updates on upcoming releases, fan theories and discussions, fan fiction and artwork, as well as events such as watch parties or book clubs. This can be a great way for students to connect with others who share similar interests and build a sense of community.
30. Books website
A website dedicated to books can be a go-to destination for bookworms on campus. The website can feature book reviews, recommendations, and discussions on various genres and authors.
Additionally, students can also contribute their own creative writing pieces or essays about literature to showcase their passion and skills in writing. This can also serve as a platform for literary events such as poetry slams or book readings. The website can also partner with local bookstores to offer exclusive deals and discounts for students.
31. Music Website
For students with a love for music, a website dedicated to all things music can be a valuable resource. The website can feature reviews and recommendations for new albums or artists, as well as interviews and profiles on up-and-coming musicians.
Students can also contribute their own original songs or covers to showcase their talents. The website can also host live performances or open mic nights for students to share their music with a larger audience. Such a website can also partner with local music venues to offer discounted tickets for concerts or events.
32. Movies Website
A website dedicated to movies can be a hub for film lovers on campus. The website can feature reviews and recommendations for new releases, as well as discussions and debates on classic films.
Students can also contribute their own movie reviews or analyses to showcase their knowledge and passion for cinema. The website can also organize movie screenings or film festivals for students to come together and enjoy movies.
33. Celebrity News Website
For students interested in pop culture and celebrity gossip, a website focused on entertainment news can be popular. The website can feature the latest updates and rumors about celebrities, as well as interviews and profiles on rising stars.
Students can also contribute their own articles or videos discussing celebrity news and trends. The website can also collaborate with local events to offer exclusive access or tickets for red carpet events or film premieres.
Simple Website Ideas for Beginners
34. weather forecast website.
A great website idea for beginners is to create a weather forecast website that not only displays the current weather conditions but also provides detailed forecasts for any location. This way, students and individuals can easily plan their day, whether it’s checking the morning temperature before heading out or preparing for upcoming weather changes. The website can include additional features like hourly forecasts, radar maps, and even personalized weather alerts, ensuring users have all the information they need to make informed decisions. With this convenient and user-friendly website, staying up-to-date with the weather has never been easier!
35. Sponsorship Website
Another simple website idea for beginners is to create a platform for students and startups to connect with potential sponsors. This website can provide valuable resources and tips on how to secure sponsorships, as well as feature opportunities from various companies looking to support the next generation of entrepreneurs. Students can also showcase their projects or businesses and attract potential sponsors through the website. By bringing together both parties, this website can help students gain the financial support they need to turn their ideas into reality.
36. Matrimonial Website
A matrimonial website can be a great opportunity for college students to network and find potential partners. This platform can allow users to create a profile, search for compatible individuals based on various filters, and even have the option to chat with them directly. The website can also provide resources and advice on relationships, making it more than just a matchmaking site. By providing a safe and user-friendly platform, this website can help students find love and companionship while in college.
37. Website Builder Site
With the rise of e-commerce and online businesses, many startups and individuals are in need of a professional website. As a beginner, you can create a website builder site that offers customizable templates and easy-to-use tools for creating personalized websites. This platform can cater to different types of businesses and industries, allowing users to choose from a variety of designs and functionalities. By simplifying the website-building process, this platform can help small businesses and startups establish their online presence and reach a wider audience.
38. Survey Website Design Idea for Startups
Collecting feedback and conducting surveys is an essential part of any business, but it can be a tedious and time-consuming process. A survey website can provide a solution by offering a user-friendly platform for creating and distributing surveys, as well as analyzing the results. This site can also offer features such as customizable survey templates, data visualization tools, and options for sharing survey results with team members. This idea is perfect for startups who want to gather important feedback from their target audience in a quick and efficient manner.
39. Motherhood Website for New Moms
Being a new mother can be overwhelming and challenging, especially for first-time moms. A website dedicated to motherhood can provide a supportive community and valuable resources for new moms. This site can offer tips on parenting, self-care, and navigating the ups and downs of motherhood. It can also include forums or support groups where mothers can connect with each other and share their experiences. This idea caters to the growing market of new moms who are seeking guidance and support in their parenting journey.
40. Giveaway Website for Promotional Campaigns
Many businesses use promotional giveaways as a marketing strategy to attract new customers and retain existing ones. A giveaway website can provide a central platform for businesses to host their promotional campaigns, making it easier for users to participate in multiple giveaways. This website can also feature different categories such as fashion, electronics, and travel, allowing businesses from various industries to run their promotions. This idea is a win-win for both businesses and consumers, as it increases brand exposure and provides users with a chance to win free products or services.
Key features of website ideas:
- Unique and tailored to a specific market or audience: A successful website should be able to cater to the specific needs and preferences of its target market or audience, offering content and features that are relevant and valuable to them. By understanding the unique characteristics and interests of the target audience, entrepreneurs can create a website that truly resonates with its users.
- User-friendly design and interface: A user-friendly website is crucial for providing a positive user experience. It should have a clean and intuitive design, with easy navigation and clear calls-to-action. By prioritizing user-friendliness, entrepreneurs can ensure that visitors to their website can easily find what they are looking for and have a seamless browsing experience.
- Valuable resources or services offered: A website that offers valuable resources or services can attract and retain users. Whether it’s informative articles, helpful tools, or premium services, providing something of value to visitors can make them more likely to engage with the website and return in the future.
- Interactivity such as forums, surveys, or contests: Interactive elements on a website can enhance user engagement and create a sense of community. Features such as forums, surveys, or contests encourage users to actively participate and share their opinions or experiences. This not only increases user engagement but also provides valuable insights for entrepreneurs to improve their offerings.
- Potential for monetization through partnerships or advertisements: A website with potential for monetization can provide entrepreneurs with additional revenue streams. By partnering with relevant brands or displaying targeted advertisements, entrepreneurs can generate income while also enhancing the user experience by offering relevant products or services.
- Ability to scale and adapt to changing trends/needs in the market: In the fast-paced digital landscape, it is crucial for websites to be adaptable and flexible. By staying updated with market trends and user needs, entrepreneurs can continuously assess and update their website ideas to stay relevant and competitive. This may involve adding new features, optimizing for different devices, or incorporating emerging technologies.
- Accessibility for different devices (e.g. mobile-friendly): With the increasing use of mobile devices, it is essential for websites to be accessible and responsive across different screen sizes. A mobile-friendly website ensures that users can easily browse and interact with the website regardless of the device they are using, providing a seamless experience and maximizing user engagement.
- Strong branding and marketing strategy: A strong branding and marketing strategy can help a website stand out from the competition and attract a loyal user base. By establishing a unique brand identity, entrepreneurs can create a memorable and recognizable presence in the online space. Effective marketing techniques, such as content marketing, social media promotion, and search engine optimization, can further amplify the website’s reach and visibility.
- Effective use of SEO techniques to drive traffic: Search engine optimization (SEO) techniques play a crucial role in driving organic traffic to a website. By optimizing the website’s content, structure, and keywords, entrepreneurs can improve its visibility in search engine results and attract relevant traffic. This can result in increased brand exposure, user engagement, and potential conversions.
- Constant communication with users through email newsletters or social media presence: Maintaining regular communication with website users is important for building and nurturing relationships. By sending out email newsletters or actively engaging with users on social media platforms, entrepreneurs can stay connected with their audience, provide updates, and encourage ongoing engagement with the website.
By considering these aspects and continuously refining their website ideas, entrepreneurs can create a strong online presence that not only attracts and retains users but also achieves long-term success in the digital landscape.
As a college student or beginner looking to launch a website, it is crucial to consider these key features and continuously brainstorm new ideas that align with your interests and target audience. Don’t be afraid to think outside the box and take inspiration from current trends or market demands. With the right idea, a strong execution plan, and perseverance, your website can become a successful venture that not only generates income but also adds value to its users’ lives.
Pros and cons of website ideas
- Low cost and easy to start: With the advancements in technology, launching a website has become relatively affordable and simple. This makes it an ideal platform for college students or beginners with limited resources to showcase their ideas and talents.
- Flexible work environment: As a website owner, you have the freedom to work from anywhere at any time as long as you have access to the internet. This flexible work environment allows for a better work-life balance and can be appealing to individuals with busy schedules or those looking for remote job opportunities.
- Potential for passive income: Depending on the type of website, there is potential to earn passive income through advertising, affiliate marketing, or product sales. This can be a great source of supplemental income for college students or beginners.
- Target a global audience: With the internet being accessible worldwide, a website has the potential to reach a global audience and expand your brand’s reach beyond geographical boundaries.
- Opportunity for creativity: A website allows you to express your creativity through design, content creation, and branding. This can be an exciting and fulfilling aspect of running a website.
- Requires continuous effort and maintenance: Running a successful website requires consistent effort in terms of creating new content, updating information, and maintaining the functionality of the site. This can be time-consuming and overwhelming for some individuals.
- Competition is high: With the popularity of websites as a business platform, competition can be fierce in certain industries or niches. This means that you will need to put in extra effort to stand out and attract visitors to your site.
- Technical skills may be necessary: Depending on the type of website, technical skills such as coding, graphic design, or SEO knowledge may be required. This can be challenging for individuals without prior experience or training.
- Investment of time and money: Building and maintaining a website can be costly, especially for startups or college students on a tight budget. It requires an initial investment of time and money to get the website up and running.
- Risk of failure: As with any business venture, there is always a risk of failure. If your website does not attract enough traffic or generate revenue, it may not be a sustainable endeavor in the long run.
Overall, having a website can be both beneficial and challenging. It provides opportunities for growth, creativity, and global reach, but also requires consistent effort, technical skills, and financial investment.
How iTechnolabs can help you to build a website?
If you are a college student, beginner, or startup looking for website ideas, iTechnolabs can help you get started. Our team of experts specializes in web development and design, as well as digital marketing strategies to maximize the success of your website. We understand the challenges that come with building and maintaining a website, and we are here to guide you through the process.
At iTechnolabs, we offer a range of services to assist you in bringing your website ideas to life:
- Web Development : Our team of highly skilled professionals excels in building custom websites from scratch, meticulously ensuring that they are not only functional and aesthetically pleasing but also optimized for seamless user experience across different devices and browsers.
- Website Design : We fully grasp the significance of a visually captivating and user-friendly interface. Our talented designers work passionately to create a unique and immersive experience for your website’s visitors, incorporating modern design trends and intuitive navigation to leave a lasting impression.
- Digital Marketing Strategies: With our expertise in digital marketing, we can help propel your website’s visibility to new heights. Through a comprehensive approach that includes effective SEO practices, targeted social media marketing, and compelling content strategies, we aim to drive organic traffic and generate meaningful engagement with your target audience.
- Technical Support: We go beyond just building your website; our commitment extends to providing ongoing technical support and maintenance. Our dedicated team ensures that your website remains up-to-date, secure, and runs smoothly, allowing you to focus on your core business activities with peace of mind.
- Consultancy Services: Our experienced team is not only here to build your website but also to offer valuable insights and guidance tailored to your specific needs and goals. We deeply understand current market trends and can help you identify untapped opportunities for growth and expansion. By leveraging our consultancy services, you can make informed decisions that drive your online presence towards success.
With iTechnolabs , you can rest assured that your website ideas will be brought to life with consistent effort, technical skills, and financial investment. We aim to provide high-quality and professional services that meet your expectations and help you achieve your goals. Don’t hesitate to contact us today and let us help you turn your website ideas into a successful reality.
Related article: How To Build an e-Learning Website: Features, Development Approach and Benefits
Are you planning to create a website for your business?

At iTechnolabs, we take pride in our profound expertise and vast experience in the field of web development and digital marketing. Backed by a seasoned team of professionals, we have successfully transformed numerous website ideas into thriving digital platforms. Our portfolio spans a diverse range of industries, reflecting our capacity to adapt and innovate according to varying market needs. We have consistently delivered on our promise of quality and commitment, earning us a reputation for reliability and excellence. Trust in iTechnolabs to transform your website ideas into a reality, and witness the remarkable difference our expertise and experience can bring to your digital journey.
- Proven Expertise: At iTechnolabs, our expertise spans across diverse fields of web development and digital marketing. We are equipped with a deep understanding of current market trends and technologies, which helps us deliver state-of-the-art solutions for your website ideas.
- Wide Experience: With vast experience under our belt, we have successfully transformed numerous website ideas into thriving digital platforms, catering to a wide range of industries.
- Diverse Portfolio: Our portfolio boasts of projects across different sectors, reflecting our ability to adapt and innovate according to varying market needs. This range of experience allows us to implement the best strategies for your unique website ideas.
- Consistent Quality: We have a reputation for delivering on our promise of quality and commitment. Our services are trusted and lauded for their reliability and excellence.
- Result-Oriented Approach: We aim to not just create websites, but to build platforms that drive success. With us, you can be assured that your website ideas will translate into tangible results. Our result-oriented approach ensures that your website is optimized for maximum engagement and conversions.
- Collaborative Process: We believe in working together with our clients to bring their website ideas to life. Throughout the process, we maintain open communication and seek feedback to ensure that the final product aligns with your vision.
- Continuous Support: Our commitment to our clients does not end with the launch of their website. We provide continuous support and maintenance services to ensure that your website remains up-to-date and functioning seamlessly.
- Competitive Pricing: Our pricing is competitive, without compromising on quality. This makes us an ideal choice for startups and college students looking to bring their website ideas to life within a budget.
In conclusion, our team at rms is equipped with the experience, expertise, and dedication to help you turn your website ideas into a reality. With our diverse portfolio, consistent quality, result-oriented approach, collaborative process, continuous support, and competitive pricing, we strive to provide the best services for all your website needs. We understand that every industry and business has unique requirements and we are committed to creating customized solutions that cater to your specific needs.
Python for Mobile App Development: Building Apps in 2024 May 10, 2024 Read More..
Boost Your Business Growth With Clover App Development May 10, 2024 Read More..
Health Insurance App Development Cost, Benefits and Features May 10, 2024 Read More..
Benefits of Hiring Skilled Flutter App Developers in 2024 May 9, 2024 Read More..
Guide for Boat Rental App Development in 2024 May 9, 2024 Read More..
How to Create POS Software Like Clover May 9, 2024 Read More..
Develop An App Like Botim Messenger: A Brief Cost Analysis 2024 May 9, 2024 Read More..
How to Exit Fastboot Mode in Android Devices? Explore Best Solutions May 9, 2024 Read More..
Development Cost for Grocery Delivery App like Blinkit May 9, 2024 Read More..
Brief Guide on Messaging App Development Cost in 2024 May 9, 2024 Read More..

Guide for Boat Rental App Development in 2024
How to create pos software like clover, how to exit fastboot mode in android devices explore best solutions.

- Terms of Service
- Privacy Policy
- SUNMI POS Sofware Development
- Mobile App Development Dubai
- iOS App Development
- Android App Development
- Flutter App Development
- React Native App Development
- MVP Development
- Mobile App Development
- Chatbot Development
- Dofu Sports App Development
- Family Tracker App like Life360
- Build eCommerce Store Like SheIn
- Develop Free Intermittent Fasting Apps
- Develop Bug Identifier Apps
- Develop Cash Advance Apps Like MoneyLion
- Develop Handyman Apps for Home Services
- Develop Buy Now, Pay Later Bubble App
- How Has Beauty Brand Sephora Become so Successful?
- Software Architecture : 5 Principles You Should Know
- How to Convert Your Existing Mobile App to Flutter Quickly?
- A Complete Guide to Mobile App Backend Development in 2023
- 4 Crucial SHEIN App Features That Make Your Fashion app Successful
- How to Build Your Own Custom POS Software Solution?
- A Complete Roadmap of Mobile App Development
- How the TikTok Algorithm Works
We trust that you find this information valuable!
Schedule a call with our skilled professionals in software or app development
Want to give your time? 20 sites for finding a volunteering opportunity

The internet is a wonderful tool for connecting us with people in need, both at home and afar. It can connect you with your local animal shelter, or it can connect you with an overseas charity that could use your helping hands.
Whether you’re an organization looking to find volunteers or you’re a volunteer in need of a new project , here are 20 websites that match people with organizations in need.
How to find volunteer opportunities
The Point App provides a diverse range of volunteer opportunities, catering to different interests, skills, and causes. Whether you are passionate about environmental conservation, education, homelessness, or healthcare, you can find relevant volunteer opportunities that align with your interests and values. They partner with reputable nonprofit organizations and social impact initiatives, ensuring that volunteers can trust the legitimacy and quality of the opportunities listed on the platform.
Do Something
DoSomething.org focuses on engaging and mobilizing young people to take action and make a difference. It offers a diverse selection of volunteer campaigns spanning multiple social issues, such as environmental sustainability, social justice, mental health, and education. Their campaigns often utilize creative and innovative approaches to address these issues, making volunteering more exciting and appealing to young volunteers.
VolunteerMatch
VolunteerMatch is one of the largest databases for connecting nonprofits with volunteers. Since its inception, VolunteerMatch has connected 15.2 million volunteers to organizations globally. VolunteerMatch offers a simple interface for either posting volunteer roles or searching for them. Nonprofits, schools and non-U.S. NGOs are all welcome to submit a call for volunteers, as well as government organizations and other tax-exempt organizations.
JustServe helps people find volunteer opportunities nearby. Volunteers can search by projects or organizations to find something more specific. Another element of JustServe is that potential volunteers and organizations can browse through past success stories. These show a description of an event, a photo of the volunteers and the date the event took place.
Encore.org encourages people older than 50 to find a new purpose in meaningful causes. Part of Encore’s mission is to change the perception that older adults should take a backseat in their communities. Instead, it involves them in action alongside everyone else and helps them mentor and inspire younger volunteers. Encore makes it easy to find local opportunities, with an interactive map displaying projects in your area.
International Volunteer HQ
International Volunteer HQ connects people with opportunities abroad. Their programs span 40 countries and include projects that target nearly every interest imaginable. A few project areas include sea turtle and marine conservation, teaching, arts and music, sports, and women’s empowerment. There are opportunities throughout Europe, North America, South America, Africa, Asia, the Middle East and the Pacific.
All for Good
Points of Light owns the volunteer site All for Good , which connects people to local volunteer opportunities. In addition to registering an organization or searching for causes, you can also use All for Good to start a new project. Once you add your location and project idea, you can set goals and dates for project completion. Then, you can search for like-minded collaborators or volunteers in your area, or invite friends and neighbors to join your cause.
Catchafire.org matches people’s professional skills to nonprofits in need. Skills like accounting, branding, engineering, web design, sales, marketing, writing and social media — among others — are all in demand. The majority of opportunities on Catchafire are remote, making it easier for busy professionals to donate their time whenever it’s available.
At GozAround , volunteers can sign up and input skills and preferences that suit their interests, skills, schedules and location. GozAround also adds a fun gamification element, allowing volunteers to set goals for their hours and track their giving progress. The GozAround network also promotes the sharing of volunteer experiences. Whether it’s reaching out to friends or telling about your experiences on social media, GozAround helps organizations and volunteers create more visibility into important causes.
Volunteer.gov
U.S. volunteers passionate about nature, conservation and animal protection will enjoy the many opportunities listed on Volunteer.gov . Volunteers can search for opportunities by state, project or date, and no specific experience is required to find a volunteer opportunity. Whether it’s being a campground host, interpreting Spanish for park rangers or helping at therapeutic gardens, the opportunities for getting outdoors and doing good abound on volunteer.gov.
Taproot Foundation
Taproot Foundation focuses on finding helpers with specific professional skills. Organizations are seeking people to help with social media strategy, employee handbook development, business plan creation, technology assessments, and many other tasks. Taproot offers a number of resources for finding the right volunteer role and making a difference in the lives of others.
Idealist has more than 120,000 organizations and more than 1.4 million monthly visitors, making it one of the top resources for finding volunteer opportunities around the world. The mission of Idealist is to unite those who want to do good with those who need help doing good. Users can search for jobs, internships and volunteer opportunities. You can also search organizations by keyword and location, helping you find a local nonprofit that may need help, even if there isn’t a volunteer role listed.
Create the Good by AARP
Many people are familiar with AARP, the American Association of Retired Person . What some people may not know is this nonprofit offers a database of volunteer opportunities. Named Create the Good , AARP’s volunteer search has more than 200,000 people in a network. It connects charities with volunteers through a simple online search. Registering on Create the Good can help you find new opportunities that match your interests and skills.
Doing Good Together
Families can find ways to serve their communities with Doing Good Together . Designed to bring parents and children together in the spirit of selfless service, Doing Good Together is focused on family volunteering. Currently, it provides free listings for opportunities in Baltimore, Boston, New York, Oakland, St. Louis, Seattle, Silicon Valley and the Twin Cities. Families near these areas can search by location to find the right opportunities for them.
United Way is one of the oldest and most esteemed volunteer organizations. They’ve been influencing positive change for more than 125 years. There are a number of ways to get involved in United Way projects locally. Using the United Way volunteer search tool, you can browse opportunities by keyword and location. Then, you can filter by skill, category and activity type to find a specific opportunity that suits you and your interests.
Global Volunteers
Global Volunteers offers volunteering opportunities for students, families, individuals, professionals and retirees. Opportunities last from one to three weeks, immersing volunteers deeply in the culture of the people they’re supporting. Projects include teaching English, supporting women’s crafts cooperatives, improving computer literacy and educating people on nutrition. From Cuba to China, there’s something for everyone at Global Volunteers.
GivePulse is a search tool that lets both volunteers and volunteer organizations find the help they’re looking for. Organizations, for example, can list a specific call for volunteers and add the location, dates and details of the role. GivePulse helpers can also track their hours on the website, which can then be verified by the organization. Volunteers can collaborate with friends, partners and family members on GivePulse projects in order to make an even larger impact.
Jumpstart is an education-focused nonprofit that connects college students and community volunteers to students in need. Jumpstart focuses on improving literacy by having educated volunteers read to students, teach reading skills and ignite their interest in books. Volunteers interested in getting involved can join the corps, where they learn the training, skills and practical experience required to be better prepared for the workforce. This is especially relevant to young people interested in education careers, but anyone who loves books and reading is encouraged to apply.
Globe Aware
At Globe Aware , travelers can make an impact in destinations like Thailand, Costa Rica and Peru. Globe Aware offers many specific types of volunteer opportunities, such as those for families, retirees, solo travelers and university groups. Globe Aware is committed to helping people take trips that give back rather than going on another ordinary vacation. By combining beautiful and enriching destinations with meaningful volunteer opportunities, globe aware ensures that everyone involved gets more than they bargained for.
AmeriCorps offers long-term volunteer opportunities, but they also have many chances to get involved in daily, weekly or monthly events locally. Their Find An Opportunity page helps organizations list a call for volunteers, and helpers can also look for events and organizations near them. Whether you want to build houses, support youth literacy or give out meals to those in need, there are many ways you can make a difference through AmeriCorps.
Hope that helped!
We hope this list has been an inspiration, and has given you some ideas on how to find volunteer opportunities for yourself!
If you’re a volunteer manager looking to upgrade your program with some kick-ass software, click through to our extensive list of volunteer management software , or directly to our volunteer management app.
Promoting your nonprofit’s events: a beginner’s crash course
Event promotion ensures all of the planning pays off at your nonprofit. But how to reach your audience with relatable marketing materials?
Three channels you haven’t yet considered for recruiting volunteers
As a volunteer coordinator, you’re looking for creative ways for recruiting volunteers. Here’s three ideas you maybe haven’t considered!
The best volunteer management apps in 2024
Here is our top list of volunteer management apps for coordinating teams for non-profit organizations and events.
50+ Website Topics For Project [Updated 2024]

In today’s digital age, creating a website has become more accessible than ever before. Whether you’re a budding entrepreneur, a passionate hobbyist, or someone looking to share valuable knowledge, the first step in building a successful website is choosing the right topic. In this guide, we’ll walk through the process of selecting website topics for your project, exploring various factors to consider and popular ideas to inspire you.
Factors to Consider When Choosing Website Topics For Project
Table of Contents
Personal Interest and Passion
One of the most crucial factors in selecting a website topic is your personal interest and passion. Consider what topics excite you and align with your hobbies, interests, or expertise.
When you create stuff you really care about, it keeps you excited and connects better with the folks who check it out.
Target Audience
It’s really important to know who you’re making your website for. Think about the people you want to visit your site and what they’re interested in.
Consider their demographics, interests, and pain points. Tailoring your website topic to meet the needs of your target audience will help you attract and retain visitors.
Market Demand and Trends
Researching market demand and trends can provide valuable insights into popular topics and potential opportunities. Look for topics that have a growing demand or are trending in your niche.
Tools like Google Trends, keyword research tools, and industry reports can help you identify trending topics and relevant keywords.
Competition Analysis
Analyzing your competition can help you gauge the level of competition in your chosen niche and identify gaps or opportunities.
Look at other websites in your niche to see what topics they’re covering, how they’re engaging their audience, and where you can differentiate yourself.
Feasibility and Resources
Consider the feasibility of your chosen topic in terms of resources, time, and expertise. Assess whether you have the necessary skills, resources, and bandwidth to create quality content consistently.
Choose a topic that you can realistically manage and sustain in the long run.

50+ Website Topics For Project: Category Wise
Technology and gadgets.
- Smartphone reviews: Latest models and comparisons.
- Tech news: Updates on gadgets and innovations.
- How-to guides: Software and app tutorials.
- Gaming hardware: Reviews and setup tips.
- Programming tutorials: Coding basics and advanced techniques.
Health and Fitness
- Workout routines: Fitness plans for various goals.
- Healthy recipes: Nutritious meal ideas and cooking tips.
- Mental health resources: Coping strategies and support.
- Yoga guides: Poses and meditation techniques.
- Weight loss tips: Strategies for shedding pounds.
Fashion and Beauty
- Fashion trends: Latest styles and fashion forecasts.
- Beauty product reviews: Makeup and skincare recommendations.
- Sustainable fashion: Eco-friendly clothing brands.
- Makeup tutorials: Step-by-step guides for different looks.
- Fashion photography: Tips for capturing fashion shots.
Travel and Tourism
- Destination guides: Travel tips for popular spots.
- Budget travel hacks: Saving money on trips.
- Adventure travel: Extreme sports and outdoor activities.
- Solo travel tips: Safety advice and solo destinations.
- Cultural travel experiences: Immersive cultural tours.
Food and Cooking
- Cooking recipes: Easy meals for all occasions.
- Baking tips: Techniques for perfect pastries.
- Restaurant reviews: Dining recommendations and critiques.
- Vegan cooking: Plant-based recipes and resources.
- Food photography: Styling and lighting tips.
Personal Finance and Investment
- Budgeting tips: Managing finances effectively.
- Investing strategies: Building wealth through investments.
- Passive income ideas: Ways to earn money passively.
- Retirement planning: Financial preparation for retirement.
- Cryptocurrency news: Updates on digital currencies.
Education and Learning
- Online learning resources: Courses and educational platforms.
- Study tips: Effective study habits for success.
- Language learning: Tools and methods for language acquisition.
- Skill development: Improving professional skills.
- Homeschooling advice: Tips for homeschooling parents.
Entertainment and Pop Culture
- Movie reviews: Critiques and recommendations.
- TV show recommendations: Must-watch series.
- Music playlists: Curated playlists for different moods.
- Book reviews: Reviews of popular books.
- Pop culture analysis: Insights into trends and phenomena.
DIY and Crafts
- DIY home decor: Creative home improvement projects.
- Crafting tutorials: Step-by-step guides for crafts.
- Sewing patterns: Patterns for clothing and accessories.
- Upcycling projects: Turning trash into treasure.
- Gardening tips: Advice for green thumbs.
Environmental Sustainability
- Sustainable living tips: Eco-friendly lifestyle changes.
- Zero-waste living hacks: Reducing waste at home.
- Climate change awareness: Educational resources on climate issues.
- Renewable energy solutions: Alternative energy sources.
- Wildlife conservation: Efforts to protect endangered species.
Parenting and Family
- Parenting advice: Tips for raising children.
- Pregnancy journey: Support for expecting parents.
- Family bonding activities: Fun activities for families.
- Homeschooling resources: Curricula and lesson plans.
- Parenting support groups: Communities for parents.
How Do I Create A Unique Website?
Creating a unique website involves several key steps:
- Define Your Purpose and Audience
- Determine the purpose of your website (e.g., informational, e-commerce, portfolio).
- Identify your target audience and understand their needs and preferences.
- Choose a Unique Domain Name
- Choose a catchy and fitting website name that shows what your site is about.
- Think about using words that relate to your topic so more people can find you easily on search engines.
- Design an Original Website
- Design a visually appealing and user-friendly layout that aligns with your brand identity.
- Customize templates or hire a web designer to create a unique design tailored to your needs.
- Use high-quality images, graphics, and fonts to enhance the aesthetics of your website.
- Create Compelling Content
- Develop original and engaging content that provides value to your audience.
- Write informative articles, create captivating visuals, or produce engaging videos.
- Showcase your expertise and personality to differentiate your website from others in your niche.
- Optimize for Search Engines (SEO)
- Research words people use to find what they want online and use them in your content.
- Improve website speed, usability, and mobile-friendliness for better SEO performance.
- Get good websites to link to yours and make sure the info about your site is set up right to be seen better in search engines.
- Incorporate Unique Features and Functionality
- Add unique features or tools that enhance user experience and differentiate your website.
- Consider interactive elements, such as quizzes, calculators, or personalized recommendations.
- Implement innovative technology, such as chatbots or virtual reality experiences, if applicable to your niche.
- Focus on Branding and Identity
- Develop a strong brand identity with a distinct logo, color scheme, and brand voice.
- Make sure everything on your website matches, like the words, how it looks, and what it says.
- Make your brand experience unforgettable for people visiting your site, so they remember you and not others.
- Test and Iterate
- Regularly test your website’s performance, usability, and functionality.
- Gather feedback from users and analyze metrics to identify areas for improvement.
- Continuously iterate and refine your website to enhance its uniqueness and effectiveness over time.
Emerging Trends in Website Topics
Virtual reality and augmented reality experiences.
Virtual reality (VR) and augmented reality (AR) are revolutionizing the way we experience content. Whether you’re creating immersive VR experiences or interactive AR applications, there’s a growing audience eager for cutting-edge technology and virtual adventures.
Blockchain and Cryptocurrency
Blockchain technology and cryptocurrency are reshaping industries and economies worldwide. Whether you’re a blockchain enthusiast exploring decentralized applications or a cryptocurrency investor sharing market insights , there’s a curious audience hungry for knowledge and investment opportunities.
Remote Work and Digital Nomadism
Remote work and digital nomadism are becoming increasingly popular lifestyles as technology enables people to work from anywhere in the world. Whether you’re a remote work advocate sharing productivity tips or a digital nomad documenting your travels, there’s a remote-ready audience seeking guidance and inspiration.
Artificial Intelligence and Machine Learning Applications
Artificial intelligence (AI) and machine learning (ML) are powering innovation and automation across various industries. Whether you’re an AI enthusiast exploring AI applications or a data scientist sharing ML algorithms, there’s a tech-savvy audience eager for insights and practical applications.
Sustainability and Green Living Initiatives
Sustainability is no longer a niche movement but a global imperative. Whether you’re advocating for renewable energy solutions or promoting zero-waste lifestyle practices, there’s a conscientious audience eager to learn and take action for a greener future.
Choosing the right website topics for project is the first step towards building a successful online presence.
By considering factors such as personal interest, target audience, market demand, competition, and feasibility, you can narrow down your options and select a topic that resonates with both you and your audience.
Whether you choose a popular topic or a niche idea, the key is to create valuable, engaging, and authentic content that adds value to your audience’s lives. So, explore your passions, do your research, and embark on your website journey with confidence and enthusiasm.
Related Posts

Step by Step Guide on The Best Way to Finance Car

The Best Way on How to Get Fund For Business to Grow it Efficiently
Leave a comment cancel reply.
Your email address will not be published. Required fields are marked *
35+ Freelance Websites List: Post Your Services and Get Hired!
- July 1, 2021
- 14 min read
Want to start a freelancing career? Check out our Freelance Websites List and find the job you’ll love! And get paid fairly as well ;),
Only a few years ago, there weren’t many people who were able to do their job sitting in front of the computer on the comfy couch at home, with a cup of coffee and a dog behind you. Now, remote jobs are the standard in many professions in the pandemic world, especially since employees are more willing to stay at home or switch to hybrid mode after the lockdown ends (read more in our Remote Communication Report ).
If you want to start your freelancing career , the first step you should take is to browse the freelance websites for job postings. But before, let’s find out something more about the nature of being a freelancer.
👉 What professions allow you to find freelance jobs?
If you value your freedom, then finding a freelance job is a perfect option. Thinking about freelance work, most of them are creative professions that assume a certain level of independence when it comes to daily responsibilities. People search for and are willing to pay for a particular skill set and often want to give these skills a try before hiring someone full-time.
Many marketplaces provide freelance jobs available or allow freelancers to post their services. The search engine doesn’t help, showcasing lots of different job boards. That’s why we’d like to recommend the websites from all around the world where you can easily find freelance jobs for creative professionals in:
- graphic design (e.g., as a website graphic designer or in custom logo design ),
- digital marketing,
- sales and marketing,
- social media,
- web development services ,
- software development
- content writing ,
- customer support,
- data entry.
👉 What to look for in the freelance job board advertisements?
Entering a website, we can see many different job postings from different advertisers. They’re looking for a particular skill set, offering various rates and other work benefits. What should we check while browsing freelance sites before choosing an offer?
- An hourly rate – it rarely happens that freelancers are hired for a fixed price. That’s why, while browsing freelance job sites, always check how much they pay hourly for your services,
- the preferred term – advertisers often highlight if they’re looking for short or long term cooperation,
- company verification – always remember to check if the clients are verified or at least have many positive reviews or recommendations,
- advertisers’ reviews – most of the freelance websites have an employer review option where you can write your own or rate the clients. Read, e.g., the most recent data entry,
- remote work opportunity – a freelance professional work is mostly remotely, so make sure the client you chose to work for includes such benefit in the offer,
- company’s headquarters – even if your job allows to work remotely in full-time, make sure the client you’ll work for is located within your range, e.g., if you had to sign the papers in person,
As you can see, there are few important things to check before choosing a gig. However, doing a bit of research never hurts anyone and helps to avoid the unexpected, like chasing clients for money we earned.
👉 What should our freelance listing include?
Most freelance websites provide their own templates adjusted to the architecture of the site. However, some things are in common for all of them, like personal details, areas of expertise, or education. You can also :
- showcase your previous works,
- mention the awards, e.g., winnings in design contests,
- post recommendations from previous employers.
The more information you provide, the better for the potential employers to find you while doing a screening process.
Track time and get paid fairly. Sign up for an account - free forever!
👉 Freelance websites list to help you find well-paid jobs
We searched for you and collected the best freelancing platforms with job listings to help you find the job you’re dreaming of. Check them out!
Upwork is one of the best freelance websites for building a freelance team.
The freelancers can connect easily with clients and begin delivering high-quality jobs. The platform allows creating personalized, well-written profiles to showcase their businesses. Posting your services here, e.g. freelance writing gigs is one of the easiest ways to reach customers and succeed!

SolidGigs has a unique take on helping freelancers get more jobs. Instead of creating a marketplace like Upwork or Freelancer and charging as much as 30% of your client payments, SolidGigs pairs you with a team of “gig hunters” who filter through dozens of freelance websites and send you the best job matches based on a set of match criteria you give them. All for one small monthly fee.

Let the companies know about the services you’re offering whether it’s business formation , graphic design or tutoring services.
Guru allows you to create your own profile and showcase the work you’ve completed to make you more attractive to potential clients. Use the daily Job matches to find new opportunities and get hired easily!

Are you a talented freelancer? Would you like to post your services and get hired by companies worldwide?
Create a professional profile on Freelancer and let the companies know that you’re ready to deliver the highest quality of work! Browse jobs matching your skills and apply for them – choose the easiest way to earn some money!

People Per Hour
With just a few clicks, People Per Hour connects freelancers with potential customers.
Build your own profile and wow the clients. Add some photos or videos, showcase your portfolio, write a compelling introduction, and the rest will follow!

Truelancer provides the best remote and freelancing jobs from trusted employers.
Start posting your services and get hired by the companies simply and safely. The platform provides dozens of categories to ensure the freelancers will match them with their skills. With this marketplace finding an online job is a piece of cake!

Talent by Hubstaff
Talent is provided by Hubstaff, one of the most popular time tracking software for companies hiring remote workers.
It’s a completely free way to search for talented people and contact them directly. It allows the freelancers to post their services, add the skills, and get found by the potential employees for the work they need to be done!

Ureed is the platform for companies looking for talented freelancers to complete a project or fill in for staff temporarily.
This marketplace’s team matches the contractors to the employers across many industries and helps both sides save time and money. Give it a try – start building your freelance career there with the freelance jobs you can find there.

Are you a professional developer, designer, or finance-related worker who’s looking for new job opportunities? Gain access to the elite network of top talent and get hired by the greatest companies. Toptotal carries out a few steps selection to offer their customers talented and highly experienced freelancers.

Workhoppers
Workhoppers is a city-oriented freelance website.
It’s another position on our freelance websites list provides a high-quality matching algorithm based on machine learning that helps companies find talented freelancers from various fields. For example, if you’re looking for freelance writing jobs, browse their listing catalog or post your services to get noticed.

Workana provides around ten specific categories to help freelancers offer their skills.
The job listings are divided by the contract type, language, and client location to perfectly match the companies and freelancers that provide the skills they’re searching for. Give it a try – maybe here’s the job that can put your experience to good use?

Hire is one of the most trusted platforms for hiring talented freelancers.
Finding a job here allows you to save time and is less stressful than doing it yourself. Post your skills and wait for the companies who are looking for the services you’re offering. Multiple companies are waiting for your talent!

Here’s the perfect place for freelance designers and developers who are looking for new job opportunities.
Dribble connects companies with the contractors offering the skills they need to complete the project or fill in staff temporarily. Everything is safe and stress-free – Dribble makes online collaboration with remote graphic designers a piece of cake.

Project 4 Hire
Post a freelance job to one of the wide range of categories Project4Hire is offering.
This freelance jibs marketplace connects teams in need of hiring professional freelancers who provide the skills they’re looking for to finish their projects. This is an excellent opportunity for professional individuals to get hired and earn more from working from home.

Post any venture you require done and get offers from our capable specialists within minutes.
Think about their recommendations and value, then select the best consultant to finish your project. Get paid for the job you love and enjoy working from home. It’s easier than you think!

👉 Check also our article and learn more about time tracking for consultants
Every business needs the right people for their professional services – Witmart allows them to find what they’re looking for!
Whether you’re a graphic designer , marketer, or developer, offer the skills and let the companies find and hire you! Employers deposit the full reward amount to ensure the freelancers they’ll be paid instantly.

A job board for software engineers .
As they say, job seekers love Gun.io because they help to find jobs that they can be proud of in their CV. They search for the companies looking for specialists from your expertise fields and match you with the clients. No matter if you’re expecting short or long-term gigs, be sure to check it out.

Whether you offer your graphic design, writing, coding, or marketing skills, Fiverr is the perfect place to help you grow your business.
Post your service, add a price or hourly rate to attract potential customers, and wait for getting noticed. Earn money for things you enjoy and work on your terms. Everything is safe because this job website does the hiring process seamlessly.

CAD Crowd was designed to help companies hire freelance graphic designers specializing in 3D Design, 3D Modeling, and CAD Draftin g.
Choose a qualified designer to temporarily fill in for staff or complete the projects you need to do. This marketplace allows remote designers to collaborate with potential customers easily and confidentially.

Storetasker
If you’re a Shopify expert and are looking for an opportunity to work with a qualified tea, contact another page on our Freelance websites list – Storetasker.
It’s a platform that connects the store owners looking to hire experienced Shopify experts and matches them with candidates that fit their projects.

Get noticed and receive commissions with Taskr.
Ensure your freelancing business is growing successfully by getting hired by the companies worldwide – Taskr makes it stress-free and completely safe. Post your service and wait for the wonderful opportunities!

Student Freelance
Inspire your customers with the service you’re offering!
This marketplace allows the students to reach their first employers just with a few clicks. Create your own profile, add the skills and complete the portfolio and wait for the jobs that need to be done. Submit your application and find out how to get hired easily!

LinkedIn ProFinder
We all know LinkedIn as a business-related social networking site. However, it also provides other services, such as ProFinder .
This platform allows companies looking for freelance professionals to find the service they require to finish the projects. Hint: the more attractive is your LinkedIn profile, the higher your chances of getting noticed.

It is the smartest way to get hired if you’re a freelance design talent!
99designers helps the companies reach experienced designers working remotely to help them deliver the best work results on time. Post your portfolio and discuss the contract details with customers directly – everything is safe and easy!

Giggrabbers
Giggrabbers helps skilled and experienced freelancers find new opportunities to get hired!
Help startups and companies develop their businesses successfully and bring wonderful ideas to life. The system is completely safe and secure, making outsourcing a piece of cake!

Remotive.io
Most freelance jobs involve remote work, which is pretty convenient if you’re doing multiple gigs in the same period.
As a WFH-focused job board, Remotive provides thousands of work opportunities, mostly from the tech and creative industries. Check it out!

Another position on the Freelance Websites List is the largest SEO marketplace .
If you’re an SEO specialist , post your service and get noticed by thousands of teams worldwide who are looking for the highest-quality skills. Browse the jobs posted there and find the one that meets your needs. Get paid easily with SEO Clerks!

Media Bistro
Check to the best place to discover the professionals with media-related skills .
Find freelancers specializing in writing jobs, like essayists, editors, creators, and other makers, as photographers, web designers , and many more! As a freelancer, feel free to post your service there and wait for wonderful job opportunities.

Hire Outsourcing Team
If you’re a freelancer, you can get commissioned by the companies that need to outsource some tedious processes.
With Hire Outsourcing Team, you can be found by the teams who are looking for part-time staff to finish the projects or complete the staff temporarily. Maybe this freelance website will help you find a perfect gig?

Indeed for remote workers
Indeed is one of the biggest job listings platforms. It also has a dedicated site for posting freelance and remote jobs, so we just couldn’t forget about adding it to our freelance websites list.
Create your CV via CVMaker , add your CV to Indeed and the website will match your skills to the potential clients that might need you to complete their projects. Stay up-to-date with current positions!

Outsourcely
Find a wonderful freelance job opportunity in the creative industries .
Create your profile, add the services and portfolio, and get discovered by potential clients. Apply for the jobs that have been already posted there or get notified when the new opening that meets your skills has been posted. Contact the company directly – everything is safe and secure!

We Work Remotely
Naming itself as a leading remote work community, We WorkRemotely is a marketplace that provides the best freelance job opportunities that aren’t limited by drives or a specific geographic zone.
If you’re a creative or tech-related professional, I’m sure you’ll find clients there after a little bit of good search.

Salesforce App Exchange Jobs
The leading CRM app marketplace also provides job opportunities focused mostly on sales. And it suits perfectly our freelance websites list.
Companies that integrate with Salesforce can post their job advertisements here and professionals within the skills they need. Check it out!

Show the Zartis team what you can do and become a part of this wonderful development community. If you’re progressing with the steps they require to join this marketplace; they will introduce you to exciting roles with their customers. Brilliant!

Power To Fly
Previously dedicated to women only, it’s a global freelancing website that provides work opportunities from many industries. Create a profile there, introduce your skills and apply for the positions for a company that meets your requirements. Get hired and easily earn money!

Virtual Employee
Virtual Employee helps companies outsource their businesses to India. If you’re a programmer, SEO consultant , marketer, or have skills that meet the other customers’ expectations, contact them and ask for a job – maybe they’ll find your expertise useful?

Find your dream remote location job in tech or non-tech fields. Remote OK is a freelance site that posts lots of wonderful work opportunities from all over the world to let you earn money by doing things you love. What’s more, companies from many industries recommend this freelance platform.

Remote Workmate
If you’re from the Philippines, then you should give this freelance website a try. Remote Workmate is a freelance platform that helps hire the best marketing and sales-related professionals. Post your service there and wait for the new job opportunities. Earn serious money and enjoy working from home!

Outsourced.ph
This is the next Philippine-based remote workers community. It provides dedicated remote staff and outsourcing services, so try to contact them if they’re hiring new remote employees!

Career Builder
Career Builder has a department that provides remote location jobs only. Find out if there’s a job opportunity designed especially for you and get hired immediately!

Flexiple is a network of top freelance developers. They pride themselves on their comprehensive vetting process for freelancers that put their prospects through several rounds of interviews and tests to make sure they’re right for the Flexiple brand. They have a dedicated team of in-house Solutions Experts to spend time with each user and get a full scope of what their organization is looking for. Clients are given a list of the top candidates based on their preferences and can reach out to their favourite pick to see if a developer is the right fit.
Each freelancer works at an hourly rate, and their services are highly scalable. This means an early-stage startup can enjoy Flexiple’s services just as much as a well-established firm. They also provide excellent customer service along with their freelance matching service.

1840 & Company
1840 & Company is another great place to find remote, freelance work. It’s a vetted, global marketplace that connects businesses of all sizes with freelancers to perform a wide variety of jobs. This includes work like graphic design, web development, digital marketing, accounting, data entry, and sales reps.
Unlike other marketplaces, there’s no applying to jobs or filling out your freelance profile. The platform is highly managed and the 1840 team will directly match you with clients who have work most suitable with your skills.

As you can see, it’s pretty easy to find a freelance job these days. And it’s even easier with the freelance websites list!. We should do decent research of freelancing sites, browsing them according to the skills we can provide. If you’re new to freelance jobs, read the instructions the sites provide, or feel free to ask their customer support for help.
I hope you’ll find the fairly paid and satisfying freelance work soon! Feel free to share it among your friends.
Ola Rybacka Content Specialist at TimeCamp, foodie and doxie lover, full-time otaku. よろしくお願いします!
See other posts

How Does Employee Monitoring Software Work?
Nowadays, with work happening more and more often on computers and using the Internet it’s very likely that your employees can’t avoid distractions and visit non-work related websites as admitted by 64% of US employees. But this problem has been around for decades – even before the Internet developed as we know it now, workers […]
- March 20, 2019

Flexible or fixed working hours – which one suits you best?
Flexible working hours, also called a flexible work schedule, have become one of the most appreciated employee benefits these days, especially among remote workers and among e.g., high employee salary and employment insurance. What’s behind its popularity, and is it actually more advantageous than the nine-to-five work schedule? Before we jump to conclusions, regardless of […]
- November 8, 2023
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name and email, in this browser for the next time I comment.
14 Comments
Nice Information will definitely help alot of people
This will totally help me to find my first Virtual Assistant gig! Thank you for very insightful article!
Thanks for helpful article!
I would also suggest adding webemployed.com as a great resource for finding online remote jobs. They have very detailed guides on such topics and share many companies that hire remote workers.
Can you take a look at this? Use remotejobs today to search for telecommute resumes or jobs Would you be willing to do a write up on your blog?
It’s totally a helpful information for those who want to work online. Thanks!
Thank you so much, Michelle, happy to see you like the article! 😉
Hoping for more articles, Ola! Keep on posting! 🙂
Perfect list on where to apply for your dream online remote jobs! Thanks for sharing this 🙂
You’re very welcome, happy to help you! 😉
Hello, we are read the article and excited to write the input from our end, There are many online marketplace where we can find freelance work, Here also available the work for new learner too.
Same wise we can find the other freelance work through many other freelance website.
Thanks for sharing this. this article is very helpful
Most valuable resources. It will be helpful to find a new job opportunity.
Hi there, just became alert to your blog through Google, and found that it’s really informative. I am gonna watch out for brussels. I will appreciate if you continue this in future. Lots of people will be benefited from your writing. Cheers!

- Free Signup
The Best Online Outsourcing Websites and How to Use them

Ah, the digital age! It’s a world that knows no borders of business; therefore, the best partner in this case could live on another continent. Outsourcing for online is similar to digging a treasury full of talent from all over the world. However, how do you choose from among all these alternatives? This guide will help you navigate through the sea of online outsourcing websites .
So, Why Outsource?
Think of outsourcing as delegating with a turbo boost. It simply means doing your things right and letting others do their thing right for you. Through outsourcing, you get the advantage of cost-cutting , improved efficiency, as well as the injection of new perspectives into your projects.
The Best Online Outsourcing Websites
It is a vibrant marketplace that brings together companies and freelancers on Upwork. It’s your total shop with all the skills ranging from web development to content writing.
How it Works: Post your job. Freelance bids. Select the right fit. Simple, right? This enables you to review profile, portfolio, and ratings to make an informed decision.
Payment Methods: Safe and varied. These include hourly rates as well as fixed price contracts. Through Upwork’s secure system, payments are delivered.
Fees: Upwork charges employers a service charge of 5% on the fee paid to the freelancer, however, it is a considerable price to pay for the best talents.
Suitable For: Startups and big companies wanting a variety of skill sets and for companies that are looking for freelancers for hourly rates.
2. Freelancer.com
The name of this site is indeed catchy – Freelancer.com – and as you can see, it’s a community of enthusiastic free lancers, willing to tackle your assignment. It encompasses a wide range of service provision.
How it Works: Upload the project, invite freelancers to bid and evaluate their qualifications through messaging. This also makes their contest feature ideal for such types of projects.
Payment Methods: Milestone payments make for good comfort, allowing disbursement of funds as goals are accomplished.
Fees: Has different fee structures based on the requirements for more detailed information visit the Freelancer
Suitable For: A competitive price structure for small to medium-sized businesses.
Guru is indeed an oasis for specialised persons. It is known for its quality freelancers and easy hiring.
How it Works: Select an expert and post a job, requesting quotes. Additionally, you can search through freelancer’s profiles and contact them directly.
Payment Methods: Pay by milestone, task, hourly, or recurring basis.
Fees: Lowest charges possible, and with token deductions when paying.
Suitable For: Those who need specialized skills and prefer a more curated freelancer experience.
4. Amazon’s Mechanical Turk
It is a little different from the others, but it’s perfectly suitable for tasks requiring human intelligence, such as surveys or data verification.
How it Works: Turkers undertake HITs (Human Intelligence Tasks ) on behalf of you at a fee.
Payment Methods: Amazon is a secure platform for payments.
Fees: They charge a commission on the payment you offer for each HIT.
Suitable For: Businesses needing to complete large volumes of simple tasks quickly.
5. DesignHill
A paradise for creative needs. It is a website that provides design support in areas such as logos and web design.
How it Works: Begin a contest for designers to submit their ideas about your design or you hire a designer.
Payment Methods: Enhancing secure online transactions through their portal.
Fees: There is a charge for hosting contests and projects, but it’s affordable for good designs.
Suitable For: They have become a popular choice for those in the market for creative and professional designs.
Fiverr flips the script. You choose the service you require from freelancers who display them for sale. It is popularly known as being affordable and has a broad spectrum of services.
How it Works: Look for services, select the gig that suits you, and make the order.
Payment Methods: Facilitating secure transactions through Fiverr’s platform.
Fees: There’s a small service fee, but it’s marginal considering the affordability of most gigs.
Suitable For: Small businesses and individuals needing quick, cost-effective services.
Which Site is Best?
Your specific project needs should help you choose the best online outsourcing website . Here’s a breakdown:
Upwork for Complex, Diverse Projects
One can select Upwork if they are dealing with challenging projects or have different demands. Upwork has an expansive pool of self-employed professionals with a large variety of competencies and abilities. As such, this is suitable for complex projects that require a mix of skills.
Freelancer.com for Competitive Pricing
Freelancer.com works on a bidding base, and the freelancers bid for your project. The competitive nature creates a conducive environment for cost-cutting which makes it an attractive option for value conscious consumers.
Guru for Specialized Skills
When your project needs advanced skills or knowledge beyond the scope of expertise, Guru is the site you should look at. It is renowned for linking clients to elite professionals with particular, most times, intricate skills.
Micro-tasks in Amazon Mechanical Turks.
Amazon’s Mechanical Turk addresses the same type of work; however, this is a form of work where human intelligence but not particular special skills are required. This makes it useful for data entry, simple surveys, and minor image recognition tasks.
DesignHill for Design Needs
You should choose the DesignHill website if you have a project design-oriented, be it graphics design, branding, or visual content creation. It is a platform for creative work that links you with proficient designers who can translate your conceptual ideas into tangible forms.
Fiverr for Budget-Friendly Options
Fiverr is known for its pricing. It provides for a variety of services at relatively low costs hence suitable to small businesses and for budget-minded individuals. Nonetheless, it is very cheap, and Fiverr has plenty of skilled professionals to give you good work without compromising quality.
These platforms also have their own powers and serve different interests ranging from low-budget to high-technology competence. Your choice should align with the specific demands and goals of your project.
What Can You Outsource with These Sites?
Almost anything! From web development, graphic design , writing, and data entry, to marketing strategies. If it can be done remotely, it can be outsourced. These sites offer a global pool of talent waiting to bring your projects to life.
Getting Started: How to Use These Sites?
1. Define Your Project: Begin with a concise and specific statement of your requirements. As usual, a good brief is like preparing for a game – the better the brief, the better the performance. Ensure it features project scope, goals, deadlines, as well as any of the special skills needed.
2. Set a Budget: Know your numbers. Having a budget in mind whether for fixed price or hourly rates will help you filter proposals and manage costs prudently.
3. Post Your Job: Design a comprehensive job post using the platform. This is your marketing poster for freelancers. Let it be interesting, concise, and complete.
4. Review Proposals: After the publication of your job, you will get proposals from freelancers. Thus, it is at this stage that you act as a detective – you browse through their profiles, portfolios and reviews of their previous jobs.
5. Interview Candidates: Do not be afraid to ask questions. Interview your top candidates on the platform’s communication tools. This makes sure that they stay true to the project in terms of your vision.
6. Hire and Manage: Then choose your freelancer and let the fireworks begin! Keep track of progress , communication, and payments with your platform’s tools.
7. Feedback: Provide real feedback after completing the project. This also benefits the freelancer as well as potential clients of the same.
10 Steps for Writing Project Requirements.
1. Be Specific: The right talent is drawn by clear requirements.
2. Budget Wisely: Ensure you set realistic budgets to obtain high-quality proposals.
3. Timeline: Clearly define the project milestones and target end dates.
4. Skillset Needs: List specific skills or experience required.
5. Samples: Request for work samples if applicable.
6. Communication: State your preferred means of communication as well as the level of frequency you should be communicating.
7. Feedback: Mention how you’ll provide feedback.
8. Revisions: Be specific with regard to revision or changes.
9. Confidentiality: If needed, mention confidentiality requirements.
10. End Goal: Always include the final purpose of the project.
Hiring Staff Directly vs Using an Outsourcing Site
It can be cheaper when you hire directly, but it brings the tedious issue of screening candidates, processing payrolls, and legal concerns. Outsourcing sites , on the other hand, offer a streamlined process with a vast talent pool, secure payment methods, and dispute-resolution mechanisms.
Tips for Selecting the Right Worker for Your Project
1. Check Ratings and Reviews: They provide valuable insights into the freelancer’s work ethic and quality.
2. Review Portfolios: Portfolios showcase their actual work and style.
3. Communication Skills: Ensure they understand your requirements and can communicate effectively.
4. Professionalism: Look for signs of professionalism in their proposal and interactions.
5. Trial Tasks: For larger projects, consider a paid trial task to gauge their capabilities.
Paying Project Based Work Versus Paying an Hourly Rate
Project based payments are suitable for well defined projects with specific outcomes, while hourly payments might be helpful for continuing, and developing tasks.
Project work is normally safer for you as there is a defined sum you need to pay to complete the task.When you employ on an hourly rate you don’t have any assurance of the maximum amount that you will pay.
An hourly rate is more appropriate for longer-term labour or where you have a number of various responsibilities for the worker.
Choose based on what kind of project and the level of oversight you prefer.
Tips for Project Based Work
1. Define Milestones: Break the project into smaller, manageable parts with clear deliverables.
2. Agree on Deliverables: Clearly define what success looks like for each milestone.
3. Set Deadlines: Each milestone should have a specific deadline.
4. Payment Schedule: Link payments to milestone completions.
5. Regular Updates: Ensure the freelancer provides regular progress updates.
Hiring a Team vs. an Individual
The choice between employing an individual freelancer and a team is determined by the needs of your project:
Individuals: Individuals are usually favoured for specialised work or smaller initiatives. Individual freelancers flourish in assignments that need a certain speciality, allowing for concentrated knowledge and direct connection.
Teams: When addressing complex or large-scale undertakings, form a team. Teams bring a wide set of abilities and the capacity to manage multiple areas of a project at the same time. This method is useful for tasks that require a variety of skills and collaboration.
Which Country Should You Recruit From?
Outsourcing countries are chosen based on cost, skill specialisation, and language proficiency:
India and Bangladesh: These are low-cost solutions that are particularly good in IT and back-office work.
Philippines: Known for its exceptional customer service and English fluency, the Philippines is a good alternative for professions requiring strong English communication skills.
US & UK: Ideal for projects requiring native English speakers or specific cultural insights, particularly if the project’s target audience is located in these countries.
Former Soviet Union (Russia, Belarus, Ukraine) : Each of these nations have a large pool of talent in technical and engineering sectors, and they are well-educated in these fields.
There are numerous opportunities provided by outsourcing. It demonstrates how firms can tap into a worldwide talent pool to find the ideal match for their project requirements . This approach not only provides flexibility and a diverse set of skills but it can also be adjusted to various budgets and project scopes.
Furthermore, utilising tools such as Time Champ aids in time and productivity tracking. This integration is especially useful for managing outsourced jobs and ensuring projects are completed efficiently and effectively, maximising the benefits of outsourcing.
Outsourcing jobs means hiring external resources, like freelancers or agencies, to perform tasks, handle operations, or provide services that are typically done in-house.
Top websites include Upwork, Freelancer.com, Guru, Amazon’s Mechanical Turk, DesignHill , and Fiverr, each catering to different needs.
This depends on the project. India and Bangladesh are cost-effective for IT tasks, the Philippines for customer service, the US and UK for native English skills, and Eastern Europe for technical expertise.
Build a compelling profile on outsourcing websites, actively bid on projects, and develop a reputation for delivering quality work.
Outsourcing can provide access to global talent, reduce costs, and allow businesses to focus on core activities.
These platforms connect businesses with freelancers, providing a structure for job posting, bidding, communication, and payment.
Virtually anything that can be done remotely , including web development, writing, design, and administrative tasks.
Direct hiring involves managing all aspects of employment, while outsourcing sites provide structured platforms for security and convenience.
Choose freelancers with good ratings and reviews, scrutinize their portfolios, conduct thorough interviews, and set clear expectations.
- 2008-2023 Time Champ. All rights reserved
- For Support : [email protected]
- For Sales : [email protected]

The Best Free Websites for STEM Activities
Categories Education
Today, I’m featuring the best websites for STEM activities and science projects. Some of my favorite resource blogs for STEM projects are made by science teachers, simply because they often have better access to lab equipment, etc! No harm in learning from a wide range of sources.
And learning from others is the best way to learn how to teach STEM at home ! Kids love learning along with their caregivers, and you may find that you learn a lot along the way, too!

The Best Resources for Free STEM Activities
There are so many amazing free STEM resources available today. You’ll never run out of STEM activity ideas after visiting these websites.
Of course, STEM activities do require some supplies! So before you check out the list of STEM activity ideas, you might want to make sure your classroom or home is fully stocked with STEM supplies before starting!
Why is STEM Important?
STEM education is vitally important for providing children with the skills to thrive in the modern world.
For teachers and parents, fostering a STEM-driven educational environment gives kids the opportunity to explore and understand science, technology, engineering, and mathematics in an engaging and meaningful way.
STEM education allows kids to solve real-world problems and develop critical thinking, collaboration, and creativity — essential skills for thriving in the ever-changing job market.
Whether your child wants to become a scientist, engineer, mathematician, programmer, or designer, providing them with a comprehensive STEM education is the key to a bright future.
Find out more about why is STEM is important for kids here!
Essential Supplies for STEM Activities
These supplies are essential for STEM activities! You can also browse our recommendations for supplies for science experiments here.
5 of the Best Free Websites for STEM Activities
These websites for STEM activities offer the very best in hands-on STEM education for teachers and parents.
STEAMsational
We love STEM activities for kids here at STEAMsational. You’ll always find us trying to do a new science experiment, math activity, engineering project, or some other activity that combines all STEM topics!
STEAMsational has STEM activities for toddlers through middle school. I’m particularly fond of this selection of unicorn science experiments.

Go Science Kids
Go Science Kids offers science and STEM projects for kids of all ages.
The STEM Laboratory
The STEM Laboratory is a good resource for finding simple, easy STEM projects you can do at home for kids in K-2nd grade.
The site not only offers activity ideas, but also printables to complement other STEM activities and studies you may be doing at home.
STEM Works is meant for traditional school teachers, but homeschooling families can use the same project ideas to complete projects at home.
All STEM activities are divided by topic, which makes it easy to find a hands-on project for a particular theme or unit study.
Science Bob
Science Bob has tons of science project ideas and activities for elementary kids.
One of the coolest things about this site is how many videos it has illustrating how to do the activities , which is helpful if you’re not quite sure how a project is meant to go.
Share this project with a friend!

Compare the 23 Best Construction Bidding Websites for 2024
- Digital Asset Management
Posted by: Cinthya Soto
In the AEC world, staying updated with the right tools is the key to securing the best projects. One of these key tools is construction bidding websites. Rather than spending numerous hours searching for job opportunities, contractors leverage construction bidding platforms.
However, with a wide range of bidding platforms coming out each year, choosing the perfect one for your needs can feel like an overwhelming task.
In this guide, we provide a comprehensive comparison of the 23 top construction bidding websites so you know where to bid on construction jobs. With our insights, we hope to help you discover which platform might be your game-changer this year.
What Are Construction Bidding Websites and How Do They Work?
Construction bidding websites are online platforms where construction projects, whether public or private, are posted so that contractors and subcontractors can submit bids to execute those projects. These websites serve as a central marketplace for construction project owners, general contractors, subcontractors, suppliers, and sometimes even professionals like architects and engineers.
But, how do they work? In construction bidding websites, owners or their representatives (like architects or construction managers) post details about their construction projects. This can include project descriptions, blueprints, specifications, timelines, and any other relevant information.
Depending on the platform, the projects might be open to any registered contractor or may be visible only to a selected group of contractors. Some sites might also allow subcontractors to view projects only in their specific trades.
Contractors and subcontractors will then review the project details and can then prepare their bids. They then submit these bids electronically through the website. The submission might include a price quote, timeline, scope of work , and any other relevant information.
After the bid is evaluated by the project owner or their representative, it’s decided which bid to accept and then they officially award the contract to the winning bidder. Some platforms also facilitate communication between the owner and bidders after the bidding process.
On some sites, after a project is completed, the parties involved may be able to leave reviews or ratings. This helps build reputation scores for contractors and can be a valuable reference for future projects.
Why Should You Use a Construction Bidding Website?
So, what are the benefits of using construction bidding websites? Construction bidding websites allow you to search for projects more efficiently. These websites offer:
- Increased Visibility: Contractors get access to a larger number of projects than they might find through traditional means.
- Efficiency: Owners can get multiple bids without having to reach out to individual contractors. This streamlines the bidding process.
- Market Fairness: With more transparency and a centralized bidding process, prices may become more competitive, benefiting both owners and contractors.
- Reputation Building: Contractors can build a positive reputation through reviews and completed projects, making it easier to win future bids.
How Much Do Construction Bidding Websites Cost?
The cost of using construction bidding websites varies based on several factors. These factors include the website’s business model, the size of your company, and the specific features or services you require.
Additionally, many construction bidding platforms typically remain discreet about their pricing, often choosing to discuss costs after providing a demo.
Many bidding websites operate on a subscription model where users pay a monthly or yearly fee to access bidding opportunities. The yearly option proves to be more cost-effective over time.
The cost can range from as low as $40 per month for basic access to several hundred dollars per month for premium features. Annual subscriptions can add up to several hundred dollars, varying based on the specific platform.
Moreover, some platforms allow users to pay per project or bid opportunity. This could be suitable for smaller contractors who don’t require consistent access to bidding opportunities.
For exact pricing details, it’s always best to directly consult with the specific construction bidding website of interest. Their pricing models might change, they might introduce new features or services, or there might be special promotions or discounts available.
Fortunately, we’ll be including the prices for the construction bidding websites mentioned in this guide.
Best Bidding Sites for Construction in 2024
With the endless options of bidding sites out there, you probably want to know which ones are worth looking into. That’s why, we break it down for you.
Here are the 23 best bidding sites for construction to keep an eye on in 2024.
1. Construction Bid Source
Construction Bid Source is a platform that provides information on construction projects up for bid. The platform aims to connect contractors, subcontractors, and suppliers with project owners and their representatives.
Benefits of Construction Bid Source
- Project Searching: Construction Bid Source lets you put your project searches on auto-pilot.
- Notifications: Subscribers can receive notifications about new projects that match their interests or criteria, ensuring they don’t miss out on potential opportunities.
- Geographic Filtering : Contractors can usually filter projects based on their geographic location, allowing them to focus on projects within their operational regions.
- Project Categories: The platform typically categorizes projects by type (e.g., residential, commercial, infrastructure), allowing users to quickly identify projects that match their expertise.
- Put your project searches on auto-pilot
- No Hidden Fees : No “region” pricing and no “tier” arrangement with Construction Bid Source.
- Free Consultations: Access to free consultations from their top Marketing team on creating the best tagline for your business.
How Much Does Construction Bid Source Cost?
Beyond the basic membership, Construction Bid Source offers a monthly plan for $49.95 per month, which offers better access to contact info and bid documents. Also, Construction Bid Source helps contractors post Disadvantaged Business Enterprise solicitations for $25 per ad.
Additionally, they offer, a six-month ($270 every six months) and an annual membership ($540 per year).
Is There a Free Version?
Yes, Construction Bid Source offers contractors a free basic membership.

2. Dodge Construction Central
Dodge Construction Central , often associated with Dodge Data & Analytics, is a well-known platform in the construction industry that provides information, intelligence, and insights related to construction projects, industry trends, and market analytics.
According to their website , “Dodge Construction Central is designed to help you find and win more commercial construction opportunities with the most comprehensive data platform in the industry. Develop new connections and enrich relationships, with market insights into building categories and construction projects in your geographic markets.”
Dodge Construction Central also claims to provide more than 22,000 new bidding opportunities each month. They offer detailed information on thousands of construction projects, ranging from the planning phase to post-bid. This includes both public and private projects across various sectors.
Dodge Data & Analytics specializes in providing data-driven market insights. Their reports and analyses help businesses understand industry trends, competitive landscapes, and market forecasts.
Benefits of Dodge Construction Central
- Wide Range of Projects: Access to a vast database of projects increases the opportunities for contractors, subcontractors, and suppliers.
- Informed Decision-Making: With robust analytics and market insights, businesses can make data-driven decisions about where to bid, how to allocate resources, and which markets to target.
- Efficiency: The platform streamlines the process of finding, bidding on, and managing projects. The centralized storage of critical documents also means quicker access and less time wasted searching for information.
- Networking: The platform enables businesses to connect with other industry professionals, expanding their network and potential collaborations.
- Customization: Custom alerts and filters mean that businesses only see the projects and insights most relevant to them, ensuring a tailored experience.
- Stay Informed: Receive personalized recommendations about relevant opportunities in your markets.
How much does Dodge Construction Central cost?
To find out how much Dodge Construction Central costs, you’ll have to schedule a demo and calculate the total with a representative.
No, but you can schedule a demo .

3. Constructconnect
Constructconnect , previously iSqFt, is a recognized online preconstruction network connecting general contractors, subcontractors, suppliers, and manufacturers in the construction industry. The platform facilitates the bid and procurement process by offering tools for project discovery, construction bid management , and communication.
For subcontractors, this could be among the top construction bidding platforms. The website was crafted with the primary goal of connecting subcontractors with general contractors (GCs). These general contractors can send requests for proposals (RFPs) or bid invitations, while subcontractors have the chance to propose on projects presented by the GCs.
Benefits of Constructconnect
- Access to Opportunities: With its large project database, Constructconnect offers businesses a wide array of opportunities, ensuring they don’t miss out on potential projects.
- Increased Accuracy: With real-time updates on projects and bid invitations, businesses can ensure they have the most accurate and current information.
- Networking: With a network encompassing over 1,500 general contractors, Constructconnect enhances visibility for subcontractors and presents them with an expanded range of project prospects.
How Much Does Constructconnect Cost?
Simply put, the price depends. When you go to Constructconnect’s pricing page , you will be asked for your business type. You will have the option of “Subcontractor,” “General Contractor,” and “Manufacturer.” You can also select an industry, from “Architect” to “Hotel/Motel,” the webpage will display the pricing options for your selection.

4. Bidclerk
BidClerk is an online platform designed to serve professionals within the construction industry. It connects contractors, suppliers, and other industry stakeholders by providing data and information about construction projects available for bid.
BidClerk stands as one of the premier construction bidding platforms, having submissions of over 400,000 projects annually. It sets a high benchmark in user experience, showcasing superior search capabilities, metrics, criteria, and mobile responsiveness compared to many other sites.
The platform serves a diverse range of projects, from private, commercial, industrial, and educational sectors, to name a few. Project valuations on BidClerk can vary from modest amounts to those worth several millions. Project owners simply input their project details and await incoming bids.
Benefits of Bidclerk
- Comprehensive Project Listings: BidClerk offers a vast database of construction projects, ranging from commercial to residential, and from public to private sectors. Users can search for projects that are currently bidding, in the planning phase, or that have recently been awarded.
- Project Details: Each project listed includes key details, such as project descriptions, estimated values, project statuses, contact details, and sometimes bid dates.
- Geographic and Category Filters: Users can filter projects based on location, construction type, project phase, and other parameters to find opportunities that align with their expertise and interests.
- Daily Updates: The platform is often updated daily, ensuring users get timely information about new and updated projects.
How Much Does Bidclerk Cost?
BidClerk’s website isn’t very clear about its membership costs. Therefore, you should contact a representative to select the best plan.
It’s unclear. However, you can schedule a demo .

5. ConstructionWire
ConstructionWire is an online database of more than 580,000 construction projects (mostly private and commercial) in the planning, bidding, and pre-construction stages. They provide the entire picture of new construction projects through three reports:
- The Project Report
- The Company Report
- The People Report
Combined, these reports provide the information you need to win more customers, not just projects.
ConstructionWire aims to keep industry stakeholders informed about new construction opportunities and offers details that can assist businesses in planning and decision-making.
Benefits of ConstructionWire
- Project Database: Users have access to three main databases, including projects, companies, and people.
- Accuracy: CosntructionWire vets each job to ensure it’s valid and accurate, meaning less wasted time on your part.
- Detailed Project Profiles: CosntructionWire users can filter the projects using project names, company names, or project reports.
- Notification Services: Subscribers can set up alerts for new projects that match their predefined criteria, ensuring they’re always updated on relevant opportunities.
How Much Does ConstructionWire Cost?
Specific information is not listed on the company website. However, They offer four membership plans to choose from based on your needs.
- Regional Portal
- National Portal
- Data Services
- Flexible Pricing Plans
No, but there is a free trial available.

6. Governmentbids.com
GovernmentBids.com is an online platform dedicated to providing information on government bid opportunities. Despite its name, the platform isn’t overseen by any government entity or agency. Its appeal for projects stems from its user-friendly nature and esteemed standing as the leading source for local, state, and federal bids.
While the site might not have an updated design, it makes up for it with an intuitive interface. Users can sift through an extensive collection of over 35,000 contracts, RFPs, and procurement systems.
Benefits of Governmentbids.com
- Bids: GovernmentBids.com gathers and lists bids, RFPs, and contract opportunities from numerous government agencies, making it easier for businesses to find relevant opportunities.
- Daily Notifications: Subscribers receive daily notifications about new and updated bids that match their specific criteria or areas of interest.
- Search and Filter: Users can search for specific bids based on keywords, categories, regions, or other criteria, ensuring they can pinpoint opportunities relevant to their businesses.
- Comprehensive Bid Details: Listings often provide comprehensive bid details, including project descriptions, bid deadlines, relevant documents, and contact information.
How Much Does Governmentbids.com Cost?
The answer depends on the package you select. The website offers one-year and two-year plans, the latter saving you money. Depending on the package you select, prices range from $0 to $45 per state per month (as shown below).
Yes, there is a free version with limited features, only allowing you access to member agencies’ bids.

BidNet is an online service that specializes in providing government bid opportunities, RFPs, and government contracts from federal, state, and local agencies. The platform aims to help businesses find and secure public sector contracts by streamlining the discovery and tracking process.
Benefits of BidNet
- Government Bid Listings: BidNet aggregates bids, RFPs, and procurement opportunities from various government agencies, making it a centralized resource for public sector contract opportunities.
- Targeted Notifications: Subscribers receive tailored notifications about bid opportunities that match their industry, service, or product categories.
- Advanced Search Filters: Users can apply specific criteria, such as region, agency type, or industry category, to narrow down the opportunities and find those most relevant to them.
- Bid Library: The platform offers a repository of past bids, allowing businesses to research historical bid data and better prepare for future opportunities.
- Bid Tracking: Allows users to monitor particular bids, keep track of deadlines, and manage the bidding process more effectively.
How Much Does BidNet Cost?
When clicking on the pricing details, you are redirected to the same image payment page as Governmentbids.com. Therefore, the prices are the same— from $0 to $45 per state per month.
Yes, there is a free version with limited features, only allowing you access to member agency’s bids.

8. BidCentral (Canada)
BidCentral stands out as a prominent construction bidding platform, listing over 50,000 projects valued at an impressive $25 billion. Its user-friendly interface ensures effortless access to comprehensive and accurate project details. Users can navigate projects based on company profiles, documentation, or even geographical locations.
Additionally, the platform allows easy viewing, downloading, or printing of essential project plans. BidCentral’s automatic alerts help users monitor projects and meet upcoming deadlines efficiently.
The site also features a unique opportunity matching system, delivering tailored project suggestions straight to your inbox. For subcontractors, there’s the added advantage of tools like intention-to-bid, contractor directories, and other essential bid management resources.
Benefits of BidCentral
- Extensive Project Listings: With over 50,000 projects listed, users have a wide option of opportunities, increasing their chances of finding projects that align with their expertise.
- User-Friendly Interface: The platform is designed for ease of use, allowing users to effortlessly navigate and access project data.
- Versatile Search Options: Users can search for projects based on various criteria like company descriptions, documentation, or geographical locations, catering to diverse user preferences.
- Document Access: The ability to view, download, or print essential project plans directly from the platform facilitates better project understanding and bid preparation.
- Automatic Notifications: BidCentral’s alert system ensures users stay updated on project changes and are aware of upcoming deadlines, preventing missed opportunities.
- Opportunity Matching: The platform’s unique system identifies and sends tailored project suggestions directly to users’ inboxes, ensuring they’re aware of opportunities best suited to their capabilities.
- Tools for Subcontractors: BidCentral offers specialized features for subcontractors, including intention-to-bid tools, contractor directories, and other vital bid management resources.
How Much Does BidCentral Cost?
BidCentral offers “Premium-Annually” ($875) and “Premium-Monthly” ($79) pricing plans. Both of these plans offer complete access to all the features and tools in BidCentral.
Yes, but it only comes with access to basic features.

9. Construction Market Data (CMD Group)
CMD Group (now ConstructConnect), is a leading provider of market intelligence, data, and analytics for the North American construction industry. The platform focuses on offering detailed information on construction projects, starting from the initial planning stages to post-bid phases.
The site serves as a substantial tool for subcontractors, offering vital market data when looking for projects to bid on. The platform monitors a multitude of commercial projects and notifies users of opportunities that align with their expertise.
Benefits of CMD
- Project Database: CMD provides a comprehensive database of construction projects, both public and private, in various stages – from conception to completion.
- Lead Services: Users can access detailed leads on construction projects, including project status, key players, project values, and more.
- Forecasting and Analytics: CMD offers market forecasts, trend analyses, and other analytical tools to provide insights into the construction market’s direction and health.
- Network Building: The platform connects various construction industry stakeholders, facilitating collaboration and networking.
- Integrated Platform : CMD often integrates its data with other construction software solutions, allowing users to have a seamless workflow.
How Much Does CMD Cost?

10. Biddingo.com (Canada)
Biddingo.com features a blend of government and private projects, bridging the gap between buyers and suppliers in numerous sectors, including municipal, provincial, housing, education, and corporate.
Predominantly catering to public and private entities in Canada, it offers an archive of over 30,000 past and present bids, complemented by daily search capabilities and email notifications. Users have the convenience of aligning their company profiles and owner details with bids of interest.
Benefits of Biddingo.com
- Research Assistance: Biddingo levels the playing field for small to medium-sized companies by conducting extensive research on their behalf, scouring hundreds of sites daily.
- Expansive Bid Listings: In the digital age, while government agencies are more transparent, there’s also a surge in the number of bids available. Biddingo ensures you don’t get overwhelmed by this influx.
- Tailored Recommendations: With the increasing content to sift through, there’s a risk of missing the perfect opportunity. Biddingo acts as a personal matchmaker, filtering relevant government contracts that align with your profile.
- Timely Updates: In the bidding world, time is crucial. Biddingo ensures swift and thorough research so you’re promptly informed, allowing you to focus on crafting your proposal without fearing missed deadlines.
- Continuous Opportunities: Register with Biddingo to tap into consistent bid opportunities, ensuring you never miss out on potential business projects.
How Much Does Biddingo.com Cost?
Biddingo.com offers a “Free” and “Premium” option. However, to know the price for the “Premium” option, you will need to register first, and then make your purchase.
Yes, you can register for free, with limited access.

11. planHub
planHub stands out as a valuable tool for those in the commercial construction space, serving as both a subcontractor bidding site and a general contractor (GC) bid management hub. Recognized by many companies as one of the top construction bidding websites, it caters to both construction bid lead seekers and bid management needs.
planHub offers its cloud-based services without any hidden costs, ensuring subscribers can access its full suite without unexpected charges. Registration is complimentary. The platform facilitates easy engagement for both GCs and subcontractors: GCs can quickly list their projects, while subcontractors can bid on nearby opportunities.
Additionally, users can sort construction projects by state, enabling targeted searches. With PlanHub, both GCs and subcontractors can access project files seamlessly from anywhere.
Benefits of planHub
- Free Registration: This allows potential users to access the platform without any initial cost barrier. It encourages a broader range of construction professionals to explore the platform and understand its benefits firsthand.
- Ability to Send Invitations: This feature empowers General Contractors (GCs) and project managers to invite subcontractors or other stakeholders to bid on or review a project. It streamlines the process of reaching out to potential collaborators.
- No Limitation on Number of Projects: Whether a company handles a handful of projects or several simultaneously, planHub ensures they can manage all their projects on a single platform without constraints.
- Unlimited Team Members: Companies of all sizes can onboard their entire team, from top management to field personnel. This ensures seamless collaboration and communication among team members.
- Activity Tracking: This feature offers visibility into project updates, bid status, and user interactions. It aids in monitoring project progress and ensures transparency throughout the bidding process.
- Bid Organization: With multiple bids coming in for a project, this feature categorizes and structures bids, making it easier for GCs to review, compare, and select the best fit for their project.
- Unlimited File Space: Construction projects come with a variety of documents, blueprints, and related files. planHub’s unlimited storage ensures that all relevant data can be uploaded, accessed, and shared without concerns about running out of space.
How Much Does planHub Cost?
planHub lets you sign up for free and does not list any further pricing details on their website.
Yes, you can try planHub for free and you can also request a demo.

12. BuildingConnected
BuildingConnected is an advanced preconstruction platform that brings general contractors, subcontractors, and building owners together. Acquired by Autodesk, it focuses on streamlining the bidding process, enhancing project management , and improving collaboration in the construction industry.
Renowned as a leading online construction bidding platform, BuildingConnected provides a seamless bid management journey from beginning to end. The firm takes pride in its status as the most expansive real-time construction network.
Additionally, they offer an intuitive user experience (UX). With this platform, invitations can be sent in under ten minutes and overseen from a centralized location. It also facilitates side-by-side bid comparisons. The platform offers comprehensive analytics for the entire company, tracks past cost data, and monitors relationship interactions.
Benefits of BuildingConnected
- Bid Management: BuildingConnected offers tools for general contractors to send out bid invitations, track responses, and manage the overall bid process.
- Subcontractor Network: The platform has a vast network of subcontractors, making it easier for general contractors to discover and connect with potential partners based on trade, region, or past performance.
- Bid Board: Subcontractors can view and manage all their bid invitations, communicate about project details, and submit their bids all in one place.
- Risk Management Tools: BuildingConnected provides features that help assess and understand the risk associated with potential project partners.
- Document and Communication Centralization: All relevant documents, communications, and bid details are housed within the platform, reducing scattered information and potential miscommunication.
How Much Does BuildingConnected Cost?
Buildingconnected offers Bid Board Pro, which will give you access to all the premium features available. However, pricing is based on your specific office size and usage. To get pricing for your office, you must contact sales.
Yes, there is a free version with limited functionalities.

13. MERX (Canada)
MERX , a Canadian firm, offers both public and private project listings, with an additional feature to access U.S. Bidding Opportunities. They’ve streamlined the bidding process through their eBid SubmissionSecure, enabling a more efficient electronic bid submission.
The search parameters on MERX seemingly revolve around geographical location (either Canada or the US), the entity category (Public – Federal, State, and Local), the nature of construction (private), regional specifics (by State), and bid status (like Open Bids, Closed Bids & Awards).
Benefits of MERX
- Enhanced Market Insights: Obtain business intelligence data to pinpoint crucial buying times and anticipate upcoming initiatives.
- Opportunity for Collaboration: Utilize the Document Request List feature to spot potential partnership opportunities .
- Prompt Updates: Benefit from automatic email alerts for modifications to tenders you’ve previously accessed.
- Efficient eBidding: Experience a simplified and secure bidding journey with the Electronic Bid Submission feature.
How Much Does MERX Cost?
Aside from their free plan, they offer “Local,” “Regional,” and “National” plans. These plans range from $60 to $160 per month. However, you can save up to 50% off, if you opt for the annual plan.
Yes, they have a free “Basic” option with On-demand access to opportunities and eBid submissions. However, it offers a Pay-As-You-Go model and charges $70 per solicitation.

14. BidBoard by Procore
Procore’s Bid Board tool at the company level, often referred to as Portfolio Planning, facilitates the seamless viewing and management of all bid invitations your company receives. It grants you access to comprehensive bid details and associated documents, enables you to oversee your bidding intentions, and initiates the takeoff and estimation procedures, all within a single tool.
Once a bid secures approval, you can integrate the project into your Portfolio. This action subsequently creates a new project in Procore, letting you proceed with the Estimating tool.
Benefits of Procore
- Centralized Bid Management: Streamlines the process of viewing and managing all bids your company is invited to, consolidating all necessary information in one location.
- Detailed Bid Access: Allows you to see comprehensive details and associated documents for each bid, ensuring you have all the information you need to make informed decisions.
- Intention Management: Facilitates the process of managing and declaring your intention to bid, ensuring clarity and transparency for both your team and the project owner.
- Integrated Takeoff and Estimation: Seamlessly begin the takeoff and estimating process from within the Bid Board tool, enhancing efficiency and accuracy.
- Smooth Transition Post-Award: Once a bid is awarded, easily transition the project into your Portfolio, automatically creating a new project in Procore.
- Continued Workflow with Estimating Tool: After adding a project to the Portfolio, you can continue your tasks within the Estimating tool, ensuring a continuous and uninterrupted workflow.
The Bid Board tool is designed to enhance transparency, efficiency, and accuracy throughout the bidding process and beyond.
How Much Does Procore Cost?
It’s unclear and you should head to the Procore website for a custom quote. According to their website, pricing for Procore depends on the products you need and the amount of construction you do. The more projects you run through Procore, the more value you receive from the software in terms of cost savings, efficiencies, and productivity gains.
It’s unclear, but there was no mention of a free version on their pricing page.

15. SmartBid
SmartBid stands as the premier bid management software for general contractors globally. Using the SmartBid software tailored for general contractors, they can leverage both a web-based and mobile platform, making it simpler to manage their preconstruction project data, documents, and communication with subcontractors.
Benefits of SmartBid
- Centralized Bid Invitations: Seamlessly create custom communications or employ templates to dispatch bid invitations from a unified location. Stay updated on bid proposals, send out information requests, and continually monitor the progress of subcontractors’ bids.
- Streamlined Document Sharing: Utilize an online centralized dashboard that empowers the preconstruction team to efficiently manage the subcontractor database, categorizing by trade, location, and more. Expand your connections through our Public Registry which features hundreds of thousands of subcontractors seeking bid opportunities.
- Enhanced Subcontractor Data Management: Provide subcontractors with tailored access to your online plan room for them to review project documents and propose bids. Keep track of the plan files they access and download, and jointly work on estimates via our integrated takeoff feature.
How Much Does SmartBid Cost?
SmartBid pricing is unclear and you should get in touch with sales for accurate pricing information.
It’s unclear. However, you can request a free demo.

16. GovTribe
GovTribe offers a platform to discover and bid on government projects within your vicinity directly through its site. Over recent years, GovTribe has expanded its reach, now encompassing more than 2 million projects from diverse government tiers across North America.
By setting up a profile on GovTribe, you’ll receive alerts tailored to new bids aligning with your expertise. Additionally, the platform provides insights into bids placed by other contractors, enabling you to gauge the competitiveness and fairness of pricing.
Benefits of GovTribe
- Contracting Opportunities: GovTribe lists available federal contract opportunities, helping businesses identify and bid on potential contracts.
- Data Tracking: The platform tracks various federal data, including contracts, grants, and other related information, providing an in-depth view of federal procurement activities.
- Notification Features: Users can set up alerts to be notified of new opportunities or updates to existing ones that match their interests or expertise.
- Competitive Analysis: GovTribe provides insights into bids made by competitors, enabling businesses to strategize effectively and gauge the competition.
- Historical Data: The platform offers historical contracting data, which can be essential for trend analysis and understanding past procurement patterns.
- User Profiles: Businesses can create profiles, highlighting their expertise, past contracts, and other relevant details, making it easier to showcase their capabilities to potential government clients.
How Much Does GovTribe Cost?
GovTribe offers a “Basic” plan for $500 per year and a “Standard” plan for $3,000 per year. They also offer an “Enterprise” option for larger teams. However, you will need to contact sales for the exact price.
No. However, they offer a 14-day Free Trial.

17. Bid Ocean
Bid Ocean provides a free service, enabling you to explore bids and opportunities tailored for subcontractors. For those already in the subcontracting field, this platform can be a valuable resource to secure more projects.
Through Bid Ocean, you can discover fresh bids, gain insights into contracting firms, and connect with fellow subcontractors nearby. Additionally, it allows users to showcase their company’s profile and even share feedback about other enterprises they’ve collaborated with.
Benefits of Bid Ocean
- Expansive Bid Opportunities: The platform provides over 25,000 bidding active bidding projects and a wide range of subcontractor opportunities, catering to various specialties and project sizes.
- Diverse Industries: While particularly strong in the construction sector, Bid Ocean also covers bids from many other sectors, making it a versatile tool for a broad range of businesses.
- Free Service: Being a complementary platform, it offers cost-effective solutions for subcontractors looking for new opportunities without incurring additional expenses.
- Comprehensive Service: Beyond just bid listings, Bid Ocean provides tools and services that help businesses manage bids, understand industry trends, and make informed decisions.

How Much Does Bid Ocean Cost?
Bid Ocean is free to sign up and additional pricing information on their website is vague. However, if you provide them with information about your company and their needs, they will prepare a demonstration of their services and a free 1-week trial specific to your organization’s needs.
Yes, signing up on Bid Ocean is free.
18. Bidspeed
Bidspeed helps you win government contracts. It’s an online tool that allows you to manage your bids and subcontractors. According to their website, $3B in new Government contracts have been awarded to Bidspeed subscribers, with an average contract value of over $1M.
With Bidspeed, you can initiate, oversee, and monitor construction projects. It stands out as a top bid management software in the construction sector, and its reputation is well-deserved.
Bidspeed seamlessly integrates data from multiple public sources, delivering comprehensive insights and information to government contractors, agencies, and advocacy groups.
Benefits of Bidspeed
- Government Pipeline Management: The Bidspeed platform provides end-to-end “best practice” processes for Government pipeline and solicitation management.
- Collaboration: Bidspeed allows collaboration between contractors (e.g. teaming, sub-contracting), between contractors and service providers, between contractors and economic development resources, and between buyers (contracting officers, program managers) and contractors.
- Opportunity Data: There are lots (and lots) of ways to find opportunity data. Understanding the opportunity, the agency, and the buying history are different. Bidspeed answers your questions about an opportunity, an incumbent, or previous related task-order awards.
How Much Does Bidspeed Cost?
Bidspeed offers six different pricing tiers, from “Basic” to “Diamond.” Their “Basic” option is free while their “Diamond” option requires you to request a quote. Outside these 2 options, you have “Bronze” ($59/month), “Silver” ($150/month), “Gold” ($195/month), and “Platinum” ($295/month) available. More details on what each tier includes can be seen in the image below.
Yes, Bidspeed offers a free version with basic features, giving you access only to federal opportunities.

19. Building Radar
Building Radar uses an AI-based Revenue Engineering solution. It’s a go-to choice for some of the industry’s top construction firms. The platform not only showcases global construction projects but is especially noted for its quick pinpointing of relevant construction leads.
Thanks to Building Radar’s innovative artificial intelligence (AI) capabilities, it can forecast construction projects well in advance. This foresight allows contractors to optimize resource allocation using the bid management software. Therefore, they gain heightened visibility, enhance their potential to secure projects, and boost their revenue prospects.
Benefits of Building Radar
- Technology Leader: Building Radar’s unique revenue engineering platform combines AI, process excellence, and targeted talent development.
- Artificial intelligence: AI technology identifies new construction projects as early as possible. Thanks to AI-based recommendations, customers know which projects to focus on first.
- Tracking: Building Radar’s revenue engineering software gives customers full transparency into their current conversion and win rates helping them execute proactive sales efforts effectively.
- Time-saving: Automatic sequences and direct integration into the existing CRM infrastructure save you valuable time.
How Much Does Building Radar Cost?
On Building Radar’s website, pricing is unclear. They encourage you to book a first meeting for free so you can learn more about how their AI-based Revenue Engineering solution can add value to your business.
It’s unclear. However, your first meeting with their team is free.

20. BuilderStorm (U.K.)
BuilderStorm offers cloud-based project management solutions, enabling construction firms to handle various project aspects such as estimation, bidding, scheduling, and invoicing. The software integrates with widely used platforms like Procore, Autodesk BIM 360, Bluebeam, and others.
Benefits of BuilderStorm
- Company Management: Manage all your contacts within BuilderStorm to be seamlessly integrated with the full suite of our tools.
- Digital Documents: Replace all your paper forms with a flexible digital form creator that can pull in data from BuilderStorm, and take signatures, while tracking everything digitally.
- Company Documents: Unlimited storage for all your company project files with easy access for all users; facility to manage access and permissions.
- Project Management: Create unlimited projects, assign users, and manage all from within a single system. Allows users to be added to multiple projects, ideal for office staff.
How Much Does BuilderStorm Cost?
Pricing is not available on the website. You should get in contact with BuilderStorm for specific pricing.
It’s unclear. However, you can schedule a demo with the platform.

21. Buildertrend
Buildertrend is a cloud-based platform tailored for home builders and remodelers, facilitating the management of the administrative aspect of construction. Using Buildertrend, users can initiate jobs and dispatch them to contractors.
Additionally, the software offers capabilities to track expenses and assess project performance through its accounting functionalities.
The firm’s software is crafted to assist contractors and subcontractors in overseeing their projects, bids, and collaborative efforts. It caters to a diverse range of sectors, encompassing construction, remodeling, and renovation, as well as serving real estate developers, investors, brokers, and agents.
Benefits of Buildertrend
- Centralized Project Management: Manage job schedules, quickly view documents, mark up project plans, and send estimates from one central hub.
- Time Tracking: Track time spent on each job so you know what your subcontractors should be paid for their work
- Financial Success: Create estimates based on the cost per square foot for materials and labor which will help in bidding for future projects. Estimate how much it will cost to complete your project.
How Much Does Buildertrend Cost?
Pricing is offered at a monthly cost or an annual cost, with the latter saving you money. Monthly costs have three tiers, ranging from $99 to $699 (price increases after the first month) while the annual costs range from $339 to $829 per month. More details on each pricing option can be found below.
No, however, you can schedule a demo.

22. SAM.gov
SAM.gov is the official U.S. government website for federal bids that consolidates multiple federal procurement systems into a single, unified system. It acts as a central database for entities that do business with the federal government, offering several functionalities.
Benefits of SAM.gov
- Vendor Registration: Organizations wishing to do business with the U.S. government must register on SAM.gov to become eligible to receive federal contracts.
- Contract Opportunities: SAM.gov lists available federal contracting opportunities, making it easier for businesses to identify potential contracts they might be interested in.
- Exclusions: The system lists entities that are excluded from receiving federal contracts due to reasons like suspension, disbarment, or other legal actions.
How Much Does SAM.gov Cost?
As SAM.gov is an official U.S. government website, it’s 100% free.
Creating an account is free.

23. The Blue Book Building & Construction Network
The Blue Book Building & Construction Network , commonly referred to as “The Blue Book,” is a leading source of regional, categorized construction information in the United States. It has been a staple in the construction industry for decades.
Benefits of The Blue Book Building & Construction Network
- Comprehensive Database: The Blue Book offers an extensive directory of construction professionals, from general contractors to suppliers, across various regions and specialties.
- Project Leads: It provides construction leads, allowing businesses to find new opportunities in their specific trade or region.
- Networking: The platform enables construction professionals to connect, fostering business relationships and potential collaborations.
- BBBID – Private Construction Network: This is The Blue Book’s private network that connects general contractors, subcontractors, suppliers, and manufacturers. It helps manage communications, documents, and the bid management process.
- Tools and Resources: The Blue Book provides various tools and resources to help construction businesses operate more efficiently, from preconstruction to project completion.
How Much Does The Blue Book Building & Construction Network Cost?
It’s unclear whether The Blue Book Building & Construction Network charges to join. However, they claim that registration is free.
Registering is free.

FAQs About Construction Bidding Sites
Have more questions? Here are some frequently asked questions about construction bidding sites:
How Can I Bid on More Construction Jobs?
Bidding on more construction jobs depends on efficiency and having the right resources at your fingertips. A robust digital asset management (DAM) system , like OpenAsset , offers a significant advantage in this area. It provides speed in accessing all your project images and data. This means you can quickly put together compelling construction proposals , showcasing your past work and expertise.
Moreover, a good DAM ensures that every essential asset is well-organized and easily retrievable. This organized approach not only streamlines the bid preparation process but also guarantees that your presentations stand out professionally and are on-brand, making a lasting impression on potential clients.
Can I Find a Free Construction Bid Source?
Yes, there are free construction bid sources available. While many professional bidding tools come with subscription fees, some resources offer free access to basic services and charge for advanced features. For example, a website might allow you to view certain projects at no cost but charge for downloading detailed plans or using advanced search filters.
An excellent free option is government websites. They often list public construction projects that are up for bid. These sites are generally free to access and provide detailed project information. Additionally, local municipalities or county sites might also have bulletin boards or sections where local construction bids are posted.
Keep in mind that while these sources are free, they might not offer the same level of detail, user interface, or additional features that paid solutions provide. Furthermore, the scope of projects may be limited compared to comprehensive paid platforms. But for businesses just starting out or for those looking to expand their project search without additional costs, these free resources can be an ideal option.
What Should I Look For in a Construction Bidding Site?
When evaluating construction bid sites, check for the following key features and attributes to help you select a platform that best suits your business needs:
- A broad range of updated projects from your specific sector.
- Intuitive navigation with advanced search filters.
- Easy access to vital project documents.
- Alerts for new projects and bid deadlines.
- The opportunity to connect with industry professionals.
- Robust measures to protect data and sensitive information.
- A cost that aligns with the value and features offered.
- Reliable assistance when needed.
- Compatibility with other construction tools.
How Can I Pick the Right Construction Bidding Website?
To help in your decision-making process, consider leveraging user feedback and reviews. These provide firsthand insights into a platform’s strengths and potential challenges.
Additionally, ensure the bidding website offers plenty of projects within your specialty.
Lastly, many platforms offer trial periods or demos. Taking advantage of these can give you a practical sense of the platform’s functionalities and help determine its alignment with your needs.
What Is the Best Construction Bidding Website?
The “best” construction bidding website largely depends on individual needs, costs, preferences, and the specific features one is seeking. However, BidClerk, Construction Bid Source, ConstructionWire, and Dodge Construction are often recognized as top construction bid sites.
Win Construction Bids Every Time With OpenAsset
While no tool can guarantee success in every construction bid, incorporating a Digital Asset Management (DAM) solution like OpenAsset can dramatically increase your AEC firm’s chances.
By streamlining access to essential assets, ensuring consistently polished presentations, fostering efficient collaboration, and more, AEC firms can navigate the bidding process with enhanced precision and professionalism, leaving a lasting impression on potential clients.
The efficiencies gained from such a platform empower firms to increase their bid response rate and refine their proposals to better align with client expectations. In the competitive realm of construction bidding, having a tool like OpenAsset can be the game-changer that distinguishes a firm, setting it on a path to greater success. Are you ready to take a step forward and schedule a demo ?
Get OpenAsset DAM Insights

How to Create Winning Proposals
What to read next.

Construction Technology: 16 Building Technologies Driving the Future
Despite being a $12 trillion giant, the architecture, engineering, and construction (AEC) industry has historically been slow to embrace dig...

21 Ways to Grow Your Construction Business + 5 Tools You Need
Are you running a construction business? Is that construction business ready for growth? Implementing effective strategies for growing...

8 Steps for Mastering AEC Marketing Content Management
A strong online presence is essential for any AEC (Architecture, Engineering, and Construction) firm in the digital age. But simply creating...
80 Best Freelance Job Websites to Find Freelance Project
- Updated: March 7, 2024

If you are a freelancer and looking for the best freelance gigs , your search ends here. We have listed the best freelance job websites here.
These Freelance Job Websites will help you to find well-paying freelance work?
Now the question is what kind of service can you offer as a freelancer. If you are just starting as a freelance, you can sit down and plan what you are good at. You can also take the help of this article about the best ways to make money from home .

Upwork is no doubt the world’s largest freelance marketplace. With over 12.5 million verified freelancers and 5 million+ registered clients. Upwork offers over three million jobs postings annually, which collectively are worth about $1 billion.
02. FLEXJOBS

FlexJobs, specializes in what we call “flexible” jobs. These include remote work, both full-time, part-time, and on-site jobs with flexible or alternative time shifts.
03. CRAIGSLIST

This well-known ads website is nowadays a go-to for employers. Thanks to its hugely wide, global reach and low posting fees. Craigslist is a great place to find or to sell your old records, as well as a great platform to look for freelance jobs.

Fiverr is a marketplace for freelancers, bringing together freelancers and businesses around the world. With professional offerings in impressive, 260+ categories listings. No matter what kind of work you’re looking for, you can find it on Fiverr.
Some of the popular job categories include services like writing, programming, design, marketing and more.
05. FREELANCER

Freelancer is a digital platform that allows businesses to connect with talented independent professionals from around the world. Businesses can post projects and invite freelancers to submit proposals.
Once a project is awarded, the freelancer completes the work and submits it to the business for approval. Once the work is approved, the business pays the freelancer.
06. ENVATO STUDIO

Envato Studio is a marketplace for designers, developers and other talents. Freelancers can set up profiles that display their work, rates, and clients can get easily in touch with relevant job jobs.
07. ANGELLIST

AngelList is the go-to platform for all kinds of start-ups. While the AngelList site offers a variety of services, it’s most popular & known feature is its freelance job board. AngelList connects talent with start-up jobs, including freelancers.
08. CONTENTLY

Contently is a content marketing platform connecting brands with talented writers. For a variety of content projects, like blog posts, white papers and case studies, there is something constantly. All you have to do is to create an online portfolio that displays your best works.
09. JOURNALISM JOBS

Journalism Jobs is a job board for freelance journalists. The site hosts a variety of jobs for journalists, including both editing and writing jobs.
10. 99DESIGNS

99design connects businesses with designers for a variety of projects. These include logo designs, custom illustrations, and branding.
11. FREELANCE WRITING GIGS

Freelance Writing Gigs is a job board for freelancer writers & remote editors. Freelance Writing Gigs scours the internet posts relevant to freelance writing & editing projects. Twice a week alongside tips and articles, you get everything from how to improve your writing skills.
12. SOLID GIGS

Solid Gigs is very resourceful for freelancers, as well as remote works. With a integrated search bar, It saves time. By going across the freelance job listings, with choosing the most matching results based on your work expertise becomes easy.

Toptal offers a competitive platform, promising to hire the top 3% freelancers from all around the world. The freelancers can pass through a simple and easy screening test. Once you pass the test, it will provide assurance on the best projects from clients around the world.
14. CLOUDPEEPS

CloudPeeps is an all-in-one online platform connecting the online freelancing community . With its marketplace, CloudPeeps encourages both fraternities to conduct business online. If you have, as a freelancer, an impressive work portfolio, you’ll want to gain expertise, then CloudPeeps is also a great platform for your needs.

Indeed is no doubt the number one online job website in the world. It serves over 250 million+ visitors each month. It promotes remote job workers, as well as freelancers by offering them free access to job searches, allowing freelancers to post resumes and conduct research on companies.

Guru helps you in creating a freelancer profile that completely represents your experience and your skills. Guru helps you to improve your chances of being hired by a possible employer. Guru has a huge amount of freelance job postings, updated every new day from different categories.
17. CONTENA

Contena is one of the best freelance writing offering websites because of its huge amount of freelancing writing jobs available for editors, writers, and copywriters. It provides a huge mixture of freelance and work-from-home remote job chances.
18. SKYWORD

This is a huge content marketing platform for providing regular freelance writing jobs. Clients can use the Skyword platform to connect, add posts about their content on the website, and adjust relationships with the freelancers they hire their work to. The minds behind Skyword, skims through posted jobs and matches client’s needs with a relevant freelance writer.
19. FREEDOM WITH WRITING

On Freedom With Writing, freelancers are very sure to earn projects that pay some of the highest & really well through in all the similar platforms. It offers a huge set of selected freelancing writing jobs, sent through the email each new day.
20. BEHANCE

It is one of the largest online creative networks for freelance design jobs. Behance provides a huge platform for all kinds of graphic designers to showcase their creative talents. Behance is strictly an online freelancing job website but it does allows the designers around the world to share their creative work.
21. DRIBBBLE

Dribble is the world’s leading platform for freelance designers and offers remote work jobs and freelance web design jobs. The major benefit of Dribble is that it allows designers from around the world and potential clients to give you respectable feedback on your design work.
22. DESIGN CROWD

It is an online designing marketplace that offers multiple graphic designing services. The website has a smaller customer base than 99 designs. Either the business owners hold designing contests to allow the freelance designers to submit their work and then select them or they contact a designer they prefer.
23. REMOTIVE

It is a bi-monthly newsletter for remote workers as well as individuals who are seeking marketing freelance work online . In addition to jobs, it provides tips on how to get hired for remote jobs and live a digital nomad lifestyle.
24. PEOPLE PER HOUR

The freelance marketing platform is for SEO enthusiasts, software engineers, and creative individuals who want to try their luck in the freelance world.
The freelancers place a bid for a task that they wish to do and if it gets approved, the project is won by the freelancer.

It is an award-winning freelancer website that is known to provide high-paying jobs to marketing freelancers. Aquent, however, prefers to hire freelancers with over two years of experience.

Gun.io is a freelance opportunities site made only for freelance developers. The web developers at Gun.io work with industry giants such as Tesla, Cisco, and many more. The freelance developer website vets both the company that hires people who work from home and the remote workers who place a bid for that job.
27. ASKLOREM

It houses a network of skilled web developers and designers with notable reviews on Facebook, ProductHunt, and Reviews.io. It is rising as one of the biggest platforms for freelance website developers that can also help you build a Shopify store or a new WordPress site.
28. GIGSTER

It is a freelance developer website based in Silicon Valley where selected custom apps are designed and developed. Many tech companies resource their work through the platform to streamline their operations.
29. CODEABLE

It is one of the best freelance developer websites that is especially dedicated to WordPress developers around the world. The clients do not need to vet the freelancers, instead, the website’s algorithm does the job for them.
30. TALENT CUPBOARD

The freelance developer website allows freelancers to work for high-profile clients and offers them quality freelance jobs online. The freelancer has to create a profile and maintain a portfolio that shows their experience level, area of expertise, and skills.
31. CROWDSPRING

It is an online freelance marketplace where you can find custom logo design, website design, illustration, and industrial design projects.
Freelancers and remote workers can show their designing skills by taking part in many different contests conducted by business professionals.
32. PHOTOGRAPHY JOBS CENTRAL

Through the photography job boards on the website, freelancers can target some of the best clients. It works as a bridge between employers and freelance job seekers where they can enjoy unlimited job postings with 24/7 customer service.
34. PHOTOGRAPHY JOBS ONLINE

It is a little different from other freelance websites since it allows you to post your photos instead of bidding for a job. It operates as a portfolio builder rather than a freelance job board, for which you have to pay a monthly fee.

This is a solely remote work-based website that hires a virtual assistant for various clients’ tasks which include executive assistant positions, web specialists and bookkeepers.
36. AMAZON MECHANICAL TURK

It is one of the best freelance websites to find virtual assistant jobs quickly. Some of the popular virtual assistant jobs include creating content, organizing lists, collecting data and getting feedback from the business’s clients.
37. ZIRTUAL

It is a remote job site that allows you to work full time, but also hires freelancers for various projects. The website hires virtual assistants and assigns them to their esteemed clients for specific tasks.
38. VA NETWORKING

It is a virtual assistant freelance job board that also works as a social-networking tool for them. You don’t need to bid on the website, instead, you are paired with an interested client according to your skills and expertise.
39. FANCY HANDS

This freelance website hires virtual assistants for a variety of day-to-day business tasks, such as making calls, appointments, and data entry, etc. To get into the community you must have a fast Internet connection and should be well versed with the different software.
40. PRODUCTION HUB

Production Hub is a leading freelance & remote jobs website for video and content production. It has become quite famous as many skilled professionals have secured jobs at major television networks and studios through the platform.

The freelance jobs website is a very well-known platform for video production and editing services. While it sounds perfect, the competition is very high and hosts thousands of other video and film professionals — so you should have a good portfolio to bag freelancing jobs.
42. CREATIVE COW

It is a forum that has guidance and tips on software troubleshooting and education. The community of the website includes expert editors who help freelancers gain more skills.
43. ZIP RECRUITER

This is the top recruitment website that finds people with the right experience and matches them with the most compatible job. Many industry giants use the platform to hire freelance talent.
44. SKIP THE DRIVE

A job website that offers some of the best remote jobs and freelance gigs in sales. The platform makes the search for work very easy through its advanced vetting system. The remote jobs are categorized and can be accessed by date, relevance, or location filters.
45. VIRTUAL VOCATIONS

The remote job website provides the best job board for remote work with more than 10,000 corporate listings that are appropriate for telecommuters. If you register on Virtual Vocations, the telecommuting job site will send you emails when jobs align with your expertise.
46. WE WORK REMOTELY

It is a remote job site that posts jobs that do not require your presence. It is one of the first remote job boards that still stands today as the most visited platform for remote jobs.
47. TIME ETC

Time Etc is another fabolous company offering sources for people that want to get freelance work as virtual assistants.
48. CLICKWORKER

ClickWorker has all sorts of jobs, including writing and researching. You can take an assessment test online and then you will get access to ClickWorker jobs.
49. VA NETWORKING

The name says a lot here. This is a great platform where other virtual assistants, along with their great job board can search through for VA networks.
50. Fancy Hands

Can we just say this is our favorite name? Fancy Hands is another website that helps in hiring freelancers to offer services for clients. Everything from calls to data entry offered.
51. WORLDWIDE 101

Worldwide 101 is another freelance service but is a bit more from the premium section than the others. If you have little experience, or special skills, like speaking a foreign language, the doors are open on this site.
52. CONSTANT-CONTENT

As the name suggests perfectly, Constant-content is for all freelance workers of all types. It has a plenty of customer support remote jobs posted daily for you to to look through to see what fits.
53. COPYPRESS

Copypress is another famous freelance site having tons of customer support jobs for freelancers. Copypress offers high-quality content services for big brands, if you are good at writing; you can join their platform as a content writer.
54. SUPPORT DRIVEN

Support Driven is one of the very few support-focused remote job platforms for everyone out there. Definitely it does make you keep an eye on it for remote jobs that are a good fit for you.
55. STAGE 32

Stage 32 is a type of website platform from where jobs meet networking, using which you can become great for a career like editing, where word of mouth will make you go pretty far.
56. ASSEMBLE.TV

This is a fully established arena of highly-creative professionals, such as directors, photographers,artists, and more.
57. ZIPRECRUITER

You’ve probably already heard of the unique ZipRecruiter platform because many companies use this jobs platform to hire many full-time professionals. Contractor have a combination of part-time salary and commission on sales.
58. RED HAT

Red Hat works at the highest level clients. In general, Red Hat helps freelancers and employers, as well as remote workers to help their clients with everything. From software to marketing, and sales, Red Hat offers it all.
59. ART WANTED

Art Wants art! If you’re a graphic designer, or a digital illustrator you can put up your art masterpieces on Art Wanted.
60. COROFLOT

Coroflot is for a bit more experienced freelancers. This is for all in need to break into the freelancing world quickly. Coroflot may be the one for you. On Coroflot, you can post your portfolios, and client posts for projects they need.
61. SMASHING MAGAZINE

Smashing Magazine is another top job board, and it has a massive resource for both developers and designers to use.
62. WORKING NOT WORKING

If you are a creative person, you must have a look at this platform. A high-quality freelancers community accepts only a very tiny percentage of freelance applicants who request to join their platform
63. JOOMLANCERS

Go to the Joomlancer website for a super fast sign up process. You can pretty much quickly start bidding on works.
64. RENT A CODER

Pretty explanatory – clients that are looking for programmers, developers, and even designers will go to Rent a Coder. Also, its free to sign up!
65. 10X MANAGEMENT

10x Management is pretty huge in the tech allowances, and it looks for all kinds of freelancers, from programming developers to cyber gurus.
66. TALENT CUPBOARD

So if you realizing you don’t have much experience as you thought you did, there’s no reason you can’t get started with Talent Cupboard right away.
67. PROGRAMMER MEET DESIGNER

Programmer Meet Designer brings together all types of freelancers needed to make a website great for programmers, developers, and designers. It’s an easy job board to go through, highlighting budget, skills, and deadlines.
68. ASSISTANT MATCH

If you don’t want to combine through different job boards, Assistant Match is one of the go-to websites that make the work network for you. Depending on what skills you own, Assistant Match sets you up with their clients’ needs.
69. CRUISE Ship Jobs

Cruise Ship Jobs is is the perfect entrance to travel photography that pays well. So, if you are someone who is interested in a job that includes a lot of travelling, here is the site for you to find a job.
70. COLLEGE RECRUITER

Student? College Recruiter website allows you to see different kinds of part-time freelance jobs show up within your range of degrees.
71. SERVICESCAPE

Launched in the year 2000, ServiceScale is a globally-famous marketplace for freelancer professionals with a bunch of skills and expertise. You can put emphasis on categories like graphic design, editing, and translating.
72. BLOGGING PRO

Despite the name, Blogging Pro can help you find every kind of freelancing tasks. You can use this site to find gigs around blogging. Gigs like helping people to start a blog , editing generals job, copywriting jobs, and so on. Blogging Pro sums up all the best freelance writing jobs that you can find online to make extra money.
73. FREELANCE WRITING

As the name suggests, you can use this platform to find content writing jobs. And if you need a writer for your project, this is a great place to find a freelance writer.
74. ALL FREELANCE WRITING

All Indie Writers has been around for many years now. You can search for different kinds of jobs posted. You can also subscribe to an online, feed kind of keywords you like.
75. MEDIA BISTRO

Media Bistro has a little group of categories, which has writing and editing, both works.
76. PUBLOFT

PubLoft is a good platform to find solid, well-paying, freelance works. The platform offers reliable clients, never actually ever needing to communicate with the employer yourself.
77. PROBLOGGE R

Managed by Darren Rowse, Problogger is one of the leading source for the bloggers and online entrepreneur to get knowledge. Darren has created a job section in the site as well. You can find amazing job options around content writing, graphic designing and everything else related to blogging.
78. WORKNHIRE

WorknHire is a platform to hire freelancers. If you are offering any service as a freelancer, you can create your profile in this site and get strated.
79. FREELANCEMYWAY

A platform to find freelancers for logo designing, content writing, graphic designing and all kinds if related jobs.
If you are a freelancer, you can join the platform to find new freelance gigs.
80. CAREERBUILDER

A popular platform to find jobs, CareerBuilder can help you to find international jobs that you can do from your home. If you are a freelancer and looking for remote projects, CareerBuilder can help you find one.
It never hurts to do a little hustle for your own extra income to see what’s out there when it comes to high-paying freelance jobs. These freelancing platforms offer are there to offer innovative and regular freelancing & remote jobs for all kinds of professionals.
The key here is to explore. You have to check all the leading platforms for your niche related freelance job before you bid or make a commitment to anything that comes your way.
The opportunities are endless and you will find largely varying payment offerings for a similar job. Make sure that you choose the one that fits your goals and start your freelance job now.
Join Software Buyers & Sellers
Get top software information and best deals right on your inbox.

Salesforce CRM
Popular EOR Solutions
EOR (Employer of Record) helps businesses hire global workforce and make human resource-related processes easier.
BeginDot is a B2B software & product recommendation platform that you may use to find top SaaS and other products for your business. We may add an affiliate link to some of our articles and earn a commission when you make a purchase through our link without paying anything extra.
© 2016-2024 BeginDot. All rights reserved.
- monday.com Review
- ClickUp Review
- HubSpot Review
- Divi Theme Review
- BuddyBoss Review
- Semrush Review
- Serpstat Review
- SEO PowerSuite Review
- Surfer SEO Review
- Divi Discount
- AppSumo Discount
- Squarespace Discount
- Astra Theme Discount
- Cloudways Discount
- WPX Hosting Discount
- Latest Reviews
- Top Alternatives
- Product Comparison
- Learning Hub
- Begindot Blog
- About Begindot
- Advertise With Us
Do my project for me: Professional assistance available now
We can help you with any assignment you have in as fast as four hours. Lengthen the deadline to get a better price on our custom writing services.
- Do My Project
Do My Project for Me: Choose the Right Assistance with Your Projects
If you are looking for the answer to the “How can I do my project? Should I pay someone to do my project?” questions, then you are on the right page. With our “Write My Projects” service, you will know exactly how to complete your assignment. Find out more about what we have to offer here.
Money-back guarantee
Claim your refund if you think you could write it better
Revision policy
If the paper does not meet your expectations, we will revise it for free
Terms and conditions
We have transparent terms and conditions of purchasing, which protect you as a customer—unlike using freelance help
Plagiarism-free guarantee
We scan your paper with a plagiarism checker before showing it to you
Privacy policy
We request only essential information from customers to create quality papers
Confidentiality guarantee
Your papers and private information you provide will never be disclosed to third parties
Who Can Write My Project for Me?
We work with writers who have proven to us their high level of skills and knowledge. When a new writer joins our team, we know that this is a real specialist who has shown an incredible understanding of what students expect from us.
All of our experts are professional writers who have more than 5 years of experience as well as obtain a higher degree. But what is more important to us is that every writer who becomes a part of our legit essay writing service is ready to work hard on assisting students with all kinds of assignments.
With our “Do My Project for Me” service, you can find the best writer who will be able to provide you with the solutions you are looking for. We cooperate with many English native speakers, and for a small extra fee, you can pick the specialist from the USA or Canada who will be working on your task.
We hire only the best professionals. With our company, you will be able to find a writer who will know how to complete any assignment: from a term paper to a thesis. Buy your custom essay template of the highest quality on our site now, and you will receive all the perks of choosing online assistance right away.
what can WE DO for you?
Tell us what kind of service you need
Do my project for me and other perks of a professional writing service
- Approx. 275 word / page
- All paper formats (APA, MLA, Harvard, Chicago/Turabian)
- Font: 12 point Arial/Times New Roman
- Double and single spacing
- FREE bibliography page
- FREE title page
- Progressive delivery feature
- FREE plagiarism check
Why Should I Pay Someone to Do My Projects?
“Should I pay someone to write my project?” is a question that worries many students. We know how important it is to make sure that the services you are going to use can be trusted. Here are some of the reasons why our service is rated as one of the top writing services on the market:
- Affordable rates. Our “Write My Project Online” service is ready to provide you with the cheap assignment that you can use as a great sample for writing future assignments for any of your classes. With us, you can purchase any type of paper without hurting your budget. Save your money for more important purchases. You can also find papers for sale and discounts for loyal customers on our website.
- High satisfaction rate. The customers rate our services 8.5 out of 10 on average. With every feedback you leave, we become better. Our “Do My Project” company works on constantly advancing our services and improving our expertise.
- Timely delivery. 95% of all orders are delivered on time. You can rely on us with your urgent paper: we will make sure that you will receive your assignment fast without worrying about not having enough time to prepare for the class and finish your homework.
- Multiple features. With our “Write My Project for Me” service, you won’t just receive a perfect sample for your paper. You will also get a number of features that will make your experience with us much more pleasurable. Feel free to choose the writer you will work with on your assignment as well as request samples of previous orders for as cheap as 5$.
- Free inquires. You can contact our online helper and discuss all the issues, requirements, and instructions concerning your order, and we will answer all the questions. No need to pay for anything: you will get a free inquiry from us.
- 24/7 customer support. Contact our “Do My Project” service whenever you need any help, and we will be right there for you to find the best solutions to your problem. We work around the clock, which means that you will get our response as quickly as possible. You are not alone!
- High uniqueness. Every essay, dissertation, research paper, or any other project completed by us is completely unique and not pre-written. We don’t share any of the orders completed with us previously, and each assignment is written from scratch. Here at the “Do My Project Online” service, we use our own plagiarism detection to check every order. With us, you can get non-plagiarized assignments that will help you create your own unique project.
What people say?
Your security is number one priority to us.
When you choose our online assistance with your essays, you also trust us with your safety online. We don’t want to let you down, so your security is the first thing we take care of when you make an order with us. None of your private data is shared unless you give permission. Every time you use our service, you can be sure that all of the messages, orders, and payment details are confidential. We worked with the best programmers to guarantee such a level of security to our customers.
We are here to help you with any school or college assignment. If you are not sure how to write your paper, we will provide you with the best samples and templates for projects so you could complete your assignment with ease. “Help me complete my project” is the only message you should send us to get the assistance you need. If you are not fully satisfied with your order, we are ready to refund all the money you paid for your assignment.
Who Can Do My Project for Me for Free?
Getting assistance with this type of assignment is crucial when you need to complete a project on a difficult topic and have a short deadline and family or job-related issues to deal with. Finding someone who can help you with your project for free is challenging because they will have to spend a great deal of their time and effort in doing so. The best way to avoid these situations and have your projects done for free in the future is to buy a paper from an essay writing service. These services have qualified experts in different fields with experience and knowledge on various topics and who can complete an excellent sample for your project. By using and analyzing the sample, you can learn how to structure and prepare a project that meets the high standards of academic writing. The next time you think, “Who can do my project for me for free,” the answer will be “You”. Having a sample paper of the prepared project, you can develop your skills and become proficient in doing your home assignments without assistance.
How to Do My Project Quickly and Successfully
Working on projects is a time-consuming and challenging process. You need to have expertise in the topic, research relevant information, and structure and organize your ideas, thoughts, and project elements. It is not reasonable to ask your classmates or friends to “Do my excel project for me.” They may lack sufficient background knowledge and skills to meet all the requirements and quality-related expectations. Reaching out to writing services is the best option for getting a quality project within different deadlines. Many students google “how to do my project” and may find different assistance services. DoMyPapers.com has significant experience and positive feedback from hundreds of customers. Try our service and learn all its benefits firsthand.
Can you do my Excel project for me? Yes, we can do that and much more!
“I’m too worried, and I need someone to do my final project for me.” We hear things like that all the time. Completing projects in Excel can be really hard for many people, especially those who don’t have much experience with any specific programs. Excel is popular among students of many majors, especially Marketing, Business Studies, Math, Biology, Physics, and many others. Working in Excel is easy for those who have become used to it, but it’s definitely not everyone’s specialty. If you’re among such people, consider asking someone for help.
With professional’s assistance, you can develop more confidence in your own abilities as a student. Your knowledge of how to work with Excel can grow immensely if you use our services to become a better learner. Our professionals are great at critical thinking and problem-solving. Thanks to them, you can develop a better grasp of how your assignment should look and what tables and specific variables you may need to add. All this is more about understanding everything and mastering your learning for real. In a way, you also receive teaching help from us; our samples are to educate and support.
After some time, you become much more independent. It’s not like you should think, “Once you do my math project for me, I won’t be able to do anything on my own.” No, in truth, it’s entirely the opposite. You start to understand more things and use our samples as references. With more orders, you become more comfortable with your Excel projects. Investing in your long-term progress will give you much higher options in your future career, so make sure not to overlook this alternative. And if you have any reservations about how we work and how you can get the most out of ordering from us, just contact us via any of the available channels.
Where can I get help if I want someone to do my capstone project for me?
If you need someone to assist with your homework, look no further. You are in the right place. At DoMyPapers.com, we help students have a smooth college life by providing expert guidance and tips to complete their projects. You can learn more about our website by reviewing the “How we work” section of our website.
Do my science fair project for me: Choose the right assistants to work on your projects
DoMyPapers.com can help you complete your homework within a short period. Our experts know exactly how to handle each assignment and adhere to high academic standards. In addition, they can handle urgent tasks within hours and guarantee customers quality materials. The best part is that you can get favorable prices on custom assignments by selecting a more extended deadline.
Why should I choose you to do my school project for me?
If you’re wondering, “Which website should I choose to do my data project for me?”, we assure you that DoMyPapers.com is the best option. There are several reasons to trust our platform:
- Flexible prices . We offer homework help at affordable prices to ensure that every student who needs our assistance gets it without a strain on their wallets.
- Unique materials . Our homework assistants complete research papers, dissertations, essays, and other projects from scratch, thus assuring you of high uniqueness; they never use pre-written papers or share orders previously completed on our website.
- Assistance with numerous disciplines . Our experts can handle any project regardless of its complexity, discipline, or academic level.
- A wide range of services . We offer different services, including writing from scratch, proofreading, and editing.
- 24/7 customer support . We receive and respond to “I need someone to do my senior project for me” requests anytime. Our experts work around the clock to ensure that customers get almost instant help. So, whenever you need assistance with your projects, feel free to contact us; we are here to serve you!
- Free revisions . One of the most outstanding features of our website is that you can request editing services without paying additional fees. Our writers polish papers to ensure that they can meet customer needs at any time.
- Free inquiry . Working with our assistants is simple and efficient, since you can contact them and discuss your requirements, instructions, and other issues about your assignment anytime; this service is free for every user.
Can you do my senior project for me free of charge?
Getting assistance with your senior project is crucial when you don’t have enough time to complete it or lack the materials and skills needed to handle it efficiently. However, you should expect to pay some money for the service. The experts who offer online homework help spend a lot of time, resources, and energy working on students’ tasks. Therefore, it is fair enough to compensate them for their efforts. In addition, most professional writers have specialized in helping students with different assignments as a full-time job. Hence, finding someone who can help you with your projects for free is quite challenging.
Do my data project for me: Reasons to seek professional assistance
While the thought of telling online homework helpers " I need someone to do my data project for me" may seem a bad idea for students who consider cooperating with professional essay writers a form of cheating, it is actually one of the best approaches that can help you beat deadlines and deliver your assignments on time. Completing your data analysis projects can be stressful if you are unfamiliar with various topics and concepts. University examinations and continuous assessment tests cover numerous subjects and concepts in different fields, which may vary depending on your area of specialization. Whether you're in your first or final year of study, you might not be able to comprehend and recall every piece of information taught in the classroom. In such cases, it is more reasonable to seek assistance from experts with extensive knowledge of your discipline.
DoMyPapers.com allows you to cooperate with competent helpers with excellent writing skills and techniques for managing your projects. Therefore, you shouldn't fear saying, “I need someone to do my senior project for me" since no matter how tough your project may seem, our helpers will always find a solution. Our online data project homework help has helped many students become competent data analysts, and we're confident that you can also be one of them.
So, the next time you find a challenging task, feel free to send your “I need someone to do my data project for me” request. Our top-rated homework help is all you need.
Interior Department Announces $87 Million for Wetland Conservation Projects and Refuges

WASHINGTON – The Department of the Interior today announced more than $87 million in funding has been approved by the Migratory Bird Conservation Commission, providing the U.S. Fish and Wildlife Service and its partners the ability to help conserve, restore or enhance 315,823 acres of critical wetland and associated upland habitat for migratory birds across North America – including Canada and Mexico.
The Commission approved more than $84.3 million in North American Wetlands Conservation Act grants grants matched by more than $139.8 million in partner funds. In addition, the Commission approved more than $2.7 million from the Migratory Bird Conservation Fund to conserve habitat on two national wildlife refuges across two states. The acquisitions will expand public opportunities for hunting, fishing, wildlife observation and outdoor recreational access.
“The North American Wetlands Conservation Act is one of the most effective tools we have for migratory bird conservation around the country. Funding for wetland and national wildlife refuge national wildlife refuge A national wildlife refuge is typically a contiguous area of land and water managed by the U.S. Fish and Wildlife Service for the conservation and, where appropriate, restoration of fish, wildlife and plant resources and their habitats for the benefit of present and future generations of Americans. Learn more about national wildlife refuge conservation projects will be pivotal in maintaining healthy bird populations, uplifting local economies and improving public access to recreational activities for future generations,” said Secretary Deb Haaland. “The funding announced today further supports the Biden-Harris administration’s America the Beautiful initiative, which is focused on pursuing locally led, collaborative and inclusive efforts to conserve, connect and restore America’s lands and waters.”
The Migratory Bird Conservation Commission is chaired by the Secretary of the Interior and authorized under NAWCA. The Commission has helped conserve much of the nation’s most important waterfowl habitat and establish or enhance many of the country’s most popular destinations for waterfowl hunting and birding.
“Wetlands are one of the most important ecosystems in the world, providing essential habitat for more than one third of the bird species that breed in North America and billions of migratory birds across the Americas,” said Service Director Martha Williams . “Wetlands also help buffer communities from storms, sea level rise and are an important natural mechanism for clean water. Projects made possible through these grants will help protect, restore and enhance wetlands vital to migratory birds and many other species of wildlife and provide recreational opportunities and benefits for all Americans.”
North American Wetlands Conservation Act
NAWCA is the only federal grant program dedicated to the conservation of wetland habitats for migratory birds. Since 1991, more than $6.45 billion in funding has advanced the conservation of wetland habitats and their wildlife across more than 32 million acres of habitat in all 50 U.S. states, Canada and Mexico, while engaging nearly 7,000 partners in more than 3,300 projects. Through NAWCA, federal funds are typically leveraged at twice the legally required dollar-for-dollar non-federal match-to-grant ratio. Program partners include private landowners, state, Tribal and local governments, conservation organizations, sportsmen’s groups, land trusts and corporations.
More than half of Endangered Species Act listed species rely on wetlands for essential habitat. The NAWCA funding approved today will benefit 18 ESA listed bird species and 77 species listed as Birds of Conservation Concern , which helps prevent species from being listed.
More information on these NAWCA grants is available on the Service’s website .
Migratory Bird Conservation Fund
The funding to conserve 1,929 acres for two national wildlife refuges through the Migratory Bird Conservation Fund was derived primarily from the sale of Federal Migratory Bird Hunting and Conservation Stamps , commonly known as Duck Stamps, and import duties on imported arms and ammunition. Since 1934, the Federal Duck Stamp Program has provided more than $1.2 billion for habitat conservation in the National Wildlife Refuge System .
These funds will be used to purchase waterfowl habitat at the following National Wildlife Refuges:
- Blackwater National Wildlife Refuge in Maryland – $345,700 for 150 acres
- Silvio O. Conte National Fish & Wildlife Refuge in New Hampshire – $2,415,600 for 1,779 acres
While Duck Stamps are required for waterfowl hunters as an annual license, anyone can contribute to conservation by buying them. A current Federal Duck Stamp is also a pass into any national wildlife refuge that charges an entry fee. Because nearly all of the proceeds are used to conserve habitat for birds and other wildlife, outdoor enthusiasts including birders and nature photographers buy Duck Stamps to help preserve some of the most diverse and important wildlife habitats in our nation.
Additional information about migratory bird conservation can be found on the Service’s webpage .
Media Contacts
Latest press releases.

You are exiting the U.S. Fish and Wildlife Service website
You are being directed to
We do not guarantee that the websites we link to comply with Section 508 (Accessibility Requirements) of the Rehabilitation Act. Links also do not constitute endorsement, recommendation, or favoring by the U.S. Fish and Wildlife Service.

Official websites use .mass.gov
Secure websites use HTTPS certificate
A lock icon ( ) or https:// means you’ve safely connected to the official website. Share sensitive information only on official, secure websites.
- search across the entire site
- search in Massachusetts Department of Transportation
- search in Highway Division
- This page, Reading/Stoneham/Wakefield - proposed I-95 NB improvements, is offered by
- Massachusetts Department of Transportation
- Highway Division
Public Meeting Notice Reading/Stoneham/Wakefield - proposed I-95 NB improvements
Overview of reading/stoneham/wakefield - proposed i-95 nb improvements.
A live public information meeting will be hosted on the MassDOT website to present the design for the proposed Improvements on I-95 NB project in Reading and Wakefield, MA.
6:30 PM, Wednesday, May 15, 2024
This live public information meeting will be hosted on Zoom. The purpose of this meeting is to provide the public with the opportunity to become fully acquainted with the proposed Improvements on I-95 Project in Reading. There will be an opportunity for public comment and questions following the presentation. All views and comments submitted in response to the meeting will be reviewed and considered to the maximum extent possible.
The proposed project consists of adding a fifth lane on I-95 northbound between I-93 and Route 28 northbound offramp and a fourth lane between Route 28 and North Avenue. MassDOT invites you to attend the Public Information Meeting to learn more about the need for the project, the work to be performed, the schedule, potential impacts to the public, and next steps.
Project inquiries, written statements, question and comments, and other exhibits regarding the proposed undertaking may be submitted to Carrie E. Lavallee, P.E., Chief Engineer, via e-mail to [email protected] (please add the project file number, 609527 to the email subject line ). or via US Mail to Suite 7550, 10 Park Plaza, Boston, MA 02116, Attention: Project Management, Project File No. 609527.
This meeting is accessible to people with disabilities. MassDOT provides reasonable accommodations and/or language assistance free of charge upon request (e.g. interpreters in American Sign Language and languages other than English, live captioning, videos, assistive listening devices and alternate material formats), as available. For accommodation or language assistance, please contact MassDOT's Chief Diversity and Civil Rights Officer by phone (857-368-8580), TTD/TTY at (857) 266-0603, fax (857) 368-0602 or by email ( [email protected] ). Requests should be made as soon as possible and prior to the meeting, and for more difficult to arrange services including sign-language, CART or language translation or interpretation, requests should be made at least ten business days before the meeting.
In case of inclement weather, a cancellation announcement will be posted on this website.
Additional Resources for Reading/Stoneham/Wakefield - proposed I-95 NB improvements
Help us improve mass.gov with your feedback.
The feedback will only be used for improving the website. If you need assistance, please contact the Massachusetts Department of Transportation . Please limit your input to 500 characters.
Thank you for your website feedback! We will use this information to improve this page.
If you need assistance, please contact the Massachusetts Department of Transportation .
If you would like to continue helping us improve Mass.gov, join our user panel to test new features for the site.

IMAGES
VIDEO
COMMENTS
22. Web application. Source: Trello. Web applications are some of the most popular tools around, making them a great website idea for developers. Trello, for example, is a popular no-code web app for project management that helps teams organize tasks, collaborate, and stay productive using custom to-do lists.
These resources will prove very useful at different stages of the design process and help you start 2021 off on the right foot If you're looking to create a library of useful resources for design projects, this list features websites that will help you fulfill your professional goals. Below you'll find a list of websites organized into categories: from web design and branding to graphic ...
A self-help website is an excellent choice for life coaches and personal development gurus. Provide guidance on how to set and reach personal milestones and improve self-image. If you provide one-on-one coaching, make sure your website allows your guests to book an appointment online. Source: Tony Robbins.
24. Controlio.net. Controlio is a popular computer and internet monitoring cloud-based software that allows you to track user activities on PC, remotely, from any location and device in 100% ...
Project: Build a Modern Landing Page Website. Intermediate Web Development Projects 7. Develop a login authentication page. This is the first step for most web projects, so it's a good idea to get it down early. Whether you're interested in game development or e-commerce portals, you'll need to be able to create a user login system.
6. Job Board - Laravel. Download source code. This intermediate-level web development project is great for improving your skills in CSS, HTML, JavaScript, and the Laravel PHP framework. By building a job board web application, you'll allow employers to post job listings and job seekers to search and apply for jobs.
In this project, you'll create a simple blog post page using HTML and CSS. You'll need to design the layout of the page, add a title, a featured image, and of course add some content to your dummy blog post. You can also add a sidebar with a few helpful links and widgets, like: An author bio with a photo.
2. Portfolio Building. A website project serves as a valuable addition to a student's portfolio. It showcases their abilities, creativity, and problem-solving skills to potential employers or academic institutions. A well-executed website project demonstrates practical experience and stands out among other candidates. 3.
Make: Projects can help. Learn More A Call to Maker Faires. Maker Faire embraces everyone who embodies the do-it-yourself (or do-it-together) spirit. Makers share projects ranging across engineering, science, art, food, design and craft — and anywhere in between! ... Make: Projects, Powered By ProjectBoard, is for people who love to make ...
Behance - Behance is a good source of inspiration for anything creative, including web design, UI/UX, graphic design and more. It has pages and pages of projects for you to get inspired with. Dribbble - Dribbble is a direct competitor of Behance, though some believe it is more visual and more focused on UI/UX than its counterpart.
6. Behance. Behance is just like Dribble for all sorts of designers. Just like Dribble, you can also find jobs in the jobs section and also projects in the Discover section. What makes Behance unique is its filtering option. You can narrow down your search to show only web designs, projects with only HTML and CSS, choose a color to get projects ...
LinkedIn. . LinkedIn is a social networking site for professionals, and is one of the most reputable career resources around. On the site, you can create a profile to showcase your experience, education, work history, past projects, and skills to businesses looking for new talent.
The site also lets you filter the results by remote projects, issue area, and skills required. 3. JustServe. JustServe makes signing up for volunteer work a breeze. Once you find an opportunity, sign up for an account on the website and show up at the event when the day comes.
Web development is the work involved in developing a website or web application for the internet, it mainly covers the non-design markup aspects of building websites. The professionals divide it into three categories: Front-end web development. Back-end web development. Full-stack web development.
Not only does this website idea help students academically, but it also fosters a sense of community and peer-to-peer learning among students. Overall, an online study forum has the potential to make learning more interactive, engaging, and accessible for college students. 4. Career Counselor Website for Students.
All for Good. Points of Light owns the volunteer site All for Good, which connects people to local volunteer opportunities. In addition to registering an organization or searching for causes, you can also use All for Good to start a new project. Once you add your location and project idea, you can set goals and dates for project completion.
50+ Website Topics For Project [Updated 2024] General / By Stat Analytica / 12th April 2024. In today's digital age, creating a website has become more accessible than ever before. Whether you're a budding entrepreneur, a passionate hobbyist, or someone looking to share valuable knowledge, the first step in building a successful website is ...
👉 Freelance websites list to help you find well-paid jobs. ... Ureed is the platform for companies looking for talented freelancers to complete a project or fill in for staff temporarily. This marketplace's team matches the contractors to the employers across many industries and helps both sides save time and money. Give it a try - start ...
Your specific project needs should help you choose the best online outsourcing website. Here's a breakdown: Upwork for Complex, Diverse Projects. One can select Upwork if they are dealing with challenging projects or have different demands. Upwork has an expansive pool of self-employed professionals with a large variety of competencies and ...
The STEM Laboratory. The STEM Laboratory is a good resource for finding simple, easy STEM projects you can do at home for kids in K-2nd grade. The site not only offers activity ideas, but also printables to complement other STEM activities and studies you may be doing at home.
Having a quality website is imperative. Statistics show that 71% of businesses had a website in 2023—and a further 43% of small businesses plan to invest in their website performance. Whether ...
2. Dodge Construction Central . Dodge Construction Central, often associated with Dodge Data & Analytics, is a well-known platform in the construction industry that provides information, intelligence, and insights related to construction projects, industry trends, and market analytics.. According to their website, "Dodge Construction Central is designed to help you find and win more ...
Contena is one of the best freelance writing offering websites because of its huge amount of freelancing writing jobs available for editors, writers, and copywriters. It provides a huge mixture of freelance and work-from-home remote job chances. 18. SKYWORD.
Get help with your project from start to finish. Our do my project service provides professional writing, editing, and formatting help. 1-844-854-5417 [email protected]
HUD No. 24-103 HUD Public Affairs (202) 708-0685 FOR RELEASE Tuesday May 7, 2024 Biden-Harris Administration Announces $5.5 Billion in Grants for Affordable Housing, Community Development, and Homeless Assistance to Drive Economic Growth Funding empowers 1,200 communities: addressing urgent local needs, boosting economic growth, enhancing community resilience, creating jobs,
WASHINGTON - The Department of the Interior today announced more than $87 million in funding has been approved by the Migratory Bird Conservation Commission, providing the U.S. Fish and Wildlife Service and its partners the ability to help conserve, restore or enhance 315,823 acres of critical wetland and associated upland habitat for migratory birds across North America - including Canada ...
The Duke of Cornwall has visited Nansledan to see the site of the Duchy of Cornwall's first ever innovative housing project to help address homelessness. Announced earlier this year, the project will be delivered alongside Cornish charity, St Petrocs, and will provide 24 homes with wrap around support for local people experiencing homelessness.
A live public information meeting will be hosted on the MassDOT website to present the design for the proposed Improvements on I-95 NB project in Reading and Wakefield, MA. When: 6:30 PM, Wednesday, May 15, 2024. Purpose: This live public information meeting will be hosted on Zoom.
But some locals are fighting the project. ... The city of Wichita Falls is seeking a permit to construct Lake Ringgold in Clay County, a reservoir the city says will help with future water needs.