Invalid left-hand side in assignment in JavaScript [Solved]
Last updated: Mar 2, 2024 Reading time · 2 min


# Invalid left-hand side in assignment in JavaScript [Solved]
The "Invalid left-hand side in assignment" error occurs when we have a syntax error in our JavaScript code.
The most common cause is using a single equal sign instead of double or triple equals in a conditional statement.
To resolve the issue, make sure to correct any syntax errors in your code.

Here are some examples of how the error occurs.
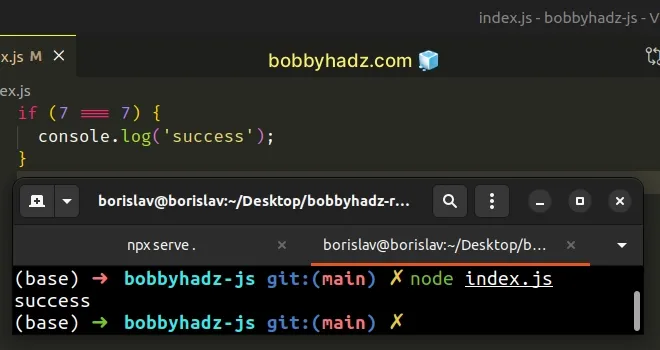
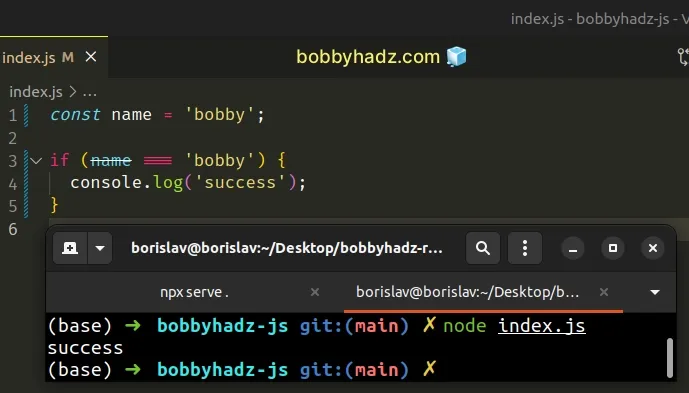
# Use double or triple equals when comparing values
The most common cause of the error is using a single equal sign = instead of double or triple equals when comparing values.

The engine interprets the single equal sign as an assignment and not as a comparison operator.
We use a single equals sign when assigning a value to a variable.

However, we use double equals (==) or triple equals (===) when comparing values.
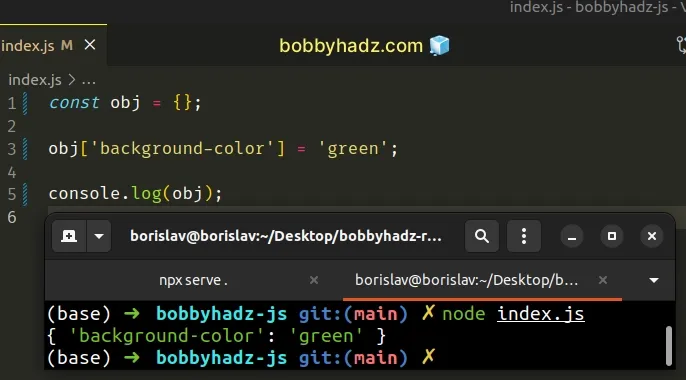
# Use bracket notation for object properties that contain hyphens
Another common cause of the error is trying to set an object property that contains a hyphen using dot notation.

You should use bracket [] notation instead, e.g. obj['key'] = 'value' .
# Assigning the result of calling a function to a value
The error also occurs when trying to assign the result of a function invocation to a value as shown in the last example.
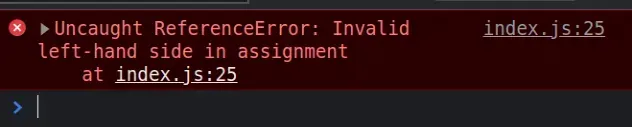
If you aren't sure where to start debugging, open the console in your browser or the terminal in your Node.js application and look at which line the error occurred.
The screenshot above shows that the error occurred in the index.js file on line 25 .
You can hover over the squiggly red line to get additional information on why the error was thrown.

Borislav Hadzhiev
Web Developer

Copyright © 2024 Borislav Hadzhiev
How to fix SyntaxError: invalid assignment left-hand side

Let me show you an example that causes this error and how I fix it.
How to reproduce this error
How to fix this error, other causes for this error.
You can also see this error when you use optional chaining as the assignment target.
Take your skills to the next level ⚡️
- Get Started
Jan 26, 2017 6:00:03 AM | JavaScript - ReferenceError: invalid assignment left-hand side
Today we examine the invalid assignment error, which is thrown, as the name implies, when code attempts to perform an invalid assignment somewhere.
Next on the list in our extensive JavaScript Error Handling series we're going to examine the Invalid Left-Hand Assignment error in greater detail. The Invalid Left-Hand Assignment error is a sub-object of ReferenceError and is thrown, as the name implies, when code attempts to perform an invalid assignment somewhere.
In this post we'll look at a few code examples to illustrate some common methods of producing an Invalid Left-Hand Assignment error, as well as examine how to handle this error when it rears its ugly head. Let the party begin!
The Technical Rundown
- All JavaScript error objects are descendants of the Error object, or an inherited object therein.
- The ReferenceError object is inherited from the Error object.
- The Invalid Left-Hand Assignment error is a specific type of ReferenceError object.
When Should You Use It?
As one of the simplest JavaScript errors to understand, the Invalid Left-Hand Assignment error appears in only a handful of situations in which code is attempting to pass an assignment incorrectly. While this is generally thought of as a syntactic issue, JavaScript defines this particular assignment error as a ReferenceError, since the engine effectively assumes an assignment to a non-referenced variable is being attempted.
The most common example of an Invalid Left-Hand Assignment error is when attempting to compare a value using a assignment operator (=), rather than using a proper comparison operator (== or ===). For example, here we're attempting to perform a basic comparison of the variable name with the values John or Fred. Unfortunately, we've made the mistake of using the assignment operator =, instead of a comparison operator such as == or ===:
try { var name = 'Bob'; if (name = 'John' || name = 'Fred') { console.log(`${name} returns!`) } else { console.log(`Just ${name} this time.`) } } catch (e) { if (e instanceof ReferenceError) { printError(e, true); } else { printError(e, false); } }
Sure enough, rather than giving us an output, the JavaScript engine produces the expected Invalid Left-Hand Assignment error:
It's worth noting that catching an Invalid Left-Hand Assignment error with a typical try-catch block is particular difficult, because the engine parses the code from inside out, meaning inner code blocks are parsed and executed before outer blocks. Since the issue of using a = assignment operator instead of a == comparison operator means the actual structure of the code is changed from the expected, the outer try-catch fails to be parsed and properly executed. In short, this means Invalid Left-Hand Assignment errors are always "raw", without any simple means of catching them.
Another common method for producing an Invalid Left-Hand Assignment error is when attempting to concatenate a string value onto a variable using the addition assignment += operator, instead of the concatenation operator +. For example, below we're attempting to perform concatenation on the name variable on multiple lines, but we've accidentally used the += operator:
try { var name = 'Bob' += ' Smith';
console.log(`Name is ${name}.`); } catch (e) { if (e instanceof ReferenceError) { printError(e, true); } else { printError(e, false); } }
This isn't the syntax JavaScript expects when concatenating multiple values onto a string, so an Invalid Left-Hand Assignment error is thrown:
To resolve this, we simply need to replace += with the concatenation operator +:
try { var name = 'Bob' + ' Smith';
Now we skip the Invalid Left-Hand Assignment error entirely and get our expected output indicating the full name stored in the name variable:
To dive even deeper into understanding how your applications deal with JavaScript Errors, check out the revolutionary Airbrake JavaScript error tracking tool for real-time alerts and instantaneous insight into what went wrong with your JavaScript code.
Written By: Frances Banks
You may also like.
Dec 28, 2016 8:00:56 AM | JavaScript Error Handling - ReferenceError: assignment to undeclared variable “x”
Feb 15, 2017 7:41:35 am | javascript error handling: syntaxerror: "use strict" not allowed in function with non-simple parameters, may 21, 2017 9:00:51 am | javascript errors - syntaxerror: test for equality mistyped as assignment.
© Airbrake. All rights reserved. Terms of Service | Privacy Policy | DPA
SyntaxError: invalid assignment left-hand side
The JavaScript exception "invalid assignment left-hand side" occurs when there was an unexpected assignment somewhere. It may be triggered when a single = sign was used instead of == or === .
SyntaxError or ReferenceError , depending on the syntax.
What went wrong?
There was an unexpected assignment somewhere. This might be due to a mismatch of an assignment operator and an equality operator , for example. While a single = sign assigns a value to a variable, the == or === operators compare a value.
Typical invalid assignments
In the if statement, you want to use an equality operator ( === ), and for the string concatenation, the plus ( + ) operator is needed.
Assignments producing ReferenceErrors
Invalid assignments don't always produce syntax errors. Sometimes the syntax is almost correct, but at runtime, the left hand side expression evaluates to a value instead of a reference , so the assignment is still invalid. Such errors occur later in execution, when the statement is actually executed.
Function calls, new calls, super() , and this are all values instead of references. If you want to use them on the left hand side, the assignment target needs to be a property of their produced values instead.
Note: In Firefox and Safari, the first example produces a ReferenceError in non-strict mode, and a SyntaxError in strict mode . Chrome throws a runtime ReferenceError for both strict and non-strict modes.
Using optional chaining as assignment target
Optional chaining is not a valid target of assignment.
Instead, you have to first guard the nullish case.
- Assignment operators
- Equality operators
© 2005–2023 MDN contributors. Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later. https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Errors/Invalid_assignment_left-hand_side
- DSA with JS - Self Paced
- JS Tutorial
- JS Exercise
- JS Interview Questions
- JS Operator
- JS Projects
- JS Examples
- JS Free JS Course
- JS A to Z Guide
- JS Formatter
- JavaScript Error Object Complete Reference
JS Range Error
- JavaScript RangeError - Invalid date
- JavaScript RangeError - Repeat count must be non-negative
JS Reference Error
- JavaScript ReferenceError - Can't access lexical declaration`variable' before initialization
- JavaScript ReferenceError - Invalid assignment left-hand side
- JavaScript ReferenceError - Assignment to undeclared variable
- JavaScript ReferenceError - Reference to undefined property "x"
- JavaScript ReferenceError - variable is not defined
- JavaScript ReferenceError Deprecated caller or arguments usage
JS Syntax Error
- JavaScript SyntaxError - Illegal character
- JavaScript SyntaxError - Identifier starts immediately after numeric literal
- JavaScript SyntaxError - Function statement requires a name
- JavaScript SyntaxError - Missing } after function body
- JavaScript SyntaxError - Missing } after property list
- JavaScript SyntaxError - Missing variable name
- JavaScript SyntaxError - Missing ] after element list
- JavaScript SyntaxError - Invalid regular expression flag "x"
- JavaScript SyntaxError "variable" is a reserved identifier
- JavaScript SyntaxError - Missing ':' after property id
- JavaScript SyntaxError - Missing ) after condition
- JavaScript SyntaxError - Missing formal parameter
- JavaScript SyntaxError - Missing ; before statement
- JavaScript SyntaxError - Missing = in const declaration
- JavaScript SyntaxError - Missing name after . operator
- JavaScript SyntaxError - Redeclaration of formal parameter "x"
- JavaScript SyntaxError - Missing ) after argument list
- JavaScript SyntaxError - Return not in function
- JavaScript SyntaxError: Unterminated string literal
- JavaScript SyntaxError - Applying the 'delete' operator to an unqualified name is deprecated
- JavaScript SyntaxError - Using //@ to indicate sourceURL pragmas is deprecated. Use //# instead
- JavaScript SyntaxError - Malformed formal parameter
- JavaScript SyntaxError - "0"-prefixed octal literals and octal escape sequences are deprecated
- JavaScript SyntaxError - Test for equality (==) mistyped as assignment (=)?
- JavaScript SyntaxError - "x" is not a legal ECMA-262 octal constant
JS Type Error
- JavaScript TypeError - "X" is not a non-null object
- JavaScript TypeError - "X" is not a constructor
- JavaScript TypeError - "X" has no properties
- JavaScript TypeError - "X" is (not) "Y"
- JavaScript TypeError - "X" is not a function
- JavaScript TypeError - 'X' is not iterable
- JavaScript TypeError - More arguments needed
- JavaScript TypeError - "X" is read-only
- JavaScript TypeError - Reduce of empty array with no initial value
- JavaScript TypeError - Can't assign to property "X" on "Y": not an object
- JavaScript TypeError - Can't access property "X" of "Y"
- JavaScript TypeError - Can't define property "X": "Obj" is not extensible
- JavaScript TypeError - X.prototype.y called on incompatible type
- JavaScript TypeError - Invalid assignment to const "X"
- JavaScript TypeError - Property "X" is non-configurable and can't be deleted
- JavaScript TypeError - Can't redefine non-configurable property "x"
- JavaScript TypeError - Variable "x" redeclares argument
- JavaScript TypeError - Setting getter-only property "x"
- JavaScript TypeError - Invalid 'instanceof' operand 'x'
- JavaScript TypeError - Invalid Array.prototype.sort argument
- JavaScript TypeError - Cyclic object value
- JavaScript TypeError - Can't delete non-configurable array element
JS Other Errors
- JavaScript URIError | Malformed URI Sequence
- JavaScript Warning - Date.prototype.toLocaleFormat is deprecated
- Logging Script Errors in JavaScript
JS Error Instance
- JavaScript Error message Property
- JavaScript Error name Property
- JavaScript Error.prototype.toString() Method
JavaScript ReferenceError – Invalid assignment left-hand side
This JavaScript exception invalid assignment left-hand side occurs if there is a wrong assignment somewhere in code. A single “=” sign instead of “==” or “===” is an Invalid assignment.
Error Type:
Cause of the error: There may be a misunderstanding between the assignment operator and a comparison operator.
Basic Example of ReferenceError – Invalid assignment left-hand side, run the code and check the console
Example 1: In this example, “=” operator is misused as “==”, So the error occurred.
Example 2: In this example, the + operator is used with the declaration, So the error has not occurred.
Output:
Please Login to comment...
Similar reads.
- JavaScript-Errors
- Web Technologies
Improve your Coding Skills with Practice

What kind of Experience do you want to share?
ReferenceError: invalid assignment left-hand side
The JavaScript exception "invalid assignment left-hand side" occurs when there was an unexpected assignment somewhere. For example, a single " = " sign was used instead of " == " or " === ".
ReferenceError .
What went wrong?
There was an unexpected assignment somewhere. This might be due to a mismatch of a assignment operator and an equality operator , for example. While a single " = " sign assigns a value to a variable, the " == " or " === " operators compare a value.
Typical invalid assignments
In the if statement, you want to use an equality operator ("=="), and for the string concatenation, the plus ("+") operator is needed.
- Assignment operators
- Equality operators
© 2005–2021 MDN contributors. Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later. https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Errors/Invalid_assignment_left-hand_side
- Skip to main content

- ReferenceError: invalid assignment left-hand side
The JavaScript exception "invalid assignment left-hand side" occurs when there was an unexpected assignment somewhere. For example, a single " = " sign was used instead of " == " or " === ".
ReferenceError .
What went wrong?
There was an unexpected assignment somewhere. This might be due to a mismatch of a assignment operator and a comparison operator , for example. While a single " = " sign assigns a value to a variable, the " == " or " === " operators compare a value.
Typical invalid assignments
In the if statement, you want to use a comparison operator ("=="), and for the string concatenation, the plus ("+") operator is needed.
- Assignment operators
- Comparison operators
- JavaScript basics
- JavaScript first steps
- JavaScript building blocks
- Introducing JavaScript objects
- Introduction
- Grammar and types
- Control flow and error handling
- Loops and iteration
- Expressions and operators
- Numbers and dates
- Text formatting
- Regular expressions
- Indexed collections
- Keyed collections
- Working with objects
- Details of the object model
- Using promises
- Iterators and generators
- Meta programming
- JavaScript modules
- Client-side web APIs
- A re-introduction to JavaScript
- JavaScript data structures
- Equality comparisons and sameness
- Inheritance and the prototype chain
- Strict mode
- JavaScript typed arrays
- Memory Management
- Concurrency model and Event Loop
- References:
- AggregateError
- ArrayBuffer
- AsyncFunction
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- GeneratorFunction
- InternalError
- ReferenceError
- SharedArrayBuffer
- SyntaxError
- Uint16Array
- Uint32Array
- Uint8ClampedArray
- WebAssembly
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- parseFloat()
- Arithmetic operators
- Bitwise operators
- Comma operator
- Conditional (ternary) operator
- Destructuring assignment
- Function expression
- Grouping operator
- Logical operators
- Nullish coalescing operator
- Object initializer
- Operator precedence
- Optional chaining
- Pipeline operator
- Property accessors
- Spread syntax
- async function expression
- class expression
- delete operator
- function* expression
- in operator
- new operator
- void operator
- async function
- for await...of
- function declaration
- import.meta
- try...catch
- Arrow function expressions
- Default parameters
- Method definitions
- Rest parameters
- The arguments object
- Class fields
- constructor
- Error: Permission denied to access property "x"
- InternalError: too much recursion
- RangeError: argument is not a valid code point
- RangeError: invalid array length
- RangeError: invalid date
- RangeError: precision is out of range
- RangeError: radix must be an integer
- RangeError: repeat count must be less than infinity
- RangeError: repeat count must be non-negative
- ReferenceError: "x" is not defined
- ReferenceError: assignment to undeclared variable "x"
- ReferenceError: can't access lexical declaration "x" before initialization
- ReferenceError: deprecated caller or arguments usage
- ReferenceError: reference to undefined property "x"
- SyntaxError: "0"-prefixed octal literals and octal escape seq. are deprecated
- SyntaxError: "use strict" not allowed in function with non-simple parameters
- SyntaxError: "x" is a reserved identifier
- SyntaxError: JSON.parse: bad parsing
- SyntaxError: Malformed formal parameter
- SyntaxError: Unexpected token
- SyntaxError: Using //@ to indicate sourceURL pragmas is deprecated. Use //# instead
- SyntaxError: a declaration in the head of a for-of loop can't have an initializer
- SyntaxError: applying the "delete" operator to an unqualified name is deprecated
- SyntaxError: for-in loop head declarations may not have initializers
- SyntaxError: function statement requires a name
- SyntaxError: identifier starts immediately after numeric literal
- SyntaxError: illegal character
- SyntaxError: invalid regular expression flag "x"
- SyntaxError: missing ) after argument list
- SyntaxError: missing ) after condition
- SyntaxError: missing : after property id
- SyntaxError: missing ; before statement
- SyntaxError: missing = in const declaration
- SyntaxError: missing ] after element list
- SyntaxError: missing formal parameter
- SyntaxError: missing name after . operator
- SyntaxError: missing variable name
- SyntaxError: missing } after function body
- SyntaxError: missing } after property list
- SyntaxError: redeclaration of formal parameter "x"
- SyntaxError: return not in function
- SyntaxError: test for equality (==) mistyped as assignment (=)?
- SyntaxError: unterminated string literal
- TypeError: "x" has no properties
- TypeError: "x" is (not) "y"
- TypeError: "x" is not a constructor
- TypeError: "x" is not a function
- TypeError: "x" is not a non-null object
- TypeError: "x" is read-only
- TypeError: "x" is not iterable
- TypeError: More arguments needed
- TypeError: Reduce of empty array with no initial value
- TypeError: X.prototype.y called on incompatible type
- TypeError: can't access dead object
- TypeError: can't access property "x" of "y"
- TypeError: can't assign to property "x" on "y": not an object
- TypeError: can't define property "x": "obj" is not extensible
- TypeError: can't delete non-configurable array element
- TypeError: can't redefine non-configurable property "x"
- TypeError: cannot use "in" operator to search for "x" in "y"
- TypeError: cyclic object value
- TypeError: invalid "instanceof" operand "x"
- TypeError: invalid Array.prototype.sort argument
- TypeError: invalid arguments
- TypeError: invalid assignment to const "x"
- TypeError: property "x" is non-configurable and can't be deleted
- TypeError: setting getter-only property "x"
- TypeError: variable "x" redeclares argument
- URIError: malformed URI sequence
- Warning: -file- is being assigned a //# sourceMappingURL, but already has one
- Warning: 08/09 is not a legal ECMA-262 octal constant
- Warning: Date.prototype.toLocaleFormat is deprecated
- Warning: JavaScript 1.6's for-each-in loops are deprecated
- Warning: String.x is deprecated; use String.prototype.x instead
- Warning: expression closures are deprecated
- Warning: unreachable code after return statement
- JavaScript technologies overview
- Lexical grammar
- Enumerability and ownership of properties
- Iteration protocols
- Transitioning to strict mode
- Template literals
- Deprecated features
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
Invalid left-hand side in assignment #29629
randalpinto Oct 3, 2021
| 11.1.2 12.22.1 Chrome MacOS Other platform When packaging up my application for serverless deployment the following code:
gets packaged up to: true = JSON.stringify(true); which results in the following exception at runtime: No exception I am deploying my app using: A simple API route that returns 200 OK results in this error. |
Beta Was this translation helpful? Give feedback.
right, after a tortuous path I finally found the culprit. We use Sentry and deep in their docs it says that the webpack configuration is not compatible with serverless environments: https://docs.sentry.io/platforms/javascript/guides/nextjs/manual-setup/ . This can be closed.
Replies: 4 comments · 3 replies
Patrickchodev oct 3, 2021.
| isn't the JavaScript and TypeScript restricted words? |
ijjk Oct 5, 2021 Maintainer
| Hi, this sounds like a bug in how the bundling in is being handled as shouldn't be processed with webpack which it sounds like it is since the value is being replaced probably via which shouldn't be run on . |
{{editor}}'s edit
Randalpinto oct 6, 2021 author.
| the plot thickens, i have tried a completely different serverless deployment method (using AWS amplify) and i get the exact same error. Someone else in the serverless-next issue i opened said:
I am using: Any ideas? |
| right, after a tortuous path I finally found the culprit. We use Sentry and deep in their docs it says that the webpack configuration is not compatible with serverless environments: . This can be closed. |
zigang93 Apr 11, 2023
| after few hour of investigation, remove the config will start your middleware.. |
KosGrillis Nov 10, 2023
| I can confirm that this is the culprit. Does any one have any fixes for this? |
favll May 5, 2024
| Simply rewriting the key for the was enough to fix the issue for me. .plugins.push( new webpack.DefinePlugin({ "process.env.BUILD_ID": JSON.stringify(buildId), }) );This is probably due to how the works. To quote the docs: |
This discussion was converted from issue #29582 on October 05, 2021 03:50.
- Numbered list
- Unordered list
- Attach files
Select a reply
Invalid left-hand side in assignment页面报错问题解决方法

更改后代码:

“相关推荐”对你有帮助么?

请填写红包祝福语或标题

1.余额是钱包充值的虚拟货币,按照1:1的比例进行支付金额的抵扣。 2.余额无法直接购买下载,可以购买VIP、付费专栏及课程。

- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- English (US)
- Português (do Brasil)
此页面由社区从英文翻译而来。了解更多并加入 MDN Web Docs 社区。
SyntaxError: invalid assignment left-hand side
当在代码中出现意外的赋值情况时,JavaScript 就会抛出“invalid assignment left-hand side”的异常。当使用单个 = 符号而不是 == 或 === 时,可能会触发此异常。
SyntaxError 或 ReferenceError ,根据语法情况来定。
在某处出现了意外的赋值情况。比如说,这可能是因为 赋值运算符 与 相等运算符 不匹配。单个 = 符号用于给变量赋值,而 == 或 === 运算符则是用于比较值。
在 if 语句中,你需要使用严格相等运算符( === ),而对于字符串拼接,则需要使用加号( + )运算符。
导致 ReferenceError 的赋值操作
无效的赋值操作不一定会产生语法错误。有时语法几乎是正确的,但在运行过程中,左侧表达式计算得出的是一个 值 而非 引用 ,因此赋值仍然无效。这类错误会在程序执行到该语句时发生,即在实际执行阶段出现。
函数调用、 new 调用、 super() 和 this 都是值而不是引用。如果你想在左侧使用它们,赋值目标需要是它们产生的属性值。
备注: 在 Firefox 和 Safari 中,第一个示例在非严格模式下会产生 ReferenceError 错误,而在 严格模式 下则会产生 SyntaxError 错误。Chrome 在严格模式和非严格模式下都会抛出运行时的 ReferenceError 错误。
使用可选链运算符作为赋值目标
可选链运算符 不是有效的赋值目标。
相反,你必须首先处理可能为空值的情况。
- Stack Overflow Public questions & answers
- Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers
- Talent Build your employer brand
- Advertising Reach developers & technologists worldwide
- Labs The future of collective knowledge sharing
- About the company
Collectives™ on Stack Overflow
Find centralized, trusted content and collaborate around the technologies you use most.
Q&A for work
Connect and share knowledge within a single location that is structured and easy to search.
Get early access and see previews of new features.
Invalid left-hand side in assignment but I am trying to assign a variable
I am trying to make a to do list with a edit mode and view mode. I get this error:
Full can be found at https://repl.it/@UCYT5040/Notekeeper , but the Javascript is below.
- 1 You can't do document.getElementById('item' + (i + 1)) = . . . . I think you may mean document.getElementById('item' + (i + 1)).innerHTML = "<h1 id=\"itemTitle" + (i + 1) + "\">" + document.getElementById('itemTitle' + (i + 1)).value + "</h1>" . You're trying to reassign a function call right now. – Carcigenicate Feb 2, 2021 at 0:06
- @Carcigenicate Thanks for the help. Do you know why when I turn on edit mode it returns as <div id="item1"><input type="text" id="itemTitle1" value="New Note"></h1></div> ? It should return as <div id="item1"><input type="text" id="itemTitle1" value="New Note"></input></div>. – UCYT5040 Feb 2, 2021 at 0:29
- A separate suggestion: always declare variables used in code and never rely on assignment to an identifier to create global variables for you. (I checked script.js in the codepen does not declare variables). Include "use strict;" as the first line in a script or function to have the compiler generate errors for missing variable declarations. – traktor Feb 2, 2021 at 2:51
Know someone who can answer? Share a link to this question via email , Twitter , or Facebook .
Your answer.
Reminder: Answers generated by artificial intelligence tools are not allowed on Stack Overflow. Learn more
Sign up or log in
Post as a guest.
Required, but never shown
By clicking “Post Your Answer”, you agree to our terms of service and acknowledge you have read our privacy policy .
Browse other questions tagged javascript html or ask your own question .
- Featured on Meta
- The 2024 Developer Survey Is Live
- The return of Staging Ground to Stack Overflow
- The [tax] tag is being burninated
- Policy: Generative AI (e.g., ChatGPT) is banned
Hot Network Questions
- How to use 'awkward' as an adjective in Chinese
- How could the switch from steam to diesel locomotives be delayed 20-30 years?
- Should I ask for authorship or ignore?
- Is a Poisson minus a constant still a Poisson?
- is_decimal Function Implementation in C++
- Why is array access not an infix operator?
- What scientific evidence there is that keeping cooked meat at room temperature is unsafe past two hours?
- Saint Augustine letter to Nebridio
- What does "far right tilt" actually mean in the context of the EU in 2024?
- Was it known in ancient Rome and Greece that boiling water made it safe to drink and if so, what was the theory behind this?
- What do we mean when we say the CMB has a temperature and how do we measure it?
- In the Unabomber case, was "call Nathan R" really mistakenly written by a New York Times intern?
- Can you cite parts of a case if the core issues in the case were later overruled?
- Having friends who are talented is great, but it can also be ___ at times
- Latex: Want to Use marathi font and English font
- Has there ever been arms supply with restrictions attached prior to the current war in Ukraine?
- Is there a matrix with rational entries similar to a given matrix?
- Why does Mars have a jagged light curve?
- How big can a chicken get?
- Can I have a vacation to Canada, while living in France for 3 months?
- Can secondary dominant have 2 tritones with addition of b9?
- For the square wave signal, why does a narrower square wave correspond to more spread in the frequency domain?
- How to explain Hazard Ratio in layman‘s terms
- Does presenting at a conference mean having being accepted at it?

IMAGES
VIDEO
COMMENTS
7. The problem is that the assignment operator, =, is a low-precedence operator, so it's being interpreted in a way you don't expect. If you put that last expression in parentheses, it works: for(let id in list)(. (!q.id || (id == q.id)) &&. (!q.name || (list[id].name.search(q.name) > -1)) &&. (result[id] = list[id]) ); The real problem is ...
Invalid assignments don't always produce syntax errors. Sometimes the syntax is almost correct, but at runtime, the left hand side expression evaluates to a value instead of a reference, so the assignment is still invalid. Such errors occur later in execution, when the statement is actually executed. js. function foo() { return { a: 1 }; } foo ...
# Invalid left-hand side in assignment in JavaScript ... Uncaught ReferenceError: Invalid left-hand side in an assignment at index.js:25 SyntaxError: Invalid left-hand side in assignment at ESMLoader.moduleStrategy (node: ...
SyntaxError: invalid assignment left-hand side or SyntaxError: Invalid left-hand side in assignment Both errors are the same, and they occured when you use the single equal = sign instead of double == or triple === equals when writing a conditional statement with multiple conditions.
Common reasons for the error: use of assignment ( =) instead of equality ( == / ===) assigning to result of function foo() = 42 instead of passing arguments ( foo(42)) simply missing member names (i.e. assuming some default selection) : getFoo() = 42 instead of getFoo().theAnswer = 42 or array indexing getArray() = 42 instead of getArray()[0 ...
Today we examine the invalid assignment error, which is thrown, as the name implies, when code attempts to perform an invalid assignment somewhere.
SyntaxError: invalid assignment left-hand side. The JavaScript exception "invalid assignment left-hand side" occurs when there was an unexpected assignment somewhere. For example, a single = sign was used instead of == or ===.
The Left Shift Assignment Operator is represented by "<<=". This operator moves the specified number of bits to the left and assigns that result to the variable. We can fill the vacated place by 0. The left shift operator treats the integer stored in the variable to the operator's left as a 32-bit binary number. This can also be explained as
ReferenceError: invalid assignment left-hand side The JavaScript exception "invalid assignment left-hand side" occurs when there was an unexpected assignment somewhere. For example, a single "=" sign was used instead of "==" or "===".
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window.
The JavaScript exception "invalid assignment left-hand side" occurs when there was an unexpected assignment somewhere. For example, a single " = " sign was used instead of " == " or " === ". Message
Describe the bug. Since you guys have closed this issue and I can't comment or ask for advice how the OP resolved the issue, I want to let you know that this bug still exists in vite 5.0.0: "development" = "development" does not seem right indeed, whatever this is compiled/bundled from.
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window.
ReferenceError: invalid assignment left-hand side. JavaScript の例外 "invalid assignment left-hand side" は、どこかで予想外の代入が行われたときに発生します。. 例えば、単一の " = " の記号が " == " や " === " の代わりに使用された場合です。.
The const declaration creates a read-only reference to a value. It does not mean the value it holds is immutable, just that the variable identifier cannot be reassigned. For instance, in case the content is an object, this means the object itself can still be altered. This means that you can't mutate the value stored in a variable: js.
SyntaxError: getter and setter for private name #x should either be both static or non-static; SyntaxError: identifier starts immediately after numeric literal; SyntaxError: illegal character; ReferenceError: invalid assignment left-hand side; SyntaxError: invalid BigInt syntax; SyntaxError: flag de expressão regular inválida "x"
前端控制台报错#Uncaught (in promise) TypeError: Cannot read properties of undefined (reading '0') 86262; Invalid left-hand side in assignment页面报错问题解决方法 29318; 解决iframe嵌套第三方网页,导致鉴权失败无法登录的问题 17111; 如何快速的将ts转换成js 15623
这类错误会在程序执行到该语句时发生,即在实际执行阶段出现。. js. function foo() { return { a: 1 }; } foo() = 1; // ReferenceError: invalid assignment left-hand side. 函数调用、 new 调用、 super() 和 this 都是值而不是引用。. 如果你想在左侧使用它们,赋值目标需要是它们产生的 ...
I am trying to make a to do list with a edit mode and view mode. I get this error: ReferenceError: Invalid left-hand side in assignment at toggleEditMode (/script.js:8:18) at HTMLButtonElem...