April 4, 2024

11 Best Websites for Making a Presentation (And How to Choose One For Your Needs)
Here are 11 of the best websites and programs to create free presentations online
Co-founder, CEO
The best websites for making presentations equip you with all the tools needed to build a professional, attractive, and informative slide deck quickly and efficiently. But with dozens of slide makers claiming to be the best, it’s hard to choose an app that suits your needs best.
We’ve done the legwork for you and scoured the web for the best presentation websites. We based our evaluation on factors such as functionality, ease of use, AI sophistication, collaboration tools, and value for money. Below is the result — a comprehensive overview of the 11 best web-based slide creation apps based on our findings.
Short on time? Summary of the best sites for making a presentation
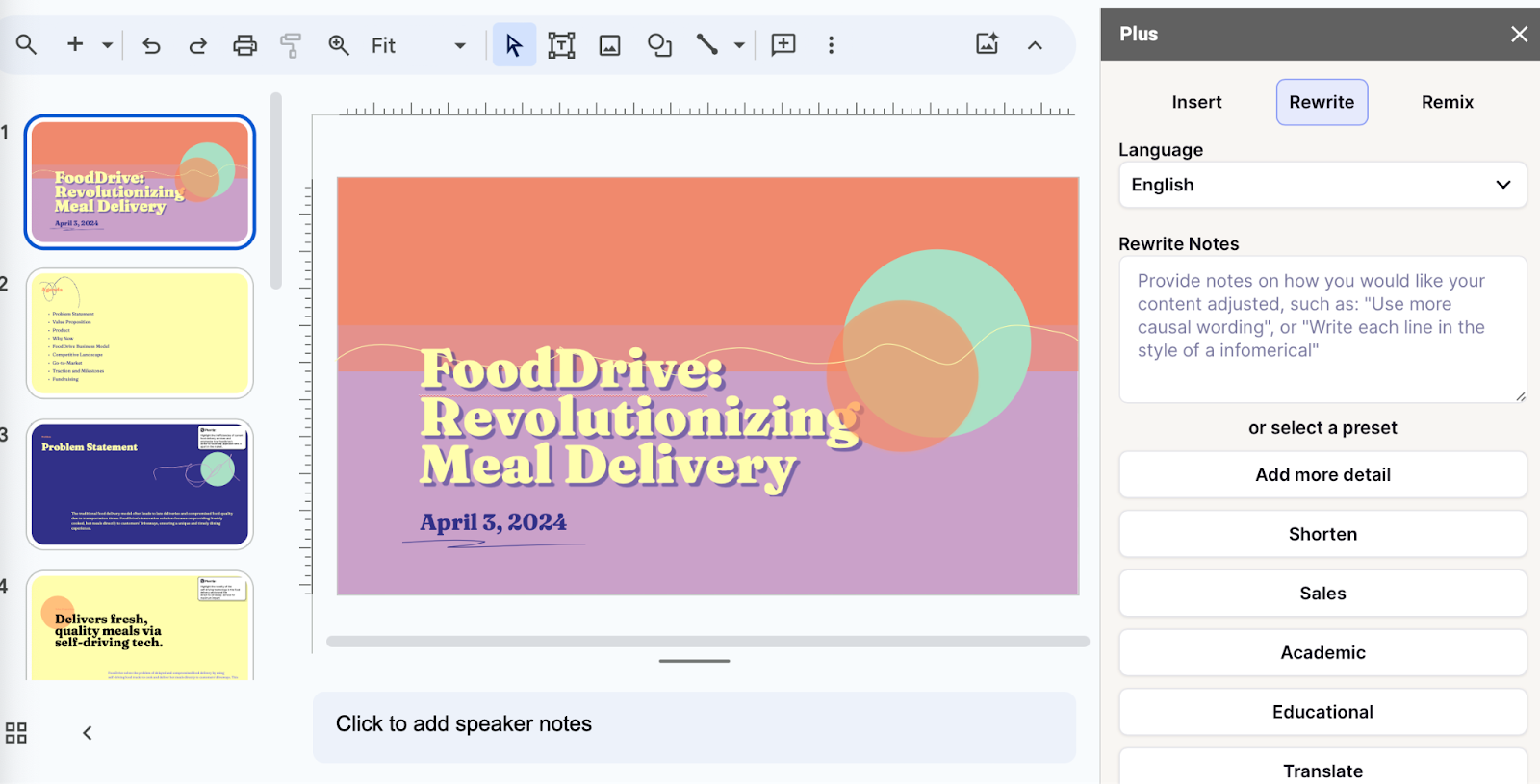
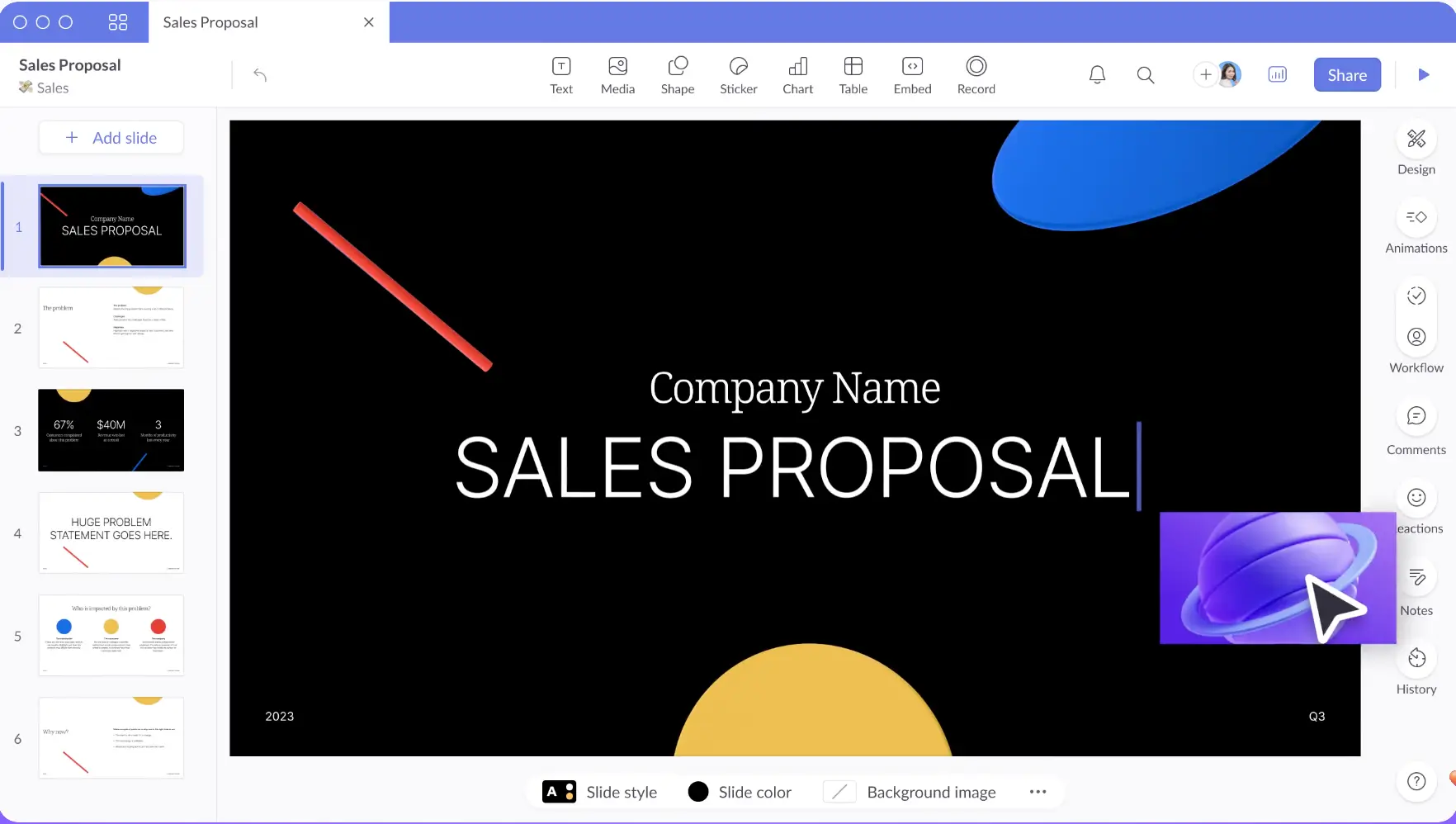
1. plus ai — best all-round presentation maker.

Key Features
- Adds easy-to-use AI to Google Slides
- Affords customization options for slide templates, colors, and logos
- Allows slide deck generation via different methods
- Facilitates collaboration within teams on Google Workspace
- Features a setting-rich but straightforward user interface
- $10/month for Basic and $20 for Pro versions when billed annually ($15 and $30, respectively, with monthly billing)
Plus AI is a powerful and user-friendly presentation maker that’s suitable for any purpose, whether you’re a professional, student, or amateur user.
Plus AI gives you a robust selection of AI slide creation methods. You can generate presentations straight from text, work on them slide-by-slide, design them from scratch, or use existing templates. Regardless of the method, the tool’s AI technology does all the heavy lifting design-wise and the interface is a breeze to navigate, so you can sit back and focus on the content.
Meanwhile, the customization options allow you to tailor the slides to your desired aesthetic, content type, and audience, and you can create your presentation in 80 languages. The resulting slide decks are elegant, professional, and appropriate for any use case.
Plus AI is an affordable presentation maker, with pricing that starts at $10 per month with annual billing, or $15 when billed monthly. Each of the plans includes an AI extension for Google Docs; this feature helps you compose and edit text. If you’d rather not spend money without taking the tool for a test drive, Plus AI offers you a 7-day free trial.
Here are the key pros and cons of Plus AI — they should help you decide if this presentation maker is right for you:
- Generates professional and visually appealing presentations in minutes — no design skills needed
- AI function allows you to edit and format slides without manual effort
- Lots of ways to customize the presentation
- Vast selection of templates and example presentations
- Text-to-slide and from-scratch creation
- Allows team collaboration in Google Workspace
- Integrates with Google Slides and Microsoft PowerPoint
- Budget-friendly plans and a 7-day free trial
- Plus creates presentations in Google Slides or PowerPoint format, which may be harder for newer users to edit
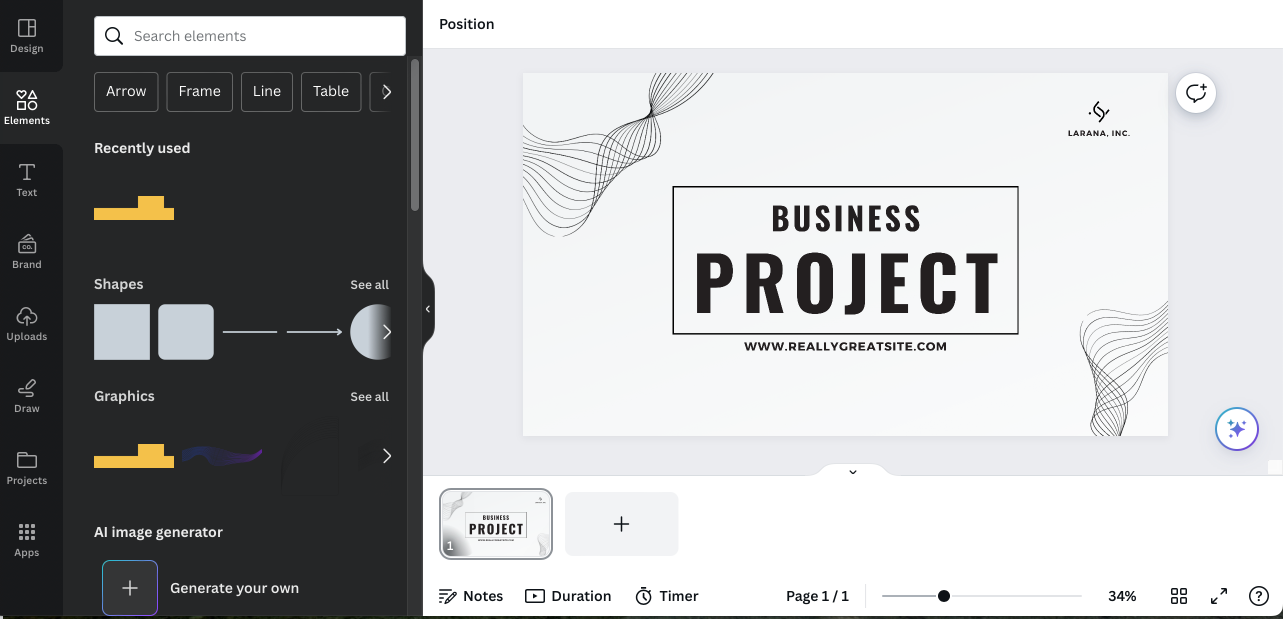
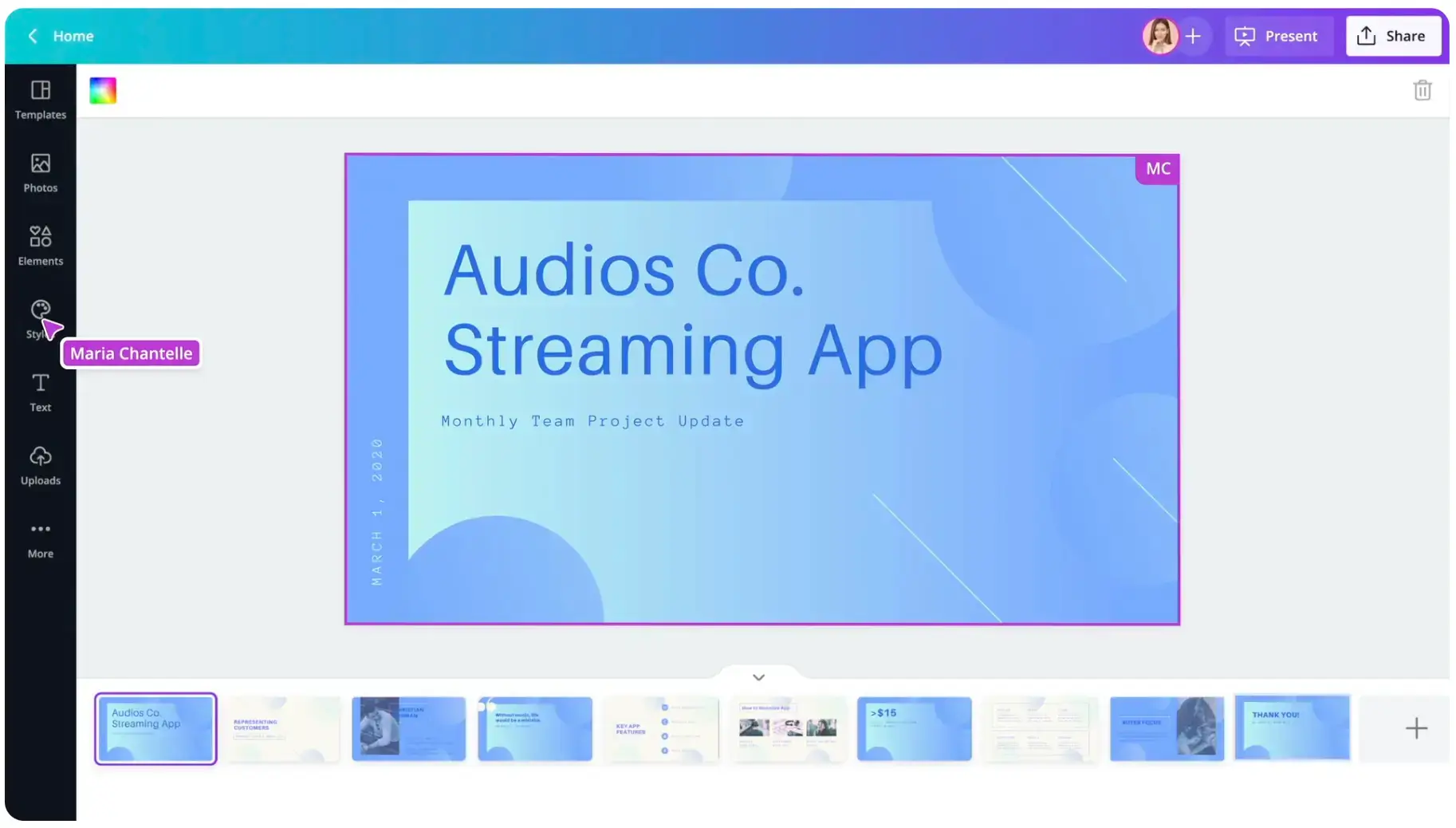
2. Canva — Best free presentation site

- Offers mobile presentation templates
- Web- or mobile-based Canva app supports collaboration
- Remote Control feature lets you run the presentation from your smartphone
- Canva live feature allows viewers to join QA sessions during a presentation
- Presenter mode lets you see your speaking notes and upcoming slides while you present
- AI assists in slide creation and can present on your behalf
- Individual Free Plan: $0 per month
- Individual Pro Plan: $14.99 per month
- Teams Plan: $29.99 per month
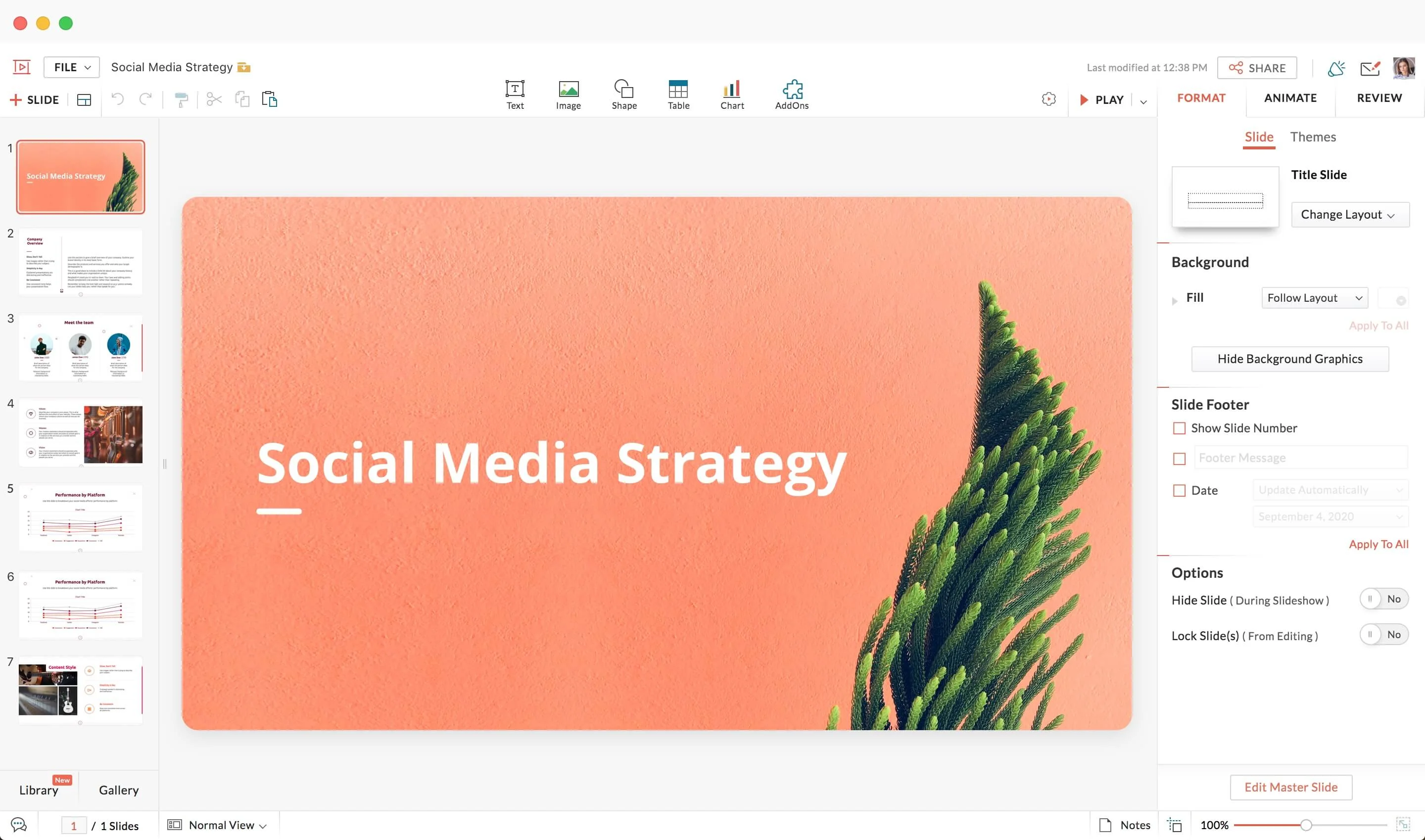
Canva is a web-based template editor with graphics creation tools and a powerful presentation builder in its free plan. Canva offers you an array of slide templates designed for virtually any purpose, along with a suite of customization tools to tailor the presentation to your topic and setting.
Canva has made a noticeable effort to optimize presentations for the smartphone. The app’s most striking feature is its selection of mobile presentation templates, which don’t lag their desktop-based peers in either aesthetics or utility. But whether or not your presentation is designed for a mobile screen, Canva lets you run it right from your smartphone, with a presenter view that shows your notes and upcoming slides. The audience can likewise engage with your presentation from their mobile devices during Q&A sessions.
Depending on your use case, you may be able to get away with Canva’s comprehensive free plan. The free Canva has presentation creation and editing tools and gives you access to a huge selection of professional templates. However, it’s the $14/month Pro plan that lets you unlock all the premium tools and graphic assets. And if you need Canva to collaborate with teams, you’re looking at $29.99 per month for the first 5 users.
To help you decide whether Canva is worth trying out, we’ve made this quick summary of the app’s pros and cons:
- Solid free plan with basic features and a large selection of graphic assets
- Optimized for mobile presentations
- Elegant templates for any use case
- Intermediate design skills required
- No direct integration with Google Workspace or Microsoft 365 (possible through third-party apps)
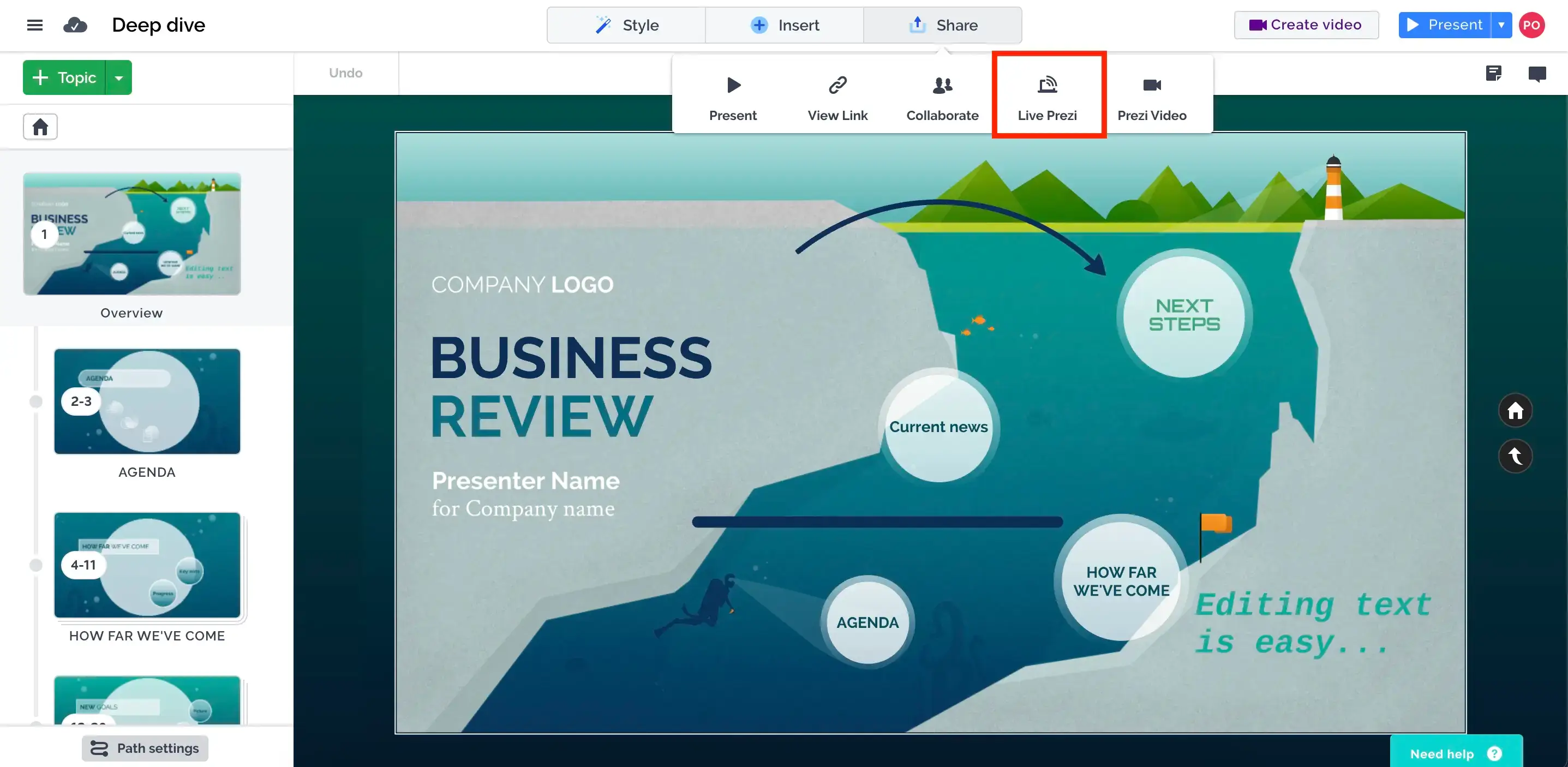
3. Prezi — Best slide tool for creative users

- Web-based tool for creating presentations, videos, and infographics
- Asset library includes templates, ready-to-use story blocks, and stock images from Unsplash and GIFs from
- Integrates with Webex, Zoom, Microsoft Teams, and other video conferencing apps to show presentations and the presenter on the same screen
- Lets you convert PowerPoint presentations to Prezi
Pricing (all plans are billed annually)
- For students/educators: $3-8 per month
- For individuals: $7-19 per month
- For businesses: $15-29 per month
Prezi is a web-based tool for creating presentations, videos, and infographics that are suitable for business and educational settings. The tool offers a wealth of image and icon assets, as well as templates to get you started on your slide deck. The templates do not constrain your creativity with linear slides the way PowerPoint does — you can create your presentations on an open canvas. Prezi even lets you import and customize PowerPoint presentations in its app. And, with the help of Prezi’s new AI tool, you can create and edit entire presentations quickly.
One of Prezi’s most defining features is its integration with popular video conferencing apps, such as Webex, Zoom, Teams, and Meet. Crucially, Prezi lets your slides appear on the same screen as your own video feed while you’re presenting.
Prezi offers three pricing tiers. Students and educators get the least expensive options, with plans that range between $3 and $8 per month. For individual users, plans cost $7-19 per month, while business users pay between $15 and $29 per month. All of Prezi’s plans are billed annually, but you can try the tool for 14 days without committing to a subscription.
If you’re not sure whether this presentation tool is right for you, consider Prezi’s pros and cons below:
- Design freedom and for creating unique and attractive slides
- Graphic assets are readily available
- Integrates with video conferencing apps
- AI assistant generates and edits presentations
- Inexpensive plans for students and educators
- Video and infographic creation part of each plan
- 14-day free trial
- Design skills required to create quality presentations
- Lack of integration with Google Slides and Microsoft PowerPoint
- No monthly billing options
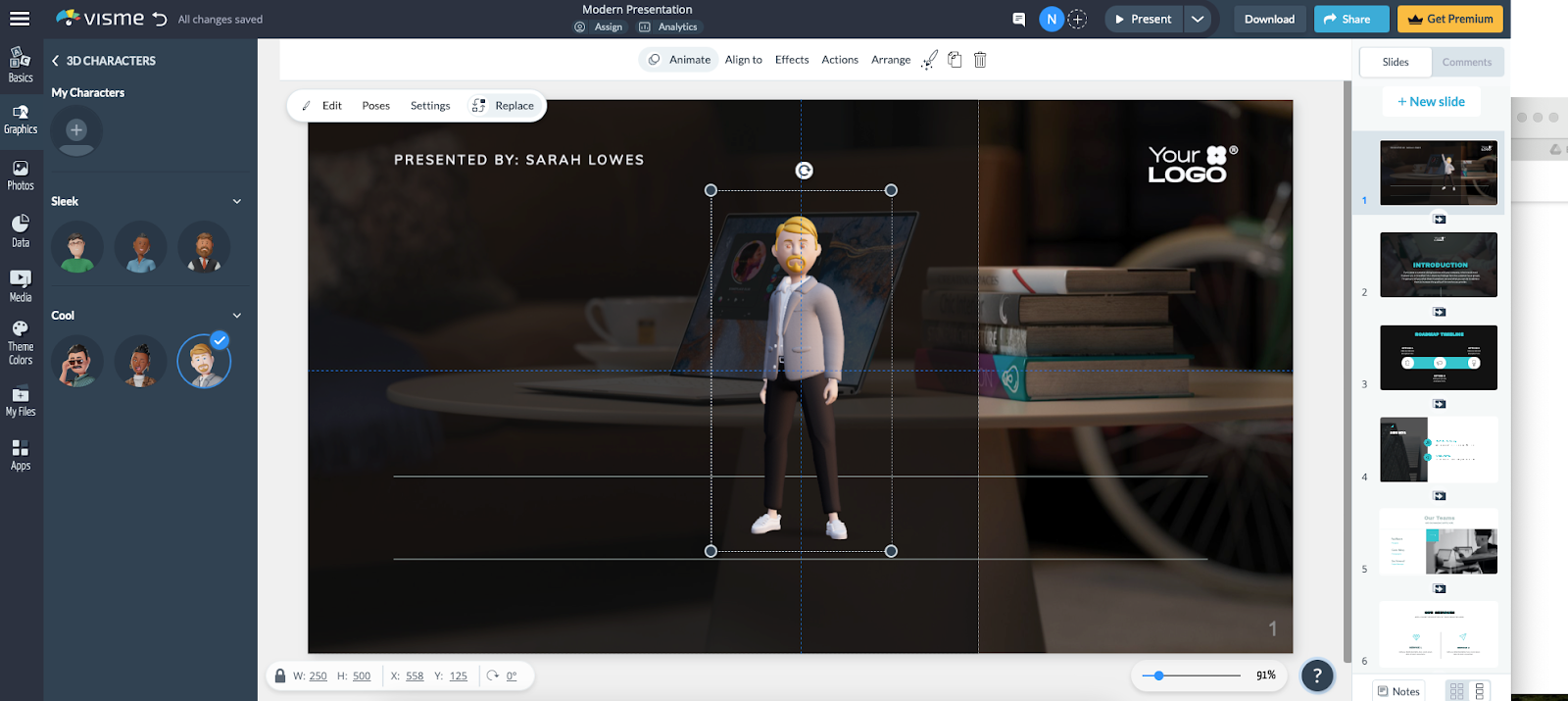
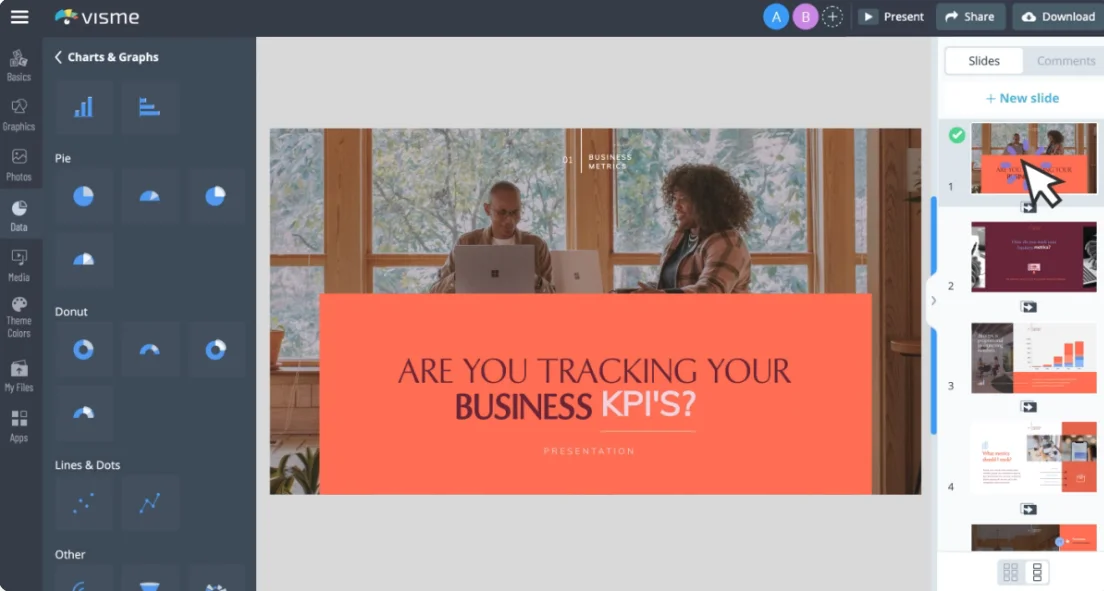
4. Visme — Best for graphics and special effects

- Tools for creating special effects and animating graphics
- Ability to import and edit Microsoft PowerPoint presentations
- AI designer helps create a presentation draft
- Integration with Google Drive, DropBox, Mailchimp, Slack, and other apps
- Presentation analytics tools
- Basic package: $0/month
- Starter package (individual): $12.25/month
- Pro package (individual or team): $24.75-$79+/month
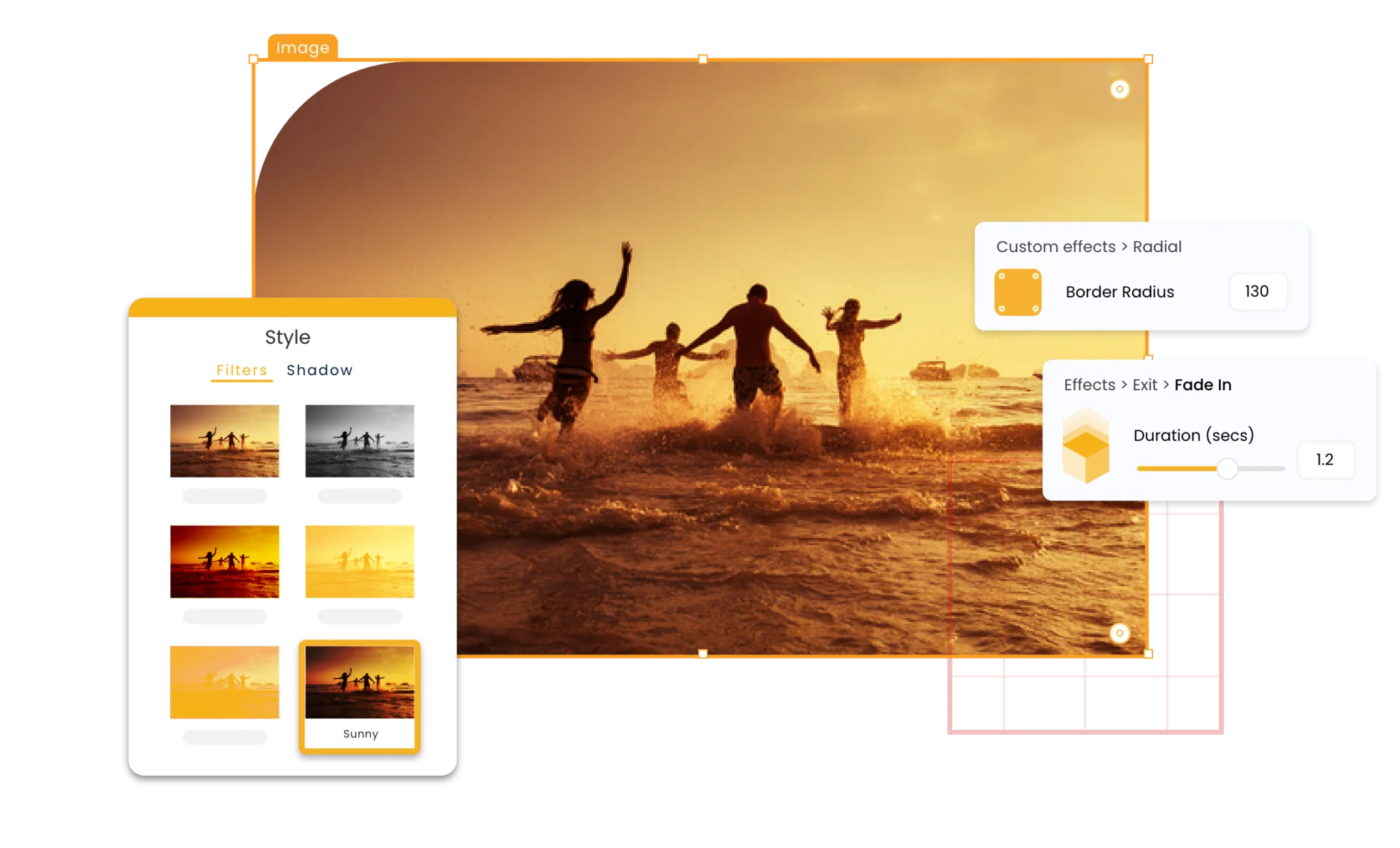
Visme is a web-based app for producing various types of visual content, including presentations. The app’s most distinct feature is its suite of special effects you can use to make the slides’ content and graphics more engaging. The app also lets you animate the images and insert video and audio features into the slides.
Visme integrates with a whole host of other platforms and apps. These integration options are largely designed to let you import content seamlessly into Visme. For example, you have the option of importing your PowerPoint files into Visme, enhancing them there, and exporting them back in the .ppt format if you like. That said, Visme does not work as an extension in popular slide makers, like Google Slides or PowerPoint.
You have three main pricing options with Visme. The Basic plan is free, but you’re limited in access to collaboration tools, assets, interactive, and AI features. The more comprehensive Starter plan costs $12.25 per month (billed annually), and equips you with Visme’s more premium tools. Finally, the Pro team plan sets you back $79/month for a team of 5 and lets you use Visme’s entire suite of interactivity and collaboration functions.
Here are a few vital pros and cons if you need help deciding whether Visme is right for you:
- Vast selection of special effects
- Ability to animate graphics on the slides
- Simple file movement between different web-based apps
- Free plan available
- Free plans extremely limiting
- No direct integration with Google or Microsoft slide tools
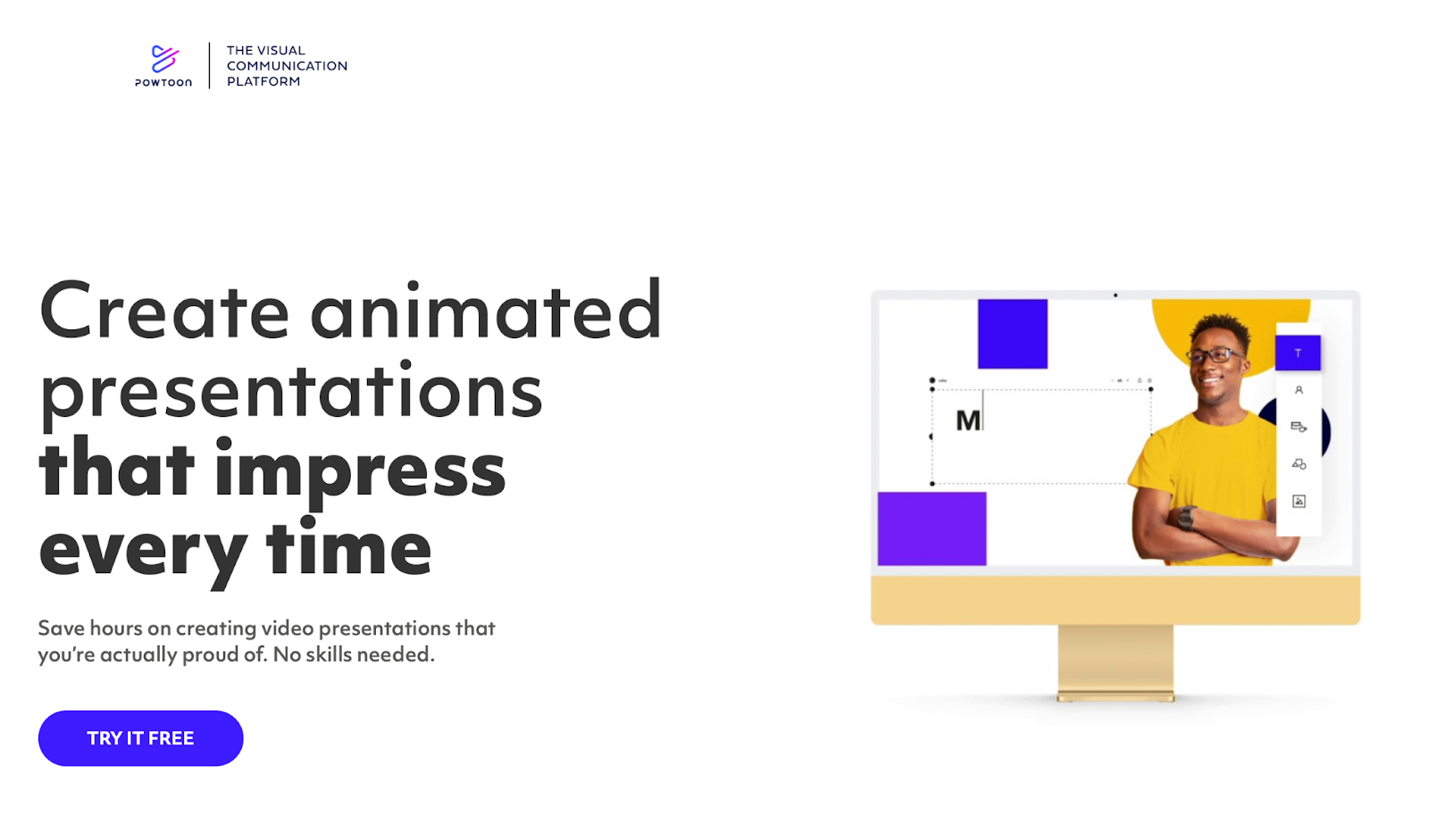
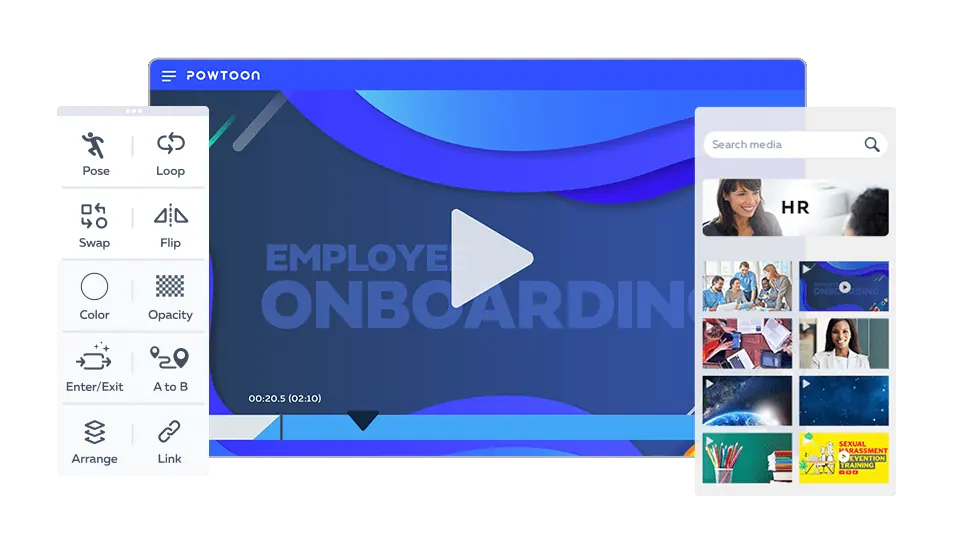
5. Powtoon — Best for slides with animation

- Templates with configurable graphics and animation
- Customizable fonts, colors, and logos
- Access to stock images, videos, and soundtracks
- Lite plan: $50/month ($15/month when billed annually)
- Professional plan: $190/month ($40/month when billed annually)
- Agency: $117/month (annual billing only)
Powtoon is a visual web-based content creation platform with tools for making videos, animations, and presentations. The app’s presentation function lets you build slides using professional templates, in which you’re free to customize the fonts, colors, logos, and graphics. You can even animate the graphics and build custom avatars to present on your behalf — it’s one of Powtoon’s unique selling features.
Powtoon’s suite of slide tools includes a database of royalty-free stock images, video footage, and music. You can use all of these assets in your slides, or upload your own as you see fit. However, how much of these shiny tools you can use in your slide decks depends on the chosen plan.
There are three pricing plans available, and the discrepancy between monthly and annual payments is striking. Most presentation sites charge a few dollars more if you opt for monthly instead of annual billing, but Powtoon’s monthly prices easily triple and quadruple. For example, the Lite plan costs $15/month with annual billing, but $50 if you wish to pay every month instead. You get very basic features with this plan, especially as far as animation and interactivity are concerned. Likewise, the Professional plan jumps from $40 to $190 if you choose monthly payments. You get a bit more for your buck, but some rudimentary features are still absent (like font uploads). Meanwhile, the Agency plan costs a whopping $1400 annually (no monthly option), and this plan gets you all of the app’s bells and whistles.
Not sure if investing in a product like Powtoon is worth it? Consider its pros and cons below:
- Comprehensive animation and video creation features
- Graphic and audio assets available with subscription
- Fonts and logos can be uploaded
- Most customization, animation, and AI features only come with the expensive Agency package
- Monthly payment options are not reasonable
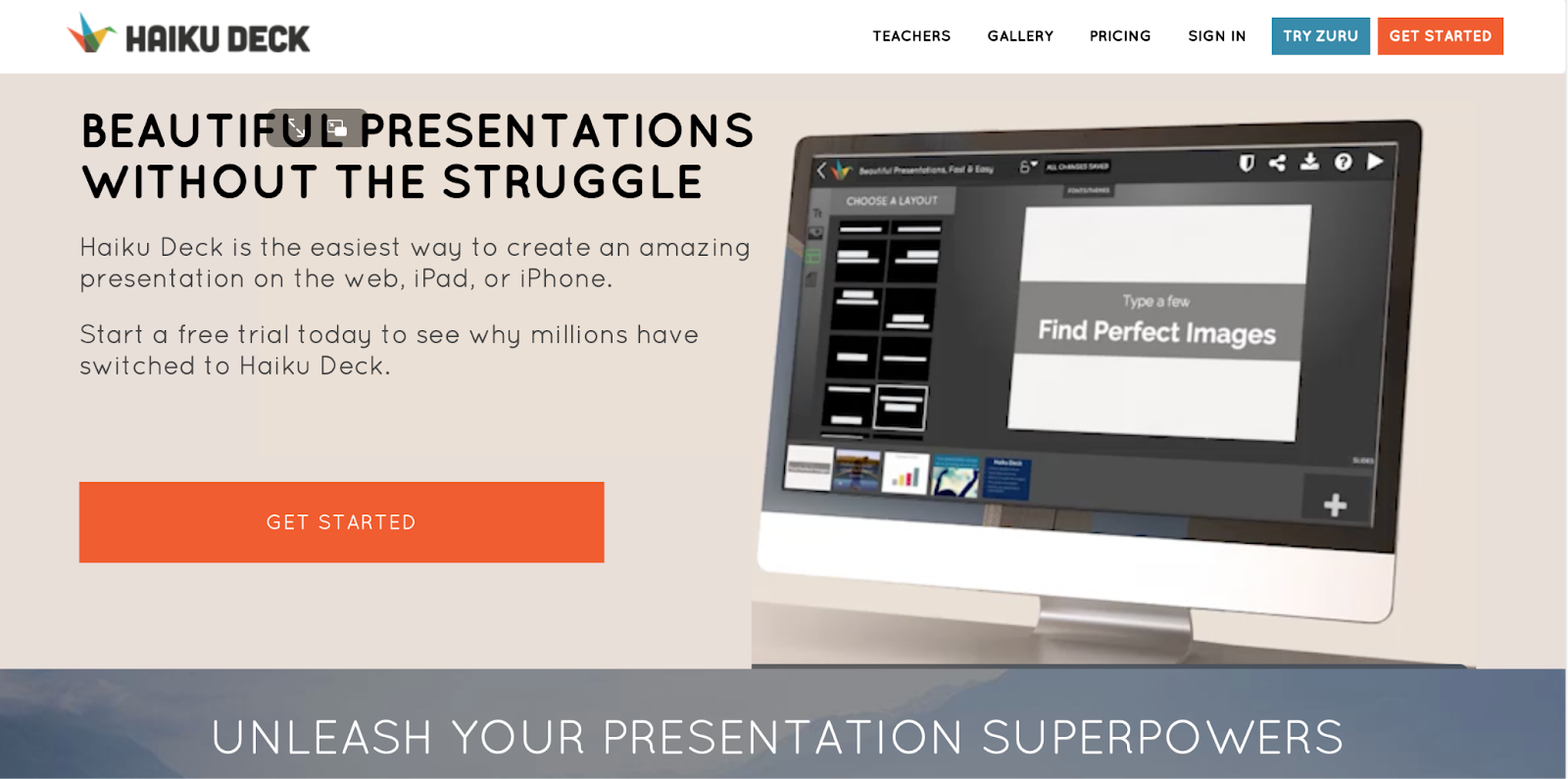
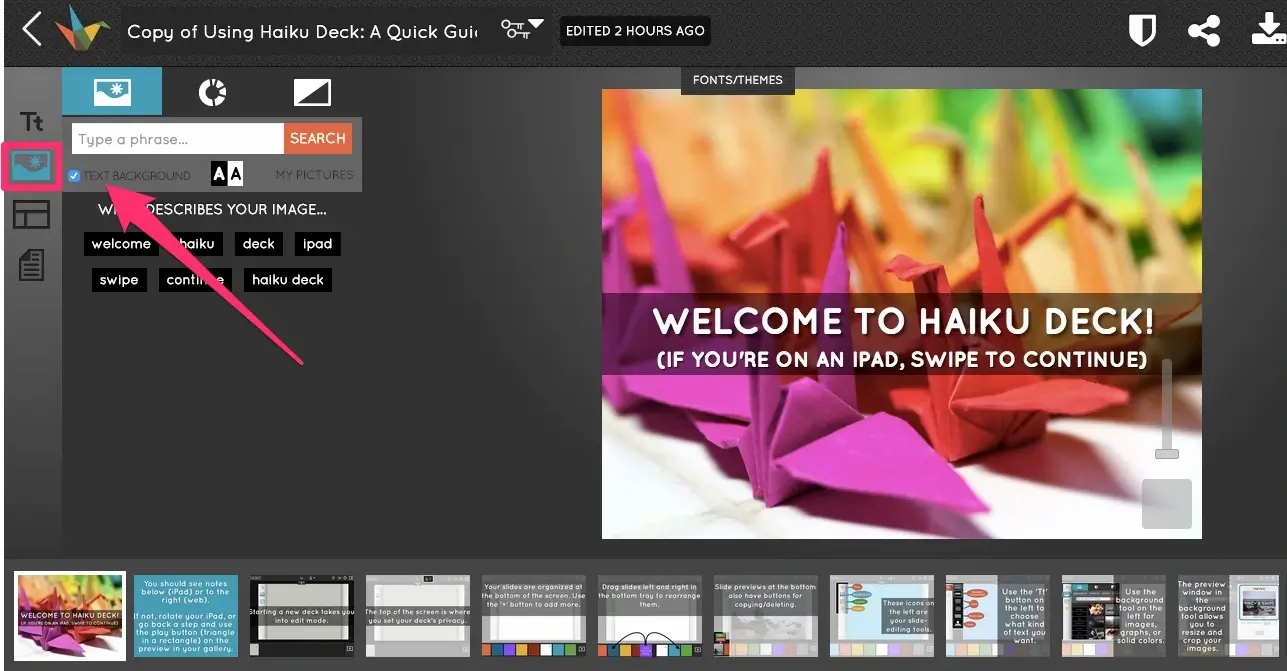
6. Haiku Deck — Best site for image editing options

- Minimalistic interface
- Graphic design tools for improving slide aesthetics
- Pre-loaded templates and image assets
- Cloud-based file sharing for team collaboration
- AI presentation builder (Haiku Deck Zuru)
- Pro plan: $9.99 per month billed annually, or $19.99 monthly
- Premium plan: $29.99 per month, billed annually
Haiku Deck is a web, desktop, and mobile-based presentation builder with a significant focus on design aesthetics. The app’s design tools allow you to refine the graphics in the preloaded templates and images you’re using in the slides. You can source the images right from Haiku’s repository, which boasts over 40 million assets.
To help you create your slide decks, Haiku offers its AI assistant. The AI feature can create new presentations from your outline, or enhance your existing drafts. Since the AI learns from other Haiku users, its algorithms are now trained to outfit slides with contextually relevant imagery and graphics.
Haiku Deck’s pricing has two tiers: Pro and Premium. The Pro plan costs $9.99/month when billed annually and affords full access to the slide creation tools. Meanwhile, the Premium plan will set you back $29.99/month (again, billed annually), and equips you with features such as analytics, live web tracking, and priority support.
Here’s a summary of Haiku Deck’s most prominent pros and cons:
- Visually appealing slides
- Large database of graphic assets
- Advanced tools for editing images
- Capable AI-powered slide builder
- No free plan
- No integration with Google Slides or Microsoft PowerPoint
7. Zoho Show — Best presentation site for budget-minded users

- Clean interface with tools changing depending on the task
- Library for templates, slides, and fonts to facilitate team collaboration
- Over 100 templates
- Imports/exports PowerPoint files
- Presentations can be controlled from smartphone or smart watch
- For individuals: Free
- Professional Plan: $2.50/month and up (billed annually)
- With Zoho Workplace Standard: $3.00/month (billed annually)
Zoho is a web-based suite of business tools, and Zoho Show is its slide creation app. Zoho Show is a straightforward, inexpensive, yet fully functional slide maker that offers most of the same features you’ll get from pricier presentation sites. You can build your decks using over 100 preloaded templates, work on PowerPoint presentations before exporting them to their original file format, and run your slideshow from a smart device. Show’s most unique feature is its clean, contextual interface that only displays tools that are relevant to your current task (whether that’s handy or limiting depends on your preferences).
Zoho Show’s pricing has three tiers. First, there’s the Free plan. This package lets you build basic presentations, but you miss out on key collaboration features and have limited access to graphic assets. Next, you get the more comprehensive Professional Plan, which costs $2.50; you must sign up for Zoho WorkDrive and have a team of 3 people to get this plan. Finally, you can get the entire Zoho Workplace suite for $3/month — this option unlocks the full functionality of the Show app and lets you use other Zoho tools, such as their Office Suite, Mail, and Workdrive.
Have a look at Zoho Show’s pros and cons below to see if this presentation website is right for you:
- Interface automatically shows tools relevant to the task
- Ability to add custom fonts and embed files into slides
- Templates, graphic assets, and collaboration tools included
- Supports PowerPoint file formats
- Subscription to Zoho Workdrive or Workplace required to access paid plan — unnecessary if all you need is a presentation tool
- Some plans require a minimum of 3 users
- Free individual plan limits use of graphic assets, templates, and collaboration tools
- No direct integration with Google Slides
8. Pitch — Best presentation site for use in business and sales

- Lets you build presentations with AI, from a template, or from scratch
- Supports custom fonts and colors
- Provides team collaboration tools
- Allows you to embed presentations on the web
- Offers engagement analytics tools
- Pro plan: $25/month
- Business: $100/month
Pitch is a web-based presentation maker designed primarily for business use. The app helps streamline slide deck creation with its AI tool, which generates a first draft based on your prompts and leaves your team with the task of refining the slides to your liking. The slides have shareable links, so your entire team can collaborate on the slide deck. You can even invite consultants from outside your workplace to edit the presentations.
Once your slide deck is complete, Pitch allows you to embed it on the web in your CMS — much like you’d do with a YouTube video. And to give you a feel for how audiences engage with your presentation, Pitch equips you with engagement and analytics performance tools.
There are three pricing options with Pitch. The free plan comes with all the presentation creation functions, but you get no tracking and limited collaboration tools. The Pro plan costs $25/month (or $22 per month when billed annually), and gives you more freedom to use Pitch in a team environment. Finally, the Business plan costs $100/month (or $85/month with yearly billing) and gives you access to the full suite of features.
Can’t decide if Pitch is the best presentation website for your team? Have a look at its most vital pros and cons:
- AI slide creation feature
- Performance analytics tools
- Integration with various productivity and collaboration apps
- Media asset library
- Engagement tracking only available in paid plans
- No integration with Google Slides or Microsoft 365
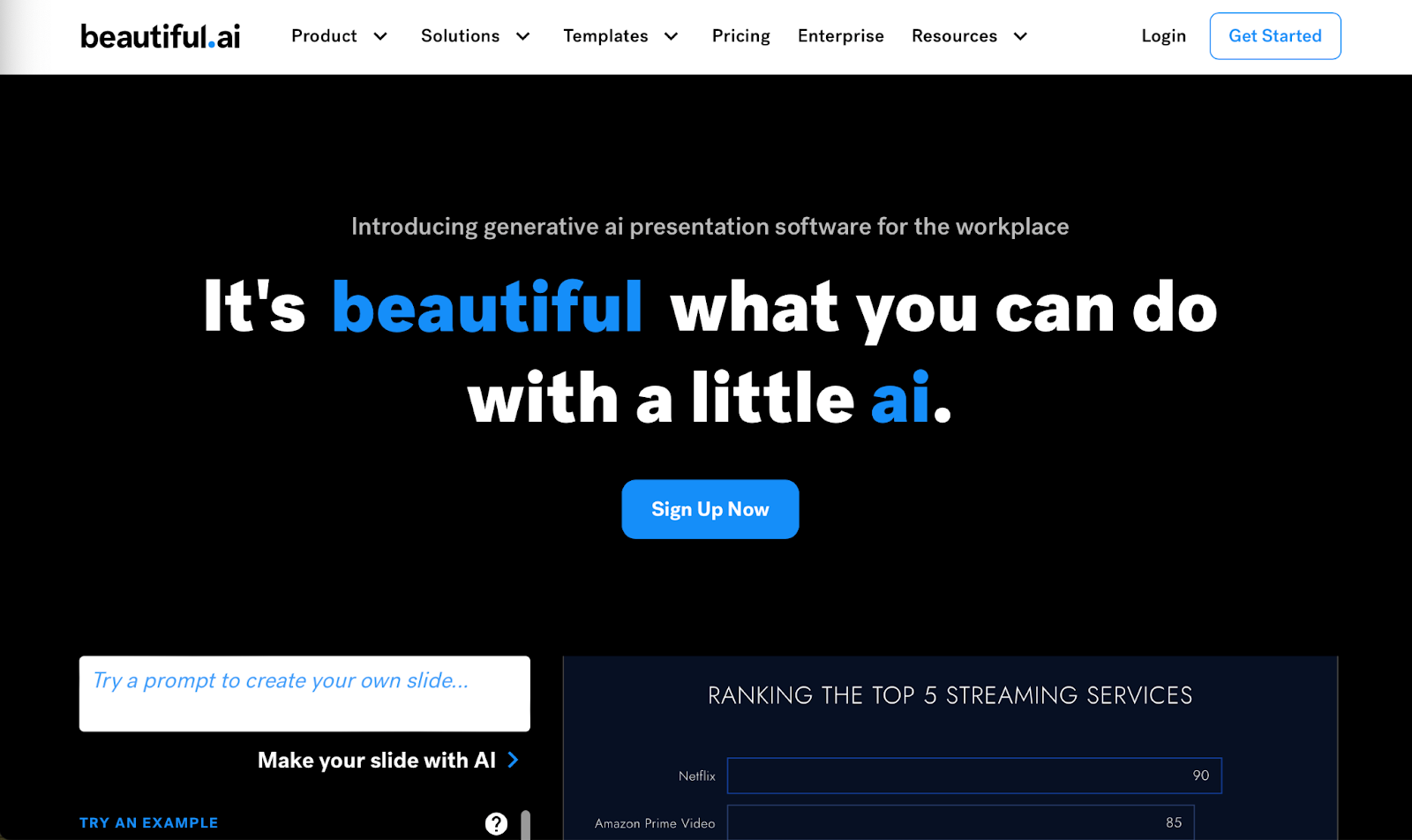
9. Beautiful.ai — Best site for no-frills AI-generated presentations

- AI-powered presentation maker
- Slide creation from user’s prompts
- Automated slide formatting
- File sharing within the team (requires Team Plan)
- Graphic assets database
- Pro: $144 per year
- Team: $40/month per user with annual billing ($50 with monthly billing)
- Enterprise: Pricing available on request
Beautiful.ai is an AI-powered presentation builder that leverages full automation to make slide creation quick and easy. All you need to do is enter a prompt for your slide deck, and beautiful.ai will generate your first draft. These AI-generated drafts are quite simplistic in terms of both content and graphics, but they serve as a good starting point. Moreover, beautiful.ai’s presentations are formatted consistently, which should save you time as you edit each slide.
You get three pricing options with beautiful.ai — Pro, Team, and Enterprise. The Pro package is meant for individual use, and costs $144 per year (there’s no way to pay monthly). The plan equips you with the AI slide maker but limits your use of assets and team collaboration features. The Pro plan costs $50/month for each user, or $480 annual for each license you purchase. This plan affords access to more customization and teamwork functions and lets you use graphic assets. Finally, the Enterprise plan includes all the features of the Pro plan, but with more dedicated training and support for your team. You’d have to reach out to beautiful.ai’s sales team to get a quote for the Enterprise plan.
Beautiful.ai helps create slides quickly and with little skill. However, if you’re not sure this app is right for you, consider its most vital pros and cons below.
- Quick way to create and format slides
- Inexpensive plan for personal use
- Elegant slide templates
- No integration with Google Slides or Microsoft 365
- Slide content is very basic
- Limited customization and branding options
10. Google Slides — Best for Google Workspace Users With Basic Presentation Needs

- Basic presentation creation tool
- Limited selection of templates, fonts, and colors
- Supports import/export of PowerPoint files
- Allows collaboration within the Google Workspace
- Free with a Google account
Slides is the web-based presentation tool you get with your Google account. This rudimentary app features a limited library of templates, fonts, and colors, along with a basic suite of tools for formatting the text and graphics in your slides. You can insert your own image, video, and audio files into the slides, but there is no access to a library of royalty-free assets.
Despite its functional constraints, Google Slides is a useful app because it lets teams using Google Workspace collaborate easily on presentations. To get the most of Slides, though, you need to boost its functionality with a suitable extension. Google Gemini now works as an extension within the app, but for the $30 it costs you, the output is disappointing. All Gemini knows does is generate simple, low-quality images; it won’t help you produce, format, or edit presentations.
In contrast, an app like Plus AI leverages artificial intelligence algorithms to give Google Slides powers it lacks on its own. By using the Plus AI extension, you can create entire Slides presentations from a single prompt, automate slide editing and formatting, and access a rich library of templates and ready-made slide decks. Meanwhile, Plus AI’s customization features help you brand your presentations with custom fonts, colors, and your company logo.
Not sure if Google’s slide creation tool is right for you? Have a look at its pros and cons below.
- Allows collaboration in the Google Workspace
- Compatible with PowerPoint files
- Supports AI-powered slide-creation extensions, such as Plus AI
- Free to use with a Google account
- Limited capabilities without third-party apps
- No library with image, video, or audio assets
11. Microsoft PowerPoint — Best For Highly Skilled Presentation Designers

- Vast library of slide themes, variants, and layouts
- Database of stock images and videos
- Massive array of slide editing, formatting, and customization tools
- Supports collaboration in the Microsoft 365 ecosystem
- As a standalone product: $159.99 (one-time fee)
- With Microsoft 365 apps, for home use: $6.99-$9.99/month
- With Microsoft 365 apps, for business use: $6.00-22.00/user/month
PowerPoint is one of the world’s oldest presentation builders that’s been part of Microsoft’s arsenal since the early 1990s. To this day, PowerPoint has been the most commonly used presentation app. But there’s a reason we’ve ranked it last on our list. Buoyed by its popularity, PowerPoint hasn’t evolved much over time; you won’t get anything beyond the most basic and uninspired presentations out of it unless you’re an advanced user with lots of time on your hands.
The app’s user interface immediately overwhelms you with options and settings. Some of these seem similar in how they function, and you won’t know which tool to use until you’ve experimented with them all. Apart from the cluttered interface, PowerPoint disappoints with its simplistic selection of templates and designs.
You can use Microsoft’s Copilot to forgo the tedious task of creating your own PowerPoint presentation, but beware: like Gemini, Copilot is still limited in its slide-making abilities. You can get it to create a slide deck from a single prompt, but the output will feature basic and repetitive along with lifeless images.
PowerPoint’s pricing is a bit convoluted at a glance — you get different options whether you want the standalone product ($159.99) or the entire Microsoft 365 suite. If you choose the latter, the Home options range in price between $6.99 and $9.99 per month, while the Business plans cost between $6.00 and $22.00 per month per user.
We don’t believe that PowerPoint is worth your time considering the vast selection of more powerful and user-friendly presentation apps on the market. However, you can review the app’s pros and cons below and decide for yourself.
- Massive selection of design and customization tools
- Integrates with Microsoft Copilot
- Lets team members using Microsoft 365 work on the same presentation simultaneously
- Overwhelming user interface
- Very basic templates and designs
- Creating professional presentations is a challenge for novice users
- AI assistant cannot produce elegant, content-rich slide decks
How we ranked the best presentation sites
To make your selection process simple and effective, we ranked the best presentation websites based on these vital criteria:
- Functionality
- Level of AI sophistication
- Ease of use
- Collaboration options
Integration with popular slide creation tools
Value for money, functionality .
The best presentation sites are loaded with handy functions that enable you to make visually appealing, info-rich, and engaging presentations with little effort and minimal editing. These include customization tools, templates, image assets, and graphics refinement features.
Level of AI sophistication
AI technology is at the forefront of slide makers’ drive to create the best product for their clients. AI-powered presentation sites save you from spending long hours on writing content, digging up graphics, and then formatting every slide — AI handles these tasks for you. But not all AI slide creators are made equal. Some leave you with rudimentary decks that feature repetitive content and unrelated imagery. Others give you a solid starting point for an informative and captivating presentation.
Ease of use
The best presentation sites greet you with an intuitive and uncluttered interface that takes you minutes (if not seconds) to master. But usability goes beyond navigating the UI. That’s why we also assess the simplicity with which you can actually produce presentations. Simply put, how easy is it to create and edit slides? Do you need advanced design skills to manipulate the graphics and give the slide deck your desired aesthetic ? The best slide makers take these questions into account, so that their product makes presentations a breeze. You worry about the content, and let the app do the rest.
Collaboration options
High-quality presentation apps allow team members to create, edit, and give feedback on presentations remotely. That’s because today’s business needs, along with hybrid work arrangements, mean that more and more teams are forced to collaborate electronically. Features such as cloud-based file sharing and integration with communication platforms help different members of your team work on the presentation from wherever they are.
Google Slides and Microsoft PowerPoint are the most commonly used presentation programs in the world. These two giants are the natural, go-to option for slide creation in the corporate, educational, and institutional world. Any presentation app that’s worth its salt should integrate with at least one of these tools. At the very least, a quality independent slide app should be able to import and export files that can be used in Google Slides or PowerPoint.
The best presentation apps are usually not free, but the money you pay for them should be worth the features and benefits you get in return. That’s why we’ve evaluated each of the slide makers above based on the balance between their price point and their offerings.
How to choose the best presentation website for your needs?
You can’t really go wrong by opting for any of the 10 presentation sites above; however, to get a tool that’s tailored to your use-case, you’ll have to do a bit more research and analysis. The four steps below should help you zero in on the optimal presentation maker for your needs.
- Consider the purpose of the presentation. Some slide tools cater to sales teams (think Pitch), others to graphic-minded users (Haiku Deck comes to mind), while others, like Plus AI, are excellent all-rounders.
- Decide on the level of customization you need. How concerned are you with personalizing and branding your slide decks? If a generic, templated presentation is all you need for a school project, investing in a feature-rich, customizable tool may be overkill. But if you need your slide decks to feature custom colors, fonts, and convey your brand identity, opt for a tool (and pricing package) that has this functionality.
- Decide if you want AI help. Unless you’re a skilled designer with a passion for creating and formatting slides, AI can be incredibly useful. Consider this: would you rather spend hours on refining your slides and ensuring consistency, or have the AI tool produce a uniformly formatted first draft? Check out the best AI presentation makers here.
- Factor in your budget. Most presentation sites have similar pricing, with monthly plans ranging between $0 and $40. However, some charge more — much more. Of course, the higher price points generally translate into richer offerings that may include other apps for visual content creation. Consider whether you need these extras or if a capable slide creation tool will suffice.

Latest posts
Latest post.

Five lessons for building AI apps
Five things we've learned the hard way about building AI-powered apps
How many slides do I need for my presentation?
How many slides for a 10 minute presentation and the 3-2-1 rule for presentations

How to add bullet points in Google Slides
For an effective presentation, we’ll show you how to add bullet points in Google Slides as well as how Plus AI can provide you with content for your lists.
More resources
An in-depth review of slidesai and alternative ai presentation tools.
An in-depth review of SlidesAI.io with how it works, pricing, and real user reviews. Includes top alternatives to SlidesAI for making AI presentations.
MagicSlides and alternative AI presentation tools
An in-depth review of MagicSlides features, pricing, and alternative AI slide creation tools

How to convert text to PowerPoint
Want to use an existing doc to give you a jumpstart on creating your slideshow? We’ll show you a few ways to convert text to PowerPoint both online and on your desktop.
- Presentation Design
13 Best Free Presentation Websites Alternatives to PowerPoint in 2023
What is a presentation website?
Presentation websites are applications created to present information as a slide show. Slideshows are presentations that comprise charts, images, videos, and the standard text. They ensure that data is displayed clearly, summarized, and readable to the audience.
Slideshows work best when presented on a projector or a big screen. Intermittently, some users might print out slide shows as documents, but this is ill-suited for that purpose.
Any presentation tool must have three fundamental functions:
- A text editor: to input the contents of the presentation.
- An import function: to insert and manipulate images and other content.
- A slide-show or presenter mode: that displays the content in a nice, formatted way.
Slide shows often consist of a combination of text, video, images and charts. Their primary function is displaying clear, readable and summarized data to an audience.
Most presentations are shared and presented on a larger screen or through a digital projector. In rare occasions, slide presentations are printed out as a replacement for text documents, but this is a really inefficient way to review data, that Garr Reynolds calls ‘ PresDocs ’ (Garr Reynolds is the author of Presentation Zen, one of the most important go-to reference for successful presentations).
Related Read: What Makes Up the Best Presentation Templates?
What makes the best presentation website?
When looking for the best presentation apps, there is a need to consider not just pitch decks but also school lectures, religious sermons, and adverts. Therefore, an excellent presentation app should be affordable, have enough sharing and collaboration options, have a range of pre-built templates, and be flexible.
Visualization in presentations
A presentation without visual aids can be very boring. It's hard to remember things if they are just words on a page or screen. But with visuals, people retain information much better. So, ensure you have some great images to help your audience understand what you're talking about.
Consider using infographics if you want to add some spice to your presentations. Infographics are visually appealing ways to present complex information in a simple way. They can include charts, graphs, maps, diagrams, timelines, etc. Many online tools are available to create them, including Piktochart , Visually, and Canva .
Presentation or visualization names of websites
Presentation websites allow you to create amazing presentations through the use of web technologies.
There are many cases when you might need to create a presentation for a particular purpose. Creating a presentation on PowerPoint is easy, but that doesn't mean it's the best option. That's why we'll talk about how to create a presentation without PowerPoint and how to get the best out of these presentation website alternatives.
However, there exist today, numerous applications, software, and websites that can help create stunning designs and art for presentations other than PowerPoint. From Slidebean to Google Slides, there are more than enough presentation apps to help you. No matter your tastes, needs, and specifications, there is always one that fits your bill. Read on to find out more.
What makes a great PowerPoint Alternative?
Not everyone prefers PowerPoint. Why? Because it can feel and look clunky at times. But not every PowerPoint alternative works the same way. To find the best one for you, look out for features such as:
- Ability to present online and offline.
- Sharing and collaboration features.
- Features that allow for easy interpretation and assimilation of data.
- Highly customizable templates.
- Good transition and animation capabilities.
- Work import capabilities.
What are some good presentation websites
Here's a list of the best 10 powerpoint alternatives for 2023:.
Check out our top 10 presentation software tools that we believe are great alternatives to PowerPoint. We've curated this list based on our own interests and research. Let's dive right in and get started:
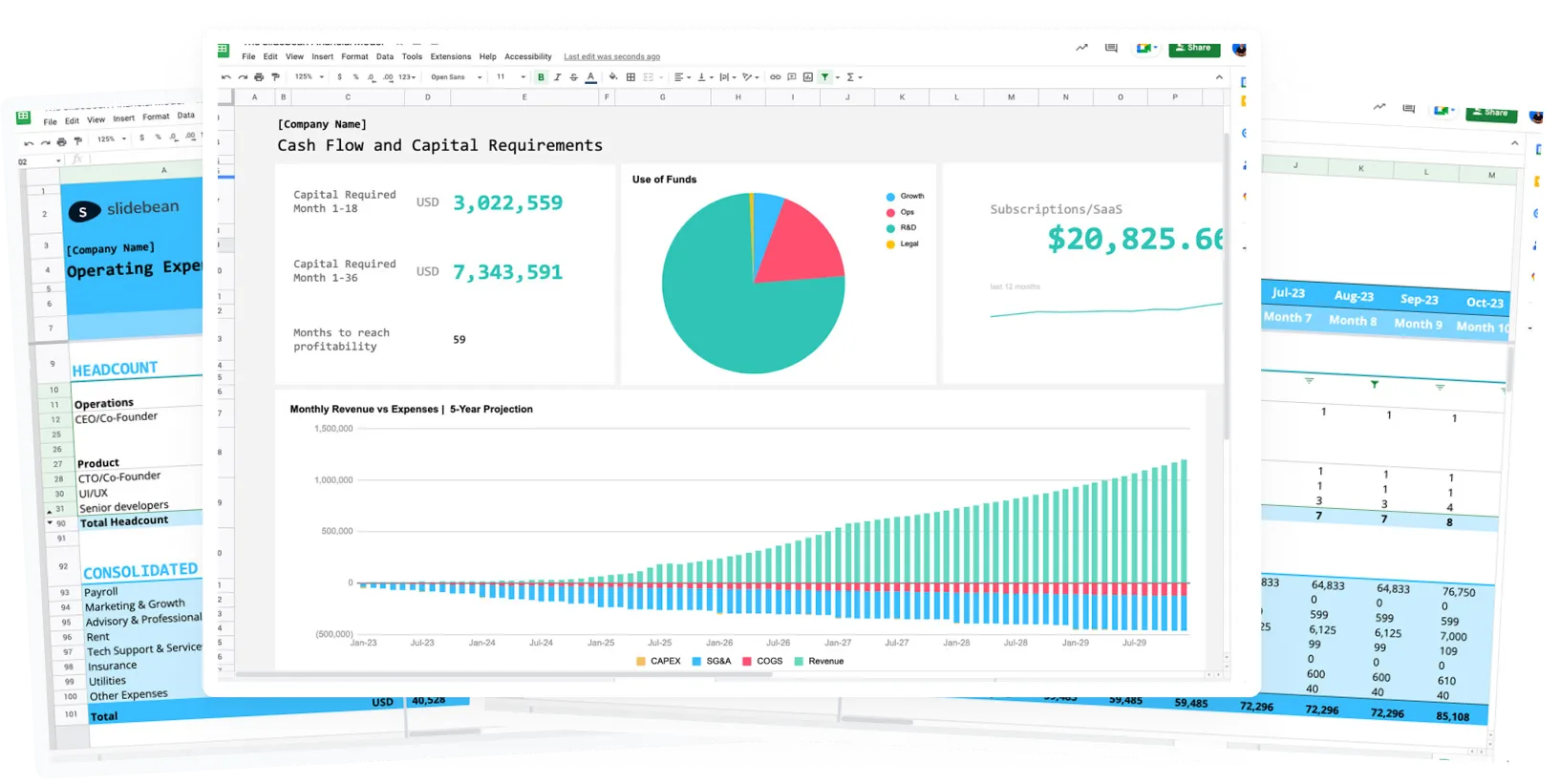
1. Slidebean presentation builder

Key Differentiator: Time Efficiency and Design
Pricing: Free with limited features, paid plans start at $199/year
Slidebean tops our list for its impressive time efficiency and design capabilities. This presentation software harnesses the power of artificial intelligence to calculate new slide designs in seconds. The platform offers a vast array of professional templates, each equipped with text suggestions tailored to various industries, making presentation creation a breeze. Slidebean also allows logo integration, enhancing your branding. Moreover, the tracking feature provides valuable insights into audience engagement, giving you the opportunity to improve your content and drive success in your presentations.
TRY SLIDEBEAN PRESENTATIONS
2. google slides.

Key Differentiator: Collaborative Convenience
Pricing: Free
Google Slides is an excellent choice for those seeking seamless collaboration and cloud-based convenience. With a reliable internet connection, multiple collaborators can work on a single project simultaneously without any need for downloads. The platform also allows sharing via email, facilitating easy dissemination of your presentations. Although Google Slides offers some impressive templates, it could benefit from more diverse design options for a truly personalized touch.
TRY GOOGLE SLIDES

Key Differentiator: "Zooming" into Creativity
Pricing: Free with limited features, paid plans start at $5/month)
Prezi's zoom function sets it apart, creating engaging and dynamic presentations. It boasts a unique smart structure technology that impresses audiences. However, using Prezi's exceptional features might require training and design skills. While the free version offers significant benefits, remember that it comes with privacy limitations. Consider opting for the paid plans if confidentiality is crucial for your presentations.
4. Apple Keynote

Key Differentiator: Sleek and Sophisticated
Pricing: Free with Mac devices, standalone versions available for macOS at $19.99
Designed for Apple users, Keynote brings sleekness and sophistication to your presentations. The software is versatile, allowing you to work on floor plans and text slides alike. While it may lack some collaborative features of other platforms, Keynote excels in creating aesthetically pleasing and professional presentation materials.
TRY KEYNOTE
5. haiku deck.

Key Differentiator: Simplified Storytelling
Pricing: Free with limited features, paid plans start at $9.99/month
Haiku Deck focuses on visual storytelling, providing an array of visually appealing templates and high-quality images to captivate your audience. The software streamlines the presentation process, making it ideal for those seeking simplicity and elegance. With its user-friendly interface, Haiku Deck enables you to create impressive slides in minutes.
TRY HAIKU DECK

Key Differentiator: Design Flexibility
Pricing: Free with limited features, paid plans start at $9.95/month)
Though primarily known for graphic design, Canva also offers powerful presentation tools. With a vast library of design elements, templates, and stock images, Canva allows you to fully customize your slides. Its collaborative features and easy sharing options make it a go-to choice for teams working on presentations.

Key Differentiator: Visual Content Creation
Pricing: Free with limited features, paid plans start at $25/month
Visme excels in visual content creation, offering impressive charts, graphs, and infographics. This platform goes beyond conventional presentations, making it ideal for educational and business purposes. It enables you to create interactive and engaging content that will leave a lasting impact on your audience.

Key Differentiator: Animated Presentations
Pricing: Free with limited features, paid plans start at $19/month
If you want to bring your presentations to life with animation, Powtoon is the software for you. Its dynamic and animated slides add flair to your content, keeping your audience engaged throughout the presentation. Powtoon's easy-to-use interface and extensive library of animated assets make it perfect for creating captivating animated presentations.
TRY POWTOON

Key Differentiator: Multi-dimensional Presentations
Pricing: Free with limited features, paid plans start at $12/month
Emaze stands out with its multi-dimensional presentation capabilities. It offers 3D templates, virtual reality integration, and immersive slides, making your presentations stand out. For those seeking innovative ways to captivate audiences, Emaze is a powerful choice.
10. Zoho Show

Key Differentiator: Collaborative Creation
Pricing: Free with limited features, paid plans start at $5/month
Zoho Show offers collaborative features that make teamwork seamless. It allows multiple users to collaborate in real time, making it an excellent choice for group projects and presentations. The platform also provides a variety of templates and customization options to suit your presentation needs.
TRY ZOHO SHOW

A presentation software launched in 2020, Pitch is already referred to as a “PowerPoint killer”. It was created to help non-designers (or beginners) create excellent pitch decks.
Pitch has an extensive library of presentation templates, but this is just one of its benefits. This software emphasizes collaboration and even includes built-in video collaboration for remote teams to work together. Pitch presentations can also be integrated with Google Analytics, Google Sheets, and similar applications.

This cloud-based presentation tool proffers a user-friendly alternative to PowerPoint. Its sleek editor interface allows you to add your preferred background images, import a variety of designs, and collaborate easily with others. It is known to be very user-friendly.
Slides offers access and edit features from any device, as long as it is internet-connected. It also helps manage privacy rights, allows presentations offline, offers analytics management, and allows for adding GIFs and images.
However, it is limited in slide options and templates and does not offer graphic inclusions.

Gamma is a user-friendly web tool designed to make creating presentations easier for both educators and students. Its standout feature is its AI technology, which handles design tasks, allowing users to focus on their content. With Gamma, anyone can quickly create visually appealing presentations without needing advanced design skills.
How do I create a presentation without PowerPoint?
Numerous alternatives to PowerPoint are on the Internet. The issue is not about creating a presentation without PowerPoint but getting that presentation tool or software that can help achieve your goal.
While many tools offer free accounts to peruse and utilize online and offline presentations, some do not. This does not mean the free tools are not good, rather, it is just a marketing idea.
What can I use instead of PowerPoint for free?
Here are some presentation tools you can make use of instead of PowerPoint;
WPS Office boasts functionality and a well-designed, along with offline document capabilities. Sometimes accused of having very similar features to Microsoft Office, users can efficiently work on PowerPoint files. It also offers many templates. However, collaboration might be a bit stressful.
WPS Office is available on Android, Web Windows, iOS, Linux, and macOS.
If there is one thing Canva has, it is templates. Canva makes PowerPoint look simple with a vast array of templates for every specification. If you have a problem with making decisions, do not use Canva.
However, that is its Achilles heel; many people find themselves scrolling for so long. Not all templates are free but, it helps narrow down your options.
- Bonus Tool: InVideo
InVideo is considered a cloud-based online video editing tool with the feature of creating slideshow videos. it contains a huge selection of slideshow templates, stock footage, photos, and music to make great slideshow videos without a watermark. Although it is available for free, some features require a premium subscription.
Without a doubt, it can be stressful to get that one presentation software that can fit your exact specifications and give the required output. Although utilizing Slidebean can be very flexible, it can also be use to produce the best infographic presentation that compares data in an easily-understood manner.
Popular Articles

Startup vs Small Business: Main differences

The Best 35 Pitch Decks for 2023: Templates for for Startups
Upcoming events, financial modeling bootcamp, how to close a funding round.

Startup Equity Explained: Pies vs. Bricks and the Value of Shares

10 Elevator Pitch Examples from Successful Startups

Let’s move your company to the next stage 🚀
Ai pitch deck software, pitch deck services.

Financial Model Consulting for Startups 🚀

Raise money with our pitch deck writing and design service 🚀

The all-in-one pitch deck software 🚀

Check out our list of the top free presentation websites that offer unique features and design options. Discover the best platform for your next presentation now.

This is a functional model you can use to create your own formulas and project your potential business growth. Instructions on how to use it are on the front page.

Book a call with our sales team
In a hurry? Give us a call at
Got any suggestions?
We want to hear from you! Send us a message and help improve Slidesgo
Top searches
Trending searches

teacher appreciation
11 templates

memorial day
12 templates

13 templates

rain forest
23 templates

amusement park
5 templates
Free online presentation maker
Try our new tool to edit this selection of templates for people that want to let their creativity run free. create interactive resources easily, quickly and without the need for any software. a really useful tool for teachers and students. move the content, add images, change colors and fonts or, if you prefer, start from scratch..

Premium template
Unlock this template and gain unlimited access
Magical Wizard World Minitheme
I solemnly swear I’m up to no boring presentations! Use this Slidesgo template that looks like a magical map to give a magical speech and surprise your audience. You don’t need be a wizard to be able to edit the resources on these slides, you only need to open Google...

Elementary Activities to Celebrate National Poetry Month
Download the "Elementary Activities to Celebrate National Poetry Month" presentation for PowerPoint or Google Slides and easily edit it to fit your own lesson plan! Designed specifically for elementary school education, this eye-catching design features engaging graphics and age-appropriate fonts; elements that capture the students' attention and make the learning...

Investment Business Plan
Rewards come after a great investment, and this applies especially to companies. You’ll need to attract potential investors and other people to put their trust in your project. With this free presentation template, you can explain your business plan, your market research and everything you need to strike a new...

Web Project Proposal
We live in the internet era, which means that web design is currently one of the most demanded skills. This free template is perfect for those designers who want to present their web project proposal to their clients and see a preview of the final work.

Design Inspiration Business Plan
Download the "Design Inspiration Business Plan" presentation for PowerPoint or Google Slides. Conveying your business plan accurately and effectively is the cornerstone of any successful venture. This template allows you to pinpoint essential elements of your operation while your audience will appreciate the clear and concise presentation, eliminating any potential...

Pregnancy Breakthrough
Giving birth to a baby is a beautiful occasion, a manifestation of love between two people. Obstetrics are key during pregnancy, so how about giving a presentation about the latest breakthrough in this field? Our free medical template will come in handy.

New and interesting technologies are being used for teaching. This means that you don’t need to be at school or at the university to take courses. If you need to prepare a webinar or you must give a presentation to talk about e-learning and these kind of advances in education,...

Engineering Project Proposal
What is the best way to build your own successful future? Giving a presentation made thanks to our new free business template! Your audience will appreciate your engineering project proposal, paving the way for new deals and investments.

Legal Rights and Criminal Records
Download the "Legal Rights and Criminal Records" presentation for PowerPoint or Google Slides and start impressing your audience with a creative and original design. Slidesgo templates like this one here offer the possibility to convey a concept, idea or topic in a clear, concise and visual way, by using different...

Farewell Co-worker
Download the "Farewell Co-worker" presentation for PowerPoint or Google Slides. The world of business encompasses a lot of things! From reports to customer profiles, from brainstorming sessions to sales—there's always something to do or something to analyze. This customizable design, available for Google Slides and PowerPoint, is what you were...

German Film Studies - Doctor of Philosophy (Ph.D.) in German
Download the "German Film Studies - Doctor of Philosophy (Ph.D.) in German" presentation for PowerPoint or Google Slides. As university curricula increasingly incorporate digital tools and platforms, this template has been designed to integrate with presentation software, online learning management systems, or referencing software, enhancing the overall efficiency and effectiveness...

Sketchnotes Lesson
There’s an increasing trend in education regarding visual techniques to help students learn concepts, and it’s called sketchnotes. This free presentation template focuses on this design, so you can turn a lesson into an easy teaching experience.

Kawaii Interface for an Agency
Take a look at these slides and tell us, aren't they super cute? Their resemblance to a computer interface, the gradients on the backgrounds and the kawaii illustrations make this template an adorable one! Talk about your agency and the services you offer and watch your audience react with a...

Endometrial Cancer Detection Breakthrough
Download the "Endometrial Cancer Detection Breakthrough" presentation for PowerPoint or Google Slides. Treating diseases involves a lot of prior research and clinical trials. But whenever there’s a new discovery, a revolutionary finding that opens the door to new treatments, vaccines or ways to prevent illnesses, it’s great news. Should there...

Christmas Recipe
Do you have a sweet tooth? We bet you love Christmas—the snow, the presents, the happy times… and the food! We can help you deliver an awesome presentation with this free template designed for cooking recipes!

Qingming Festival
Download the "Qingming Festival" presentation for PowerPoint or Google Slides and start impressing your audience with a creative and original design. Slidesgo templates like this one here offer the possibility to convey a concept, idea or topic in a clear, concise and visual way, by using different graphic resources. You...

Minimal Charm
Are you looking for a monochromatic theme that is interesting at the same time? How about using a simple and clean theme, along with black-and-white pictures, to convey business or corporate content in a professional way?

Science Fair Newsletter
Creativity and innovation are also words closely tied to science, since people are always looking for new inventions and applications. Are you organizing a science fair and want to keep people up to date? How convenient—here’s our latest free template focused on this topic!
- Page 1 of 68
Great presentations, faster
Slidesgo for Google Slides :
The easy way to wow

Register for free and start editing online
20 Great Examples of PowerPoint Presentation Design [+ Templates]
Published: January 17, 2024
When it comes to PowerPoint presentation design, there's no shortage of avenues you can take.

While all that choice — colors, formats, visuals, fonts — can feel liberating, it‘s important that you’re careful in your selection as not all design combinations add up to success.
![example website for presentation or visualization → Free Download: 10 PowerPoint Presentation Templates [Access Now]](https://no-cache.hubspot.com/cta/default/53/2d0b5298-2daa-4812-b2d4-fa65cd354a8e.png)
In this blog post, I’m sharing some of my favorite PowerPoint tips and templates to help you nail your next presentation.
Table of Contents
What makes a good PowerPoint presentation?
Powerpoint design ideas, best powerpoint presentation slides, good examples of powerpoint presentation design.
In my opinion, a great PowerPoint presentation gets the point across succinctly while using a design that doesn't detract from it.
Here are some of the elements I like to keep in mind when I’m building my own.
1. Minimal Animations and Transitions
Believe it or not, animations and transitions can take away from your PowerPoint presentation. Why? Well, they distract from the content you worked so hard on.
A good PowerPoint presentation keeps the focus on your argument by keeping animations and transitions to a minimum. I suggest using them tastefully and sparingly to emphasize a point or bring attention to a certain part of an image.
2. Cohesive Color Palette
I like to refresh my memory on color theory when creating a new PowerPoint presentation.
A cohesive color palette uses complementary and analogous colors to draw the audience’s attention and help emphasize certain aspects at the right time.

10 Free PowerPoint Templates
Download ten free PowerPoint templates for a better presentation.
- Creative templates.
- Data-driven templates.
- Professional templates.
You're all set!
Click this link to access this resource at any time.
Tell us a little about yourself below to gain access today:
It‘s impossible for me to tell you the specific design ideas you should go after in your next PowerPoint, because, well, I don’t know what the goal of your presentation is.
Luckily, new versions of PowerPoint actually suggest ideas for you based on the content you're presenting. This can help you keep up with the latest trends in presentation design .
PowerPoint is filled with interesting boilerplate designs you can start with. To find these suggestions, open PowerPoint and click the “Design” tab in your top navigation bar. Then, on the far right side, you'll see the following choices:

This simplistic presentation example employs several different colors and font weights, but instead of coming off as disconnected, the varied colors work with one another to create contrast and call out specific concepts.
What I like: The big, bold numbers help set the reader's expectations, as they clearly signify how far along the viewer is in the list of tips.
10. “Pixar's 22 Rules to Phenomenal Storytelling,” Gavin McMahon
This presentation by Gavin McMahon features color in all the right places. While each of the background images boasts a bright, spotlight-like design, all the characters are intentionally blacked out.
What I like: This helps keep the focus on the tips, while still incorporating visuals. Not to mention, it's still easy for me to identify each character without the details. (I found you on slide eight, Nemo.)
11. “Facebook Engagement and Activity Report,” We Are Social
Here's another great example of data visualization in the wild.
What I like: Rather than displaying numbers and statistics straight up, this presentation calls upon interesting, colorful graphs, and charts to present the information in a way that just makes sense.
12. “The GaryVee Content Model,” Gary Vaynerchuk
This wouldn‘t be a true Gary Vaynerchuk presentation if it wasn’t a little loud, am I right?
What I like: Aside from the fact that I love the eye-catching, bright yellow background, Vaynerchuk does a great job of incorporating screenshots on each slide to create a visual tutorial that coincides with the tips. He also does a great job including a visual table of contents that shows your progress as you go .
13. “20 Tweetable Quotes to Inspire Marketing & Design Creative Genius,” IMPACT Branding & Design
We‘ve all seen our fair share of quote-chronicling presentations but that isn’t to say they were all done well. Often the background images are poor quality, the text is too small, or there isn't enough contrast.
Well, this professional presentation from IMPACT Branding & Design suffers from none of said challenges.
What I like: The colorful filters over each background image create just enough contrast for the quotes to stand out.
14. “The Great State of Design,” Stacy Kvernmo
This presentation offers up a lot of information in a way that doesn't feel overwhelming.
What I like: The contrasting colors create visual interest and “pop,” and the comic images (slides 6 through 12) are used to make the information seem less buttoned-up and overwhelming.
15. “Clickbait: A Guide To Writing Un-Ignorable Headlines,” Ethos3
Not going to lie, it was the title that convinced me to click through to this presentation but the awesome design kept me there once I arrived.
What I like: This simple design adheres to a consistent color pattern and leverages bullet points and varied fonts to break up the text nicely.
16. “Digital Transformation in 50 Soundbites,” Julie Dodd
This design highlights a great alternative to the “text-over-image” display we've grown used to seeing.
What I like: By leveraging a split-screen approach to each presentation slide, Julie Dodd was able to serve up a clean, legible quote without sacrificing the power of a strong visual.
17. “Fix Your Really Bad PowerPoint,” Slide Comet
When you‘re creating a PowerPoint about how everyone’s PowerPoints stink, yours had better be terrific. The one above, based on the ebook by Seth Godin, keeps it simple without boring its audience.
What I like: Its clever combinations of fonts, together with consistent color across each slide, ensure you're neither overwhelmed nor unengaged.
18. “How Google Works,” Eric Schmidt
Simple, clever doodles tell the story of Google in a fun and creative way. This presentation reads almost like a storybook, making it easy to move from one slide to the next.
What I like: This uncluttered approach provides viewers with an easy-to-understand explanation of a complicated topic.
19. “What Really Differentiates the Best Content Marketers From The Rest,” Ross Simmonds
Let‘s be honest: These graphics are hard not to love. I especially appreciate the author’s cartoonified self-portrait that closes out the presentation. Well played, Ross Simmonds.
What I like: Rather than employing the same old stock photos, this unique design serves as a refreshing way to present information that's both valuable and fun.
20. “Be A Great Product Leader,” Adam Nash
This presentation by Adam Nash immediately draws attention by putting the company's logo first — a great move if your company is well known.
What I like: He uses popular images, such as ones of Megatron and Pinocchio, to drive his points home. In the same way, you can take advantage of popular images and media to keep your audience engaged.
PowerPoint Presentation Examples for the Best Slide Presentation
Mastering a PowerPoint presentation begins with the design itself.
Get inspired by my ideas above to create a presentation that engages your audience, builds upon your point, and helps you generate leads for your brand.
Editor's note: This post was originally published in March 2013 and has been updated for comprehensiveness. This article was written by a human, but our team uses AI in our editorial process. Check out our full disclosure to learn more about how we use AI.
![example website for presentation or visualization Blog - Beautiful PowerPoint Presentation Template [List-Based]](https://no-cache.hubspot.com/cta/default/53/013286c0-2cc2-45f8-a6db-c71dad0835b8.png)
Don't forget to share this post!
Related articles.
![example website for presentation or visualization 17 PowerPoint Presentation Tips From Pro Presenters [+ Templates]](https://blog.hubspot.com/hubfs/powerpoint-design-tricks_7.webp)
17 PowerPoint Presentation Tips From Pro Presenters [+ Templates]
![example website for presentation or visualization How to Write an Ecommerce Business Plan [Examples & Template]](https://blog.hubspot.com/hubfs/ecommerce%20business%20plan.png)
How to Write an Ecommerce Business Plan [Examples & Template]
![example website for presentation or visualization How to Create an Infographic in Under an Hour — the 2024 Guide [+ Free Templates]](https://blog.hubspot.com/hubfs/Make-infographic-hero%20%28598%20%C3%97%20398%20px%29.jpg)
How to Create an Infographic in Under an Hour — the 2024 Guide [+ Free Templates]

Get Buyers to Do What You Want: The Power of Temptation Bundling in Sales

How to Create an Engaging 5-Minute Presentation
![example website for presentation or visualization How to Start a Presentation [+ Examples]](https://blog.hubspot.com/hubfs/how-to-start-presenting.webp)
How to Start a Presentation [+ Examples]

120 Presentation Topic Ideas Help You Hook Your Audience
![example website for presentation or visualization How to Create the Best PowerPoint Presentations [Examples & Templates]](https://blog.hubspot.com/hubfs/Powerpoint%20presentation.jpg)

How to Create the Best PowerPoint Presentations [Examples & Templates]

The Presenter's Guide to Nailing Your Next PowerPoint
![example website for presentation or visualization How to Create a Stunning Presentation Cover Page [+ Examples]](https://blog.hubspot.com/hubfs/presentation-cover-page_3.webp)
How to Create a Stunning Presentation Cover Page [+ Examples]
Marketing software that helps you drive revenue, save time and resources, and measure and optimize your investments — all on one easy-to-use platform
11 Beautiful Data Visualization Sites That'll Impress and Hook You
Do huge amounts of data confuse you? Some of the best examples of data visualization show the power of storytelling with graphics.
The internet is awash with an unimaginable amount of data. Nearly every piece of information in the world today is available online. Not all of it is in dull datasets and spreadsheets. Creative data visualization has turned unknowable information into stories. You can check how diverse a city is or slip back in time to pour through archaic manuscripts preserved for centuries.
There are many websites working to present data in a more visual and interactive manner. Here are the eleven most beautiful websites for data nerds.
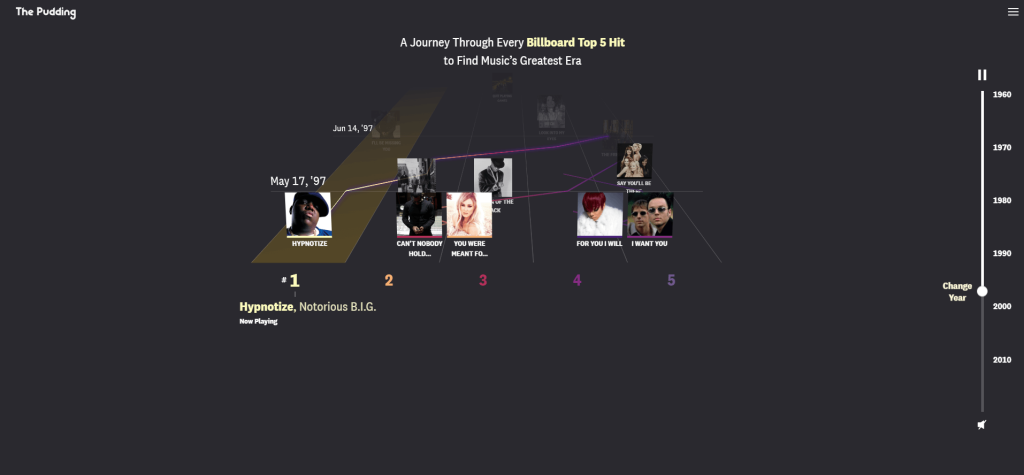
1. The Pudding
The Pudding publishes visual data essays on a wide selection of topics you wouldn't normally find on other platforms. That includes questioning whether pop lyrics are getting more repetitive, a three-dimensional model of the world's population across several periods, analysis of film dialogues by gender, and fantastic visual explainers.
Also, the majority of these are depicted in 3D. They're also interactive so that you can explore by simply navigating around.
Recommended: The Largest Analysis of Film Dialogue by Gender, Ever
2. Virus Explorer
This data-centric website, as the name suggests, lets you study viruses and examine them through 3D models. Virus Explorer also offers insights on a host of other characteristics of a specific virus such as whether a vaccine is available for them, their structure, genome type, and more. What's more, you can view them in relative sizes to further understand the differences.
Recommended: Browse through Click & Learn for more interactive educational resources.
3. Flag Stories
Flag Stories is the ultimate destination for people who are fascinated by the world's various flags. The website comes with tens of intriguing illustrations which present flags like you would have never seen before.
Some of our favorites are the Most Used Flag Elements that tells you which shape is the most popular among flag makers (no surprises there, rectangle won), all the flags stacked like a Tetris game, dominating layouts, and more.
Recommended: World history in flags
4. Skyscraper Page
Skyscraper Page compares each and every one of globe's skyscraper on a scale that everyone can grasp. The website's database houses tens of thousands of tall buildings, all of which are placed side-by-side on a common chart. You can, of course, categorize them based on cities or countries.
It also lists additional information on the skyscrapers such as when was it built, the designer behind it, height, and more.
Recommended: Stadiums
5. PBDB Navigator
PBDB Navigator is a goldmine for palaeobiology students, professionals, and enthusiasts. The service lets you browse the world through space, time, and taxonomy. It features all the essential and advanced tools you would require for visualizing the globe at a particular age whether it's the Jurassic period or when an organism was first discovered according to geologic time.
6. MAPfrappe
Ever wonder how two locations differ in size but you can't visualize it through sheer numbers? Try MAPfrappe. It allows you to put places on top of each other so that you can truly picture the differences.
MAPfrappe works by outlining the first place you'd like to include and then, select the second one. Once done, it overlaps both of them giving a concise understanding of the size variances.
7. Information is Beautiful
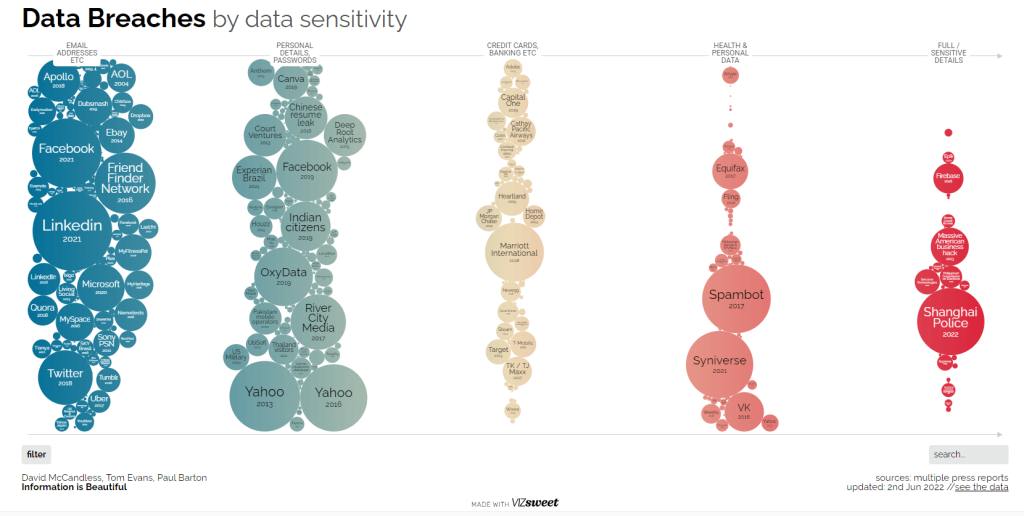
Information is Beautiful is similar to The Pudding but with a lot more topics and colors. The website, as you'd expect, presents data from a vast number of subjects in attractive designs that help you make comparisons. You can grasp how trillion dollars look like, the story of the world's biggest data breaches, and even get a scene-by-scene breakdown of true story-based movies to see how precisely accurate they are.
Recommended: Reimagine the Game
8. The Colors of Motion
The Colors of Motion is another astonishing website for data nerds which explores the use of colors in movies. The site breaks down every frame to a color and stacks all of them together to form mesmerizing charts and posters of iconic films like Blade Runner 2049, A Beautiful Mind, and more. You can even buy the posters from The Colors of Motion for a starting price of $20.
9. Bird Sounds
Bird Sounds is part of Google Experiments and lets you play and learn sounds of over ten thousand birds. The app's homescreen lists all the available sounds based on their frequency profiles which you can click to play and reveal the corresponding bird. In addition, there's an option to search.
10. Pixel Chart
Pixel Chart comes with the ability to decompose any picture into thousands of pictures. Their color intensities are mapped on a histogram. The website is perfect for photography geeks who are looking to expand their knowledge.
Along with the snazzy animations, Pixel Chart also shows the maximum pixel count of a picture and can group the pixels by lightness, hue, saturation, and more.
11. NYPL's Public Domain Library
The New York Public Library's collection of ancient items in the public domain is another captivating data-oriented app you should check out. It contains hundreds of thousands of items dating back to the eleventh century. Letters by historical figures, the seventh map of Europe, vintage photos, and more treasures. The web app even lets you sort all of these by century, genre, collection, and color.
Recommended: The Mansion Maniac Game
Turn Information Into Knowledge
Data can be boring. But it also depends on the eye of the beholder. Visualizations reduce the overwhelm and can give you a bird's eye view of rich data. But are you a data nerd who really wants to roll up your sleeves? Then don't forget the vast open resources offered by the likes of Google's Dataset Search tool .

Beautiful and easy data visualization and storytelling
Find out more ↓, easily turn your data into stunning charts, maps and interactive stories. view examples ..
- Engage your audience Create agency-quality data graphics and animated stories that bring your data to life.
- Empower the whole team Flourish is easy enough for anyone to use. Start with a template and drop in data.
- Embed, share, present Create seamless embeds, magical presentations, or engaging content for social.
- Your brand, your style Get custom themes so everything has your logo, fonts, colours and styles.
Every day, thousands of organizations use Flourish to communicate with millions of viewers .
This has completely changed my data workflow. If you’re in data journalism, it’s a game changer.”
Matt Daniels, Founder, The Pudding
Flourish support is great: accessible, friendly, and always pursuing solutions to make our visualizations work in our 40 languages.”
Roberto Belo-Rovella, Editor, BBC World Service
The intuitive Flourish platform helps us create easy-to-use visualizations in a collaborative way, and the API allows us to reliably deliver the data insights to users.”
Alin Vana, Director Worldwide Channel Data Strategy HP Inc
Flourish has become one of the most valuable tools in our newsroom’s charting toolbox. It enables us to convert dry data into lively, interactive content.”
Jelena Schulz, Creative Director, CoStar
For business
Transform the way your business explores and presents data to internal and external audiences.
For agencies
Create interactives that your clients can easily edit, publish and refresh with new data.
For newsrooms
Empowers journalists and developers alike. Apply for our special newsroom plan.
Interactive content, sorted.
Flourish can be used to scale and manage any kind of interactive content. developers can easily add bespoke private templates to your account. think of it as your cms for interactive content..
Create custom templates using familiar tools such as D3, WebGL, vanilla JS.
Need developers?
Find approved agencies or freelancers via the Flourish Experts Network.
Latest from the blog
Eurovision through the years: a charted history of music’s biggest contest, learn how to flourish at data storytelling.
Check out our resources on data visualization theory and data storytelling to improve your skills.
Go to our training site
Check out our help docs
Join our monthly webinars
[email protected]
Flourish is a registered trademark of
Canva UK Operations Ltd, UK company 08825531
33 Hoxton Square
London N1 6NN
Take Advantage Of The Best Interactive & Effective Data Visualization Examples

Table of Contents
1) The Benefits Of Data Visualization
2) Our Top 27 Best Data Visualizations
3) Interactive Data Visualization: What’s In It For Me?
4) Static vs. Animated Data Visualization
Data is the new oil? No, data is the new soil." – David McCandless
Humans are visual creatures. A visual is processed 60,000 times faster than any text, and studies show that 65% of the population comprises visual learners. Moreover, 90% of the information transferred to the brain is visual.
Marrying digestible text with striking visuals provides the greatest results regarding the effective presentation of data, making it easy for audiences to understand and retain data. This very notion is the core of visualization.
Recently, data visualization specialists have married information to high aesthetics, taking advantage of humans’ natural affinity for beauty. When choosing the right data visualization type, the most important element to consider is if you’re offering people the opportunity to see insights they haven’t seen or experienced before and wouldn’t otherwise be able to decipher in written text alone.
Creators of effective visuals understand our human predisposition for the visual, taking it a step further by adding interactive functionalities that capture the imagination while presenting critical insights in a way that is as inspiring as it is understandable. By scrolling, clicking, and moving the cursor over interesting data points, designers engage users on a deeper level and enable them to be a participant rather than a viewer alone, adding more meaning to the data discovery learning process as a result.
Studies suggest that those who follow directions with illustrations perform 323% more efficiently than those who follow text-only directions. To demonstrate, here we spotlight 27 of the best data visualization examples from around the globe. Whether static or interactive dashboards , these creative data visualization examples will serve as an inspiration for any data enthusiast. Once we’ve showcased them, we’ll go back with a retrospective glance at the genesis of graphics and explore why it matters today more than ever.
The Benefits Of Data Visualization
Before we delve any deeper into our inspiring interactive data visualization examples, we’re going to look at the primary benefits of using visuals in a business context:
- Quicker action: As mentioned, the human brain processes visual information faster than text-based one, which means that your stakeholders – internally – or your prospects – externally – will be able to digest fresh insights and take swift, positive action on them.
- Finding connections: By displaying data in an inspiring visual format, it will be far easier to spot correlations and find connections between your operations and your overall commercial performance. As a result, you can develop a management report that will enable you to gain the insights you need to make changes that have a positive impact on the business.
- Emerging trends: By curating your data dashboards and presenting them visually, you stand a greater chance of spotting the kind of market trends that you can use to evolve your efforts while boosting profitability and gaining an edge over your competitors.
- Fresh discussions: Among the most beneficial elements of using visuals is the fact that it allows you to tell a story with your insights and, as a result, drill down deeper into specific segments of data. By utilizing your own dashboard storytelling efforts, you will be able to spot fresh insights and spark new discussions based on the growth, development, and direction of your business. Moreover, with the use of inspirational, informational graphics, you’ll engage your target audience on a deeper level, encouraging the kind of online discussions that will boost brand awareness, expand your reach, and help you position yourself as a thought leader in your field.
Our Top 27 Best Data Visualizations
Now that we’ve outlined the clear-cut benefits, let's explore our 27 best data visualization examples from experts worldwide.
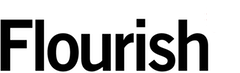
1) Transparency International

**click image for source**
The first of our animated data visualization examples will be this clean, simple interactive diagram that displays the results of Transparency International’s Corruption Survey data. Bold red makes the results pop out immediately. This visual uses icons instead of words to communicate the different sectors included in the survey, making the presentation very visually appealing. Transparency International shows the viewer the relationships between the geographic location of the country and the type of corruption, leaving the audience to draw their conclusions.
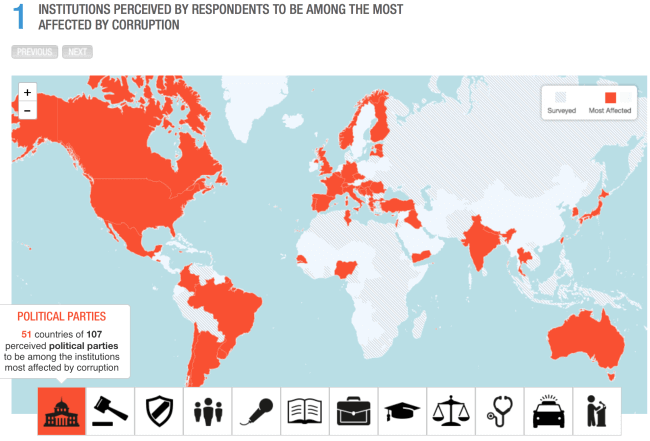
2) Largest Vocabulary in Hip Hop

Rounding out our list was not an easy task. Instead of going for the super useful, we picked the most interesting: Matt Daniel’s Largest Vocabulary in Hip Hop. Matt explains, “Literary elites love to rep Shakespeare’s vocabulary: across his entire corpus, he uses 28,829 words, suggesting he knew over 100,000 words and arguably had the largest vocabulary ever. I decided to compare this data point against the most famous artists in hip-hop. I used each artist’s first 35,000 lyrics. That way, prolific artists, such as Jay-Z, could be compared to newer artists, such as Drake.” While the result may surprise you, it is a reminder that good online data visualization tools do more than present information – they tell a story.
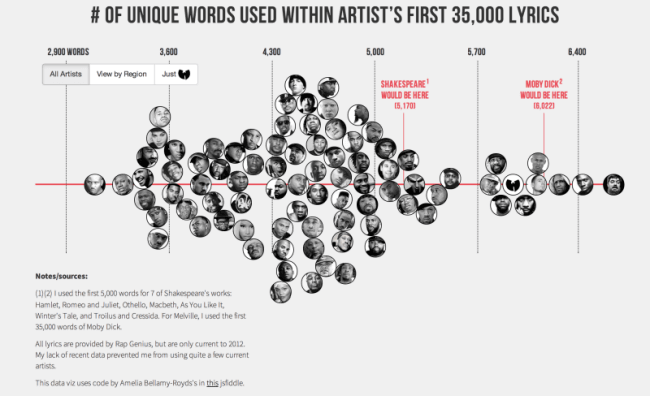
3) Selfiecity – The Science of Selfies

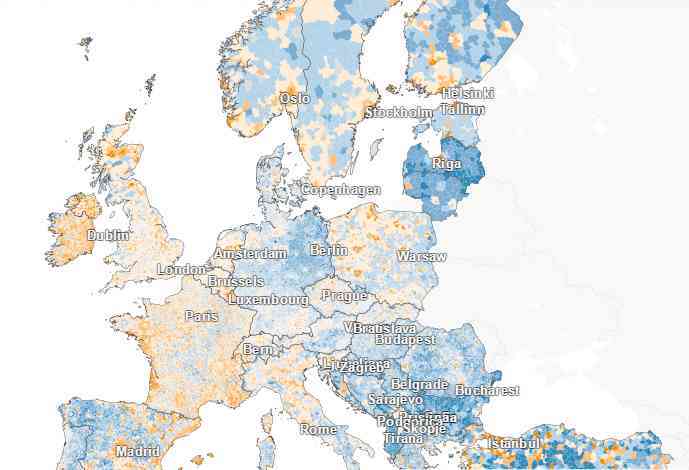
This project is studying how people take self-portraits in different parts of the planet – over 120,000 selfies from Berlin, New York, Bangkok, Sao Paolo, and Moscow have been analyzed. Are women more likely to take selfies than men? In which proportion? Do people smile, tilt their heads, or crop their pictures? All these questions have been answered, and the results are displayed in very well-made interactive visualization examples. The complexity of the study and the insights found made it a real challenge to expose the results, which they addressed very well, creating cool data visualizations like this one.
4) Pinellas County’s Public School Inequalities For Black Pupils

Another example pictures the link between the increasing segregation of schools in Pinellas County in Florida and the poor performance of students. The visualization displays the results of an investigation carried out by the Tampa Bay Times based on data gathered by the Florida Department of Education and Pinellas County School District. The results are strikingly accurate and clear. They reveal five out of 150 elementary schools in Pinellas County where students perform exceptionally poorly. The underperforming schools are located in black community areas with the highest levels of social segregation. These insights can move local decision-makers and social activists to take better care of troubled institutions and introduce improvements.
Users scroll, not click, to see charts change and follow the investigation step by step. The scroll action is the new users’ favorite, which is particularly fit for the mobile user. On Facebook, Instagram, or Twitter, we scroll through streams and streams of content. Scrolling engages users for longer and makes it difficult to look away. The view transitions easily from chart to chart, making the story easy to follow and making the data itself central to the view on the screen. The data and results collected are complex and prolific, which made this data viz a real challenge, but they managed it so well and easy to understand that we deem it to be amongst the best interactive data visualizations that we came across.
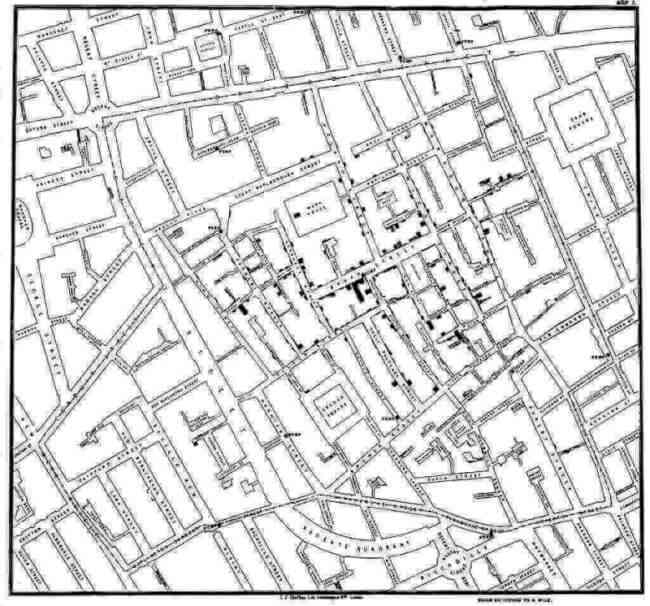
5) The First Data Visualization to Solve a Deadly Threat

Cholera is a bacterial infection of the small intestine that causes its victims to suffer from such severe diarrhea and vomiting that they can die in two hours. It’s fatal in half of the untreated cases. When the disease arrived in London in 1832, it was thought to be spread by a “miasma” or bad smell in the atmosphere. There were four major cholera outbreaks in London over the next twenty-two years.
It was during the 4th epidemic that Doctor John Snow began to think that the air contamination argument seemed flimsy. Londoners were drinking water from the disgustingly polluted Thames, which also served as the city’s sewage line. Dr. Snow hypothesized that cholera was spread through the ingestion of polluted water. On August 31st, 1854, “what Dr. Snow later called ‘the most terrible outbreak of cholera which ever occurred in the kingdom’ broke out. It was as violent as it was sudden. During the next three days, 127 people living in or around Broad Street died.”
Dr. Snow set out to track where people died and the nearby water sources. His map not only solved the source of cholera but is amongst the first (and most well-known) visualizations. Dr. Snow simply put a dot on a map to indicate where people died of cholera. He found that almost all deaths had taken place a short distance from the Broad Street water pump. It was discovered that in “houses much nearer another pump, there had only been ten deaths — and of those, five victims had always drunk the water from the Broad Street pump, and three were schoolchildren who had probably drunk from the pump on their way to school.”
Several other anomalies helped prove his theory. There was a pump nearby where only five out of 530 residents came down with cholera – it turned out they had their own well. The seventy employees at a nearby brewery made it through the epidemic unscathed; they were provided free beer and didn’t bother drinking water. The final piece of the puzzle arrived when Dr. Snow was alerted to the death of a woman who had not been in the SoHo area. When the deceased woman’s son informed him that his mother liked the taste of the Broad Street well water so much that she had a servant fetch it daily, he knew his hypothesis was proven. It would take years for the rest of London to believe him.
6) Where the Population of Europe is Growing And Declining

Among the various interactive data visualization examples that we picked, this is interesting when it comes to the huge amount of data it deals with. The Berliner Morgenpost’s EuropaKarte is a detailed map that provides viewers with detailed insights into the population growth and decline in Europe. Countries are divided into fields corresponding to geographical locations like cities or villages with less than 5.000 inhabitants. The fields vary in colors and intensity, with vibrant orange symbolizing the biggest growth and dark blue the biggest decline. White means no change. When you move the cursor over a selected geographical field, you will see a pop-up with data, including the unit's name, the number of inhabitants, and the growth/decline rate.
You can also type the location's name that interests you into the search box and find it easily. Moreover, you can use filters to see which municipalities are growing/declining at the fastest pace in Europe or Germany or view the list of countries with the fastest growing/declining populations in total. The last filter will display the birth rates of every country listed in descending order. This interactive infographic fits squarely into the current trend of geographical map visualizations offered by datapine and other visual analytics software providers.

Are you a news junkie? This application organizes Google News’s top stories into color-coded category blocks. The size of each story depends on the number of related articles that exist inside each news cluster, so users can quickly identify the stories that receive the most coverage. Users can also filter their news by country and category, making it easy to find the stories that are important to them.
8) Interactive Real-Time Map of Berlin Traffic

Another of the good real-time data visualization examples out there shows the location and movement of trains, trams, buses, and even ferries in real time. If you want to look at the whole city from a longer distance, the graphic won’t be useful. You will just see dozens of signs swarming around like angry ants. To fully appreciate this map’s usefulness, you should use one of the filters – you can drill down to a street address, means of communication, lines, stops, or stations to get a clearer picture.
Moreover, if you zoom in, you can also see taxis, car sharing, bike sharing, and parking lots. If you are still not impressed, click on the icons. If you click P on the parking lot, the pop-up will appear with more detailed insights like the number of vacant places or the price. On the other hand, if you click, say, a taxi, you will see the car make, and accordingly, a bus – the whole timetable, same for a bus stop – the timetable of every single bus line that stops there.
According to VBB (Verkehrsverbund Berlin-Brandenburg), the public transport authority covering the federal states of Berlin and Brandenburg, the graphic doesn’t reflect the bus location with 100% precision because the data doesn’t come from GPS but is calculated according to the timetables. So it can happen that a user will wait, freezing at a train station, expecting the train to arrive, but it won’t appear. However, if the train is canceled or it has a serious delay, then it will be taken out of the system. The added value of this kind of timetable is that it can show multiple pieces of information at a glance so that you can decide which transportation will suit you most. The only drawback is that the mobile application is available only for Android systems.
9) The Dawn Wall

The Dawn Wall is The New York Times’ best interactive data visualization on the astonishing 19-day free climb in Yosemite National Park in California. Tommy Caldwell and Kevin Jorgeson were the first daredevils ever who completed a breathtaking climb up the mostly smooth granite face of El Capitan, widely considered the most difficult free-climb on the planet. A free-climb means that ropes are used only to catch a climber’s fall — not to aid the ascent. Visuals complement the story, weaving organically into the narrative and helping the user to picture the scale of this venture.
10) General Electric

While at first glance, this health infoscape seems overwhelming, a second look will show that it is worth the bounty of information it presents, making it one of the most effective data visualization examples we’ve seen to date. By gathering data from over 7.2 million electronic medical records, General Electric created an entertaining presentation about the prevalence of health symptoms and the symptoms commonly associated with each other. With pleasing colors and multiple ways to view the relationships, this makes looking at unpleasant symptoms quite enjoyable.
11) The Big Mac Index

Big Mac Index, popularized by The Economist, compares the prices of a Big Mac burger in McDonald’s restaurants in different countries. Why this particular product? Big Mac burger represents a standardized product that includes input costs from various areas, such as agricultural commodities (beef, bread, lettuce, cheese), labor (blue and white collar workers), advertising, rent, and real estate costs, transportation, etc., and therefore is representative of the general state of the local economy.
The Big Mac Index is a real-time data visualization example that shows whether currencies are at their “correct” level. It is based on the theory of purchasing-power parity (PPP), the notion that in the long run, exchange rates should move towards the rate that would equalize the prices of an identical basket of goods and services (in this case, a burger) in any two countries. For example, the average price of a Big Mac in the Euro area in July 2015 was $4.05 at the market exchange rate, while in the United States it was $4.79. It means that Big Mac in Europe was undervalued by 4.4%.
The Scatter chart at the bottom displays the local price of a Big Mac (expressed in the current base currency) against the GDP per person in that country. When you move the cursor over individual data points for details, you will see insights like GDP per person and Big Mac price in a chosen currency. When you click on the particular country, the scatter chart will be replaced by a line chart displaying the selected country’s under- or over-valuation against the current base currency over time.
12) Daily Rituals Showcases the Daily Routines of Iconic Famous People

It turns out that all great minds don't quite think alike, and this is masterfully showcased in this example that uses key insights from the book "Daily Rituals" by Mason Currey. Offering audiences a detailed reflection of the daily habits, rituals, pursuits, and priorities of some of history's most prolific creative minds, including the likes of Benjamin Franklin, Maya Angelou, and Franz Kafka, Daily Routines is one of the most entertaining data visualization examples on our list.
By using a simple color-coded bar chart format, Daily Routines’ creator makes it easy for viewers to compare the daily lives, habits, and rituals of these iconic creative geniuses and drill down into the very pursuits that help these individuals thrive during their lifetimes while comparing one to another.
Simple, striking, effective, and informational, this is certainly among the prime data visual examples in existence, and its message is as engaging as it is informational, offering key insights into optimizing our daily routines for enhanced success.
13) A Visualization of Thanksgiving Flights on Google Trends

Thanksgiving is, without a doubt, one of the most widely observed annual holidays in the US, with 54.3 million people traveling across the country to spend time with their loved ones last year alone.
Back in 2015, when around 46.3 million people traveled far and wide for Thanksgiving, tech colossus Google used its internal talent to create one of the best interactive data visualization examples we’ve seen to date. Powered by Google Trends, this aesthetically stunning piece of interactive content offers a glimpse into the flights moving to, from, and across the USA the day before Thanksgiving Day. Not only is each flight color-coded by the airline, but this short movie-style visualization has transformed flight-based metrics into a piece of art that shows the path of each flight in action.
Without displaying any numbers or flight metrics other than the time, viewers can see which segments of the day are the most popular for different types of flights – a testament to the value of effective data visualization.
14) An Insight into ‘Why Buses Bunch’

When considering the best interactive data visualization, it would be impossible to exclude this creation from Setosa. In a bid to show travelers why buses 'bunch,' or in other words – why services experience delays or disruptions that cause several buses to arrive at a bus stop simultaneously, the company developed this almost game-like piece of interactive data visualization comprised of complex data sets.
Upon the realization that telling the story by numbers would be messy and far from engaging, Setosa put the wheels in motion to produce a visual that used the data to give users a chance to cause delays and watch scenarios unfold while gaining an insight into how many passengers are affected by disruptions.
A glorious example of numerical metrics transformed into something accessible, engaging, and informational for everyone.
15) The Internet In Real-Time

Have you ever taken a second to think about how many people are using the internet simultaneously as you are? The answer is 5.03 billion , spread across 1.14 billion websites globally. These huge numbers are very hard to grasp by just reading them. With that in mind, Betfy created an interactive visualization that gives you a graphical idea of everything that is going on on the internet by the second. Covering different social media platforms and popular websites.
While the visual aims to show an idea of how the internet works in real-time, the data presented in it is not actually happening live. In reality, what you see is a compilation of massive amounts of sources of data that have been broken down by the second to get a grasp of what is going on on the internet daily. Getting a sense of the magnitude of online activity worldwide is easy and accessible with this tool, which can also be adapted to hours, days, or months, depending on what the user wants to see.
16) Interactive Visualization Of The Exponential Spread Of COVID-19

The COVID-19 pandemic paralyzed the entire world with fear and uncertainty, probably more than any other event we’ve experienced in the past few decades. As a result of the unknown nature of this disease, various organizations created data systems to keep the public informed regarding infections around the world. However, many of these systems were images that were harder to understand and explore. With that premise in mind, Computer Science professor Wade Fagen-Ulmschneider created DIVOC-91, a project that shows the global spread of COVID-19 in a way that is interactive and easy to explore.
Using data from the Johns Hopkins Center for Systems Science and Engineering, this interactive data visualization provides all the information regarding COVID-19 spread. The chart can be filtered by multiple factors, which include country, time, and scale, as well as new cases, vaccinations, total deaths, and more. Among its many interactive features, this visual allows users to hover over any data point to see what is behind it, animate the whole chart to see the information unfold automatically, and generate a report with the selected information. Definitely a great example of how massive amounts of data can be presented in a way that is fun, smart, and attractive.
17) How The US Generates Electricity

With climate change at the center of public debate, more and more people are becoming curious about how basic resources are produced. One of them being electricity. In that regard, the USA’s electricity system is often called the “world's largest machine,” and our next example explains why in a very interactive map.
The climate change website Carbon Brief published a graphic that shows the different electricity sources in the USA and how each of them is used and produced depending on the state. Paired with this, the map can also be broken down into high-carbon sources such as coal, oil, and gas and low-carbon sources such as wind or solar.
This is one of our interactive data visualization examples that helps to inform the public about the true state of electricity production and the advancements made in terms of more conscious choices. If you want to take a look at the live version of the map as well as an article with insightful findings, click on the image above.
18) A Map Of Lighthouses Around The World

As you’ve seen throughout this list, there are a bunch of interactive data examples that provide us with all kinds of useful and interesting information. Our next visual is a very cool map showing lighthouses around the globe. Now, you might think, what is so interesting about lighthouses? In fact, the 23,000 lighthouses positioned around the world safeguard maritime traffic with their strong lights, different color combinations, and frequencies.
Geodienst, the spatial expertise center of the University of Groningen in the Netherlands, created this particularly interesting visual. By taking nautical data from an open-source database called OpenSeaMap, these experts created a map replicating the colors and frequencies of the thousands of lighthouses that guide ships daily on their journeys through the open sea. If you go to the live version of the map by clicking on the image above, you can see the different colors and lights changing across territories.
19) An Interactive Map Tracking Ocean Cleanup

Cleaning the oceans is a task that many individuals, as well as big corporations, have taken very seriously in the past years. One of these initiatives includes the Ocean Cleanup, a project that aims to remove 90% of floating plastic from the oceans by 2040 and become the “largest clean-up in history.”
With thousands of people watching this initiative and bringing more awareness to the topic, the Ocean Cleanup team resorted to interactive data visualization tools to generate a dashboard in the shape of a map that tracks the mission's progress. When accessing the dashboard, users just need to click on the highlighter spots to see the work done on that specific area, pictures of the process, information about the technologies used, as well as the economic impact of it. This is a great way to be informed and participate in this global issue.
20) Where You Fit on the Political Spectrum

A noteworthy data visualization example from the Pew Research Center, this brilliantly presented static graphic showcases the current political spectrum and helps the reader to decide where their personal ideologies fit in comparison to the thoughts, opinions, and preferences of different media outlets, programs, and publications.
Not only is the table-style visual neat, professional, and easy to digest, but it also takes a specific set of metrics and offers a great deal of personal value by allowing the user to determine where their beliefs lie compared to others.
21) Data Breaches By Data Sensitivity

According to a report by IBM, the global average cost of a data breach in 2023 was 4.45 million USD, a shocking 15% increase over three years. These rising numbers have led businesses and consumers to be more aware and cautious about how and where they share their data as well as how they protect it. From a business perspective, it can bring fatal financial and reputational consequences, and from a consumer perspective, it can lead to sensitive information, such as credit card numbers, addresses, phone numbers, and more, ending up in the hands of cybercriminals and be the victim of an attack. Being aware of the true reality of this issue is of utmost importance to ensure people and companies take the correct steps to protect themselves, which is why we included our next example.
British data journalist, writer, and information designer David McCandless and his team from Information Is Beautiful gathered records about the world’s biggest data breaches, including technology and social media companies like Facebook, Yahoo, and Twitter, hotel businesses such as the Marriot Hotel, and even one from the Shanghai police. The results are displayed in a bubble chart where the size of each bubble represents the magnitude of the breach. Users can hover over each bubble to see a small extract of what the breach entailed, such as if it was a hack or just uncautious behavior by the company or institution. It is an excellent and scary resource to inform people of the dangers of sharing sensitive information online.
22) A Journey Through Every Billboard Top 5 Hit

Our next dynamic data visualization example is more fun and less scary than the previous one. The debate about the greatest musical era in history is a hot topic at many family meals and friend gatherings. Now, we know the answer to this debate is subject to the personal taste of each person. However, data doesn't lie, and the digital publication The Pudding aims to help people determine the answer to this popular debate.
The Pudding is a digital publication that explains the most debated ideas in culture through powerful visual essays that show users “stories they didn’t know they need it”. In this case, they generated the visual “A Journey Through Every Billboard Top 5 Hit To Find Music’s Greatest Era” that allows users to go through the top 5 Billboard Hit songs from the 1960s to the 2010s. What makes this graphic so cool is the fact that users can hear a small extract of each song playing as the years go by. It is an amazing and interactive way to honor music’s greatest hits.
23) A Closer Look Into The Stars

Have you ever wondered how many stars exist out there? How far is each star from the other? How do constellations look? Well, look no further. The ESA Star Mapper is an animated map that shows 59.921 stars with data gathered from the European Space Agency’s (ESA) Hipparcos catalog. The ESA’s Hipparcos was the first space astrometry mission, which operated from 1898 to 1993. It measured the positions, motions, and distances of over 100.000 stars, and it had a major impact on much of the astronomy research that has been carried out to this date.
The map was generated using two images, one from the northern hemisphere of the Canary Islands and the other from the southern hemisphere in Chile. Users can scroll through the stars with five different filters that are explained during the experience, as well as see constellations and star names. A great way to learn more about the exciting topic of astronomy!
24) Tualatin River Watershed Navigator

Understanding the value of water and what it does for our world is of utmost importance, especially for communities that live near rivers or watersheds that significantly enhance their ecosystems. With this premise in mind, the organizations Tualatin Soil, Clean Water Services, and Water Conservation District developed the "Tualatin River Watershed Navigator". An interactive map that helps residents of Washington County learn everything about the Tualatin River Watershed and the big effect it has on the community's natural resources.
When navigating the visual, users can learn about water safety and soil conservation, plants and local wildlife, and answer some common questions, such as where the water they drink comes from or if they can fish in the lake. Paired with that, users can also find other valuable resources, such as homeless relief, local garbage, recycling, and closest farmers markets and parks, among other things. A great animated data visualization example to keep the community informed.
25) Density Designs’ World Languages Graphic

The next of our best data visualizations, this sensational graphic from Density Design offers a quick, easy, and engaging way to understand the number of languages that exist on the planet, where they're spoken, and who speaks them in different pockets of the world.
Produced for non-linguists, this data visualization example is easy to navigate and simple to break down. It serves up a level of insight that inspires, educates, and acts as an incredibly useful resource for those researching languages in a number of fields and industries. It is an impressive and creative feat of visualization.
26) Charles Joseph Minard, Napoleon's Invasion of Russia

Next, in our rundown of the best data visualizations, we’re going back a few hundred years to glance at Napoleon's Invasion of Russia. Drafted by civil engineer Charles Joseph Minard in 1892, this is perhaps the earliest recorded data visualization example and still one of the greatest visualizations to date.
Not only does this infographic-style visualization offer vital insights in a digestible format, but this age-old and effective data visualization example proves that we, as humans, are genuinely visual creatures. The pioneering visual is regarded by many as the “greatest statistical graphic ever drawn,” and while such a statement is subjective, it’s nothing short of inspirational.
Combining six data sets – geography, strategic movement, direction, the number of remaining soldiers, temperature, and time – this iconic visualization offers a tangible insight into Napoleon’s push into Russia, immortalizing an important historical moment for future generations to explore.
27) Climate Impact Map

Last but not least, in our list of examples of interactive data visualizations, we have another map that tracks the climate change impact globally. As you saw with some of the other related visuals on this list, climate change is a topic of global concern that is sparking conversations across many industries. Given that information is key when it comes to making a change, a map like this proves to be one of the most valuable interactive data visualization solutions out there.
The visual was created by the Climate Impact Lab on a mission to show the damage that climate change has caused and is expected to keep making in the coming years. The graphic can be filtered by the average temperatures during the year, as well as a historical and future scenario for the world and the US.
Data Visualization Today: Why It Matters
As you’ve learned from this insightful list of use cases, good visualizations are valuable in several areas and industries. That said, they are particularly important in business, where large volumes of data must be analyzed swiftly or presented in a clear and actionable format. The rows of numbers alone won’t create a compelling story to catch the audience’s attention. The goal is always to make the data behind your arguments look attractive enough to persuade decision-makers or enlighten your team members. With easy-to-use interactive online data visualization software, more and more companies can create eye-catching animated data visualizations on their own. Interactive interfaces make it possible even for non-technical users to create actionable charts.
The type of visualization you select is guided by the kind of information you are seeking to convey. A fixed image is ideal when alternate views are neither needed nor desired and when publishing to a static medium, such as print. Dynamic or interactive visualizations are better for empowering people to explore the data for themselves. Both have their advantages. When creating one, the purpose should always be to generate a certain level of excitement and engagement with the audience for it to be the best visualization.
Static vs. Animated Data Visualizations
Due to the multitude of use cases we see in our daily lives, it is fairly clear that powerful visuals can change the game when it comes to explaining or introducing a specific topic to an audience. The way you decide to use visuals will solely depend on your audience and goals. Some prefer a more traditional static view of information, while others prefer the power of interactivity. But how can you know which kind is best for you? To help you put the value of these two types of data visualizations into perspective, below we will discuss their main differences, pitfalls, and attributes.
From a user perspective, interactive data visualizations have changed the game. They enhance engagement and data discovery thanks to multiple features that bring information to life and help convey relevant stories. That said, from a technical perspective, interactive visuals are also complex, time-consuming, and more expensive to design and develop. Plus, they can be less portable or reproducible than static ones as they require specific software to be reproduced and an internet connection, in most cases.
On the other hand, static visuals display the data in a fixed format. They help highlight certain trends or conclusions clearly and, most importantly, reliably. They often show a specific conclusion, argument, or trend through a presentation or report. However, compared to more innovative approaches, static visualizations are more restrictive and give users less control over the data. They are also less engaging and, at times, not enough to keep up with the fast-paced world we live in today.
As mentioned, choosing between the two can be hard. You need to consider the size of your data, its complexity, the audience, and overall analysis goals. If you are working with large datasets, then interactivity is probably the best choice. If you are dealing with small or simple datasets, then a static chart might be enough. That being said, we believe that animated data visualizations are changing the world of analytics for the better, and with the help of professional BI software , you should be able to bring your data to life in ways you never thought possible. Some of the biggest benefits include:
Combine Time and Motion to Aid the Audience Understanding
A layer of interactivity enables your audience to connect directly with your data and offers a second axis to track information changing over time. Hans Rosling, a famous data scientist and visualization Ted Talker, is a huge proponent of showing the time as a graphic movement. Check out this video – The Joy of Stats – a perfect example of how combining time with your visualization lets the viewer see trends.
Drilling Down to Extract Meaning From Numbers
A trend we are seeing in all content marketing, not just visualization, is personal attention. Content is no longer a one-size-fits-all solution, from customized white papers to interactive ebooks. Interactive visualization enables you to reach your audience on different levels by allowing you to drill down into the data. Newcomers to the topic can still spot trends and learn the basics, while experts in the field can drill down deeper into the data for more insight.
Engage, Engage, Engage
Content marketing is competitive. There is a lot of noise to push through before you can be heard. The best interactive data visualization is a ticket into the spotlight. Let’s take, for example, USA Today’s interactive story “ Behind The Bloodshed .” Mass killings dominate the American media. How can you compete with major prime channels as a newspaper? The USA upped the ante with this piece, particularly the interactive data visualization that enables the viewer to drill down on the mass killing timeline for details. The piece is informative, powerful, and emotional.
Interactive Data Visualizations: Key Takeaways
Our selection of the best dynamic visualization examples above demonstrates creative, innovative leaps that illustrate the changing way we see and interpret data.
Everything is becoming personalized. People want to see how they fit into the big picture and where they stand on the shifting terrain. A real-time visualization example or some of the best interactive visualizations answer that need in two ways: giving the viewers control over what they see and letting them narrow the data down to their personal situation, whether it is age, location, income, or other factors.
This is the beginning of a new phase of data personalization. Instead of abstract headlines and generic pronouncements, readers can project themselves into the dataset. With the right tools, you can prepare the best interactive data visualizations for your business on your own, within a few clicks, and with no advanced IT skills needed.
“Visualization gives you answers to questions you didn’t know you had.” – Ben Shneiderman
To summarize, here are the best data visualization examples:
- Transparency International
- Largest Vocabulary in Hip Hop
- Selfiecity – The Science of Selfies
- Pinellas County’s Public School Inequalities For Black Pupils
- The First Visualization to Solve a Deadly Threat
- Where the Population of Europe is Growing And Declining
- Interactive Real-Time Map of Berlin Traffic
- The Dawn Wall
- General Electric
- The Big Mac Index
- Daily Rituals Showcases the Daily Routines of Iconic Famous People
- A Visualization of Thanksgiving Flights on Google Trends
- An Insight into ‘Why Buses Bunch’
- The Internet In Real-Time
- Interactive Visualization Of The Exponential Spread Of COVID-19
- How The US Generates Electricity
- A Map Of Lighthouses Around The World
- An Interactive Map Tracking Ocean Cleanup
- Where You Fit on the Political Spectrum
- Data Breaches By Data Sensitivity
- A Journey Through Every Billboard Top 5 Hit
- A Closer Look Into The Stars
- Tualatin River Watershed Navigator
- Density Designs’ World Languages Graphic
- Charles Joseph Minard, Napoleon’s Invasion of Russia
- Climate Impact Map
You can start visualizing your own data by exploring our software for a 14-day trial - completely free!

- Tips & Tricks
- PowerPoint Templates
- Training Programs
- Free E-Courses
Visualization in Presentations
Home > PowerPoint Slides > Visualization in Presentations
In this article, you’ll read about an important parameter for slide evaluation which is about visualization in presentations. Presenting your ideas and concepts visually increases clarity of your message for your audience.
Before we learn about the slide-o-meter parameter…
A quick word about the relationship between Assertion and Evidence:
In a PowerPoint slide, there is a clear place for assertion, evidence and explanation of the slide. Here is the pictorial representation of how assertion-evidence model works on slides:
Evidence is a combination of visual representation and verbal explanation.
For a presentation to be effective, the evidence needs to be easily understood. The best way to achieve this is by using visualization and build. We will talk about build in another article.
Why use visualization in presentations?
To answer that, I want you to look at the following two slides. Both of them present the same information. Which of these two slides is easier for you to understand?
Slide 2: Visual Slide with charts and Diagrams on Sales Performance
I am sure you chose the second slide.
Here are the two questions I want you to think about –
- What is the difference between the two slides in presenting the same information?
- What is the specific reason why the second slide is easier to understand?
Here is the difference:
The first slide provides data about sales performance. The second slide provides information about sales performance by capturing the relationship between the data .
- Visualization is the art of capturing relationship between objects
Why capture relationship between objects?
Human brain stores information by forming connection between objects. This web of connection is called ‘schema’. For example, the following may be the web of information in our mind about Mammals.
These connections help the brain to retrieve the stored information quickly, and learn new information by establishing the context easily.
When you use visualization in presentations, you help your audience connect your ideas and objects. This helps them ‘get’ your message and retain your information for a long time.
At this point, we wish to recommend our Visual Presentations eBook , which teaches you a simple yet remarkable process to convey your ideas as visual diagrams. It is a must have book, if you are serious about improving your business presentation skills.
Resouce: FREE DOWNLOAD: As a thank you for going through today’s article, you can download the first 3 chapters from the ‘Visual Presentations – eBook’ for free.
A primer on capturing relationship between objects:
While this short article doesn’t give us enough space to explain the detailed process of creating remarkable visual presentations (That’s why we came up with the eBook), we will give you a quick primer on how to capture relationship between objects.
Start with the information on your bulleted slides. Remove the unnecessary words in each of the bulleted sentences. This will help you find the keywords of your message.
For example:
If your bullet point is:
- Most people have a strange habit when it comes to reading on the net. They don’t follow any specific order in reading the pages. They read in a random order.
Keywords are:
- Most people have a strange habit when it comes to reading web pages on the net. They don’t follow any specific order in reading the pages. They read in a random order.
Gist: People read web pages in random order.
Once you are clear with the keywords, the next step is to capture the relationship between the keywords. This will help you create the right diagram to represent the relationship.
Here is an example of how to capture the relationship between the keywords:
There is an effective method to capture the relations to help you come up with insightful visuals. We teach you the 3 critical steps for visualization in presentations in the eBook.
You can also read about a rough and ready way to quickly identify the right relationship between objects using the 4 common types of relationships for a shortcut to diagrams .
To summarize the article on visualization in presentations:
- Since our mind stores information as connections, visual diagrams help your audience to ‘get’ your message fast and retain it longer
- To visualize information, start with bulleted sentences and remove the junk words to identify the keywords
- Once you identify the keywords, capture the relationship between keywords in the form of a diagram
Return to Top of Visualization in presentations Page
Read related article on Visual Chunking for effective PowerPoint Design
Return to Main PowerPoint Slides
Share these tips & tutorials
Get 25 creative powerpoint ideas mini course & members-only tips & offers. sign up for free below:.

Blog – Creative Presentations Ideas
infoDiagram visual slide examples, PowerPoint diagrams & icons , PPT tricks & guides

Creating Impactful Slides: PowerPoint Chart Improvement Tips
As a slide designer, I frequently work on enhancing charts to make them more impactful for business presentations. Today, I want to share several practical chart improvement tips on how to creatively customize your PowerPoint graphs for a more professional look.
Chart Improvement 1: Broadening Bars
The first step in upgrading a bar chart I usually do is adjusting the width of the bars . The default width proposed by PowerPoint or Excel often makes the bars appear too narrow. Since these bars are crucial for conveying information in PowerPoint presentations, I make them wider for better visual presentation of underlying data values.
To do this, I simply right-click on a bar, select ‘Format Series’, and then adjust the Gap Width. A good rule of thumb is to aim for a Gap Width of around 70-80%. This simple adjustment makes a significant difference in how your bar chart in PowerPoint is perceived.

Chart Improvement 2: Enhancing Clarity with Data Labels
Another data chart area worth customizing, after adjusting the bar widths are the data labels . The default location of data values is not always optimal. They may be too small or not visible. In my example placing these data labels inside the bars can significantly improve readability. Thanks to wider bars, we now have a space to embed numbers inside. This positioning, close to the bar ends, conveniently shows the value.
To ensure they stand out, I increased the font size to 20 and adjusted the color to white for better contrast against the colored background. Depending on the font used, making these labels bold can further improve visibility. This makes your bar chart in PowerPoint not only more readable but also more visually engaging.

Chart Improvement 3: Simplifying Your Bar Chart, Removing Unnecessary Information
A key part of making a slide more readable is removing unnecessary elements . For instance, if the vertical axis (Y-axis) is providing practically the same information as data labels, then simply delete it. You will not lose information because it’s mentioned inside bars.
Alternatively, you can keep only the axis and remove the bar data labels. You don’t need to have the same data expressed twice.
This step, along with removing gridlines, contributes to a cleaner and more focused bar chart in PowerPoint, ensuring that the viewer’s attention is solely on the data being presented.
Chart Improvement 4: Tailoring the Graph Legend
The final touch I usually do in optimizing a bar chart in PowerPoint is adjusting the legend’s position . The legend placement depends on your presentation context.
If your audience is already familiar with presented data categories, the legend can be placed in a less prominent position e.g. on the right side or under the data chart. However, for newcomers who seek first to learn what data categories you present, I recommend placing the legend where they see it first. For example at the top of the bar chart in PowerPoint or from the left side. This ensures an immediate understanding of what each bar represents, enhancing the overall effectiveness of your presentation.
Legend position can be adjusted either from chart options or manually by moving it.

Conclusion: Enhance Your PowerPoint Bar Charts for Audience Engagement
To sum up, customizing a bar chart in PowerPoint for better clarity involves several key steps:
- widen the bars (applying the 80-20 rule)
- enhance data value visibility
- eliminate unnecessary elements – axis data if they are already expressed other way
- choose the legend’s position based on your audience’s familiarity
By following these simple yet effective tips, you can transform a standard chart into a more engaging and informative visual tool for your business presentations. Explore more practical tips on how to ensure the slide reading flow is natural and easy to follow.

Watch the movie with full instructions here:
Explore another article related to bar chart design, where I share how to effectively address the common mistakes in PowerPoint chart design .
Follow our YouTube channel if you want to see more of such guides, and subscribe to the newsletter to get more design tips and slide inspiration.
Author: Peter Zvirinsky, slide design trainer and the founder of infoDiagram Reach out to Peter on LinkedIn or via his slide design & training website.
Published by
Chief Diagram Designer, infoDiagram co-founder View all posts by Peter Z

A simple guide to slideshows
Learn what slideshows are, how they’re used, common features, and how to choose a slideshow maker. Get started creating your own slideshows today with Microsoft PowerPoint.
What is a slideshow?
What are slideshows used for.

Meetings and presentations
Slideshows are most frequently used to create professional presentations for business meetings, conferences, and educational purposes. A slideshow program allows people to organize content, include visuals, and enhance the overall impact of their message.

Visual storytelling
Because slideshows sequentially display engaging visuals, text, and other multimedia, they’re a strong way to tell a cohesive and compelling narrative from start to finish.

Content creation
Slideshows give content creators a versatile and efficient way to organize information, increase visual appeal, and communicate effectively across different contexts.

Photo and video sharing
Slideshow makers are popular for creating photo and video presentations, especially for events like weddings, birthdays, and vacations. People can add transitions, music, and captions to fully bring the photo-sharing experience to life.

Training and tutorials
Slideshows help break down complex information into digestible chunks with the support of visuals and text, making them ideal for instructional materials, tutorials, and training modules.

Collaborative projects
In collaborative settings, teams use slideshow makers to create joint presentations or reports. The best slideshow makers enable multiple contributors to add their content simultaneously, which helps ensure a cohesive and unified presentation.
What are the features of a slideshow creator?
Slideshow creators vary in what they offer but ideally include:
A library of templates, themes, and images.
If you’re not a designer, this feature is huge. Simply browse the options available in your slideshow maker library to create a polished, professionally designed presentation in a flash. Be sure to confirm that access to the library is free and the images are approved for unrestricted usage.
Audio and video compatibility.
Keeping your audience engaged is key to any successful slideshow presentation. To mix things up, being able to add a multimedia element—like a song or a video clip—will help people stay focused and interested.
Presentation tools.
Handy presenter tools go a long way toward making your slideshow experience seamless. For example, straightforward slide navigation, slideshow keyboard shortcuts, pen and highlighter markup, and adjustable resolution settings.
AI assistance.
With AI revolutionizing content creation, using a slideshow maker that has AI capabilities will enhance efficiency and innovation. Depending on the slideshow app you have, creating an entire slideshow could be as easy as a quick prompt, like “Make a presentation about the benefits of sustainable fashion that has 15 slides.”
Animations.
Like audio and video, animations give your audience a bit of sensory surprise that can capture their attention.
Slide transitions.
Add some pizzazz to how you change slides with visual effects like fading, wiping, and zooming.
Screen recording.
Being able to record your screen in a slideshow maker is helpful when giving an instructional talk, software demonstration, and other types of presentations that require visual aids.
A place to put speaker notes.
Having somewhere to jot a few notes down will help remind you of everything you want to cover as you present.
Different viewing options.
Looking at different views—for example, a presenter view, an audience view, and a high-level view of slide order—is useful when organizing your slideshow’s structure and understanding and preparing for what you’ll see versus what your audience will see.
How do I choose the right slideshow maker?
When choosing a slideshow maker, keep the following questions in mind to make sure you get the most for your money:
Is it scalable with your business?
As your organization grows and changes, it’s important to have flexible technology that adapts to new needs. Having certain features—such as cloud-based collaboration, compatibility with other work apps, and a mobile app—will help ensure that no matter how your business changes, the slideshow maker is up to the task. This also applies to pricing plans. Consider choosing a slideshow app that has a subscription plan (so the software is always up to date), volume-based pricing, or enterprise-level pricing.
Does it have a variety of visual elements?
It’s pretty much a given that a slideshow maker will allow you to add images, but think outside the JPEG box—what other visual elements are available to you? Features like preset themes, free templates, SmartArt, a built-in clip art library, shape tools, background styles, 3D models, and charts and graphs provide diverse ways to switch up how a slideshow looks without relying solely on adding your own images.
Is it easy to use?
You could have the most feature-rich slideshow maker on the market, but if it isn’t easy to use, you probably won’t use it. Or you will, but you’ll be frustrated, waste valuable time, and have difficulty convincing people you work with to use it. As you research slideshow makers, look for videos that show the apps’ interfaces in action to help you decide if they’re intuitive and will have a shorter learning curve.
Does it have collaboration and sharing options?
Because making a slideshow is often a collaborative effort, it’s worthwhile to find a slideshow creator that was designed with this in mind. Pick one that offers editing controls and commenting, as well as the ability to work on a slideshow at the same time as someone else. Having a cloud-based slideshow maker will be key here. You’ll not only save yourself time but also keep things simple by not having multiple versions of the same slideshow.
Explore more about slideshows and slideshow makers
Copilot in powerpoint.
Transform how you make slideshows with the versatile AI in Copilot for PowerPoint.
Improve your presenting skills
Practice presenting with an AI speaker coach to get feedback on body language, repetition, and pronunciation.
Six slideshow tips and tricks
Read up on tips about how to finesse your slideshows to give your most confident presentations.
Get free PowerPoint templates
Show your style with PowerPoint templates in more than 40 categories.
How to make a branded slideshow
Create a cohesive visual identity for your brand that goes beyond adding a logo to every slide.
Try a photo album template
Relive your favorite memories with photo album templates designed for all your unforgettable moments.
The benefits of visual aids in slideshows
Discover why using visual aids helps communicate ideas and messaging more effectively.
Slideshows that reach all learners
Explore the different ways that people learn and how to include all learning styles in your presentations.
Frequently asked questions
How do i make a good slideshow.
Making a good slideshow in PowerPoint is easy:
Plan what you’d like to include in your slideshow.
Launch your slideshow creator.
Choose the theme you’d like.
Import media.
Add text, music, and transitions.
Record, save, and share your slideshow.
Learn more about how to make a slideshow .
How do I add music to a slideshow?
To add music to a slideshow, first make sure that you’re using a slideshow maker with music compatibility. In PowerPoint, follow these steps:
Open your PowerPoint presentation and select the slide where you want to add music.
Click on the Insert tab in the ribbon menu.
Click on the Audio button and select Audio on My PC.
Browse to the folder on your computer where the audio file is located and select it.
Click on the Insert button.
How do I record a slideshow?
The steps for recording a slideshow in PowerPoint will vary depending on the version that you own. Get help with slideshow recording based on your version.
What types of files can I add to a slideshow?
File compatibility in PowerPoint includes the use of JPEGs, PNGs, TIFFs, GIFs, PDFs, MP3s, WAVs, MIDIs, MPEG-4 Videos, and Windows Media Videos.
How do I share my slideshow?
To share your PowerPoint slideshow, follow these steps:
Open your presentation and click Share at the top right of your screen.
If your presentation isn't already stored on OneDrive, select where to save your presentation to the cloud.
Choose a permission level, like Anyone with a link , or maybe just people in your company. You can also control if people can edit or just view the doc.
Select Apply.
Enter names and a message.
Select Send.
Follow Microsoft

Integrations
Inspiration
Consideration

Go hybrid with Prezi
It’s a new world. Are you ready? Here’s how Prezi helps your team thrive in today’s hybrid workplace.

Prezi Video explained
We’ve compiled these quick, easy-to-follow tutorials to make you a Prezi Video master in no time.

The science
Learn to grab their attention and keep it with presentation advice from the pros.
Create moving, zooming presentations that grab attention and keep it.
Appear right alongside your content while presenting to your audience.
Make stunning interactive charts, reports, maps, infographics, and more.
- Learn >
Prezi examples
View examples of videos, presentations, and graphics that were built on Prezi. See the best work from people in the Prezi community and learn how they did it.
Examples, stories, and tips

- Open access
- Published: 17 August 2023
Data visualisation in scoping reviews and evidence maps on health topics: a cross-sectional analysis
- Emily South ORCID: orcid.org/0000-0003-2187-4762 1 &
- Mark Rodgers 1
Systematic Reviews volume 12 , Article number: 142 ( 2023 ) Cite this article
3614 Accesses
13 Altmetric
Metrics details
Scoping reviews and evidence maps are forms of evidence synthesis that aim to map the available literature on a topic and are well-suited to visual presentation of results. A range of data visualisation methods and interactive data visualisation tools exist that may make scoping reviews more useful to knowledge users. The aim of this study was to explore the use of data visualisation in a sample of recent scoping reviews and evidence maps on health topics, with a particular focus on interactive data visualisation.
Ovid MEDLINE ALL was searched for recent scoping reviews and evidence maps (June 2020-May 2021), and a sample of 300 papers that met basic selection criteria was taken. Data were extracted on the aim of each review and the use of data visualisation, including types of data visualisation used, variables presented and the use of interactivity. Descriptive data analysis was undertaken of the 238 reviews that aimed to map evidence.
Of the 238 scoping reviews or evidence maps in our analysis, around one-third (37.8%) included some form of data visualisation. Thirty-five different types of data visualisation were used across this sample, although most data visualisations identified were simple bar charts (standard, stacked or multi-set), pie charts or cross-tabulations (60.8%). Most data visualisations presented a single variable (64.4%) or two variables (26.1%). Almost a third of the reviews that used data visualisation did not use any colour (28.9%). Only two reviews presented interactive data visualisation, and few reported the software used to create visualisations.
Conclusions
Data visualisation is currently underused by scoping review authors. In particular, there is potential for much greater use of more innovative forms of data visualisation and interactive data visualisation. Where more innovative data visualisation is used, scoping reviews have made use of a wide range of different methods. Increased use of these more engaging visualisations may make scoping reviews more useful for a range of stakeholders.
Peer Review reports
Scoping reviews are “a type of evidence synthesis that aims to systematically identify and map the breadth of evidence available on a particular topic, field, concept, or issue” ([ 1 ], p. 950). While they include some of the same steps as a systematic review, such as systematic searches and the use of predetermined eligibility criteria, scoping reviews often address broader research questions and do not typically involve the quality appraisal of studies or synthesis of data [ 2 ]. Reasons for conducting a scoping review include the following: to map types of evidence available, to explore research design and conduct, to clarify concepts or definitions and to map characteristics or factors related to a concept [ 3 ]. Scoping reviews can also be undertaken to inform a future systematic review (e.g. to assure authors there will be adequate studies) or to identify knowledge gaps [ 3 ]. Other evidence synthesis approaches with similar aims have been described as evidence maps, mapping reviews or systematic maps [ 4 ]. While this terminology is used inconsistently, evidence maps can be used to identify evidence gaps and present them in a user-friendly (and often visual) way [ 5 ].
Scoping reviews are often targeted to an audience of healthcare professionals or policy-makers [ 6 ], suggesting that it is important to present results in a user-friendly and informative way. Until recently, there was little guidance on how to present the findings of scoping reviews. In recent literature, there has been some discussion of the importance of clearly presenting data for the intended audience of a scoping review, with creative and innovative use of visual methods if appropriate [ 7 , 8 , 9 ]. Lockwood et al. suggest that innovative visual presentation should be considered over dense sections of text or long tables in many cases [ 8 ]. Khalil et al. suggest that inspiration could be drawn from the field of data visualisation [ 7 ]. JBI guidance on scoping reviews recommends that reviewers carefully consider the best format for presenting data at the protocol development stage and provides a number of examples of possible methods [ 10 ].
Interactive resources are another option for presentation in scoping reviews [ 9 ]. Researchers without the relevant programming skills can now use several online platforms (such as Tableau [ 11 ] and Flourish [ 12 ]) to create interactive data visualisations. The benefits of using interactive visualisation in research include the ability to easily present more than two variables [ 13 ] and increased engagement of users [ 14 ]. Unlike static graphs, interactive visualisations can allow users to view hierarchical data at different levels, exploring both the “big picture” and looking in more detail ([ 15 ], p. 291). Interactive visualizations are often targeted at practitioners and decision-makers [ 13 ], and there is some evidence from qualitative research that they are valued by policy-makers [ 16 , 17 , 18 ].
Given their focus on mapping evidence, we believe that scoping reviews are particularly well-suited to visually presenting data and the use of interactive data visualisation tools. However, it is unknown how many recent scoping reviews visually map data or which types of data visualisation are used. The aim of this study was to explore the use of data visualisation methods in a large sample of recent scoping reviews and evidence maps on health topics. In particular, we were interested in the extent to which these forms of synthesis use any form of interactive data visualisation.
This study was a cross-sectional analysis of studies labelled as scoping reviews or evidence maps (or synonyms of these terms) in the title or abstract.
The search strategy was developed with help from an information specialist. Ovid MEDLINE® ALL was searched in June 2021 for studies added to the database in the previous 12 months. The search was limited to English language studies only.
The search strategy was as follows:
Ovid MEDLINE(R) ALL
(scoping review or evidence map or systematic map or mapping review or scoping study or scoping project or scoping exercise or literature mapping or evidence mapping or systematic mapping or literature scoping or evidence gap map).ab,ti.
limit 1 to english language
(202006* or 202007* or 202008* or 202009* or 202010* or 202011* or 202012* or 202101* or 202102* or 202103* or 202104* or 202105*).dt.
The search returned 3686 records. Records were de-duplicated in EndNote 20 software, leaving 3627 unique records.
A sample of these reviews was taken by screening the search results against basic selection criteria (Table 1 ). These criteria were piloted and refined after discussion between the two researchers. A single researcher (E.S.) screened the records in EPPI-Reviewer Web software using the machine-learning priority screening function. Where a second opinion was needed, decisions were checked by a second researcher (M.R.).
Our initial plan for sampling, informed by pilot searching, was to screen and data extract records in batches of 50 included reviews at a time. We planned to stop screening when a batch of 50 reviews had been extracted that included no new types of data visualisation or after screening time had reached 2 days. However, once data extraction was underway, we found the sample to be richer in terms of data visualisation than anticipated. After the inclusion of 300 reviews, we took the decision to end screening in order to ensure the study was manageable.
Data extraction
A data extraction form was developed in EPPI-Reviewer Web, piloted on 50 reviews and refined. Data were extracted by one researcher (E. S. or M. R.), with a second researcher (M. R. or E. S.) providing a second opinion when needed. The data items extracted were as follows: type of review (term used by authors), aim of review (mapping evidence vs. answering specific question vs. borderline), number of visualisations (if any), types of data visualisation used, variables/domains presented by each visualisation type, interactivity, use of colour and any software requirements.
When categorising review aims, we considered “mapping evidence” to incorporate all of the six purposes for conducting a scoping review proposed by Munn et al. [ 3 ]. Reviews were categorised as “answering a specific question” if they aimed to synthesise study findings to answer a particular question, for example on effectiveness of an intervention. We were inclusive with our definition of “mapping evidence” and included reviews with mixed aims in this category. However, some reviews were difficult to categorise (for example where aims were unclear or the stated aims did not match the actual focus of the paper) and were considered to be “borderline”. It became clear that a proportion of identified records that described themselves as “scoping” or “mapping” reviews were in fact pseudo-systematic reviews that failed to undertake key systematic review processes. Such reviews attempted to integrate the findings of included studies rather than map the evidence, and so reviews categorised as “answering a specific question” were excluded from the main analysis. Data visualisation methods for meta-analyses have been explored previously [ 19 ]. Figure 1 shows the flow of records from search results to final analysis sample.

Flow diagram of the sampling process
Data visualisation was defined as any graph or diagram that presented results data, including tables with a visual mapping element, such as cross-tabulations and heat maps. However, tables which displayed data at a study level (e.g. tables summarising key characteristics of each included study) were not included, even if they used symbols, shading or colour. Flow diagrams showing the study selection process were also excluded. Data visualisations in appendices or supplementary information were included, as well as any in publicly available dissemination products (e.g. visualisations hosted online) if mentioned in papers.
The typology used to categorise data visualisation methods was based on an existing online catalogue [ 20 ]. Specific types of data visualisation were categorised in five broad categories: graphs, diagrams, tables, maps/geographical and other. If a data visualisation appeared in our sample that did not feature in the original catalogue, we checked a second online catalogue [ 21 ] for an appropriate term, followed by wider Internet searches. These additional visualisation methods were added to the appropriate section of the typology. The final typology can be found in Additional file 1 .
We conducted descriptive data analysis in Microsoft Excel 2019 and present frequencies and percentages. Where appropriate, data are presented using graphs or other data visualisations created using Flourish. We also link to interactive versions of some of these visualisations.
Almost all of the 300 reviews in the total sample were labelled by review authors as “scoping reviews” ( n = 293, 97.7%). There were also four “mapping reviews”, one “scoping study”, one “evidence mapping” and one that was described as a “scoping review and evidence map”. Included reviews were all published in 2020 or 2021, with the exception of one review published in 2018. Just over one-third of these reviews ( n = 105, 35.0%) included some form of data visualisation. However, we excluded 62 reviews that did not focus on mapping evidence from the following analysis (see “ Methods ” section). Of the 238 remaining reviews (that either clearly aimed to map evidence or were judged to be “borderline”), 90 reviews (37.8%) included at least one data visualisation. The references for these reviews can be found in Additional file 2 .
Number of visualisations
Thirty-six (40.0%) of these 90 reviews included just one example of data visualisation (Fig. 2 ). Less than a third ( n = 28, 31.1%) included three or more visualisations. The greatest number of data visualisations in one review was 17 (all bar or pie charts). In total, 222 individual data visualisations were identified across the sample of 238 reviews.

Number of data visualisations per review
Categories of data visualisation
Graphs were the most frequently used category of data visualisation in the sample. Over half of the reviews with data visualisation included at least one graph ( n = 59, 65.6%). The least frequently used category was maps, with 15.6% ( n = 14) of these reviews including a map.
Of the total number of 222 individual data visualisations, 102 were graphs (45.9%), 34 were tables (15.3%), 23 were diagrams (10.4%), 15 were maps (6.8%) and 48 were classified as “other” in the typology (21.6%).
Types of data visualisation
All of the types of data visualisation identified in our sample are reported in Table 2 . In total, 35 different types were used across the sample of reviews.
The most frequently used data visualisation type was a bar chart. Of 222 total data visualisations, 78 (35.1%) were a variation on a bar chart (either standard bar chart, stacked bar chart or multi-set bar chart). There were also 33 pie charts (14.9% of data visualisations) and 24 cross-tabulations (10.8% of data visualisations). In total, these five types of data visualisation accounted for 60.8% ( n = 135) of all data visualisations. Figure 3 shows the frequency of each data visualisation category and type; an interactive online version of this treemap is also available ( https://public.flourish.studio/visualisation/9396133/ ). Figure 4 shows how users can further explore the data using the interactive treemap.

Data visualisation categories and types. An interactive version of this treemap is available online: https://public.flourish.studio/visualisation/9396133/ . Through the interactive version, users can further explore the data (see Fig. 4 ). The unit of this treemap is the individual data visualisation, so multiple data visualisations within the same scoping review are represented in this map. Created with flourish.studio ( https://flourish.studio )

Screenshots showing how users of the interactive treemap can explore the data further. Users can explore each level of the hierarchical treemap ( A Visualisation category > B Visualisation subcategory > C Variables presented in visualisation > D Individual references reporting this category/subcategory/variable permutation). Created with flourish.studio ( https://flourish.studio )
Data presented
Around two-thirds of data visualisations in the sample presented a single variable ( n = 143, 64.4%). The most frequently presented single variables were themes ( n = 22, 9.9% of data visualisations), population ( n = 21, 9.5%), country or region ( n = 21, 9.5%) and year ( n = 20, 9.0%). There were 58 visualisations (26.1%) that presented two different variables. The remaining 21 data visualisations (9.5%) presented three or more variables. Figure 5 shows the variables presented by each different type of data visualisation (an interactive version of this figure is available online).

Variables presented by each data visualisation type. Darker cells indicate a larger number of reviews. An interactive version of this heat map is available online: https://public.flourish.studio/visualisation/10632665/ . Users can hover over each cell to see the number of data visualisations for that combination of data visualisation type and variable. The unit of this heat map is the individual data visualisation, so multiple data visualisations within a single scoping review are represented in this map. Created with flourish.studio ( https://flourish.studio )
Most reviews presented at least one data visualisation in colour ( n = 64, 71.1%). However, almost a third ( n = 26, 28.9%) used only black and white or greyscale.
Interactivity
Only two of the reviews included data visualisations with any level of interactivity. One scoping review on music and serious mental illness [ 22 ] linked to an interactive bubble chart hosted online on Tableau. Functionality included the ability to filter the studies displayed by various attributes.
The other review was an example of evidence mapping from the environmental health field [ 23 ]. All four of the data visualisations included in the paper were available in an interactive format hosted either by the review management software or on Tableau. The interactive versions linked to the relevant references so users could directly explore the evidence base. This was the only review that provided this feature.
Software requirements
Nine reviews clearly reported the software used to create data visualisations. Three reviews used Tableau (one of them also used review management software as discussed above) [ 22 , 23 , 24 ]. Two reviews generated maps using ArcGIS [ 25 ] or ArcMap [ 26 ]. One review used Leximancer for a lexical analysis [ 27 ]. One review undertook a bibliometric analysis using VOSviewer [ 28 ], and another explored citation patterns using CitNetExplorer [ 29 ]. Other reviews used Excel [ 30 ] or R [ 26 ].
To our knowledge, this is the first systematic and in-depth exploration of the use of data visualisation techniques in scoping reviews. Our findings suggest that the majority of scoping reviews do not use any data visualisation at all, and, in particular, more innovative examples of data visualisation are rare. Around 60% of data visualisations in our sample were simple bar charts, pie charts or cross-tabulations. There appears to be very limited use of interactive online visualisation, despite the potential this has for communicating results to a range of stakeholders. While it is not always appropriate to use data visualisation (or a simple bar chart may be the most user-friendly way of presenting the data), these findings suggest that data visualisation is being underused in scoping reviews. In a large minority of reviews, visualisations were not published in colour, potentially limiting how user-friendly and attractive papers are to decision-makers and other stakeholders. Also, very few reviews clearly reported the software used to create data visualisations. However, 35 different types of data visualisation were used across the sample, highlighting the wide range of methods that are potentially available to scoping review authors.
Our results build on the limited research that has previously been undertaken in this area. Two previous publications also found limited use of graphs in scoping reviews. Results were “mapped graphically” in 29% of scoping reviews in any field in one 2014 publication [ 31 ] and 17% of healthcare scoping reviews in a 2016 article [ 6 ]. Our results suggest that the use of data visualisation has increased somewhat since these reviews were conducted. Scoping review methods have also evolved in the last 10 years; formal guidance on scoping review conduct was published in 2014 [ 32 ], and an extension of the PRISMA checklist for scoping reviews was published in 2018 [ 33 ]. It is possible that an overall increase in use of data visualisation reflects increased quality of published scoping reviews. There is also some literature supporting our findings on the wide range of data visualisation methods that are used in evidence synthesis. An investigation of methods to identify, prioritise or display health research gaps (25/139 included studies were scoping reviews; 6/139 were evidence maps) identified 14 different methods used to display gaps or priorities, with half being “more advanced” (e.g. treemaps, radial bar plots) ([ 34 ], p. 107). A review of data visualisation methods used in papers reporting meta-analyses found over 200 different ways of displaying data [ 19 ].
Only two reviews in our sample used interactive data visualisation, and one of these was an example of systematic evidence mapping from the environmental health field rather than a scoping review (in environmental health, systematic evidence mapping explicitly involves producing a searchable database [ 35 ]). A scoping review of papers on the use of interactive data visualisation in population health or health services research found a range of examples but still limited use overall [ 13 ]. For example, the authors noted the currently underdeveloped potential for using interactive visualisation in research on health inequalities. It is possible that the use of interactive data visualisation in academic papers is restricted by academic publishing requirements; for example, it is currently difficult to incorporate an interactive figure into a journal article without linking to an external host or platform. However, we believe that there is a lot of potential to add value to future scoping reviews by using interactive data visualisation software. Few reviews in our sample presented three or more variables in a single visualisation, something which can easily be achieved using interactive data visualisation tools. We have previously used EPPI-Mapper [ 36 ] to present results of a scoping review of systematic reviews on behaviour change in disadvantaged groups, with links to the maps provided in the paper [ 37 ]. These interactive maps allowed policy-makers to explore the evidence on different behaviours and disadvantaged groups and access full publications of the included studies directly from the map.
We acknowledge there are barriers to use for some of the data visualisation software available. EPPI-Mapper and some of the software used by reviews in our sample incur a cost. Some software requires a certain level of knowledge and skill in its use. However numerous online free data visualisation tools and resources exist. We have used Flourish to present data for this review, a basic version of which is currently freely available and easy to use. Previous health research has been found to have used a range of different interactive data visualisation software, much of which does not required advanced knowledge or skills to use [ 13 ].
There are likely to be other barriers to the use of data visualisation in scoping reviews. Journal guidelines and policies may present barriers for using innovative data visualisation. For example, some journals charge a fee for publication of figures in colour. As previously mentioned, there are limited options for incorporating interactive data visualisation into journal articles. Authors may also be unaware of the data visualisation methods and tools that are available. Producing data visualisations can be time-consuming, particularly if authors lack experience and skills in this. It is possible that many authors prioritise speed of publication over spending time producing innovative data visualisations, particularly in a context where there is pressure to achieve publications.
Limitations
A limitation of this study was that we did not assess how appropriate the use of data visualisation was in our sample as this would have been highly subjective. Simple descriptive or tabular presentation of results may be the most appropriate approach for some scoping review objectives [ 7 , 8 , 10 ], and the scoping review literature cautions against “over-using” different visual presentation methods [ 7 , 8 ]. It cannot be assumed that all of the reviews that did not include data visualisation should have done so. Likewise, we do not know how many reviews used methods of data visualisation that were not well suited to their data.
We initially relied on authors’ own use of the term “scoping review” (or equivalent) to sample reviews but identified a relatively large number of papers labelled as scoping reviews that did not meet the basic definition, despite the availability of guidance and reporting guidelines [ 10 , 33 ]. It has previously been noted that scoping reviews may be undertaken inappropriately because they are seen as “easier” to conduct than a systematic review ([ 3 ], p.6), and that reviews are often labelled as “scoping reviews” while not appearing to follow any established framework or guidance [ 2 ]. We therefore took the decision to remove these reviews from our main analysis. However, decisions on how to classify review aims were subjective, and we did include some reviews that were of borderline relevance.
A further limitation is that this was a sample of published reviews, rather than a comprehensive systematic scoping review as have previously been undertaken [ 6 , 31 ]. The number of scoping reviews that are published has increased rapidly, and this would now be difficult to undertake. As this was a sample, not all relevant scoping reviews or evidence maps that would have met our criteria were included. We used machine learning to screen our search results for pragmatic reasons (to reduce screening time), but we do not see any reason that our sample would not be broadly reflective of the wider literature.
Data visualisation, and in particular more innovative examples of it, is currently underused in published scoping reviews on health topics. The examples that we have found highlight the wide range of methods that scoping review authors could draw upon to present their data in an engaging way. In particular, we believe that interactive data visualisation has significant potential for mapping the available literature on a topic. Appropriate use of data visualisation may increase the usefulness, and thus uptake, of scoping reviews as a way of identifying existing evidence or research gaps by decision-makers, researchers and commissioners of research. We recommend that scoping review authors explore the extensive free resources and online tools available for data visualisation. However, we also think that it would be useful for publishers to explore allowing easier integration of interactive tools into academic publishing, given the fact that papers are now predominantly accessed online. Future research may be helpful to explore which methods are particularly useful to scoping review users.
Availability of data and materials
The datasets used and/or analysed during the current study are available from the corresponding author on reasonable request.
Abbreviations
Organisation formerly known as Joanna Briggs Institute
Preferred Reporting Items for Systematic Reviews and Meta-Analyses
Munn Z, Pollock D, Khalil H, Alexander L, McLnerney P, Godfrey CM, Peters M, Tricco AC. What are scoping reviews? Providing a formal definition of scoping reviews as a type of evidence synthesis. JBI Evid Synth. 2022;20:950–952.
Peters MDJ, Marnie C, Colquhoun H, Garritty CM, Hempel S, Horsley T, Langlois EV, Lillie E, O’Brien KK, Tunçalp Ӧ, et al. Scoping reviews: reinforcing and advancing the methodology and application. Syst Rev. 2021;10:263.
Article PubMed PubMed Central Google Scholar
Munn Z, Peters MDJ, Stern C, Tufanaru C, McArthur A, Aromataris E. Systematic review or scoping review? Guidance for authors when choosing between a systematic or scoping review approach. BMC Med Res Methodol. 2018;18:143.
Sutton A, Clowes M, Preston L, Booth A. Meeting the review family: exploring review types and associated information retrieval requirements. Health Info Libr J. 2019;36:202–22.
Article PubMed Google Scholar
Miake-Lye IM, Hempel S, Shanman R, Shekelle PG. What is an evidence map? A systematic review of published evidence maps and their definitions, methods, and products. Syst Rev. 2016;5:28.
Tricco AC, Lillie E, Zarin W, O’Brien K, Colquhoun H, Kastner M, Levac D, Ng C, Sharpe JP, Wilson K, et al. A scoping review on the conduct and reporting of scoping reviews. BMC Med Res Methodol. 2016;16:15.
Khalil H, Peters MDJ, Tricco AC, Pollock D, Alexander L, McInerney P, Godfrey CM, Munn Z. Conducting high quality scoping reviews-challenges and solutions. J Clin Epidemiol. 2021;130:156–60.
Lockwood C, dos Santos KB, Pap R. Practical guidance for knowledge synthesis: scoping review methods. Asian Nurs Res. 2019;13:287–94.
Article Google Scholar
Pollock D, Peters MDJ, Khalil H, McInerney P, Alexander L, Tricco AC, Evans C, de Moraes ÉB, Godfrey CM, Pieper D, et al. Recommendations for the extraction, analysis, and presentation of results in scoping reviews. JBI Evidence Synthesis. 2022;10:11124.
Google Scholar
Peters MDJ GC, McInerney P, Munn Z, Tricco AC, Khalil, H. Chapter 11: Scoping reviews (2020 version). In: Aromataris E MZ, editor. JBI Manual for Evidence Synthesis. JBI; 2020. Available from https://synthesismanual.jbi.global . Accessed 1 Feb 2023.
Tableau Public. https://www.tableau.com/en-gb/products/public . Accessed 24 January 2023.
flourish.studio. https://flourish.studio/ . Accessed 24 January 2023.
Chishtie J, Bielska IA, Barrera A, Marchand J-S, Imran M, Tirmizi SFA, Turcotte LA, Munce S, Shepherd J, Senthinathan A, et al. Interactive visualization applications in population health and health services research: systematic scoping review. J Med Internet Res. 2022;24: e27534.
Isett KR, Hicks DM. Providing public servants what they need: revealing the “unseen” through data visualization. Public Adm Rev. 2018;78:479–85.
Carroll LN, Au AP, Detwiler LT, Fu T-c, Painter IS, Abernethy NF. Visualization and analytics tools for infectious disease epidemiology: a systematic review. J Biomed Inform. 2014;51:287–298.
Lundkvist A, El-Khatib Z, Kalra N, Pantoja T, Leach-Kemon K, Gapp C, Kuchenmüller T. Policy-makers’ views on translating burden of disease estimates in health policies: bridging the gap through data visualization. Arch Public Health. 2021;79:17.
Zakkar M, Sedig K. Interactive visualization of public health indicators to support policymaking: an exploratory study. Online J Public Health Inform. 2017;9:e190–e190.
Park S, Bekemeier B, Flaxman AD. Understanding data use and preference of data visualization for public health professionals: a qualitative study. Public Health Nurs. 2021;38:531–41.
Kossmeier M, Tran US, Voracek M. Charting the landscape of graphical displays for meta-analysis and systematic reviews: a comprehensive review, taxonomy, and feature analysis. BMC Med Res Methodol. 2020;20:26.
Ribecca, S. The Data Visualisation Catalogue. https://datavizcatalogue.com/index.html . Accessed 23 November 2021.
Ferdio. Data Viz Project. https://datavizproject.com/ . Accessed 23 November 2021.
Golden TL, Springs S, Kimmel HJ, Gupta S, Tiedemann A, Sandu CC, Magsamen S. The use of music in the treatment and management of serious mental illness: a global scoping review of the literature. Front Psychol. 2021;12: 649840.
Keshava C, Davis JA, Stanek J, Thayer KA, Galizia A, Keshava N, Gift J, Vulimiri SV, Woodall G, Gigot C, et al. Application of systematic evidence mapping to assess the impact of new research when updating health reference values: a case example using acrolein. Environ Int. 2020;143: 105956.
Article CAS PubMed PubMed Central Google Scholar
Jayakumar P, Lin E, Galea V, Mathew AJ, Panda N, Vetter I, Haynes AB. Digital phenotyping and patient-generated health data for outcome measurement in surgical care: a scoping review. J Pers Med. 2020;10:282.
Qu LG, Perera M, Lawrentschuk N, Umbas R, Klotz L. Scoping review: hotspots for COVID-19 urological research: what is being published and from where? World J Urol. 2021;39:3151–60.
Article CAS PubMed Google Scholar
Rossa-Roccor V, Acheson ES, Andrade-Rivas F, Coombe M, Ogura S, Super L, Hong A. Scoping review and bibliometric analysis of the term “planetary health” in the peer-reviewed literature. Front Public Health. 2020;8:343.
Hewitt L, Dahlen HG, Hartz DL, Dadich A. Leadership and management in midwifery-led continuity of care models: a thematic and lexical analysis of a scoping review. Midwifery. 2021;98: 102986.
Xia H, Tan S, Huang S, Gan P, Zhong C, Lu M, Peng Y, Zhou X, Tang X. Scoping review and bibliometric analysis of the most influential publications in achalasia research from 1995 to 2020. Biomed Res Int. 2021;2021:8836395.
Vigliotti V, Taggart T, Walker M, Kusmastuti S, Ransome Y. Religion, faith, and spirituality influences on HIV prevention activities: a scoping review. PLoS ONE. 2020;15: e0234720.
van Heemskerken P, Broekhuizen H, Gajewski J, Brugha R, Bijlmakers L. Barriers to surgery performed by non-physician clinicians in sub-Saharan Africa-a scoping review. Hum Resour Health. 2020;18:51.
Pham MT, Rajić A, Greig JD, Sargeant JM, Papadopoulos A, McEwen SA. A scoping review of scoping reviews: advancing the approach and enhancing the consistency. Res Synth Methods. 2014;5:371–85.
Peters MDJ, Marnie C, Tricco AC, Pollock D, Munn Z, Alexander L, McInerney P, Godfrey CM, Khalil H. Updated methodological guidance for the conduct of scoping reviews. JBI Evid Synth. 2020;18:2119–26.
Tricco AC, Lillie E, Zarin W, O’Brien KK, Colquhoun H, Levac D, Moher D, Peters MDJ, Horsley T, Weeks L, et al. PRISMA Extension for Scoping Reviews (PRISMA-ScR): checklist and explanation. Ann Intern Med. 2018;169:467–73.
Nyanchoka L, Tudur-Smith C, Thu VN, Iversen V, Tricco AC, Porcher R. A scoping review describes methods used to identify, prioritize and display gaps in health research. J Clin Epidemiol. 2019;109:99–110.
Wolffe TAM, Whaley P, Halsall C, Rooney AA, Walker VR. Systematic evidence maps as a novel tool to support evidence-based decision-making in chemicals policy and risk management. Environ Int. 2019;130:104871.
Digital Solution Foundry and EPPI-Centre. EPPI-Mapper, Version 2.0.1. EPPI-Centre, UCL Social Research Institute, University College London. 2020. https://eppi.ioe.ac.uk/cms/Default.aspx?tabid=3790 .
South E, Rodgers M, Wright K, Whitehead M, Sowden A. Reducing lifestyle risk behaviours in disadvantaged groups in high-income countries: a scoping review of systematic reviews. Prev Med. 2022;154: 106916.
Download references
Acknowledgements
We would like to thank Melissa Harden, Senior Information Specialist, Centre for Reviews and Dissemination, for advice on developing the search strategy.
This work received no external funding.
Author information
Authors and affiliations.
Centre for Reviews and Dissemination, University of York, York, YO10 5DD, UK
Emily South & Mark Rodgers
You can also search for this author in PubMed Google Scholar
Contributions
Both authors conceptualised and designed the study and contributed to screening, data extraction and the interpretation of results. ES undertook the literature searches, analysed data, produced the data visualisations and drafted the manuscript. MR contributed to revising the manuscript, and both authors read and approved the final version.
Corresponding author
Correspondence to Emily South .
Ethics declarations
Ethics approval and consent to participate.
Not applicable.
Consent for publication
Competing interests.
The authors declare that they have no competing interests.
Additional information
Publisher’s note.
Springer Nature remains neutral with regard to jurisdictional claims in published maps and institutional affiliations.
Supplementary Information
Additional file 1..
Typology of data visualisation methods.
Additional file 2.
References of scoping reviews included in main dataset.
Rights and permissions
Open Access This article is licensed under a Creative Commons Attribution 4.0 International License, which permits use, sharing, adaptation, distribution and reproduction in any medium or format, as long as you give appropriate credit to the original author(s) and the source, provide a link to the Creative Commons licence, and indicate if changes were made. The images or other third party material in this article are included in the article's Creative Commons licence, unless indicated otherwise in a credit line to the material. If material is not included in the article's Creative Commons licence and your intended use is not permitted by statutory regulation or exceeds the permitted use, you will need to obtain permission directly from the copyright holder. To view a copy of this licence, visit http://creativecommons.org/licenses/by/4.0/ . The Creative Commons Public Domain Dedication waiver ( http://creativecommons.org/publicdomain/zero/1.0/ ) applies to the data made available in this article, unless otherwise stated in a credit line to the data.
Reprints and permissions
About this article
Cite this article.
South, E., Rodgers, M. Data visualisation in scoping reviews and evidence maps on health topics: a cross-sectional analysis. Syst Rev 12 , 142 (2023). https://doi.org/10.1186/s13643-023-02309-y
Download citation
Received : 21 February 2023
Accepted : 07 August 2023
Published : 17 August 2023
DOI : https://doi.org/10.1186/s13643-023-02309-y
Share this article
Anyone you share the following link with will be able to read this content:
Sorry, a shareable link is not currently available for this article.
Provided by the Springer Nature SharedIt content-sharing initiative
- Scoping review
- Evidence map
- Data visualisation
Systematic Reviews
ISSN: 2046-4053
- Submission enquiries: Access here and click Contact Us
- General enquiries: [email protected]
An official website of the United States government Here's how you know
Official websites use .gov A .gov website belongs to an official government organization in the United States.
Secure .gov websites use HTTPS A lock ( Lock A locked padlock ) or https:// means you’ve safely connected to the .gov website. Share sensitive information only on official, secure websites.
CFL Sample Plan Sheets
CFLHD Sample Plan Sheets are intended to illustrate presentation format and have been developed with the goal of uniformity in the presentation of roadway construction plans. The various Sample Plan Sheets have been compiled from an assortment of projects including 3R and 4R projects.
NOTE: Use the presentation and format of the Sample Plans Sheets as guidance during the development of contract plans. The Sample Plan Sheets do not depict all possible circumstances that may be encountered in the design of the various sheets. It is recognized that situations will occur where good engineering judgment dictates deviations from the presentation shown in the Sample Plan Sheets.
Section A - Title Sheet, Conventional Plan Symbols and Abbreviations, Survey Control, Site Map, Typical Section Sheets
- Title Sheet
- Conventional Plan Symbols and Abbreviations
- Survey Control
- Typical Sections (Mainline and Approach Roads)
Section B - Quantity Summary Sheets
- Summary of Quantities
- Grading Summary
- Drainage Summary
- Surfacing Summary
- Miscellaneous Summaries
Section C - Mainline Plan Sheets
- Plan and Profile
- Plan and Profile - with Bridge
- Plan and Plan
Section D - Parking Lot and Approach Road Sheets
- Parking Lot
- Parking Lot - Geometric Layout
- Approach Road Plan and Profile
Section E - Erosion and Sediment Control Sheets
- Blank Sheets for SWPPP development (Coming Soon)
- Erosion and Sediment Control Sheets (Coming Soon)
Section G - Wall Layout Sheets
- MSE Wall Layout
Section H - Drainage Layout Sheets
- Box Culvert Layout
Section T - Section 600 Layout Sheets
- Signing and Pavement Markings
- Signing and Pavement Markings - Parking Lot
- Temporary Traffic Control Detour Signing
Section X - Mainline Cross Section Sheets
- Cross Section Title Sheet
- Mainline Cross Sections
Section Y - Culvert Cross Section Sheets
- Culvert Cross Section
- Plan Sheets

Create images with your words – Bing Image Creator comes to the new Bing
Mar 21, 2023 | Yusuf Mehdi - Corporate Vice President & Consumer Chief Marketing Officer
- Share on Facebook (opens new window)
- Share on Twitter (opens new window)
- Share on LinkedIn (opens new window)

Last month we introduced the new AI-powered Bing and Microsoft Edge, your copilot for the web – delivering better search, complete answers, a new chat experience and the ability to create content. Already, we have seen that chat is reinventing how people search with more than 100 million chats to date. We’ve seen people use chat in a variety of ways, from refining answers to complex questions to using it as a form of entertainment or for creative inspiration. Today we’re taking the chat experience to the next level by making the new Bing more visual.
We’re excited to announce we are bringing Bing Image Creator, new AI-powered visual Stories and updated Knowledge Cards to the new Bing and Edge preview. Powered by an advanced version of the DALL∙E model from our partners at OpenAI, Bing Image Creator allows you to create an image simply by using your own words to describe the picture you want to see. Now you can generate both written and visual content in one place, from within chat.
We know from research that the human brain processes visual information about 60,000 times faster than text , making visual tools a critical way people search, create and gain understanding. Based on Bing data, images are one of the most searched categories – second only to general web searches. Historically, search was limited to images that already existed on the web. Now, there are almost no limits to what you can search for and create.
For those in the Bing preview, Bing Image Creator will be fully integrated into the Bing chat experience, rolling out initially in Creative mode. By typing in a description of an image, providing additional context like location or activity, and choosing an art style, Image Creator will generate an image from your own imagination. It’s like your creative copilot. Just type something like “draw an image” or “create an image” as a prompt in chat to get creating a visual for a newsletter to friends or as inspiration for redecorating your living room.

Bing Image Creator preview will also be available in Microsoft Edge, making it the first and only browser with an integrated AI-powered image generator. To use Bing Image Creator in Edge, simply click the Bing Image Creator icon in the sidebar to create your image or invoke from Bing chat in Edge.

At Microsoft, our teams are guided by our Responsible AI principles and the Responsible AI Standard to help them develop and deploy AI systems responsibly. To curb the potential misuse of Image creator, we are working together with our partner OpenAI, who developed DALL∙E, to deliver an experience that encourages responsible use of Image Creator. We have ensured OpenAI’s safeguards, plus additional protections, have been incorporated into Image Creator. For example, we have put controls in place that aim to limit the generation of harmful or unsafe images. When our system detects that a potentially harmful image could be generated by a prompt, it blocks the prompt and warns the user. We also make it clear that Image Creator’s images are generated by AI, and we include a modified Bing icon in the bottom left corner of each image to help indicate that the image was created using Image Creator. We continue to work closely with OpenAI to build, test and review mitigations for our integrations.
Since making the new Bing available in preview, we have been testing it with people to get real-world feedback to learn and improve the experience. People used it in some ways we expected and others we didn’t. In this spirit of learning and continuing to build new capabilities responsibly, we’re rolling out Bing Image Creator in a phased approach by flighting with a set of preview users before expanding more broadly. We will initially only include Image Creator in the Creative mode of Bing chat and our intention is to make it available in Balanced and Precise mode over time. We are also working on some ongoing optimizations for how Image Creator works in multi-turn chats. We continue to believe the best way to bring these technologies to market is to test them carefully, in the open, where everyone can provide feedback.
New AI-Powered Visual Stories and Knowledge Cards
To support the growing demand for more visual search experiences, we are also making Stories and Knowledge Cards 2.0 available to all Bing users. Stories provide a more engaging way to search and interact with content, offering images and short videos. Also new to Bing users today, Knowledge Cards 2.0 is an AI-powered infographic-inspired experience that provides fun facts and key information at a glance. It’s been updated to include interactive, dynamic content like charts, graphs, timelines, visual stories and more. With these updates and more coming, our goal is to deliver more immersive experiences in Bing and Edge that make finding answers and exploring the web more interesting, useful and fun.

Availability
Bing Image Creator integrated into Bing chat will begin to roll out to Bing preview users on both desktop and mobile starting today. For those not in the new Bing preview, the preview experience of Image Creator is now available at bing.com/create for Bing users around the world in English. We will add more language support over time.
Bing Image Creator is also available in Microsoft Edge from the Image Creator icon in sidebar for both desktop and mobile starting today for Edge users around the world in English. We will also soon integrate Image Creator into Edge from the new Bing button in chat mode in the preview version of Edge.
If you’re not yet in the new Bing preview, you can sign up for the waitlist today. We’re adding more people every day. Thanks for your continued feedback and we look forward to sharing more updates soon.
Tags: AI , Bing , Bing Image Creator , Microsoft Edge , search
- Check us out on RSS

IMAGES
VIDEO
COMMENTS
Agency: $117/month (annual billing only) Powtoon is a visual web-based content creation platform with tools for making videos, animations, and presentations. The app's presentation function lets you build slides using professional templates, in which you're free to customize the fonts, colors, logos, and graphics.
Emaze stands out with its multi-dimensional presentation capabilities. It offers 3D templates, virtual reality integration, and immersive slides, making your presentations stand out. For those seeking innovative ways to captivate audiences, Emaze is a powerful choice. 10.
Create Presentations, Infographics, Design & Video | Visme. Visual Communication. Platform for Serious. Brands. From engaging presentations to docs, visual forms and data visualizations, create on-brand content that stands out from the crowd with the power of AI. Used by leading brands and organizations.
Presentation Example #1: Colorful Slides. Draw your audience in by including a lot of bright colorful slides within your presentation. This colorful presentation example was created to showcase how fun and playful Adidas's boring presentation deck could actually be. Image Source.
The specialists on visual storytelling since 2009 From TED talks to classrooms. In every country across the world. Prezi has been a trusted presentation partner for over 15 years. 180+ countries. 140,000,000+ 140M+ people who ️ Prezi. 25%. more effective than slides* 40%. more memorable* ...
Design, present, inspire with Canva Presentations. Reimagine Presentations with cinematic visuals that captivate your audience - no matter how or where you're presenting. With features to collaborate smarter, create stunning data visualizations, and deliver confidently, Canva Presentations bring impact to your ideas. Create a presentation.
Make it simple and hassle-free with a collection of well-designed and easy-to-use presentation templates from Canva. To captivate your target audience, you need the proper presentation template design that suits your subject. After all, a pleasing visual, coupled with helpful and relevant content, can go a long way in creating a solid presentation.
Prezi's online presentation tools help you connect with your audience and create conversational presentations that come with you on-screen to any video call. With professionally-designed templates, branding solutions, immersive views, and more, it's never been easier to create and present online. Try for FREE. Let's talk!
Choose one of our beautiful themes under the Presentations content category or select a pre-designed presentation template. Add new slides from our theme library to help guide your presentation design. Customize text boxes, fonts, colors, photos, icons, charts, data visualization tools and so much more within your slides.
Create beautiful presentations, faster. Visme is the best presentation software for teams who need real-time collaboration and individuals who need advanced features. and customization for interactive presentations. Create beautiful presentations in minutes, not hours. "Frequently, members of the lead team need to give presentations and ...
Inspiration. Recommended videos See how other users use Prezi Video to engage their audiences. Reusable presentations Browse some of our favorite presentations and copy them to use as templates. Reusable infographics Customize the content in these infographics to create your own works of art. Presentation templates Get a big head start when creating your own videos, presentations, or infographics.
Find Free Slide Show Templates that Suit your Needs. Captivate your audience with our collection of professionally-designed PowerPoint and Google Slides templates. Boost your presentations and make a lasting impression!
5. SlideShare Scribd. SlideShare Scribd isn't a presentation authoring software tool, but rather a free presentation sharing software tool. If you need to get your slideshow in front of a large professional audience, then this online presentation software is worth knowing about.
Free online presentation maker. Try our new tool to edit this selection of templates for people that want to let their creativity run free. Create interactive resources easily, quickly and without the need for any software. A really useful tool for teachers and students. Move the content, add images, change colors and fonts or, if you prefer ...
6. "Blitzscaling: Book Trailer," Reid Hoffman. If you're going to go the minimalistic route, I'd take note of this PowerPoint presentation example from Reid Hoffman. This clean design adheres to a simple, consistent color scheme with clean graphics peppered throughout to make the slides more visually interesting.
Creative data visualization has turned unknowable information into stories. You can check how diverse a city is or slip back in time to pour through archaic manuscripts preserved for centuries. There are many websites working to present data in a more visual and interactive manner. Here are the eleven most beautiful websites for data nerds. 1.
data visualization. and storytelling. Easily turn your data into stunning charts, maps and interactive stories. View examples. Engage your audience Create agency-quality data graphics and animated stories that bring your data to life. Empower the whole team Flourish is easy enough for anyone to use. Start with a template and drop in data.
8) Interactive Real-Time Map of Berlin Traffic. Another of the good real-time data visualization examples out there shows the location and movement of trains, trams, buses, and even ferries in real time. If you want to look at the whole city from a longer distance, the graphic won't be useful.
One Slide One Data Visualization. You should include only one visual per one slide to keep the audience focused and engaged in what you are saying; otherwise, you will overwhelm and distract ...
When you use visualization in presentations, you help your audience connect your ideas and objects. This helps them 'get' your message and retain your information for a long time. At this point, we wish to recommend our Visual Presentations eBook, which teaches you a simple yet remarkable process to convey your ideas as visual diagrams.
Chart Improvement 1: Broadening Bars. The first step in upgrading a bar chart I usually do is adjusting the width of the bars. The default width proposed by PowerPoint or Excel often makes the bars appear too narrow. Since these bars are crucial for conveying information in PowerPoint presentations, I make them wider for better visual ...
Add some pizzazz to how you change slides with visual effects like fading, wiping, and zooming. Screen recording. Being able to record your screen in a slideshow maker is helpful when giving an instructional talk, software demonstration, and other types of presentations that require visual aids. A place to put speaker notes.
Inspiration. Recommended videos See how other users use Prezi Video to engage their audiences. Reusable presentations Browse some of our favorite presentations and copy them to use as templates. Reusable infographics Customize the content in these infographics to create your own works of art. Presentation templates Get a big head start when creating your own videos, presentations, or infographics.
Scoping reviews and evidence maps are forms of evidence synthesis that aim to map the available literature on a topic and are well-suited to visual presentation of results. A range of data visualisation methods and interactive data visualisation tools exist that may make scoping reviews more useful to knowledge users. The aim of this study was to explore the use of data visualisation in a ...
SCRs. Last updated: Friday, May 10, 2024. CFLHD Sample Plan Sheets are intended to illustrate presentation format and have been developed with the goal of uniformity in the presentation of roadway construction plans. The various Sample Plan Sheets have been compiled from an assortment of projects including 3R and 4R projects.
You need high-quality business presentation software to take your slides to the next level. Some of the best presentation software include Visme, Haiku Deck, Prezi, Microsoft Powerpoint, Canva and Google Slides. In this comparison guide, we'll analyze each of these tools and many more to understand what the difference is between them so you ...
For example, we have put controls in place that aim to limit the generation of harmful or unsafe images. When our system detects that a potentially harmful image could be generated by a prompt, it blocks the prompt and warns the user. We also make it clear that Image Creator's images are generated by AI, and we include a modified Bing icon in ...
1 Nasa's Eyes on Asteroids. Image Source. If you are interested in exploring data visualization topics in space exploration, check out this striking data visualization created by NASA. NASA's Eyes on Asteroids is one of the best data visualizations due to its exceptional design and functionality.